- 12022-05-05随手更新文章,以及记录一下新的微信步数接口_微信步数api
- 2鸿蒙Harmony应用开发—ArkTS声明式开发(通用属性:图像效果)_arkui backdropblur
- 3Android使用AIUI快速搭建智能助手_aiui 语音案例 android
- 4yolov5+Deepsort实现目标跟踪_oserror: /home/chen/anaconda3/envs/deepsort_copy/l
- 5Wireshark命令行工具tshark使用小记_tshark查看长度
- 6【1】一文读懂PyQt简介和环境搭建
- 7Wav2Lip安装_wav2lip下载
- 82021年隐私和安全性最佳的8款Linux手机_最新保密好的手机
- 9读取Geotiff栅格文件赋值给点_r语言打开geotiff数据
- 10Waymo Open Dataset(WOD)感知数据集数据格式介绍_waymo数据集格式
Nginx 反向代理和前端请求(含token)_nginx转发请求头包含token
赞
踩
项目场景:
前后端分离项目中,前端web请求后端服务经常存在跨域,为了一次性解决开发环境和生产环境的跨域问题,本文章推荐使用nginx反向代理解决。
问题描述

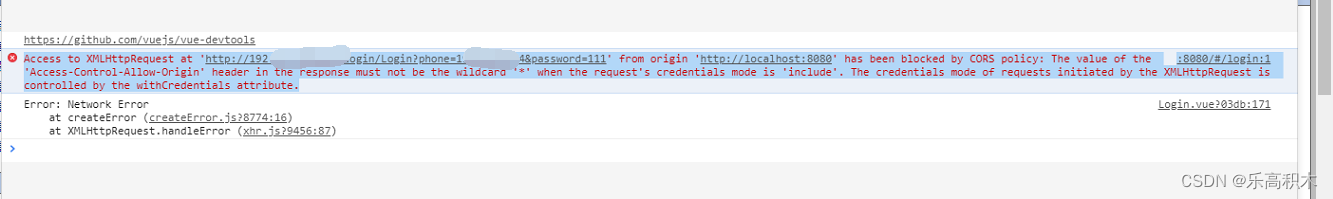
控制台提示含:has been blocked by CORS policy 就是跨域了,意思时被同源策略阻塞,浏览器同源策略自行百度,本章只讲解解决问题的主线思路和过程。
原因分析:
前端请求后端服务时,发生了跨域,被浏览器同源策略阻塞,从而请求失败。
解决方案:
先明确一下解决思路:
1、nginx反向代理——即在nginx服务器里配置一个代理-proxy来 代理后端服务,供前端请求。当前端请求nginx代理的服务,等同于请求原后端服务,这就是反向代理。
2、再思考一个问题, 前端请求nginx代理服务就不跨域吗?
答案是不跨域,因为nginx是通过监听获取的请求信息,而并非被前端请求,nginx获取请求信息后去到相应代理进行代理请求,并将返回信息返回给前端。
找到 nginx/conf 下的 nginx.conf 打开进行如下编辑:
server {
listen 8084; #端口
server_name localhost; #p地址
# listen、server_name 设置前端的请求地址和端口,nginx会监听 localhost:8084
location /api/ {
if ($request_method = 'OPTIONS') {
return 200;
}
#如果前端请求在header里添加个自定义属性,eg:app-token、web-token、key等,那么这个header属于http复杂请求,复杂请求来请求nginx时,会先request一个method为OPTIONS的请求,用于判断自己的IP是否允许继续访问(就是这个 Access-Control-Allow-Origin * )。想来时协议为了压缩请求成本。
add_header Access-Control-Allow-Origin *; #该字段是必须的。它的值要么是,允许继续访问的域名,要么是一个*,表示接受任意域名的请求。
add_header Access-Control-Allow-Methods 'GET, POST, PUT, OPTIONS'; #被允许的请求方式。
add_header Access-Control-Allow-Headers 'token,Accept,Accept-Encoding,Accept-Language,Connection,Host,Origin,Referer,User-Agent'; #如果header里添加个自定义属性,那么属性必须在这里声明一下。
#add_header Access-Control-Allow-Credentials true; #该字段可选。它的值是一个布尔值,表示是否允许发送Cookie。
proxy_pass http://localhost:8080/; # 原本的后端服务地址
}
}


