- 1『对话』埃森哲互动Lamy:数字营销的变与不变_埃森哲 数字互动营销
- 2计算机网络技术中专升大专可以报什么专业,中专计算机网络技术考大专
- 3Qt应用开发(基础篇)——LCD数值类 QLCDNumber_qt qlcdnumber
- 4android教务系统框架,基于Android的教务系统的设计与开发
- 5手机浏览器H5打开微信小程序支付,自定义传参_h5拉起小程序支付
- 6Hello, GAN and HIFI-GAN!_hifi-gan全称
- 7用python和Airtest写一个自动化脚本_airtest web自动化脚本
- 820款短视频自媒体必备工具,让你的运营效率翻倍_做短视频必备的16种工具
- 9Android中常用的位图操作(View与Bitmap转化、圆角、灰化、提取Alpha、旋转、倒影、剪切……)_android bitmap zhuan view
- 10【Linux】文件基本权限管理_8、将hello666.txt 文件权限设置为:所有者可读可写,所属组可读可执行,其他人可读
uni-app入门_uniapp
赞
踩
一、uni-app简单介绍
什么是uni-app?
uni-app 是使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
uni-app的优点
跨平台发行,运行体验更好
- 与小程序的组件、API一致;
- 兼容weex原生渲染,增加了开发效率高,但是由于weex坑比较多,建议还是使用局部渲染优化;
通用前端技术栈,学习成本更低
- 支持vue语法,微信小程序API
- 内嵌mpvue
开发生态,组件更丰富
- 支持通过npm安装第三方包
- 支持微信小程序自定义组件及JS SDK
- 兼容mpvue组件及项目(内嵌mpvue开源框架)
- App端支持和原生混合编码
- 插件丰富,DCloud将发布插件到市场
二、功能框架浏览图

三、创建项目
1、安装HBuilderX
HBuilderX内置相关环境,无需配置nodejs、vue等,三秒钟就可以创建一个项目。
- 小提示:ctril+N可以快速调转到新建选择类型

