- 1c++ 链表长度_Leetcode:刷完31道链表题的一点总结
- 2什么是软件安全性测试?如何进行安全测试?
- 3asp.net------C# MVC之接口返回json数据_asp.net返回json嵌套
- 4概念解析 | 威胁建模与DREAD评估:构建安全的系统防线_基于dread模型的风险分析:
- 5计算机科学与技术事业编考试,事业单位考试计算机科学与技术试题.doc
- 6软考-防火墙技术与原理_防火墙分为 工控防火墙和什么
- 7整理了27个Python人工智能库,建议收藏!
- 8Calendar类计算两个日期之间有多少天?_calendar 计算两个日期相差的天数
- 9【论文翻译】SOLD2: Self-Supervised Occlusion-Aware Line Description and Detection
- 10Python爬虫逆向案例:某天猫评论sign参数分析_淘宝sign参数
看看人家 阿里的 低代码引擎,多优雅!_阿里低代码
赞
踩

添加图片注释,不超过 140 字(可选)
-
特性
-
引擎协议
-
使用示例
-
工程化配置:
-
cdn 可选方式:
-
界面功能
-
物料面板
-
大纲面板
-
源码面板
-
Schema 编辑
-
编辑画布区域
-
属性
-
样式
-
事件
-
高级
-
案例
-
传送门
LowCodeEngine是由阿里巴巴钉钉团队开源的低代码引擎, 该引擎全面遵循《阿里巴巴中后端前端基础构建协议规范》和《阿里巴巴中后端前端素材协议规范》。兼容主流浏览器: Chrome >= 80,Edge >= 80,safari 和 firefox 最近 2 个 版本。
特性
-
• 提炼自企业级低代码平台的面向扩展设计的内核引擎,奉行最小内核,最强生态的设计理念
-
• 开箱即用的高质量生态元素,包括 物料体系、设置器、插件 等
-
• ⚙️ 完善的工具链,支持 物料体系、设置器、插件 等生态元素的全链路研发周期
-
• 强大的扩展能力,已支撑 100+ 个各种类型低代码平台
-
• 使用 TypeScript 开发,提供完整的类型定义文件
引擎协议
引擎完整实现了《低代码引擎搭建协议规范》和《低代码引擎物料协议规范》,协议栈是低代码领域的物料能否流通的关键部分。

添加图片注释,不超过 140 字(可选)
使用示例
npm install @alilc/lowcode-engine --save-dev
TIPS:仅支持 cdn 方式引入,npm 包用于提供 typings 等代码提示能力
import { init, skeleton } from '@alilc/lowcode-engine'; skeleton.add({ area: 'topArea', type: 'Widget', name: 'logo', content: YourFantaticLogo, contentProps: { logo: 'https://img.alicdn.com/tfs/TB1_SocGkT2gK0jSZFkXXcIQFXa-66-66.png', href: '/', }, props: { align: 'left', width: 100, }, }); init(document.getElementById('lce'));
工程化配置:
{ "externals": { "@alilc/lowcode-engine": "var window.AliLowCodeEngine", "@alilc/lowcode-engine-ext": "var window.AliLowCodeEngineExt" } }
cdn 可选方式:
方式 1(推荐):alifd cdn
https://alifd.alicdn.com/npm/@alilc/lowcode-engine@1.0.0/dist/js/engine-core.js https://alifd.alicdn.com/npm/@alilc/lowcode-react-simulator-renderer@1.0.0/dist/js/react-simulator-renderer.js
方式 2:unpkg
https://unpkg.com/@alilc/lowcode-engine@1.0.0/dist/js/engine-core.js https://unpkg.com/@alilc/lowcode-react-simulator-renderer@1.0.0/dist/js/react-simulator-renderer.js
方式 3:jsdelivr
https://cdn.jsdelivr.net/npm/@alilc/lowcode-engine@1.0.0/dist/js/engine-core.js https://cdn.jsdelivr.net/npm/@alilc/lowcode-react-simulator-renderer@1.0.0/dist/js/react-simulator-renderer.js
方式 4:使用自有 cdn
将源码中 packages/engine/dist 和 packages/(react|rax)-simulator-renderer/dist 下的文件传至你的 cdn 提供商
界面功能
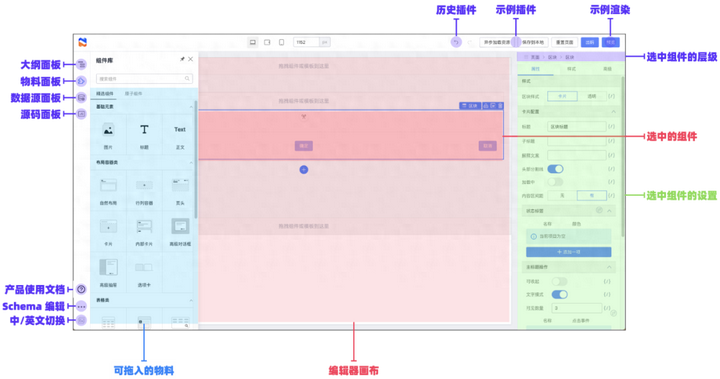
低代码编辑器中的区块主要包含这些功能点:

