热门标签
热门文章
- 1Java多线程:多线程下的其他组件之CyclicBarrier、Callable、Future和FutureTask_线程池cyclicbarrier
- 2python迭代器和生成器_python rbegin
- 3java web junit_Maven管理的Spring Web项目集成JUnit单元测试
- 4神经网络和深度学习(三)—— 反向传播工作原理_更改权重和偏差如何更改网络整体行为
- 5线上线下一体化,2024新零售收银系统横扫传统,引领未来-亿发
- 6稀疏表示分类(Sparse Representation for Classification,SRC)
- 7【定制开发】【M1】W字长文,基于Python+Flask+SQLAlchemy+LayUI实现的设备借用登记系统_设备登记 源码
- 8termux文件导入导出_termux文件夹在手机哪里
- 9【LeetCode力扣】75 快速排序的子过程partition(荷兰国旗问题)
- 10LeetCode127——单词接龙_leetcode 127 时间复杂度
当前位置: article > 正文
Vue中通过el-upload组件实现上传前预览本地图片_el-upload图片预览
作者:繁依Fanyi0 | 2024-02-22 12:46:07
赞
踩
el-upload图片预览
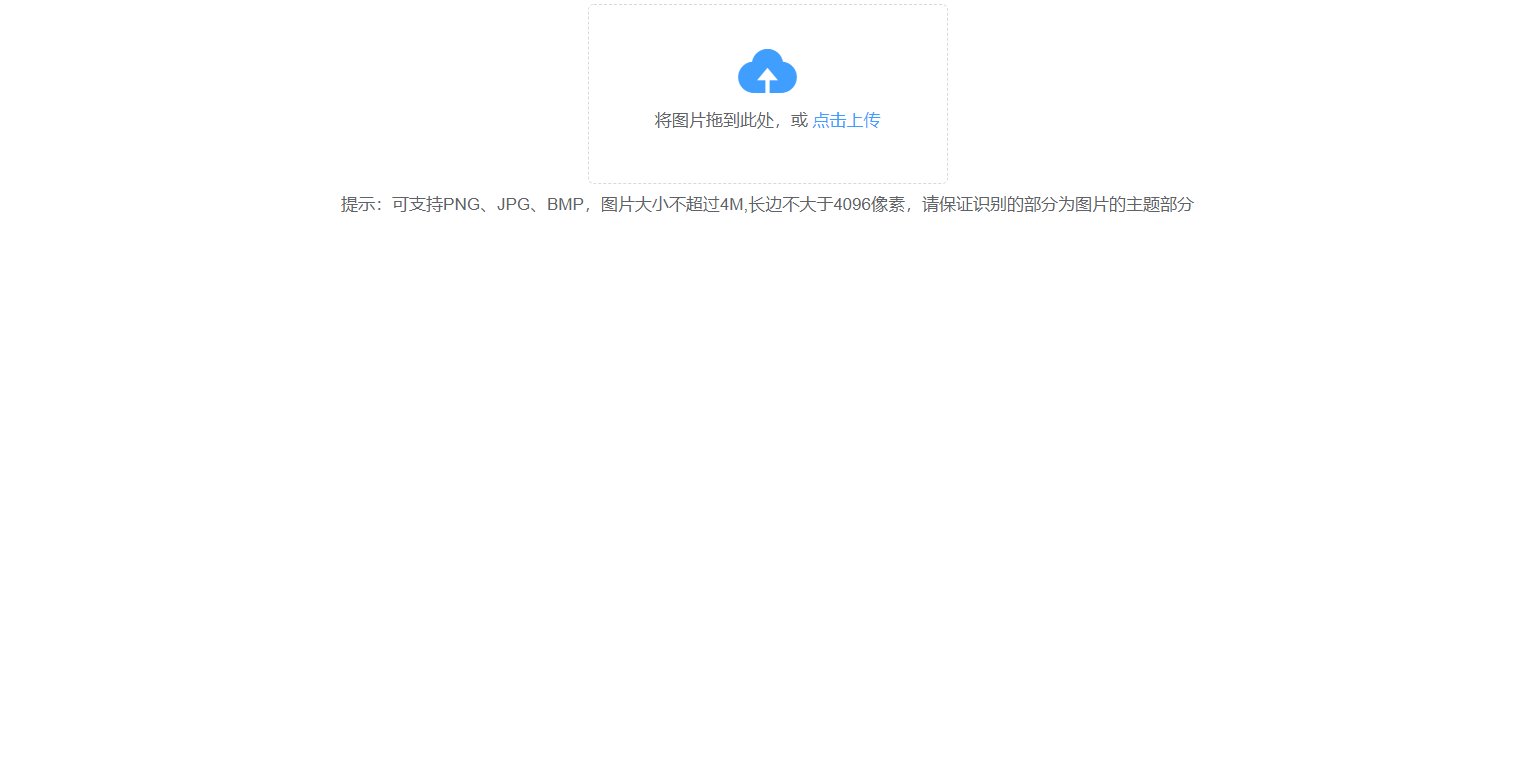
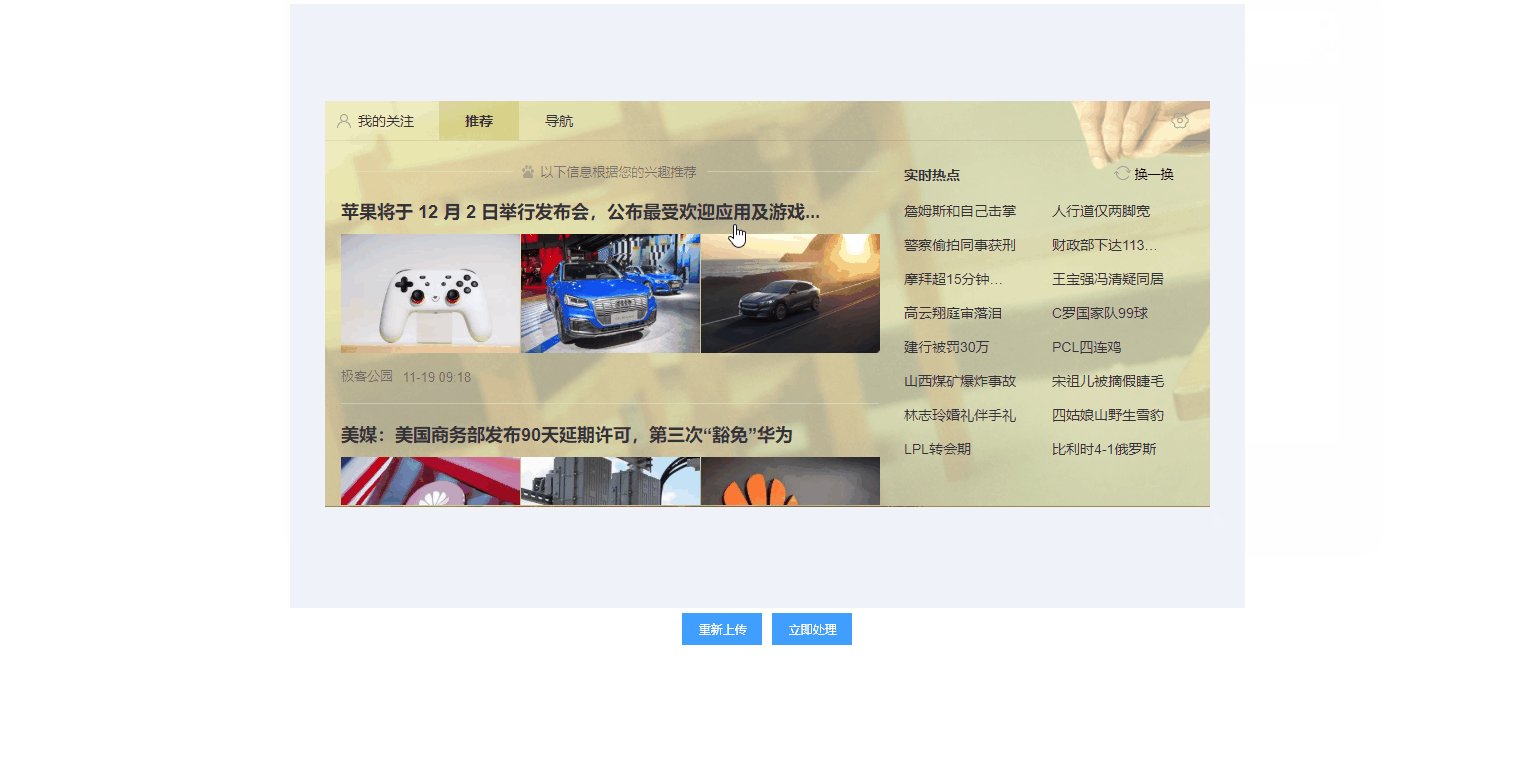
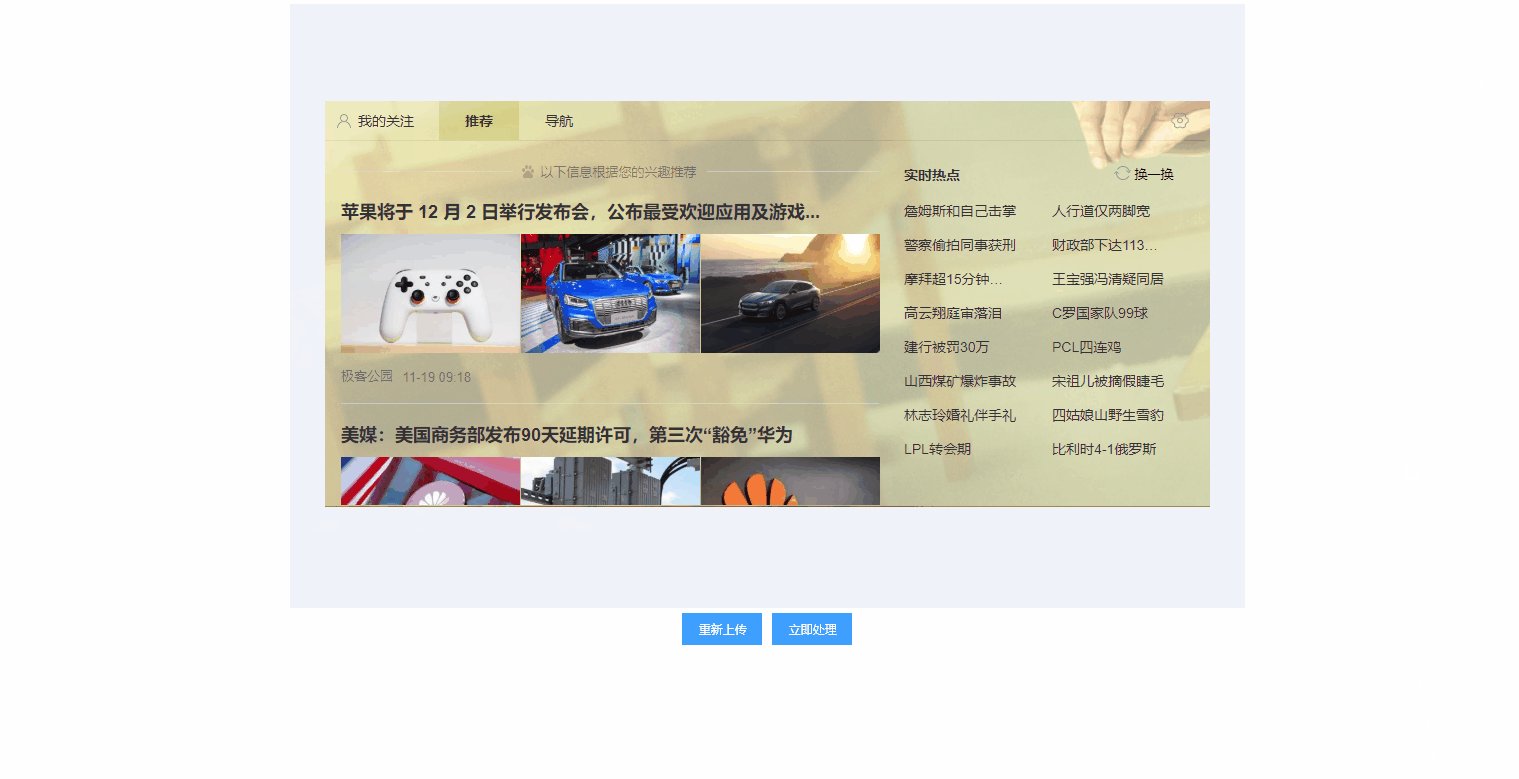
1、实现效果如下图所示

用户选择本地待上传的图片,选择成功后,上传组件隐藏,呈现本地预览组件,单击图片并实现图片的放大呈现
2、template(相当于html)部分的代码如下
代码实现逻辑:
在el-upload组件中,将auto-upload设置为false不会执行自动上传,给予on-change一个触发事件imgSaveToUrl,在imgSaveToUrl方法中用于生成可用于本地预览的URL,
其中预览组件中, :preview-src-list="[localUrl]"用于实现单击图片放大呈现
- <template>
- <div class="mixin-components-container">
- <div class="content-container">
- <!-- 图片上传控件-->
- <el-row style="padding-left:100px;padding-right:100px;background:#">
- <el-upload
- v-if="isShowUpload"
- class="upload-demo"
- drag
- action="https://jsonplaceholder.typicode.com/posts/"
- lis
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/130161
推荐阅读
相关标签


