热门标签
热门文章
- 130.对象转换工具类_supplier
targetsupplier - 2【Tensorflow】利用TFLiteConverter将pb模型文件转化为tflite模型文件_tf.lite.interpreter pb转换位tflite
- 3华为OD技术面试-最短距离矩阵(动态规划、广度优先)_动态规划求矩阵最短距离
- 4Pinia:Vue.js状态管理的下一代_pinia js
- 5Day11_Files and exceptions_奇安信网康科技防火墙 rce
- 6和逸云 RK3229 如何进入maskrom强刷模式_和逸云刷机
- 7华为OD机试 - 机房布局(Python)【2023-Q1 新题】_python华为od考试题目
- 8ONLYOFFICE中的chatGPT是怎样提升工作效率的_onlyoffice chatgpt插件
- 9Java与SqlServer连接的两种方式_java连接sqlserver引擎两种
- 10神经网络系列---常用梯度下降算法
当前位置: article > 正文
小程序--引入vant组件库
作者:繁依Fanyi0 | 2024-02-25 13:01:27
赞
踩
小程序--引入vant组件库
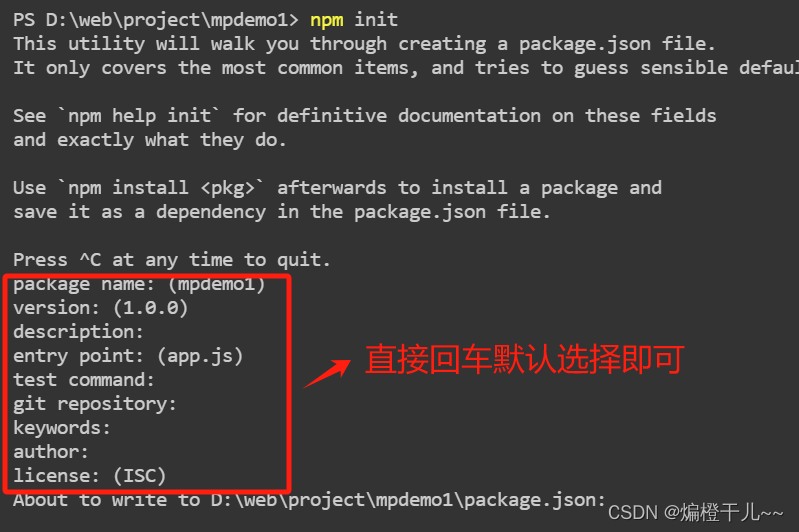
一、npm初始化
在微信开发者工具中打开终端,输入npm init,对npm进行初始化

二、安装vant组件库
npm install @vant/weapp 
三、修改app.json
修改 app.json,移除全局配置 "style": "v2",否则 Vant 组件的样式会受到影响。
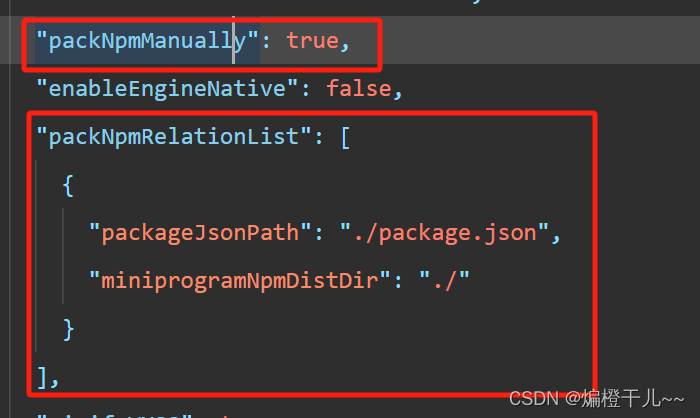
四、修改project.config.json
修改project.config.json中的setting配置选项的 packNpmManually 和 packNpmRelationList

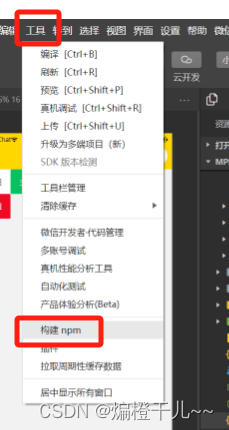
五、构建 npm
小程序中凡是通过 npm 下载的模块,都必须经过构建才能使用,构建后的内容会存放在 miniprogram_npm 中 。


六、使用vant
- {
- "usingComponents": {
- "van-button": "@vant/weapp/button/index"
- },
- "navigationStyle": "custom"
- }
- <van-button type="default">默认按钮</van-button>
- <van-button type="primary">主要按钮</van-button>
- <van-button type="info">信息按钮</van-button>
- <van-button type="warning">警告按钮</van-button>
- <van-button type="danger">危险按钮</van-button>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/140957
推荐阅读
相关标签


