- 1react中form可以嵌套一个form吗_React Hooks在SD-WAN项目中实践
- 2Unity踩坑:解决ui自转时不停抖动Bug_unity 多个物体跟随问题出现抖动
- 31.深度学习环境配置-windows11安装cuda和cudnn驱动_win11深度学习显卡驱动选取
- 4unity 查找所以物体_用Unity来实现一下绳子效果——Obi Rope插件介绍
- 5QT+OSG/osgEarth编译之二:giflib+Qt编译(一套代码、一套框架,跨平台编译,版本:giflib-5.2.1)_giflib编译
- 6invalid use of incomplete type struct 或者是class的解决办法_invalid use of incomplete type 鈥榮truct
- 7【Unity2D像素风格小游戏】期末考考完,和搭档一个月从零开始的Unity速成作品!_像素游戏开发csdn
- 8PyTorch搭建预训练AlexNet、DenseNet、ResNet、VGG实现猫狗图片分类_如何调用densenetnet等预训练模型 pytorch
- 9windows nexus安装_nexus私服搭建及使用笔记
- 10数学建模-相关性分析(Matlab)_matlab相关性分析代码
基于微信小程序的水果商城系统课题背景、目的、意义、研究方法_水果微信小程序的题目背景
赞
踩
目录
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
课题背景:
随着移动互联网的发展,微信小程序成为了人们生活中不可或缺的一部分。水果作为日常生活中的必需品,其销售也需要与时俱进。因此,开发一套基于微信小程序的水果商城系统,可以更好地满足用户对水果购买的需求,提高用户体验和便利性。
目的:
本课题旨在开发一套基于微信小程序的水果商城系统,实现用户在线浏览、购买水果产品,商家管理商品信息、订单处理等功能,提高水果销售的便利性和效率。
意义:
