热门标签
热门文章
- 1【论文翻译】Many-Class Few-Shot Learning on Multi-Granularity Class Hierarchy_few-shot inductive learning on temporal knowledge
- 2JAVA关键字及含义_java关键字及其含义
- 3蓝桥杯系列1——python组真题_python蓝桥杯真题
- 4with open() as f的用法_with open as f用法
- 5Linux 学习笔记_finalshell连接进入指定目录中
- 6python计算IV值_jupyter求iv 固定十分箱
- 7TigerBot: An Open Multilingual Multitask LLM
- 8Tomcat靶机渗透_tomcat渗透
- 9nginx java插件_nginx安装插件直接对接kafka集群
- 10Tomcat+Servlet+mysql登录注册_streamlit编写登录界面
当前位置: article > 正文
【Axure交互教程】购物车结算效果_axure购物车加减算总价
作者:繁依Fanyi0 | 2024-02-18 19:37:23
赞
踩
axure购物车加减算总价
作品名称:滑动拼图验证登录效果
作品编号:Case010
软件版本:Axure9
作品类型:交互案例
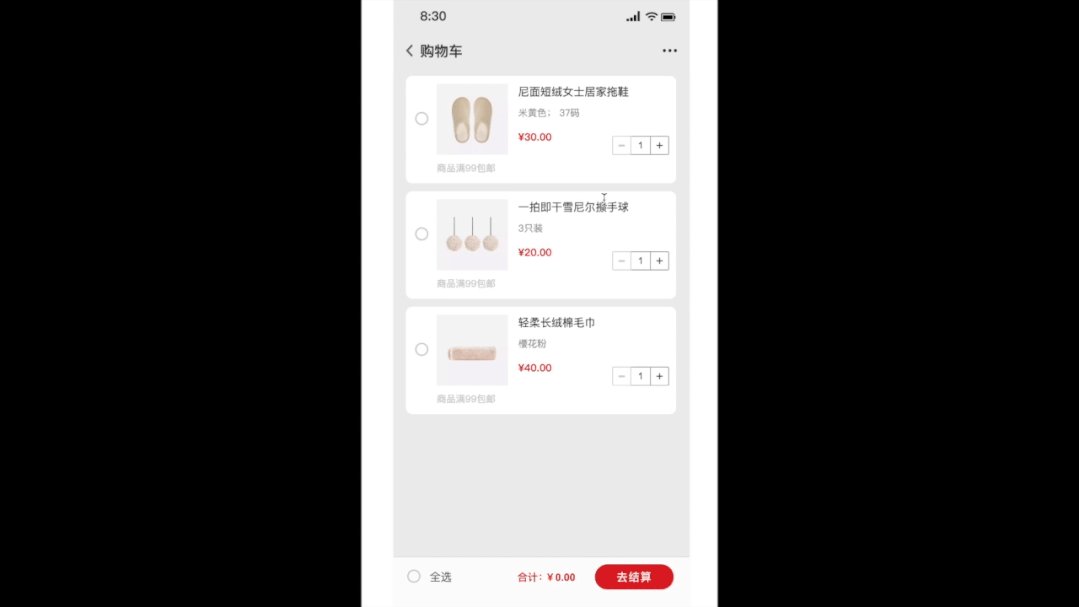
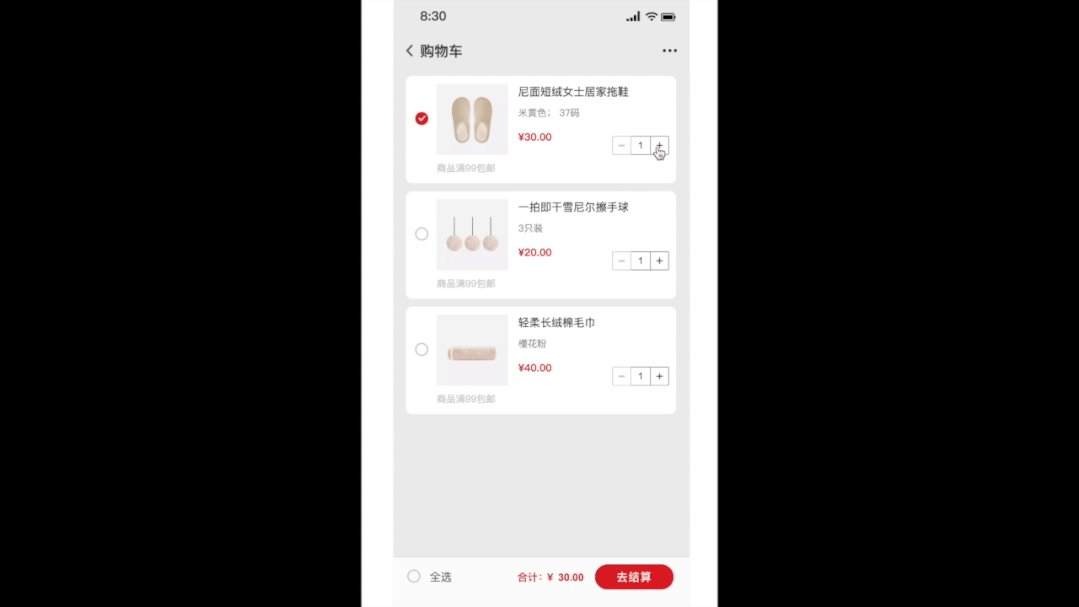
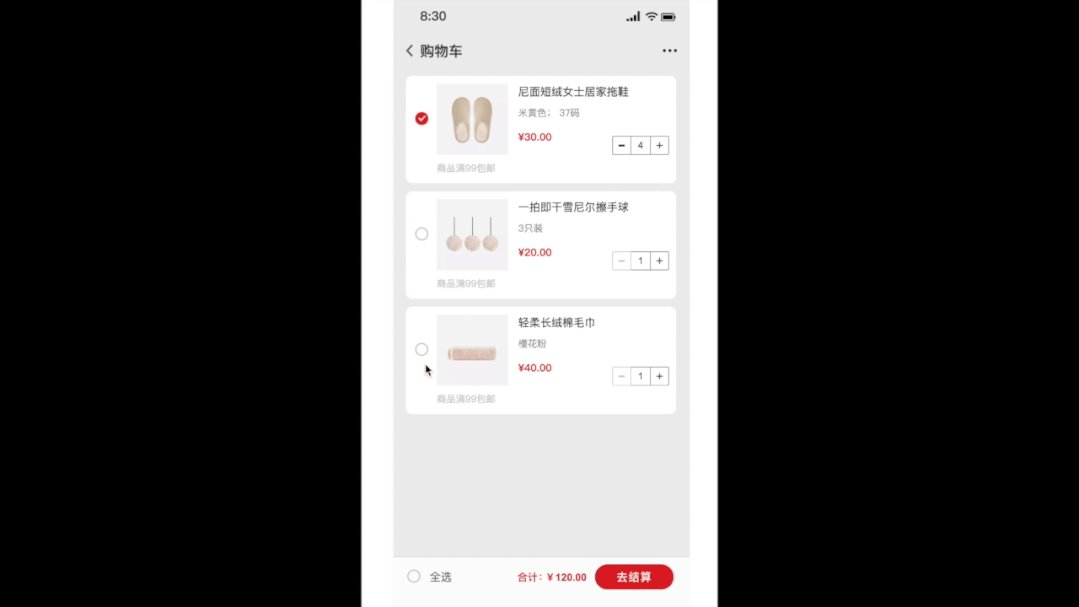
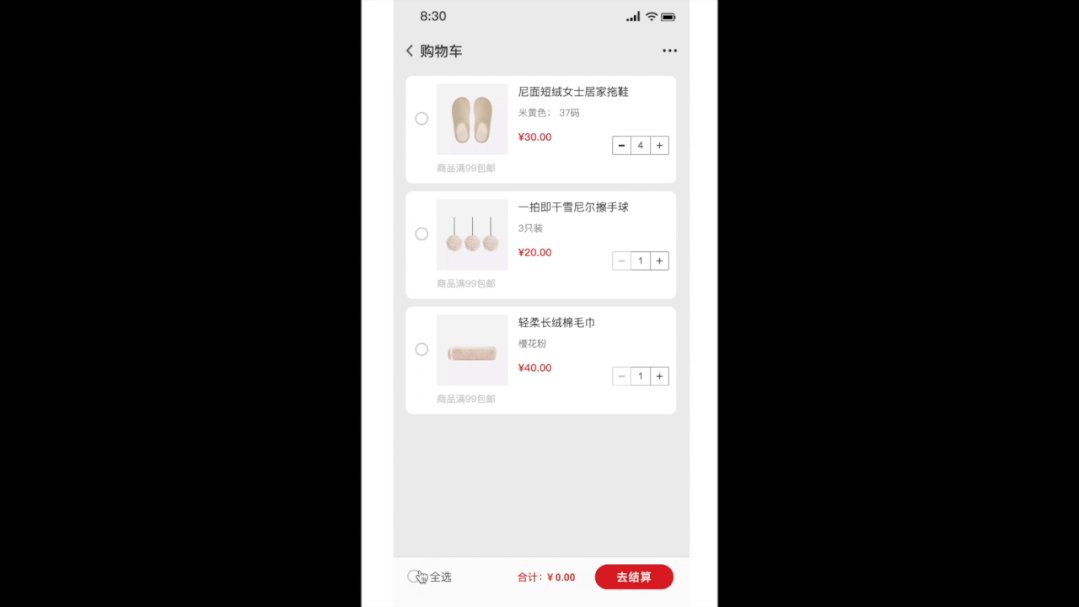
今天我们制作的是移动端的购物车结算效果,主要涉及的是中继器的使用,全选以及数量的计算。
原型预览链接(附源文件下载链接):http://daisyaxure.com/demo/Case010
