热门标签
热门文章
- 1VMWare克隆虚拟机之后,IP地址修改_虚拟机克隆后怎么修改ip地址
- 2Git branch && Git checkout常见用法
- 3开源模型应用落地-qwen1.5-7b-chat-LoRA微调(二)
- 4Linux项目自动化构建工具-make/ makefile及其应用:多文件编写第一个linux程序:进度条(懒人学习必备博文!!!)
- 5Javascript基础 86个面试题汇总 (附答案)_javascript面试
- 6《铸梦之路》Untiy高性能自动化UI管理框架ZMUIFramework
- 7spyder安装pyqt5_spyder怎么安装pyqt5
- 81694件AI事件大盘点!2020年12月,哪些让你记忆深刻_最优子集选择问题的多项式算法 王学钦讲座
- 9Matlab怎么计算信号的能量,Matlab小波包分解后如何求各频带信号的能量值? [转]...
- 10朴素贝叶斯(Naive Bayes)_贝叶斯公式小球
当前位置: article > 正文
vue项目安全漏洞扫描和修复_vue框架漏洞
作者:繁依Fanyi0 | 2024-04-09 04:47:22
赞
踩
vue框架漏洞
npm audit
- 是npm 6 新增的一个命令,可以允许开发人员分析复杂的代码并查明特定的漏洞。
- npm audit名称执行,需要包package.json和package-lock.json文件。它是通过分析 package-lock.json 文件,继而扫描我们的包分析是否包含漏洞的。
- npm audit命令将项目中配置的依赖项的描述提交到默认注册中心,并要求提供已知漏洞的报告。如果发现任何漏洞,则将计算影响和适当的补救措施。如果提供了fix参数,则修复将应用于包树。
- 如果没有发现漏洞,该命令将以0退出。
npm audit 返回的漏洞数据来源于 。Github Advisory Database
npm 官方文档(npm audit)![]() https://docs.npmjs.com/cli/v9/commands/npm-audit
https://docs.npmjs.com/cli/v9/commands/npm-audit
vue2项目漏洞修复流程
1.扫描你的项目的漏洞,只显示细节,不修复任何东西
npm audit2. 让audit fix安装SemVer-major更新到顶层依赖,而不仅仅是semver兼容的依赖
npm audit fix --force3.升级后,如果原项目webpack是4,需要升级到webpack5
- 方案一:需要在package.json 文件内devDependencies 手动配置webpack 5 以上版本,再次安装,webpack就更新到5了。
- 方案二:删除nodemodules 重新安装,当你执行 npm audit fix --force后,@vue/cli-service 的版本和依赖webpack的版本都已经升级到5以上了。
4.启动服务,不出意外的话,vue.config.js 的配置会有报错,因为webpack4和5有一部分的配置不一样。没关系,根据提示解决就可以了
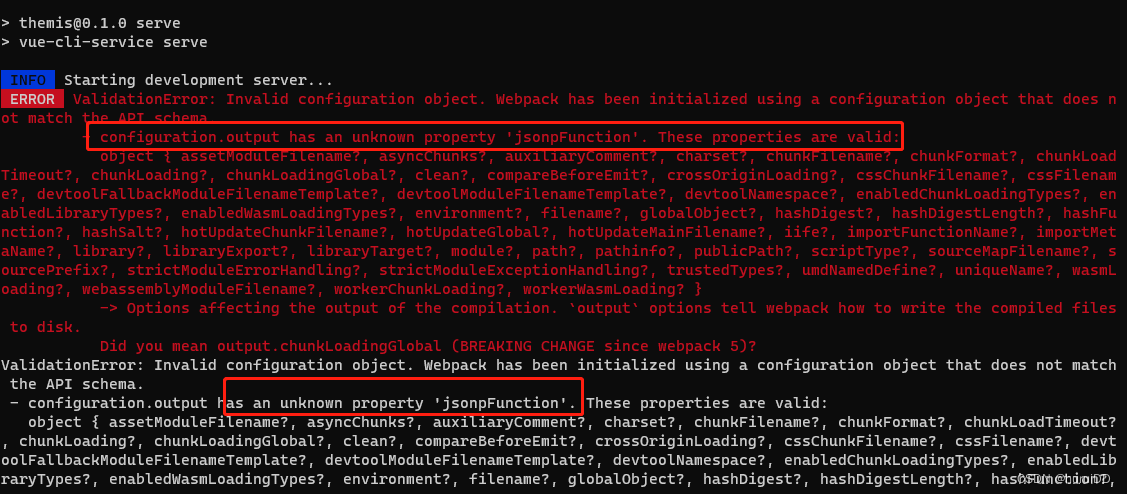
问题1:找不到jsonpFunctions
解决方法:jsonpFunctions 改为 chunkLoadingGlobal

再次启动npm run serve,解决下一个错误
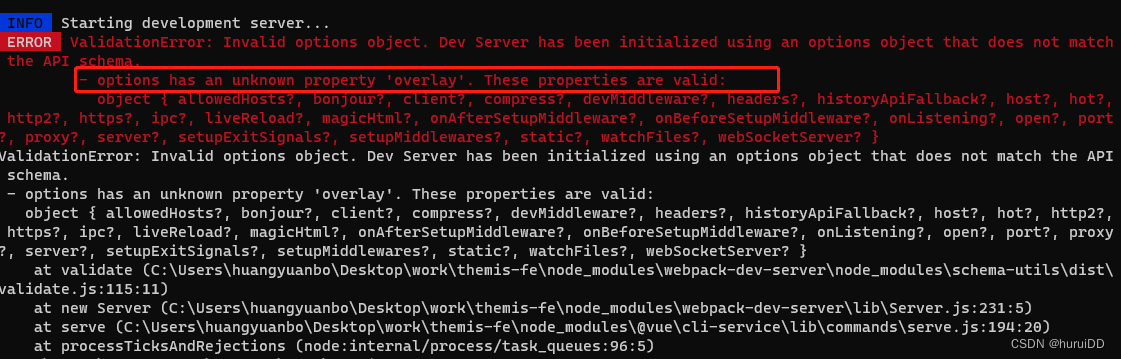
问题2:unknown property 'overlay'
解决方法:webpack5没有overlay属性配置了,删除就可以

再次启动npm run serve,解决下一个错误
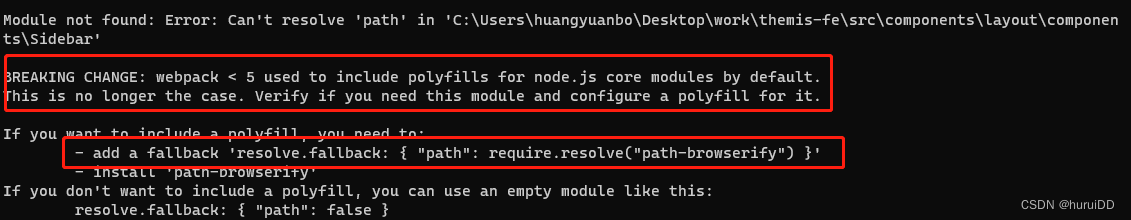
问题3:Can't resolve 'path'
解决方法:resolve: {
fallback: {
path: require.resolve("path-browserify")
}
}
还需要安装插件path-browserify到本地。

依此类推!
npm run serve 启动成功。升级完成
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/390439
推荐阅读
相关标签


