热门标签
热门文章
- 1postcss安装和使用(详细)
- 25 种常见的 Linux 打包类型:tar、gzip、bzip2、zip 、 7z_linux文件打包
- 3华为鸿蒙javascript,第一个华为鸿蒙app跑起来了
- 4Java -枚举的使用_java枚举的使用
- 5仓库管理系统/课程设计/ASP.NET/_.net 后端 仓库管理模版页面布局
- 6python汽车大数据分析可视化系统【计算机毕业设计】大数据 (含源码)建议收藏_ps d:\毕业设计\车辆大屏可视化> python manage.py startapp myap
- 7计算机开启蓝牙网络,怎么打开电脑蓝牙功能(笔记本电脑蓝牙怎么开)
- 8MLP(多层神经网络)介绍_mlp算法分布式
- 9微信小程序对接微信支付详细教程_微信小程序接入微信支付
- 10华为ensp配置vrrp
当前位置: article > 正文
Python框架Django实现简单注册登录功能_python django 简单登录
作者:繁依Fanyi0 | 2024-04-10 01:12:11
赞
踩
python django 简单登录
环境搭建以及项目创建可以参考上一篇文章,这里我就略过了
Anaconda搭建django环境和创建项目
下面直接开始
环境:Python 3.5 Django 2.2.1
1.创建独立app
建议独立app的好处是功能模块化,后期更易维护
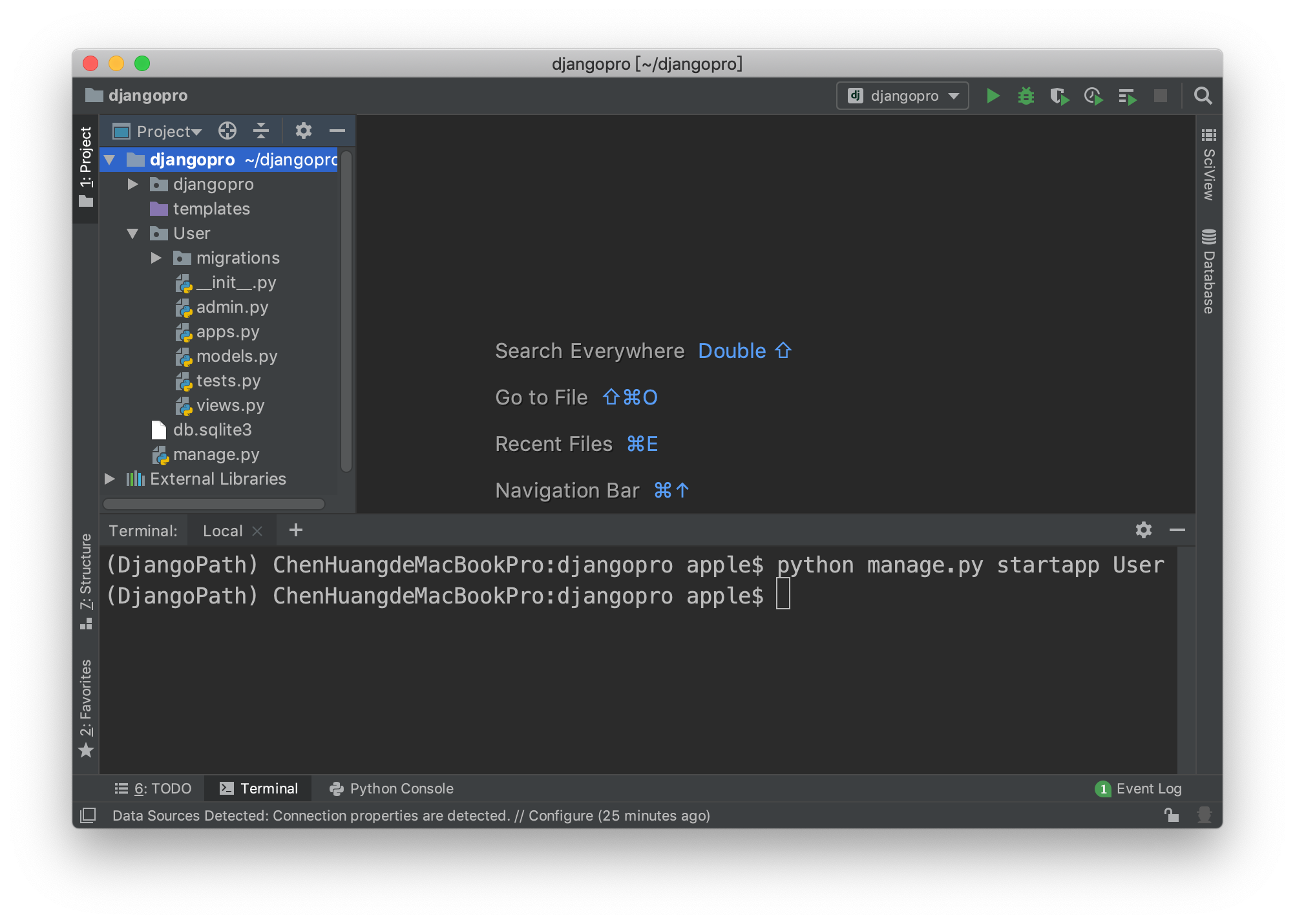
-
创建app

-
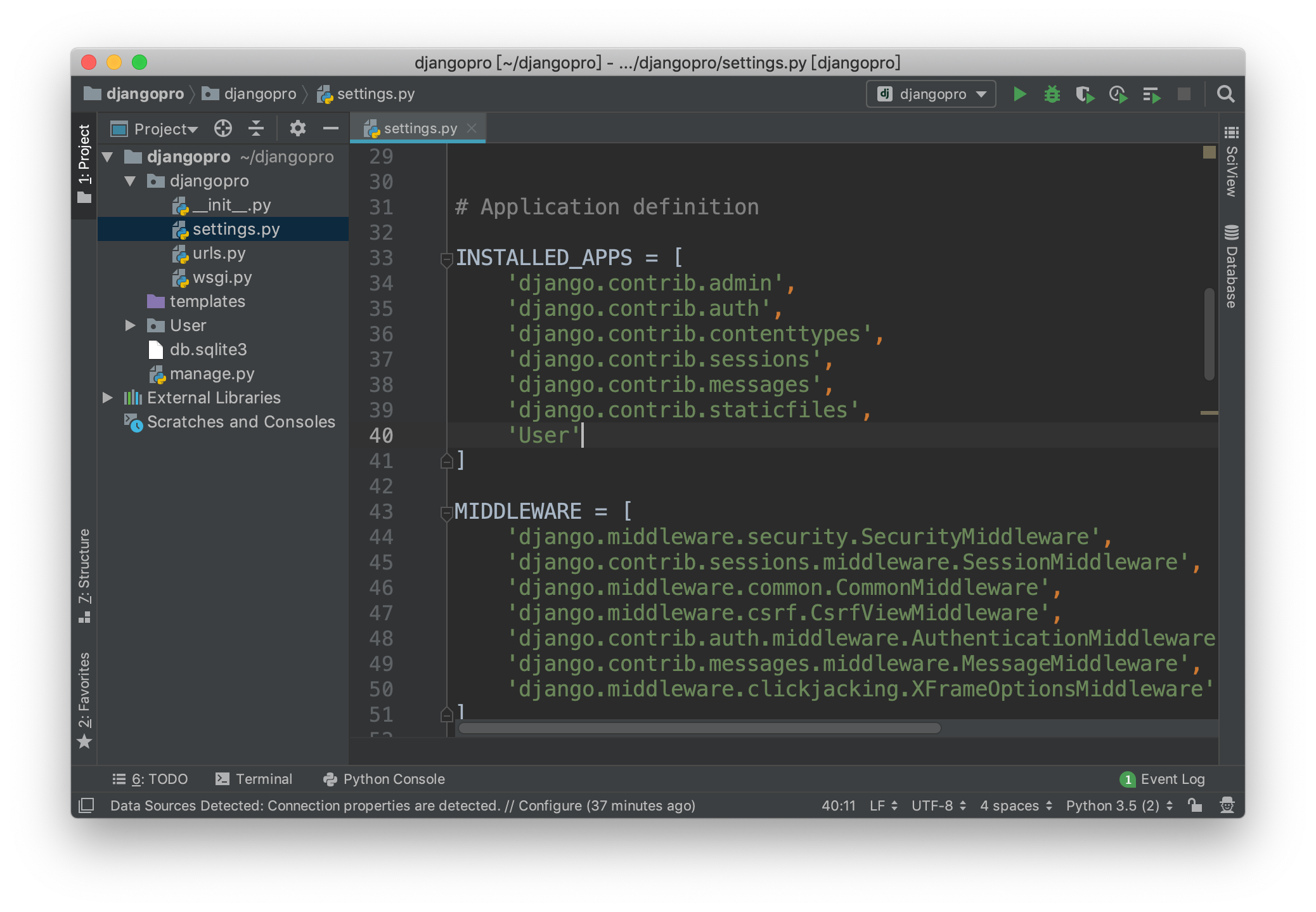