通过开发基于微信小程序的水果商城系统,可以满足用户对水果购买的需求,提高用户体验和便利性。同时,也可以帮助水果商家提高销售额和管理效率,促进水果行业的发展。此外,研究开发基于微信小程序的水果商城系统,有助于推广和应用微信小程序在实际商业项目中的应用。
研究方法:
1. 需求分析:调研用户需求,明确系统功能和特性。
2. 系统设计:设计系统架构、数据库结构、小程序页面布局等。
3. 技术选型:选择合适的开发工具和技术,确定使用微信小程序进行开发。
4. 编码实现:根据需求和设计进行小程序开发。
5. 测试调试:对小程序进行功能测试、性能测试和用户体验测试。
6. 上线发布:将小程序提交审核并上线运营。
7. 系统维护:对小程序进行后期维护和优化。
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等

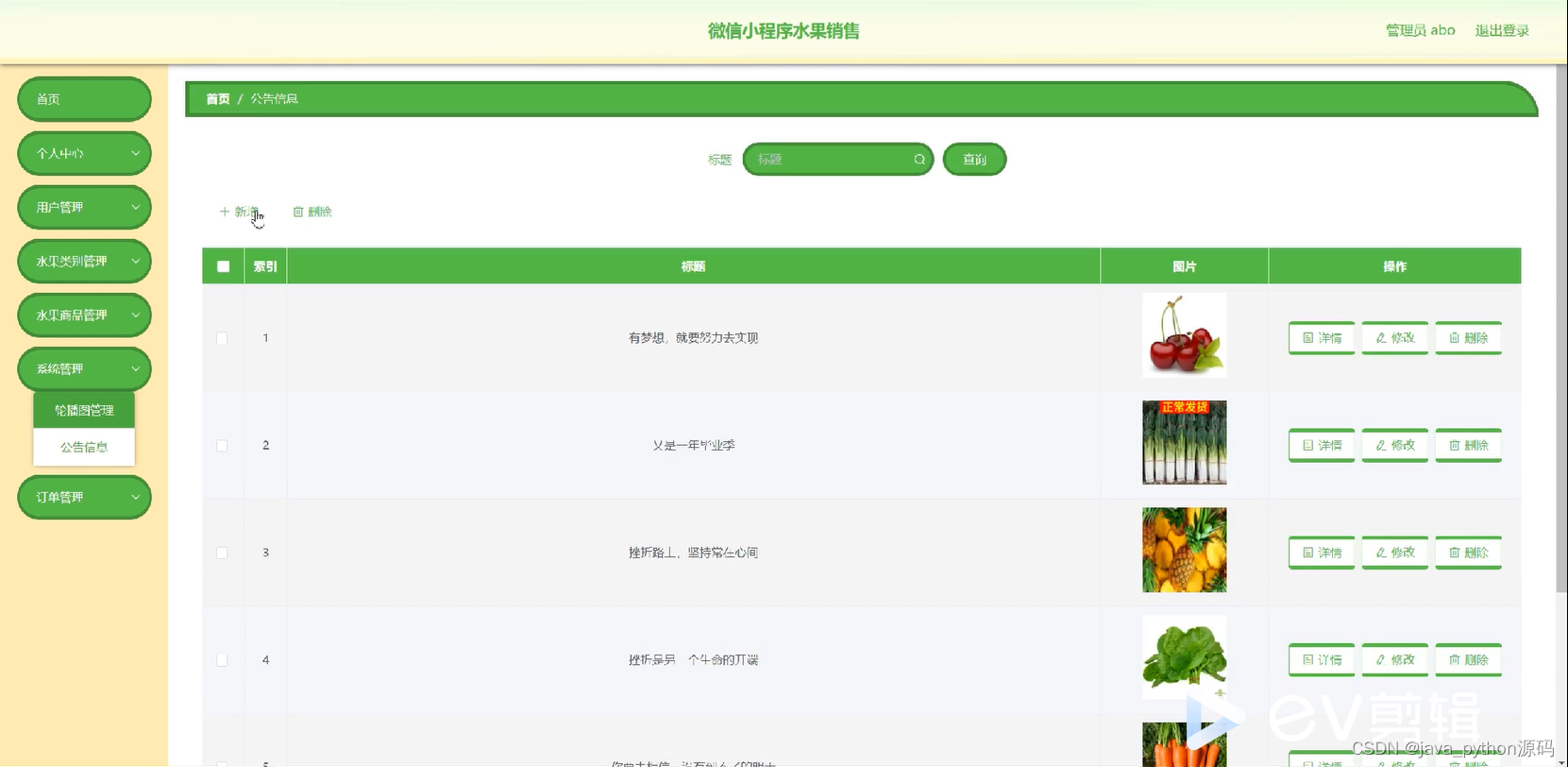
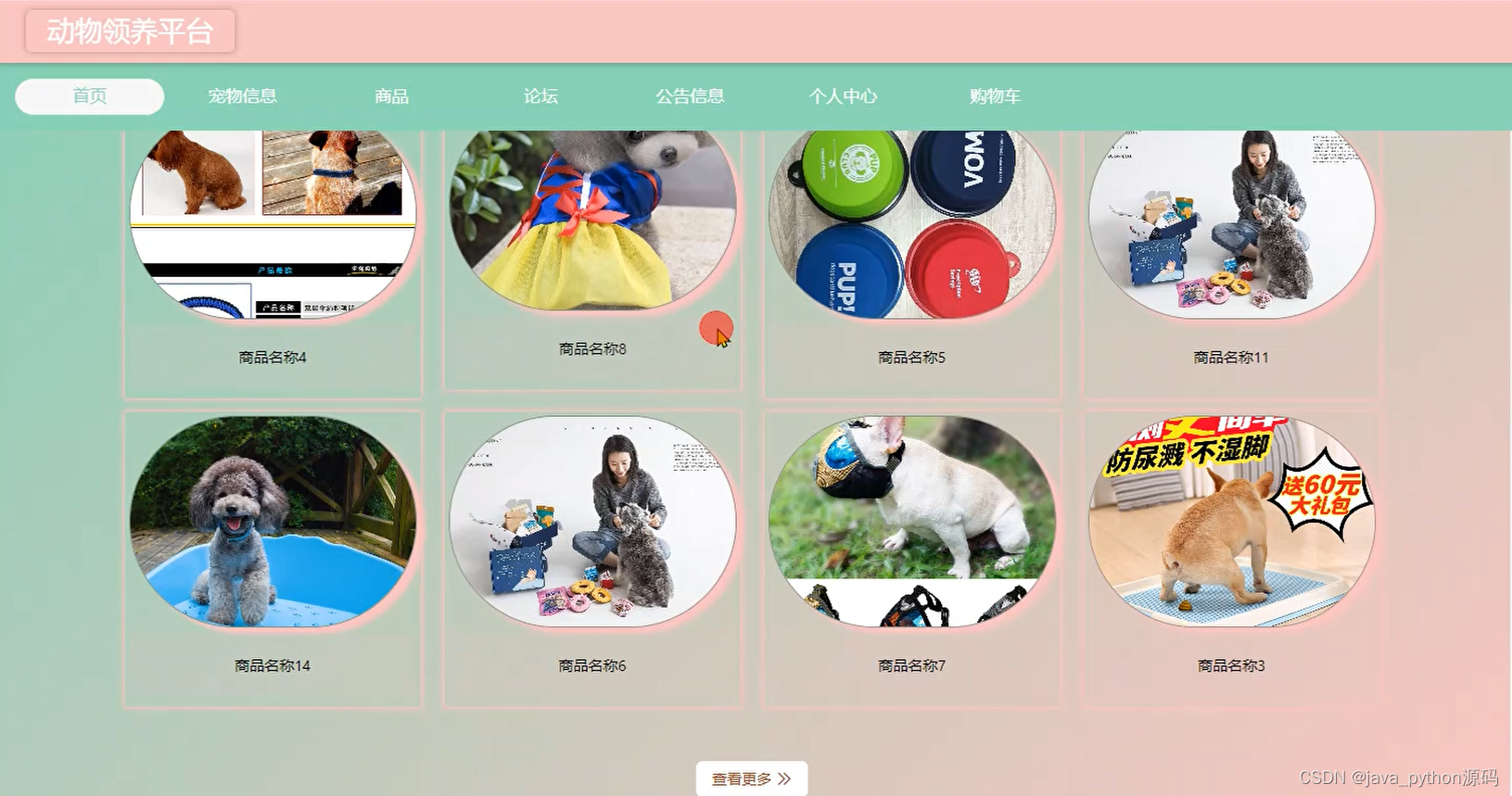
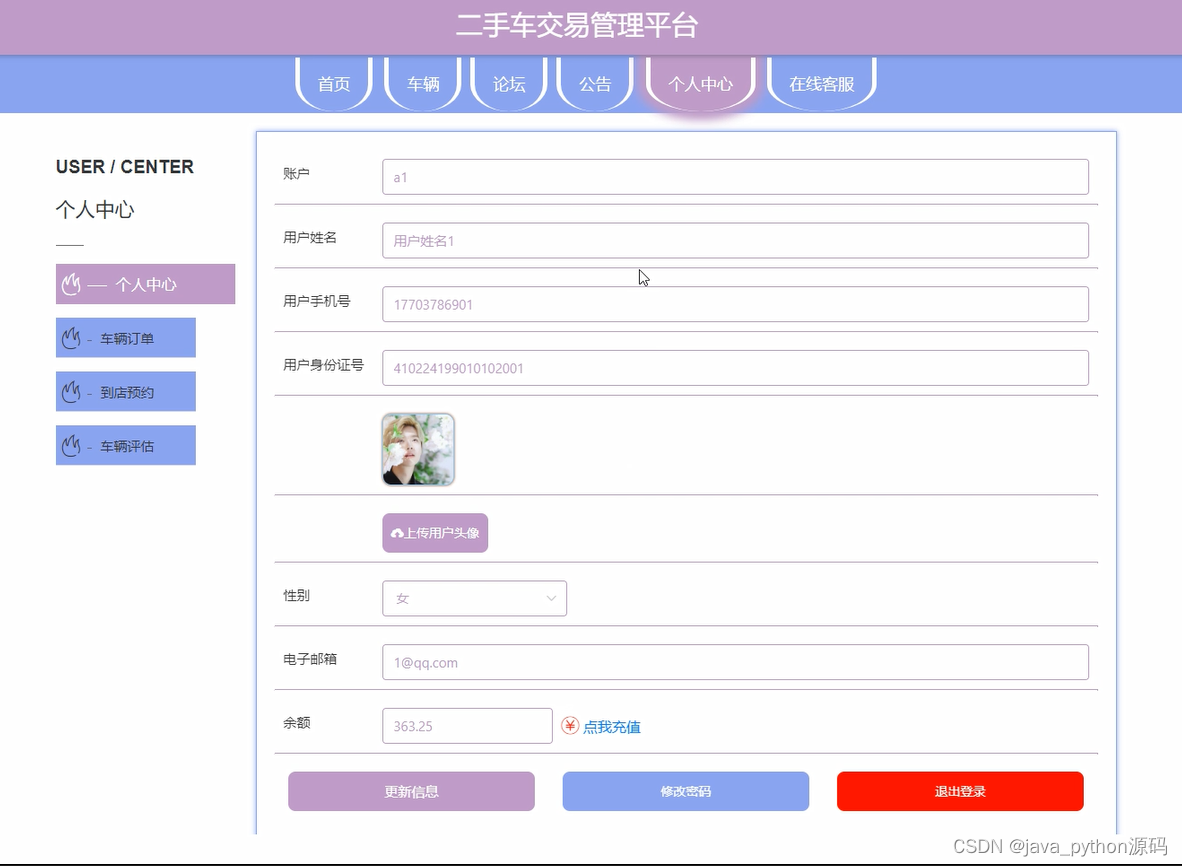
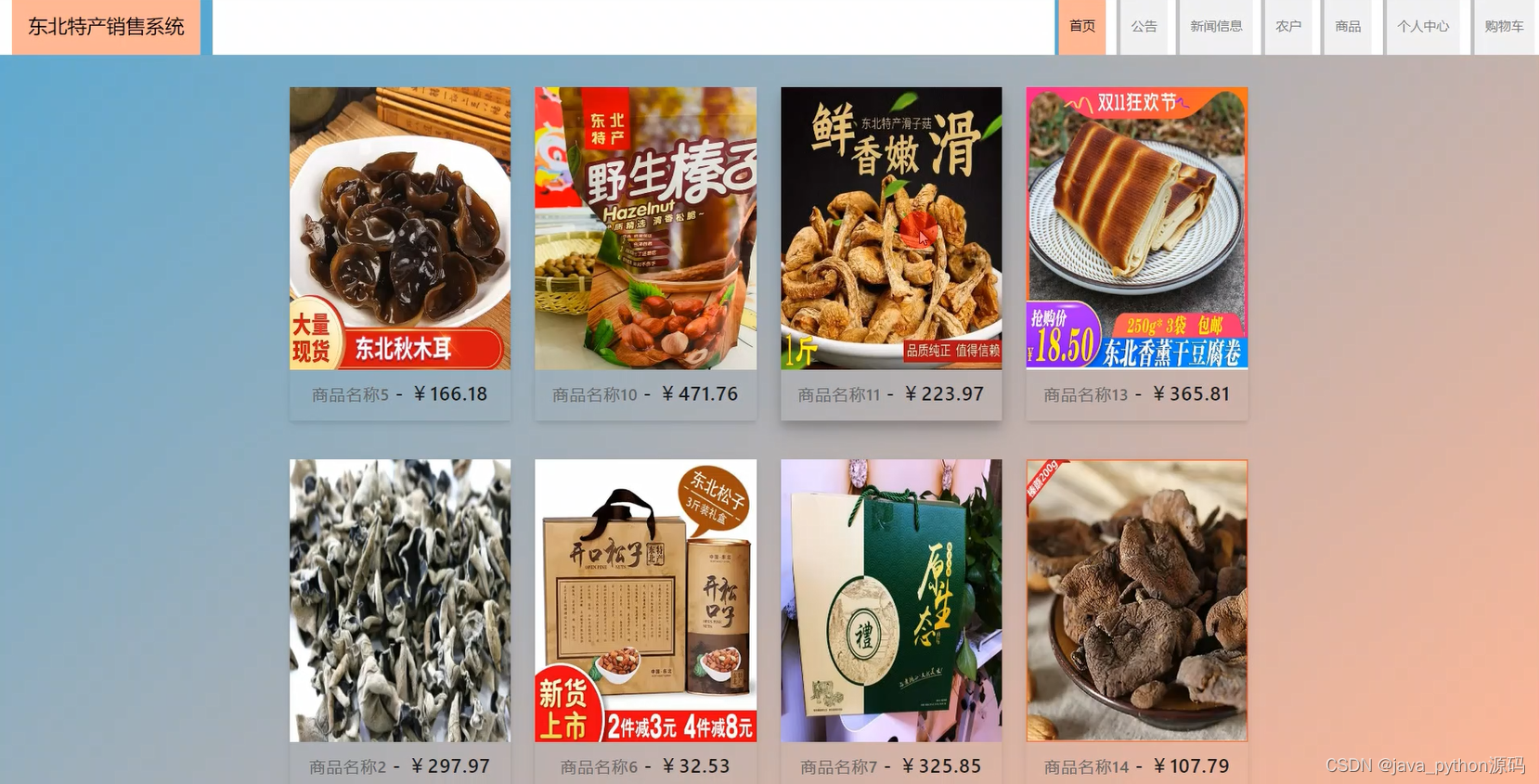
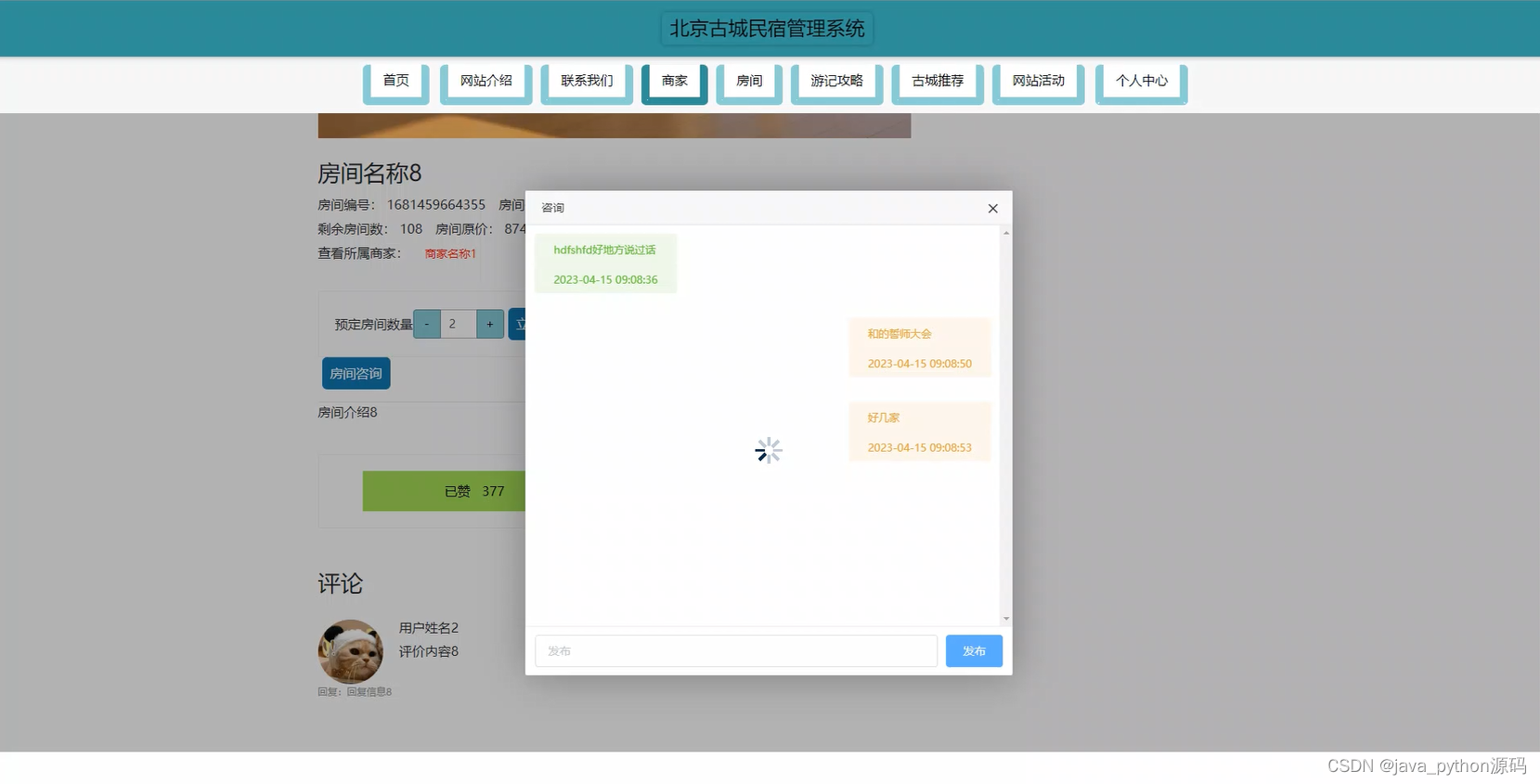
二、运行截图









三、代码部分(示范):
注册较验代码:
- // 注册
- async register() {
- if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
- this.$utils.msg(`用户账号不能为空`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
- this.$utils.msg(`用户账号长度不能小于8`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
- this.$utils.msg(`用户账号长度不能大于12`);
- return
- }
