热门标签
热门文章
- 1我的CSDN三周年创作纪念日
- 2框架安全-CVE 复现&Spring&Struts&Laravel&ThinkPHP漏洞复现_laravelcve-2017-16894
- 3Flutter:Could not find an option named "androidx". Run 'flutter -h'..解决方案_could not find a subcommand named "ios" for "flutt
- 4程序员进国企就必然废了吗?_java进国企
- 5AI助力程序员:如何利用最新技术提升开发效率和质量_产品开发阶段如何使用ai辅助工具提升编码速度和编码质量
- 6产品经理如何写好一份简历_如何写好产品经理简历
- 7【项目管理】如何成为合格的项目负责人_如何成为项目负责人
- 8GIT- fatal: detected dubious ownership in repository 的解决办法
- 9UE5中创建VR项目并在瞬移的基础上增加圆盘位移操作_pico ue5
- 10Git 移除已经add的文件_如何将已经git add的文件从.git文件中移除
当前位置: article > 正文
Vue.js高效前端开发(页面验证跳转,查)
作者:繁依Fanyi0 | 2024-04-13 19:21:30
赞
踩
Vue.js高效前端开发(页面验证跳转,查)
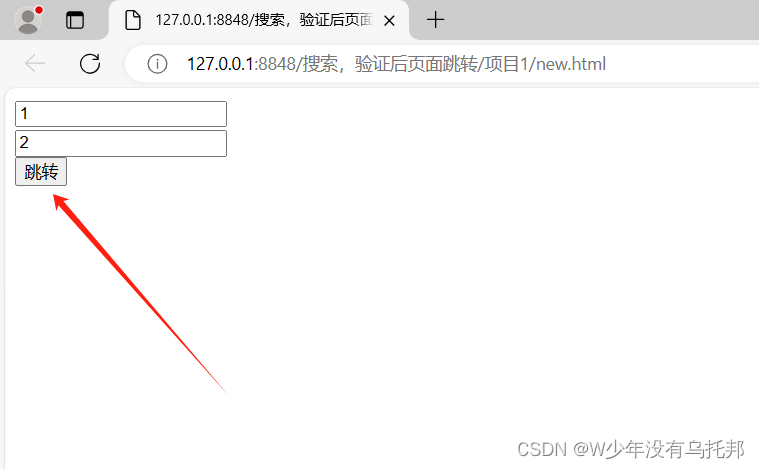
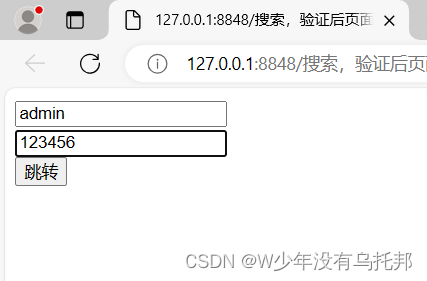
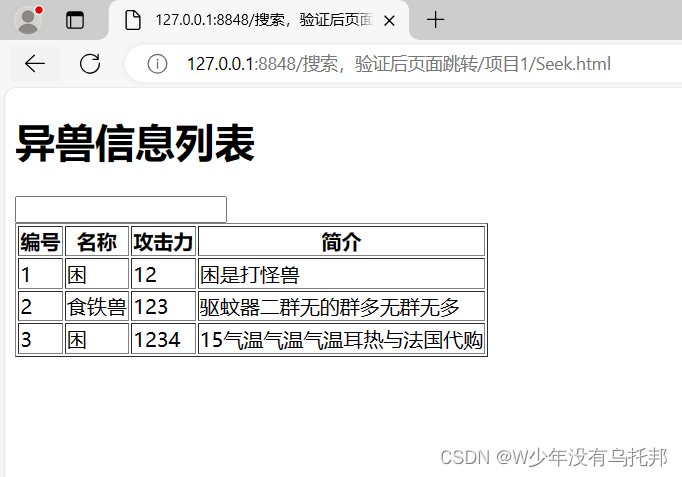
效果图





代码:
new.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <div id="app">
- <input type="text" name="" id="" v-model="userName"/><br>
- <input type="text" name="" id="" v-model="pwd"/><br>
- <button @click="cha()">跳转</button>
- </div>
- <script src="js/vue.js"></script>
- <script>
- var vm=new Vue({
- el:"#app",
- data:{
- userName:"1",
- pwd:"2"
-
- },
- methods:{
- cha:function(){
-
- if (this.userName=="admin"&&this.pwd=="123456") {
- location.href="./Seek.html"
- } else{
- console.log("登录失败")
- }
-
-
- }
-
- }
-
-
-
- })
-
- </script>
-
-
-
-
-
-
- </body>
- </html>

seek.html
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- </head>
- <body>
- <h1>异兽信息列表</h1>
- <div id="app">
- <input type="text" name="" id="" v-model="keyword">
- <table border="1">
- <tr>
- <th>编号</th>
- <th>名称</th>
- <th>攻击力</th>
- <th>简介</th>
- </tr>
-
- <tr v-for="(item,index) in relist.length>0?relist:shou" >
- <td>{{item.id}}</td>
- <td>{{item.name}}</td>
- <td>{{item.gongjili}}</td>
- <td>{{item.jianjie}}</td>
- </tr>
-
- </table>
- </div>
- <script src="js/vue.js"></script>
- <script>
- var Vue=new Vue({
- el:"#app",
- data:{
- keyword:"",
- relist:[],
- shou:[{
- id:1,
- name:"困",
- gongjili:12,
- jianjie:"困是打怪兽"
- },
- {
- id:2,
- name:"食铁兽",
- gongjili:123,
- jianjie:"驱蚊器二群无的群多无群无多"
- },
- {
- id:3,
- name:"困",
- gongjili:1234,
- jianjie:"15气温气温气温耳热与法国代购"
- }
- ]
-
-
-
- },
- watch:{
- keyword:function(newVal,oldVal){
-
- var ret =this.shou.filter(m=>m.name.toString().includes(newVal.toString()));
- this.relist=ret;
- }
-
- }
-
-
- })
-
-
-
- </script>
- </body>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/418107
推荐阅读
相关标签