在项目配置文件中添加app名称

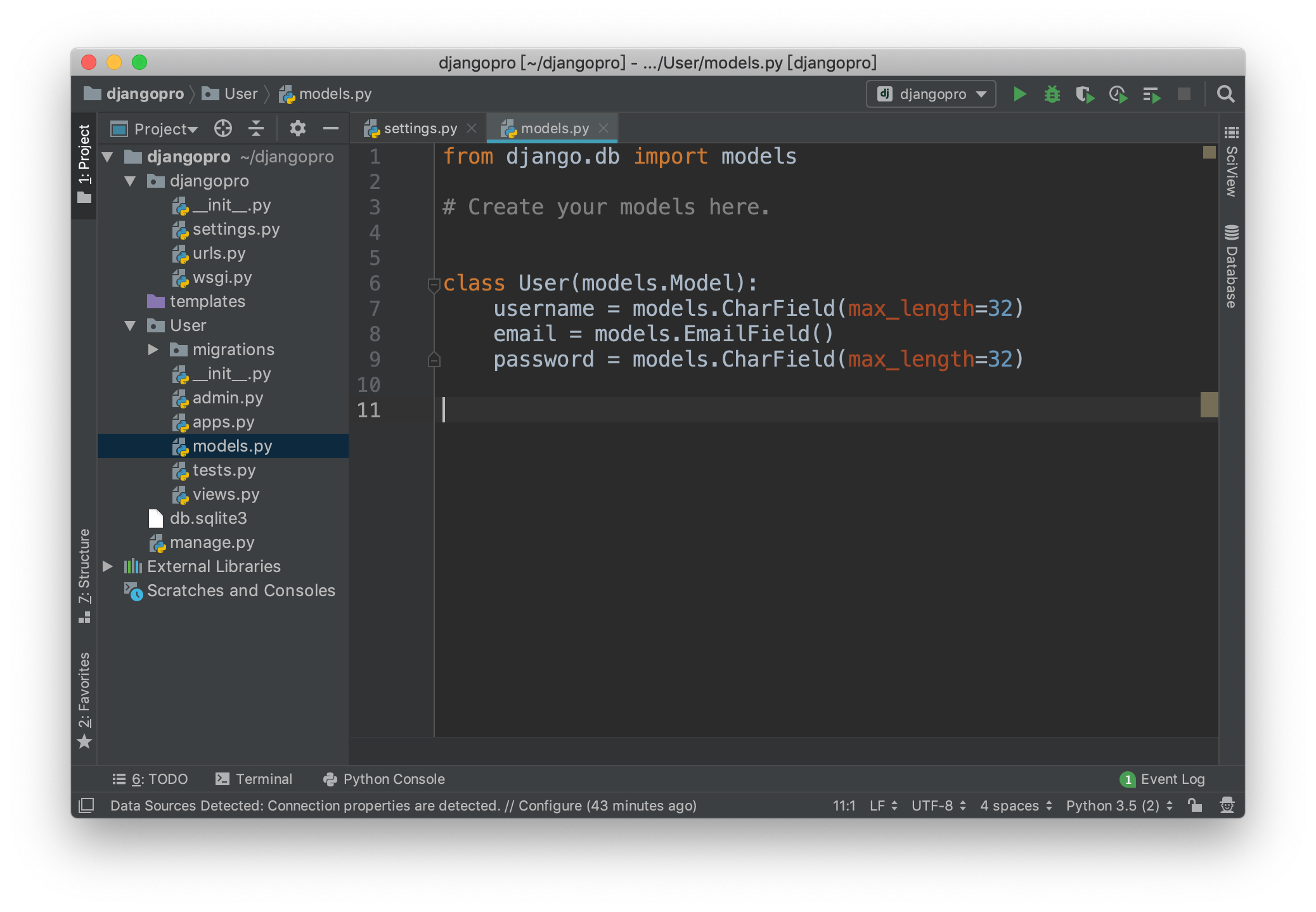
2.创建模型models
- 构建User表
class User(models.Model):
username = models.CharField(max_length=32)
email = models.EmailField()
password = models.CharField(max_length=32)
- 1
- 2
- 3
- 4

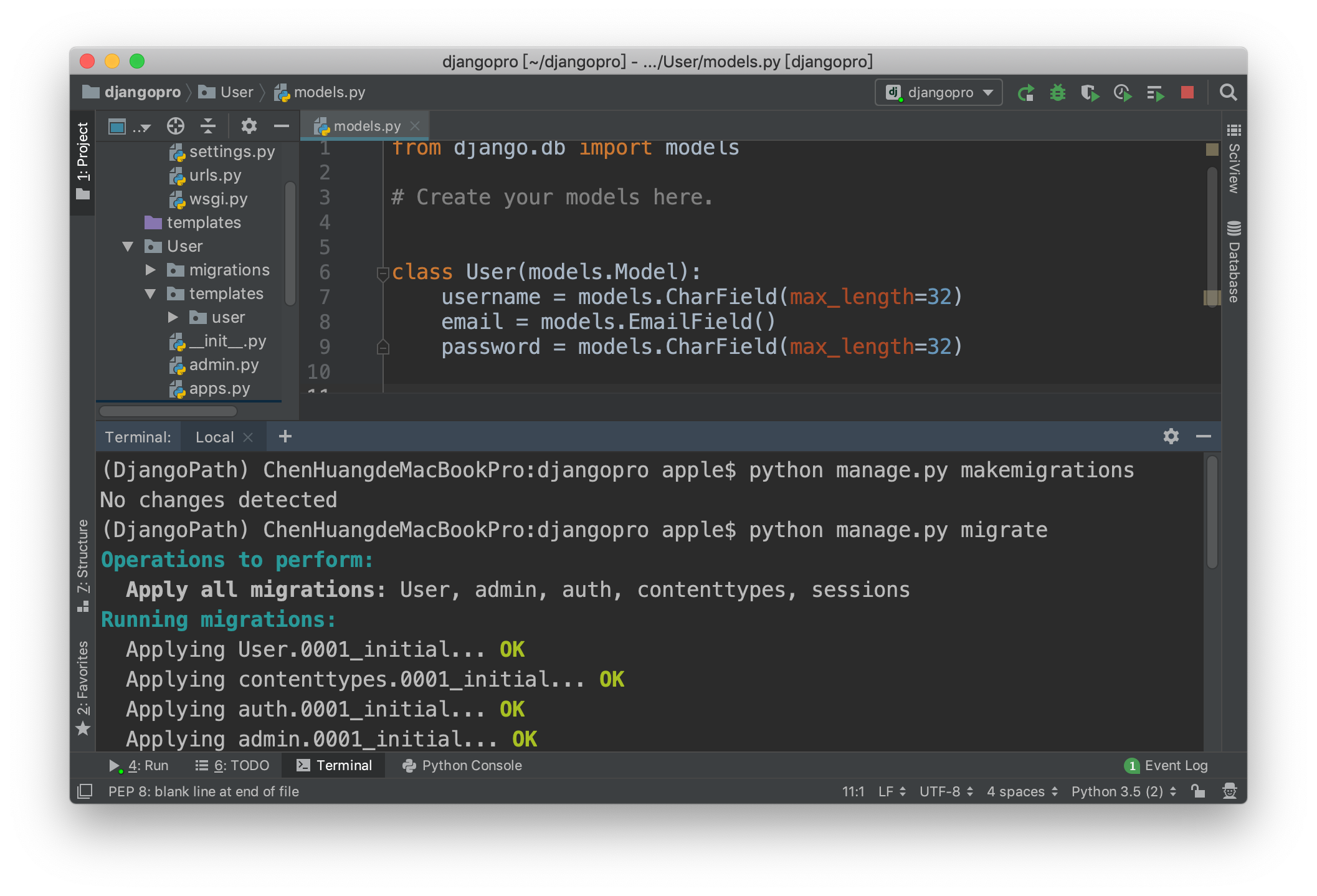
- 生成迁移文件、执行迁移
python manage.py makemigrations
python manage.py migrate