- if((!this.ruleForm.mima) && `yonghu` == this.tableName){
- this.$utils.msg(`密码不能为空`);
- return
- }
- if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
- this.$utils.msg(`两次密码输入不一致`);
- return
- }
- if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
- this.$utils.msg(`用户姓名不能为空`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
- this.$utils.msg(`年龄应输入整数`);
- return
- }
- if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
- this.$utils.msg(`学校名称不能为空`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
- this.$utils.msg(`手机应输入手机格式`);
- return
- }
- if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
- this.$utils.msg(`邮箱应输入邮件格式`);
- return
- }
- await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
- this.$utils.msgBack('注册成功');;
- }
- }
- }
- </script>

推荐算法代码
- //智能推荐商品业务步骤
- 1.获取当前用户信息
- 2.判断当前是否有收藏信息
- 3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
-
- //================以下是相关类和方法==============
- //商品信息后端接口类
- com.controller.ShangpinxinxiController
-
- /**
- * 商品信息前端智能排序
- */
- @IgnoreAuth
- @RequestMapping("/autoSort")
- public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
- EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
- Map<String, Object> newMap = new HashMap<String, Object>();
- Map<String, Object> param = new HashMap<String, Object>();
- boolean flag = false;
- String isRecommend =(String) params.get("isRecommend");
- if("1".equals(isRecommend)){ //是否推荐
- String userId = (String) params.get("userId");
- YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
- params.remove("isRecommend");
- params.remove("userId");
- StringBuffer refIds = new StringBuffer();
- List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
- if(storeupList!=null && storeupList.size()>0){
- for(StoreupView storeupView: storeupList){
