热门标签
热门文章
- 1Arduino开发 esp32cam+opencv人脸识别距离+语音提醒_esp32 arduino摄像头代码
- 2python-def函数的定义_def定义函数
- 3Vue开发实例(11)之el-menu实现左侧菜单导航
- 4前端(VUE)在el-table上实现懒加载_el-table懒加载如何使用
- 5github项目创建, git常用指令,git项目实操_github 在目录下新建项目命令
- 6Transformer 完整代码实现_transformer完整代码
- 7常见的前端面试题【90道】
- 8Day:006(1) | Python爬虫:高效数据抓取的编程技术(爬虫工具)
- 9Redis 可视化客户端工具、fastgithub 加速器_redis客户端工具
- 10使用autodl服务器,在A40显卡上运行, Yi-34B-Chat-int4模型,并使用vllm优化加速,显存占用42G,速度18 words/s_yi34b autodl
当前位置: article > 正文
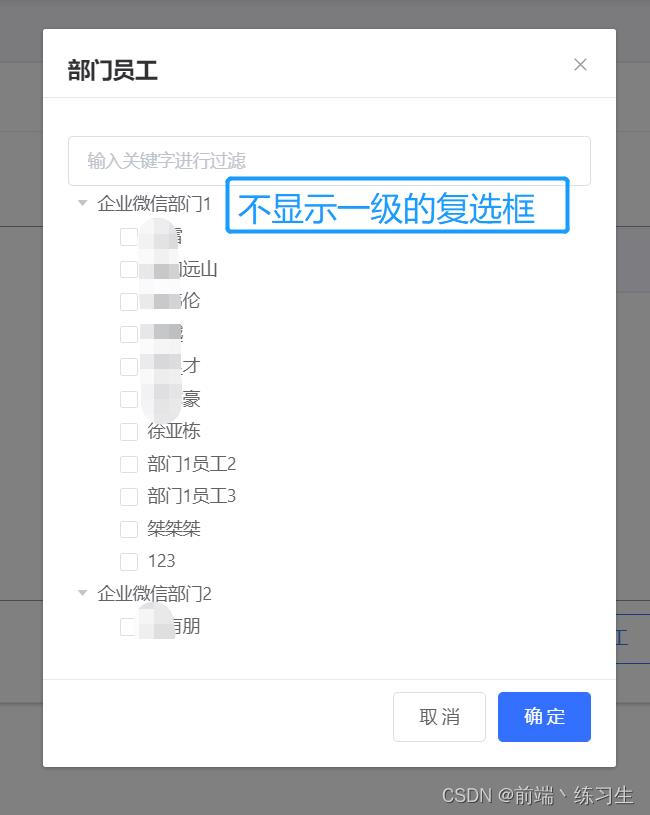
如何让elementui el-tree组件 一级节点 复选框不显示
作者:繁依Fanyi0 | 2024-04-21 02:30:35
赞
踩
如何让elementui el-tree组件 一级节点 复选框不显示

<el-input v-model="filterText" placeholder="输入关键字进行过滤" />
<el-tree
ref="tree"
default-expand-all
show-checkbox
:data="list"
node-key="id"
:props="defaultProps"
:default-checked-keys="resourceCheckedKey"
:filter-node-method="filterNode"
@node-click="handleNodeClick"
@check-change="handleSelectionChange"
:check-strictly="true"
class="stafftree"
>
</el-tree>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
添加一个class类名
<style scoped>
::v-deep .stafftree > .el-tree-node > .el-tree-node__content .el-checkbox {
display: none;
}
</style>
- 1
- 2
- 3
- 4
- 5
推荐阅读
相关标签