- 1
- 2

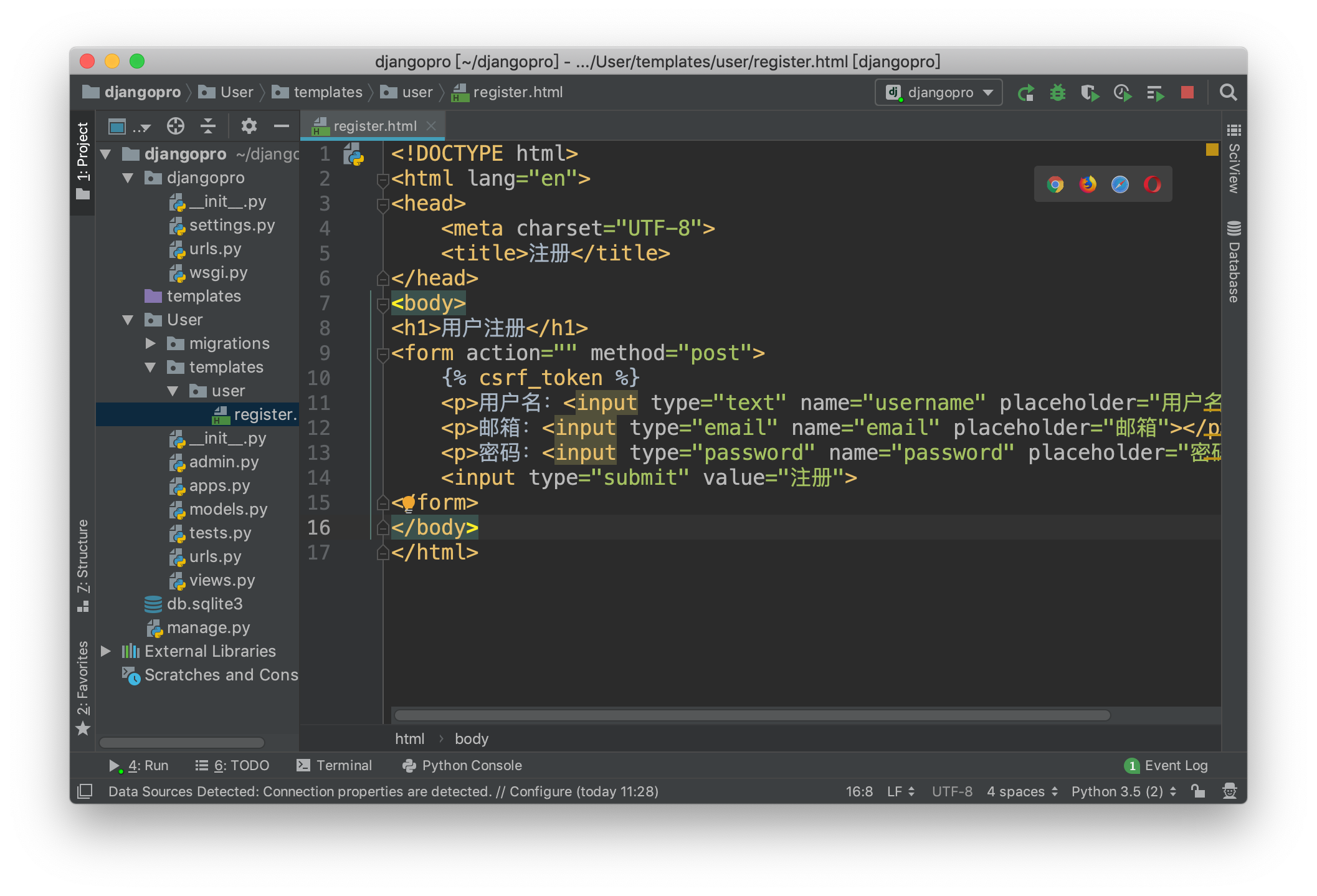
3.构建注册页面
- 注意是在User下创建templates文件夹,然后创建和app同名的文件夹 ,因为这样最后在项目整合、收集文件时才不会有问题。
- csrf_token 是django为用户实现防止跨站请求伪造的功能,简单点说就是进行post请求时,会添加一个随机的校验值到form表单中
<form action="" method="post">
{% csrf_token %}
<p>用户名:<input type="text" name="username" placeholder="用户名"></p>
<p>邮箱:<input type="email" name="email" placeholder="邮箱"></p>