2、创建uni-app

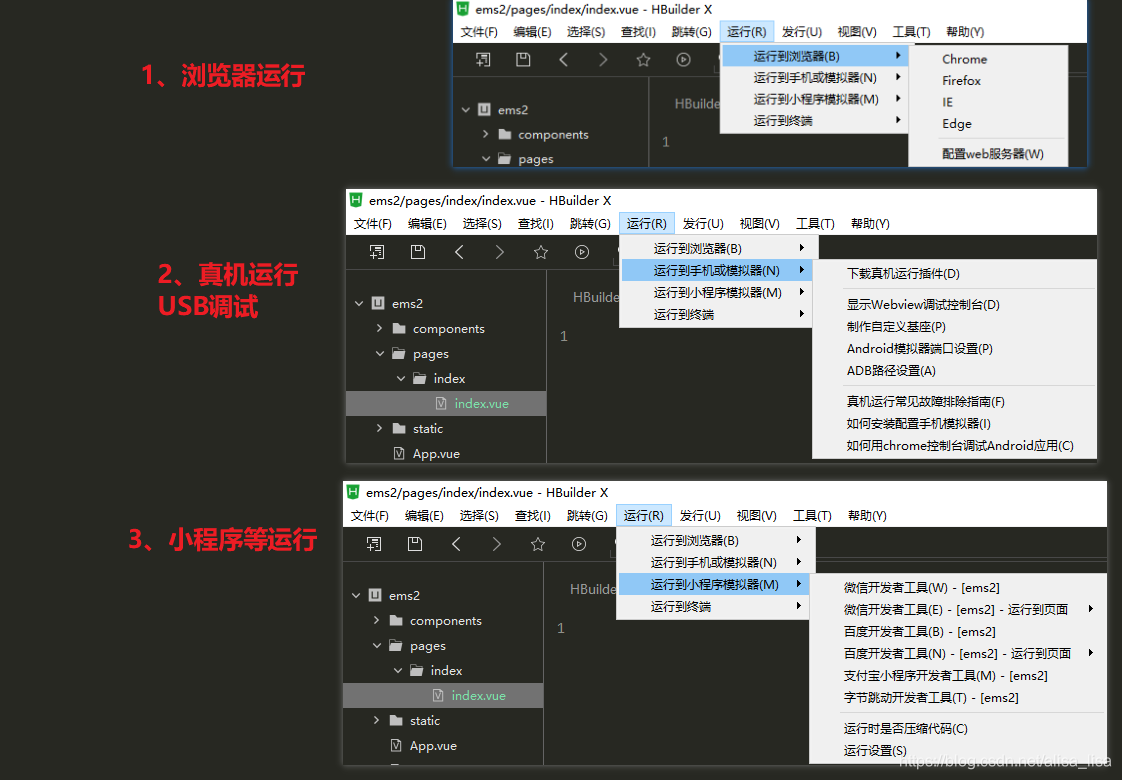
3、运行项目

4、官方提示
- static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
- css、less/scss 等资源同样不要放在 static 目录下,建议这些公用的资源放在 common 目录下。
四、学习框架
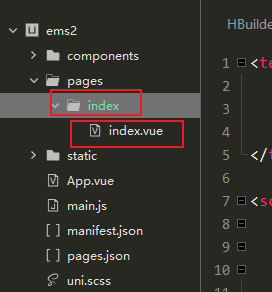
1、项目结构介绍

2、开发规范
2.1 uni-app 约定的开发规范
- 页面文件遵循 Vue 单文件组件规范
- 组件标签靠近小程序规范
- 接口能力(JS API)靠近微信小程序规范,但需将前缀 wx 替换为 uni
- 数据绑定及事件处理同 Vue.js 规范,同时补充了App及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
2.2 uni-app 开发的注意事项
-
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如div要改成view,span要改成text、a要改成navigator。 -
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了) -
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。 -
项目文件
显示页面必须放到pages目录下,页面所在目录的目录名需要放入相同名称的.vue文件。

静态资源如图片,固定放到static目录下。这是webpack、mpvue的规则
-
echats图表
H5端流行的echart报表因为涉及大量dom操作,无法跨端使用,而wx-chart在跨端和更新方面都不足,推荐使用uChart组件。如仍然坚持使用原版echart,可在web-view组件中内嵌html来使用。
3、页面样式与布局
(1)尺寸单位
uni-app支持以下css单位:
| 单位 | 介绍 |
|---|---|
| px | 屏幕像素 |
| upx | uni-app提供根据屏幕宽度自适应的动态单位。以750宽的屏幕为基准,屏幕变宽,upx实际显示效果会等比放大 |
| vh | 是视窗高度的百分比 |
| 单位换算 | 设计稿 1px / 设计稿基准宽度 = 框架样式 1upx / 750upx |
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
- 1
(2)样式导入
<style>
@import "../../common/color.css";
.colorA {
box-shadow: none;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
(3)内联样式
支持 style 和 class来控制样式,但建议不要在style中直接使用,影响渲染速度。
(4)所支持的选择器

(5)背景图片 和 字体图标
- 支持 base64 格式图片。
- 支持网络路径图片。
- 使用本地图片或字体图标需注意:
- 图片小于 40kb,uni-app 会自动将其转化为 base64 格式;
- 图片大于等于 40kb, 需开发者自己将其转换为base64格式使用,或将其挪到服务器上,从网络地址引用。
- 本地引用路径仅支持以 ~@ 开头的绝对路径(不支持相对路径)。
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}
/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
(6)条件编译
1、用特殊的代码做标记,不同标记里面的代码可以在不同平台里面执行。
2、支持的文件
- .vue
- .js
- .css
- pages.json
- 各预编译语言文件,如:.scss、.less、.stylus、.ts、.pug
3、语法:以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
- #ifdef:if defined 仅在某平台存在
- #ifndef:if not defined 除了某平台均存在
- %PLATFORM%:平台名称
<!-- #ifndef APP-PLUS -->
<text class="app-text">text</text>
<!-- #endif -->
<!-- #ifdef MP-WEIXIN -->
<text class="weixin-text">text</text>
<!-- #endif -->
- 1
- 2
- 3
- 4
- 5
- 6
- 7