- refIds.append(storeupView.getRefid()+",");
- }
- flag =true;
- ew.in("id",refIds.toString());
- }
- }
- Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
- while (it.hasNext()) {
- Map.Entry<String, Object> entry = it.next();
- String key = entry.getKey();
- String newKey = entry.getKey();
- if (pre.endsWith(".")) {
- newMap.put(pre + newKey, entry.getValue());
- } else if (StringUtils.isEmpty(pre)) {
- newMap.put(newKey, entry.getValue());
- } else {
- newMap.put(pre + "." + newKey, entry.getValue());
- }
- }
- params.put("sort", "clicknum");
- params.put("order", "desc");
- PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
- return R.ok().put("data", page);
- }
-
-
-
- //收藏表后端接口
- com.controller.StoreupController
- /**
- * 收藏表后端保存方法
- */
- @RequestMapping("/save")
- public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
- storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
- //ValidatorUtils.validateEntity(storeup);
- storeup.setUserid((Long)request.getSession().getAttribute("userId"));
- storeupService.insert(storeup);
- return R.ok();
- }
-
- /**
- * 收藏表删除方法
- */
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- storeupService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
-
-
-
-

四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
ssm框架介绍:
SSM(Spring+SpringMVC+MyBatis)框架集由Spring、MyBatis两个开源框架整合而成(SpringMVC是Spring中的部分内容)。常作为数据源较简单的web项目的框架。
1.8.1 Spring
Spring就像是整个项目中装配bean的大工厂,在配置文件中可以指定使用特定的参数去调用实体类的构造方法来实例化对象。也可以称之为项目中的粘合剂。
Spring的核心思想是IoC(控制反转),即不再需要程序员去显式地`new`一个对象,而是让Spring框架帮你来完成这一切。
1.8.2 SpringMVC
SpringMVC在项目中拦截用户请求,它的核心Servlet即DispatcherServlet承担中介或是前台这样的职责,将用户请求通过HandlerMapping去匹配Controller,Controller就是具体对应请求所执行的操作。SpringMVC相当于SSH框架中struts。
1.8.3 mybatis