<p>密码:<input type="password" name="password" placeholder="密码"></p>
<input type="submit" value="注册">
</form>
- 1
- 2
- 3
- 4
- 5
- 6
- 7

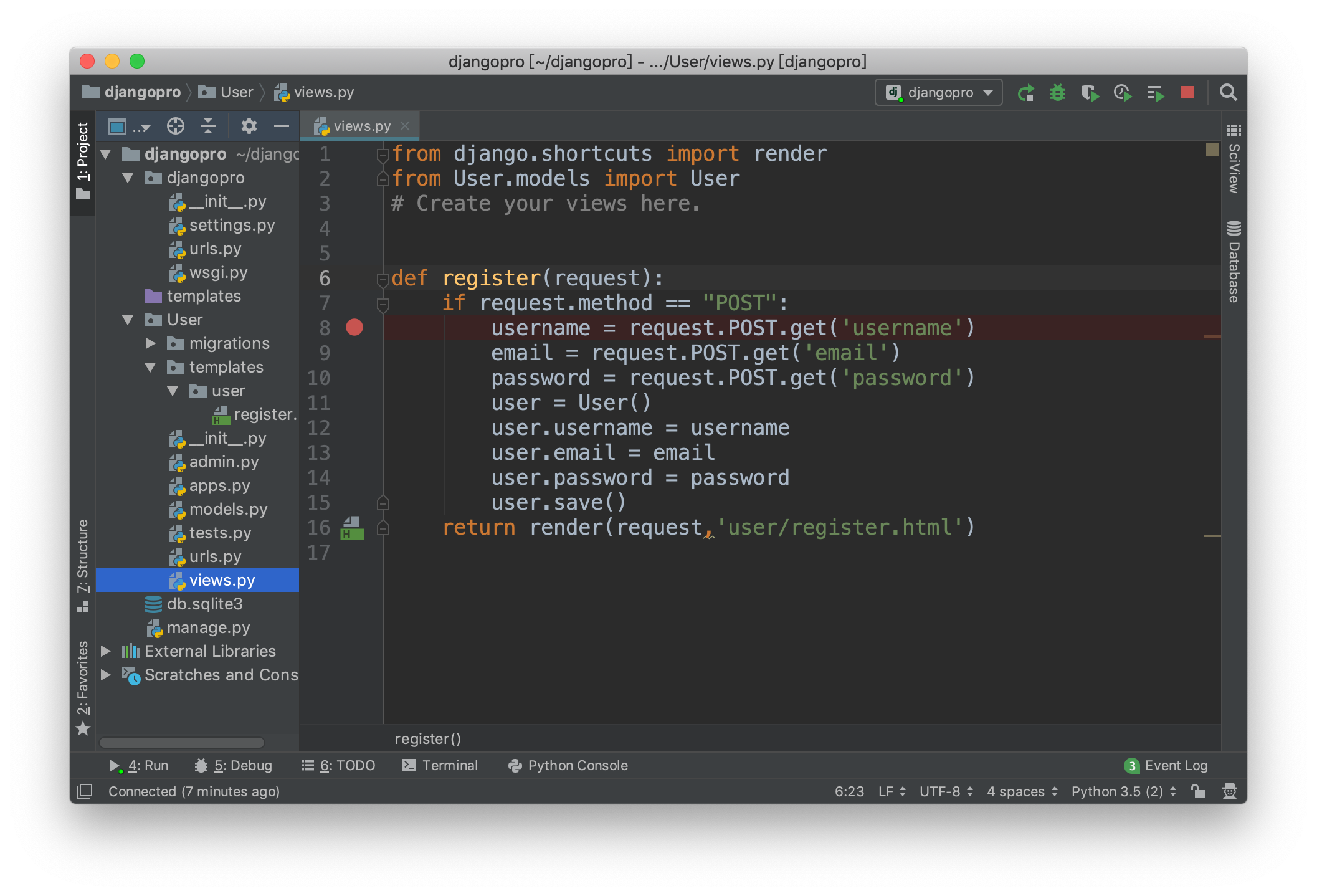
4.构建注册视图函数
from django.shortcuts import render from User.models import User # Create your views here. def register(request): if request.method == "POST": username = request.POST.get('username') email = request.POST.get('email') password = request.POST.get('password') user = User() user.username = username user.email = email user.password = password user.save() return render(request,'user/register.html')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

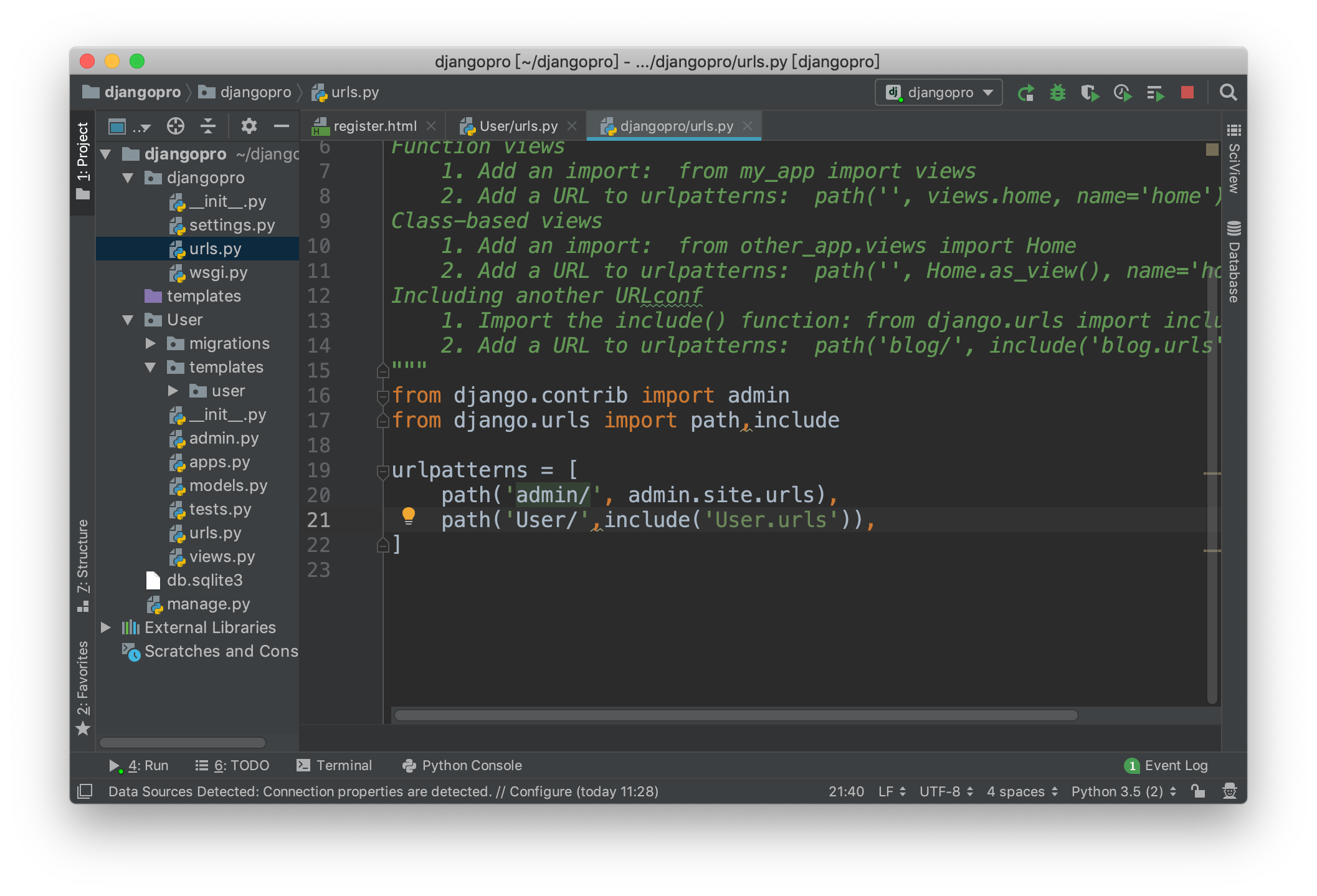
