热门标签
热门文章
- 1HarmonyOS应用开发:Observed和ObjectLink数据管理
- 2网络爬虫逆向(企名片,创业项目数据获取)_数据 爬虫 企名片
- 3未定义变量 “Lattice“ 或类 “Lattice.latticeEasy“(Matlab)_lattice函数matlab
- 4鸿蒙系统全面屏手势,最后倒计时!谷歌正式开始回收安卓系统权限,开始反击鸿蒙系统?...
- 5谷歌浏览器插件permissions权限列表大全以及权限字段描述_chrome permissions
- 6解决被反射的类无法被spring管理,空指针异常问题
- 7YOLO5 目标检测_yolov5s.pt
- 8【LLM】提示工程技术提炼精华分享_提示词工程技术
- 9入门NLP-3-基于机器学习的文本分类_nlp文本表示可以分为基于技术的传统方法
- 10配置内核(make menuconfig)详述_menuconfig配置 ym
当前位置: article > 正文
button 样式_小程序开发实战(7):Button组件详解
作者:繁依Fanyi0 | 2024-03-24 13:00:53
赞
踩
button按钮的属性设置
---------支持作者请转发本文-----------
李宁老师已经在「极客起源」 微信公众号推出《微信小程序开发实战》系列文章,包括了小程序开发的所有核心技术,读者可以在公众号中输入138271,通过历史文章查看。
-----------正文-----------
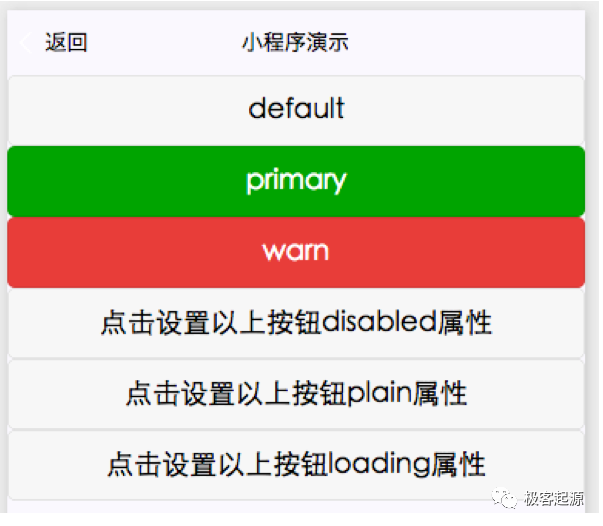
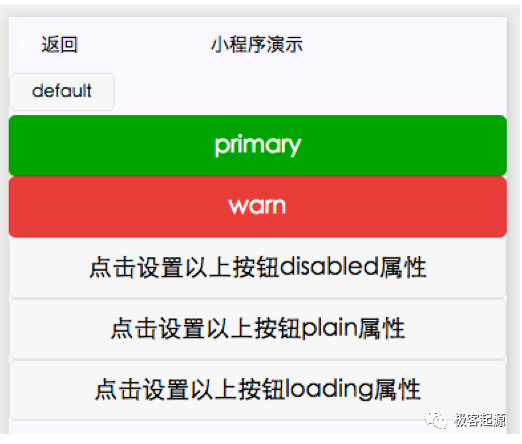
button组件是最常用的表达组件,用于响应点击动作。该组件有如下几个属性。size:String类型,默认值是default,除了default,还可以设置为 mini
type:String类型,默认值是default,设置按钮的样式类型,可设置的值包括 primary, default, warn
plain:Boolean类型,默认值是false,设置按钮是否镂空,背景色透明
disabled:Boolean类型,默认值是false,设置按钮是否禁用
loading:Boolean类型,默认值是false,设置按钮标题前是否带显示loading 图标
form-type :String类型,没有默认值,可以设置的值包括submit和 reset,用于 form组件,点击分别会触发 submit/reset 事件,该属性会在介绍form组件时详细讲解
hover-class:String类型,默认值是button-hover, 指定按钮按下去的样式名称。当 hover- 时,没有点击态效果
{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;}<button type="default" size="{{defaultSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" bindtap="default"> defaultbutton><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}" > primarybutton><button type="warn" size="{{warnSize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}}"> warnbutton><button hover-class="hover" bindtap="setDisabled">点击设置以上按钮disabled属性button><button bindtap="setPlain">点击设置以上按钮plain属性button><button bindtap="setLoading">点击设置以上按钮loading属性button>.hover{ background-color: #F00; opacity: 0.3; font-size: 30px;}




var pageObject = { data: { defaultSize: 'default', primarySize: 'default', warnSize: 'default', disabled: false, plain: false, loading: false }, setDisabled: function(e) { this.setData({ disabled: !this.data.disabled }) }, setPlain: function(e) { this.setData({ plain: !this.data.plain }) }, setLoading: function(e) { this.setData({ loading: !this.data.loading }) } , default:function(e) { this.setData( { defaultSize:this.data['defaultSize']=='default' ? 'mini' : 'default' } ) }} Page(pageObject)

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/302495
推荐阅读
相关标签