mybatis是对jdbc的封装,它让数据库底层操作变的透明。mybatis的操作都是围绕一个sqlSessionFactory实例展开的。mybatis通过配置文件关联到各实体类的Mapper文件,Mapper文件中配置了每个类对数据库所需进行的sql语句映射。在每次与数据库交互时,通过sqlSessionFactory拿到一个sqlSession,再执行sql命令。
页面发送请求给控制器,控制器调用业务层处理逻辑,逻辑层向持久层发送请求,持久层与数据库交互,后将结果返回给业务层,业务层将处理逻辑发送给控制器,控制器再调用视图展现数据。
uni-app技术:
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。阿里小程序工具官方内置uni-app,腾讯课堂官方为uni-app录制培训课程,开发者可以放心选择。
uni-app在开发者数量、案例、跨端抹平度、扩展灵活性、性能体验、周边生态、学习成本、开发成本等8大关键指标上拥有更强的优势。
MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
Vue.js 介绍:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
B/S体系结构介绍:
B/S结构(Browser/Server,浏览器/服务器模式),是WEB兴起后的一种网络结构模式,WEB浏览器是客户端最主要的应用软件。这种模式统一了客户端,将系统功能实现的核心部分集中到服务器上,简化了系统的开发、维护和使用。客户机上只要安装一个浏览器,如Chrome、Safari、Microsoft Edge、Netscape Navigator或Internet Explorer,服务器安装SQL Server、Oracle、MYSQL等数据库。浏览器通过Web Server同数据库进行数据交互。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

二手车评估、到店预约功能(细节满满)

管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能