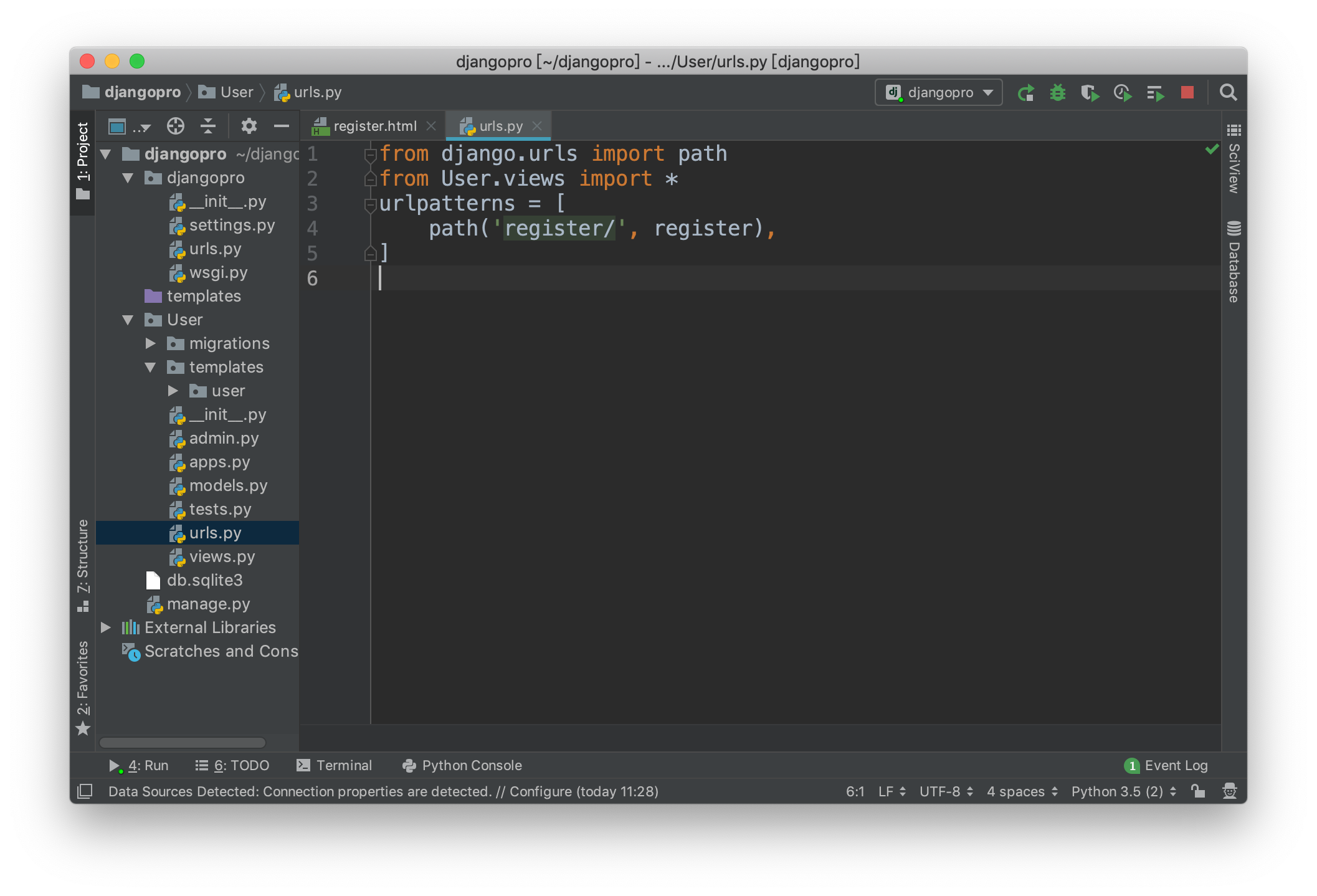
5.构建独立路由
- 主路由指出子路由

- 子路由指向视图函数

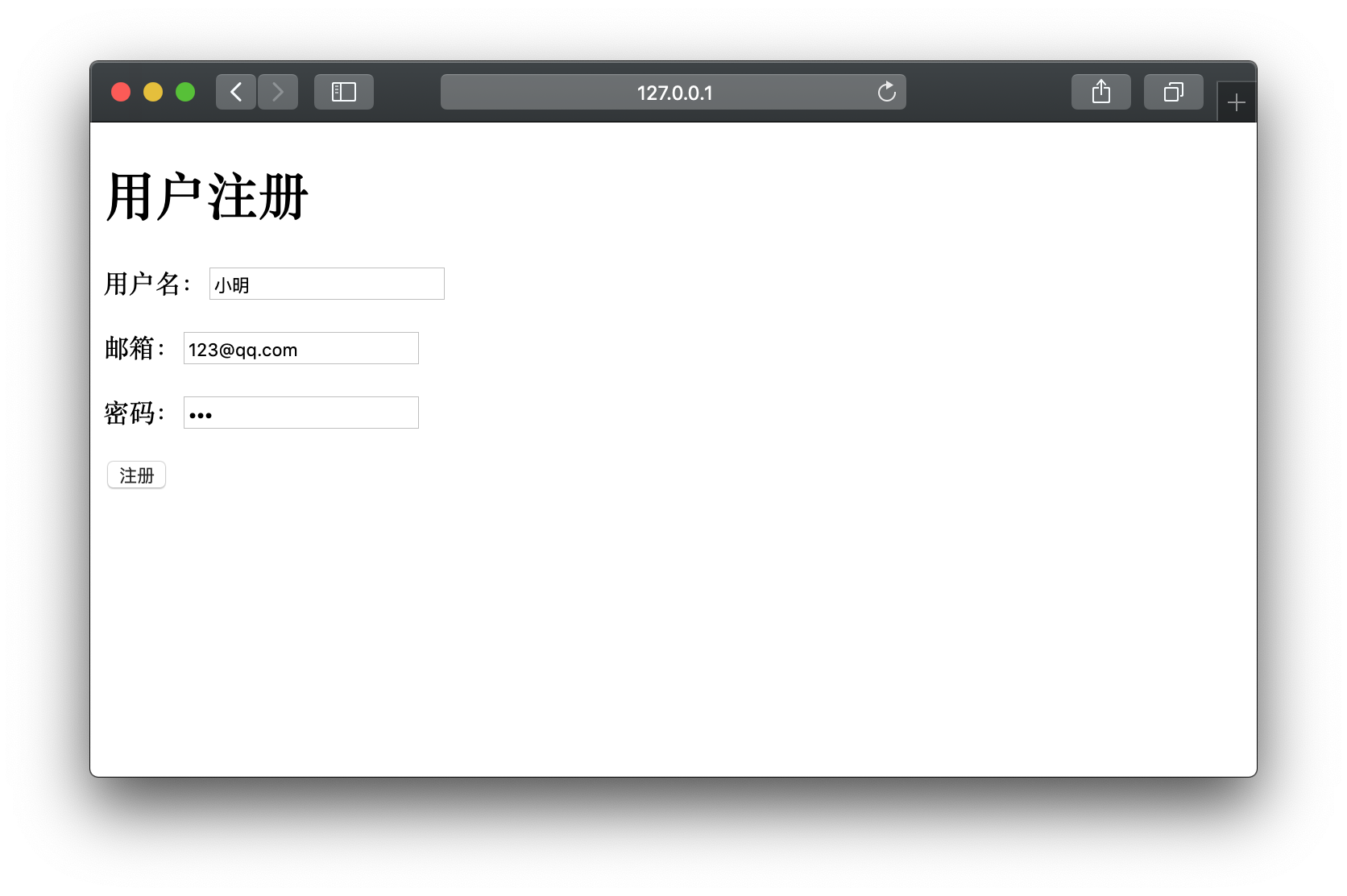
6.注册完成
- 页面进行注册

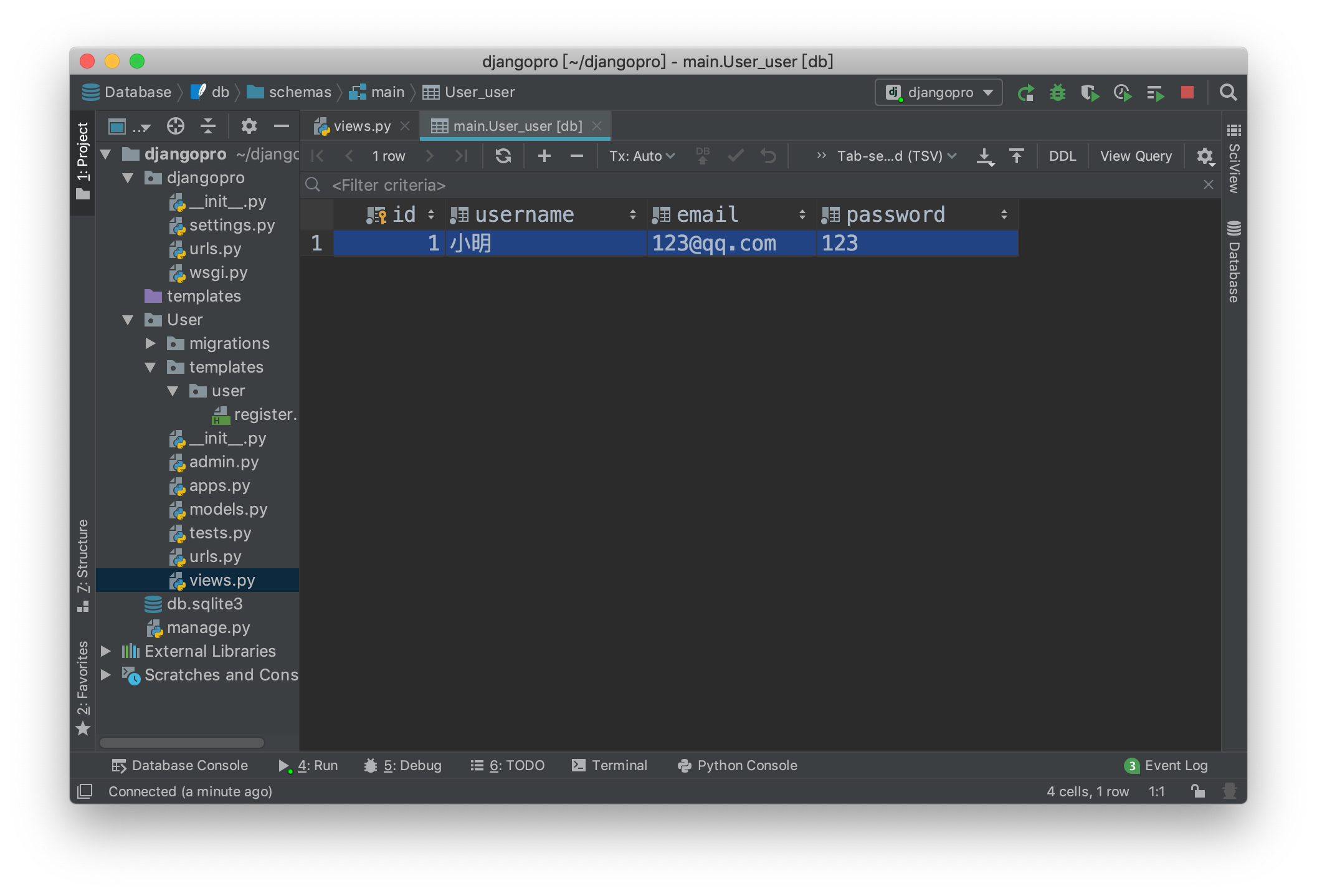
- 查看数据库是否保存成功

注册完成,下面开始登录
登录的页面搭建、路由设置和注册一样,这里就跳过了,直接编写视图函数了
def login(request):
if request.method == "POST":
email = request.POST.get('email')
password = request.POST.get('password')
user = User.objects.get(email=email)
if password == user.password:
return HttpResponse('登录成功')
else:
return HttpResponse('登录失败')
return render(request,'user/login.html')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
总结
我这里只是简单的实现登录注册功能,优化的方案还很多,ajax提交,form表单类验证,密码加密处理等等,剩下的各位自由发挥。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/395832
推荐阅读
相关标签



