- 1ECCV 2014 Results (16 Jun, 2014)_binary codes embedding for fast image tagging with
- 2实景户外剧本杀小程序开发搭建_户外剧本杀小程序开发csdn
- 3用python提取pdf文字做关键字筛选进阶_python数据采集-多pdf文档进行关键字数据检索
- 4MATLAB滚动轴承故障诊断程序:LMD局部均值分解+能量熵的特征提取方法。_局部均值分解轴承故障
- 5MySQL存储引擎及区别_mysql储存引擎以及区别
- 6docker的架构及工作原理(详解)_docker原理与架构
- 7神经网络中隐藏层的作用,深度神经网络隐藏层数_visible layers nerve cell
- 8用Eclipse集成GT3开发网格服务--使用SWT开发GUI界面_调用gt3应用集成接口失败
- 9使用adb命令拷贝data文件夹中的文件到sd卡上_adb命令把手机里的zip文件导入sd卡
- 10Java cpu 监控 分析_java有什么分析cpu
前端代理和nginx反向代理_前端nginx反向代理
赞
踩
代理是前端无时无刻都会碰到的问题,利用个人的一些知识储备来谈谈个人对于代理的理解。
前端代理
为什么需要代理
由于浏览器的同源策略,如果域名、端口、协议任一不同,都会导致跨域问题。即前端接口去调用不在同一个域内的后端服务器而产生的问题。这个时候就需要使用代理进行访问目标服务器。
实例:
1、假设访问地址为
/api/carlist;
2、此时通过axios访问它的属性baseURL,假设baseURL没有设置具体地址,那么就会通过window.location.host来拼接地址为http://localhost/api/carlist;
3、处于开发环境下的项目,会访问vite.config.js文件(这里用的是vite,如果是webpack,通过vue.config.js设置),在proxy属性中找到前缀为api的代理,将http://lacalhost的地址进行代理。
4、最终访问的地址是http://171.35.40.185:9028/api/carlist
单独说一下第二步的
axios访问baseURL,不论是开发环境还是生产环境只要没有设置地址,就会自动的调用window.location.host方法来获取ip地址和端口去拼接访问的地址。

// vite.config.js 文件 export default defineConfig({ server: { proxy: { '/api':{ // 代理的目标地址 target:'http://171.35.40.185:9028/', // 开启跨域 changeOrigin:true, // 开启 websocket ws:true, // 地址重写,如果访问的服务器没有/api就将地址重写,把/api取调 rewrite: (path) => path.replace(/^\/api/, ''), }, } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
nginx反向代理
可以这样去理解,前端的代理是接口访问的代理,而nginx的代理是整个项目的代理。
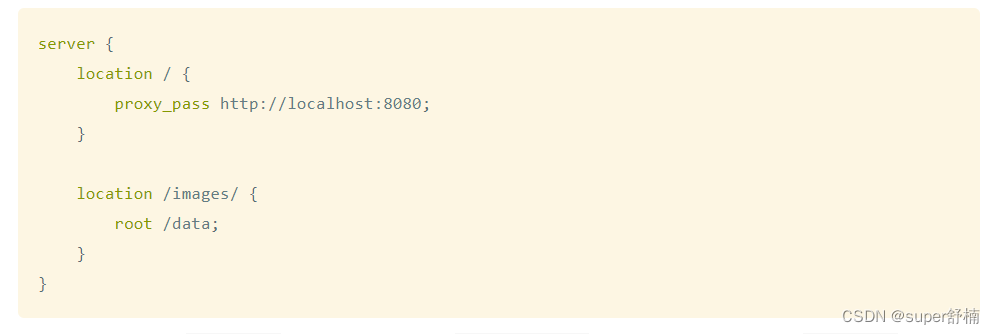
下方的实例,server块中的location是nginx的不同规则,proxy_pass是它代理的地址。
访问地址为:http://localhost:8081/index.html,就会去匹配地址访问location属性,匹配到'/'这个规则,访问http://localhost:8080/index.html
访问地址为:http://localhost:8081/images/abc.jpg,就会匹配到'images'规则,访问/data/images/abc.png。
具体可参考nginx官方文档

反向代理的图示:
反向代理是通过服务器进行的代理,就是我们的nginx服务器,访问地址是A实则范文的是B,通过A进行代理转发。
 上图参考Nginx配置——反向代理
上图参考Nginx配置——反向代理