效果预览:

一、中继器数据绑定
准本元件
1.拖入一个中继器元件,命名为「商品列表」,样式列表中设置布局为垂直,间距为10,填充数据如下:

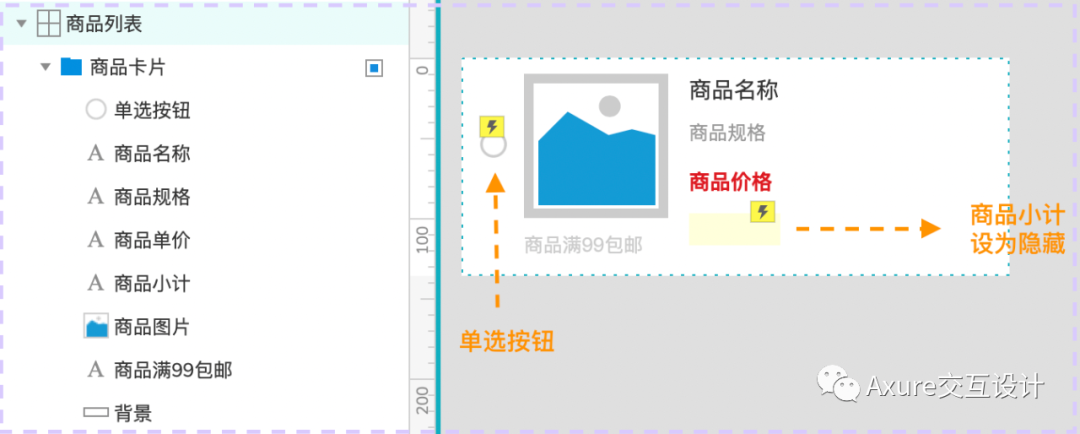
2.双击进入中继器,拖入下图中的所有元件,右键将所有元件设为组合,命名为「商品卡片」;商品小计作为计数的辅助元件,右键设置为不可见。

添加交互
给中继器「商品列表」添加【项目载入时】的交互,将「商品卡片」中的元件与样式面板中的数据集进行绑定。
1.添加动作,选择【设置文本】,目标「商品名称」设置为【文本】变量值为【[[Item.ProductName]]】;
3.继续添加动作,选择【设置图片】,目标「商品图片」设置default图片为【值】【[[Item.Pictu
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/110091?site
推荐阅读
相关标签