添加图片注释,不超过 140 字(可选)
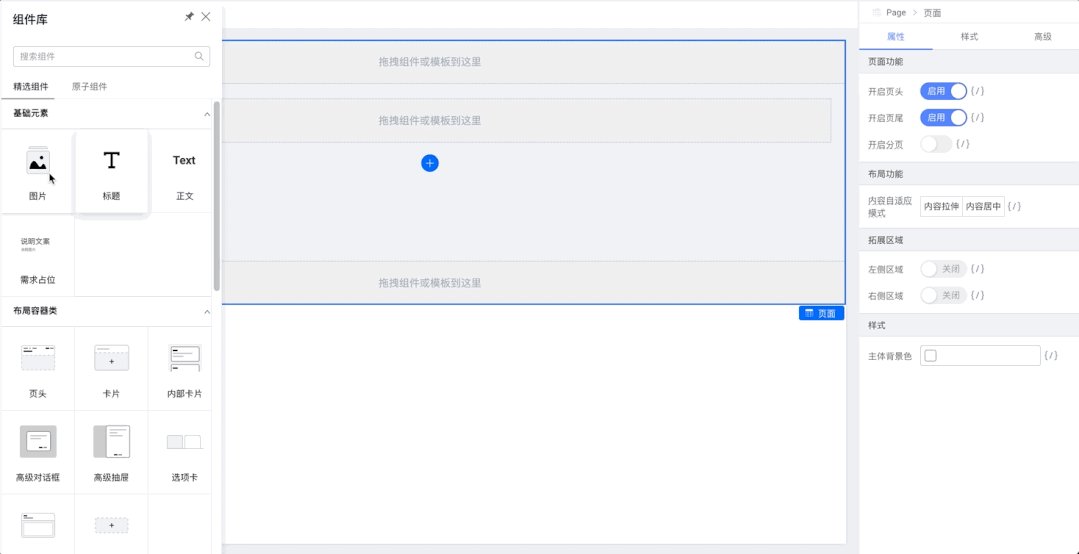
物料面板
可以查找组件,并在此拖动组件到编辑器画布中:

添加图片注释,不超过 140 字(可选)
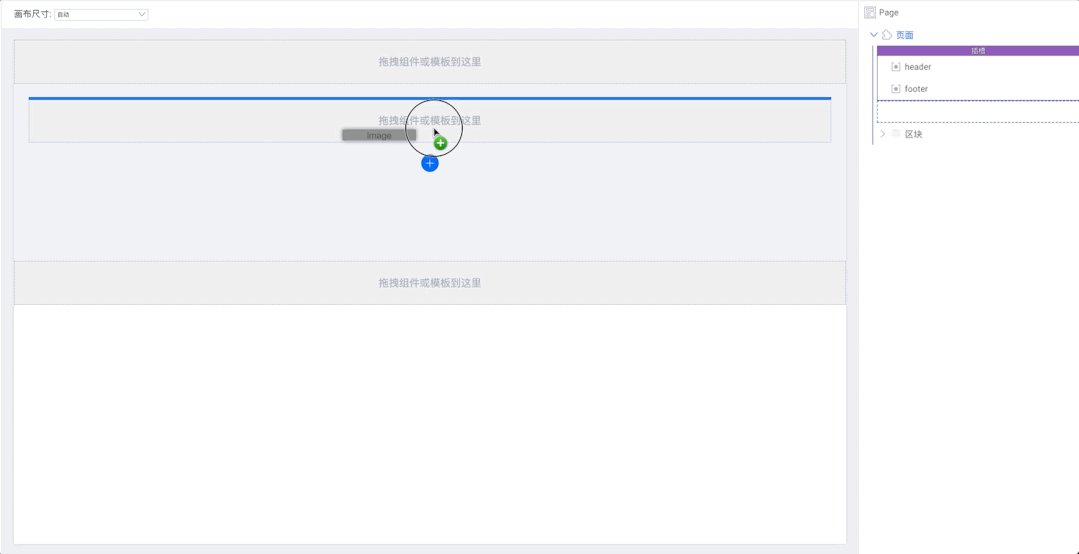
大纲面板
可以调整页面内的组件树结构:

添加图片注释,不超过 140 字(可选)
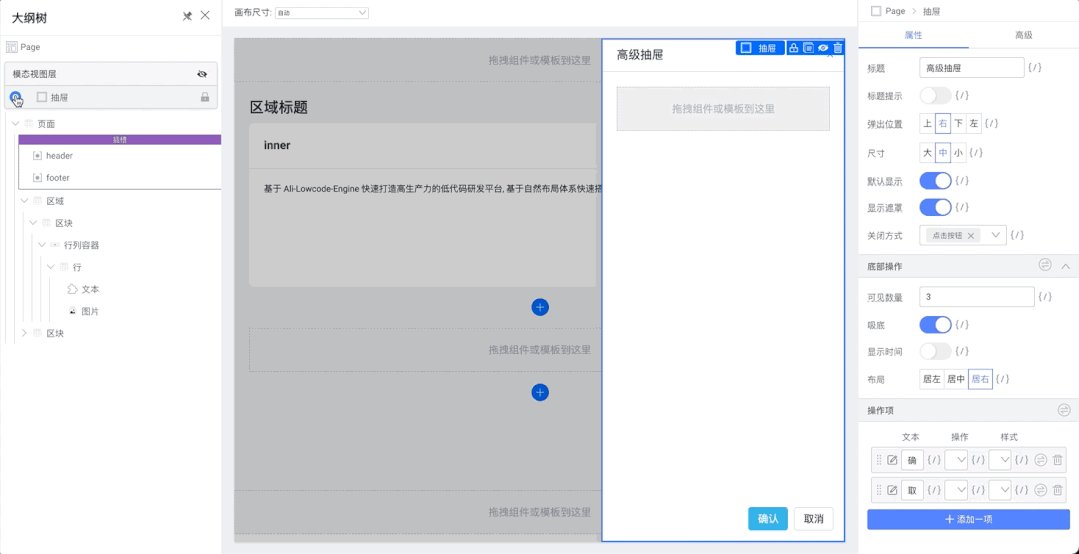
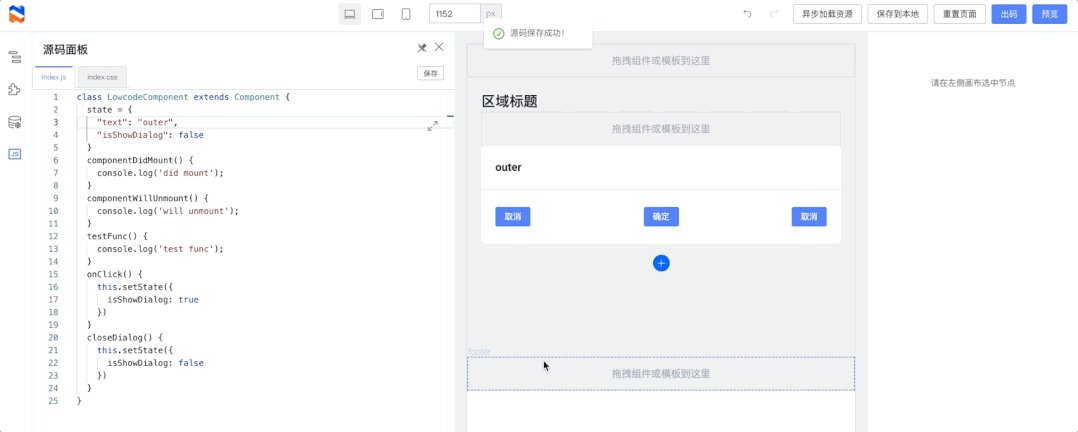
可以在这里打开或者关闭模态浮层的展现:

添加图片注释,不超过 140 字(可选)
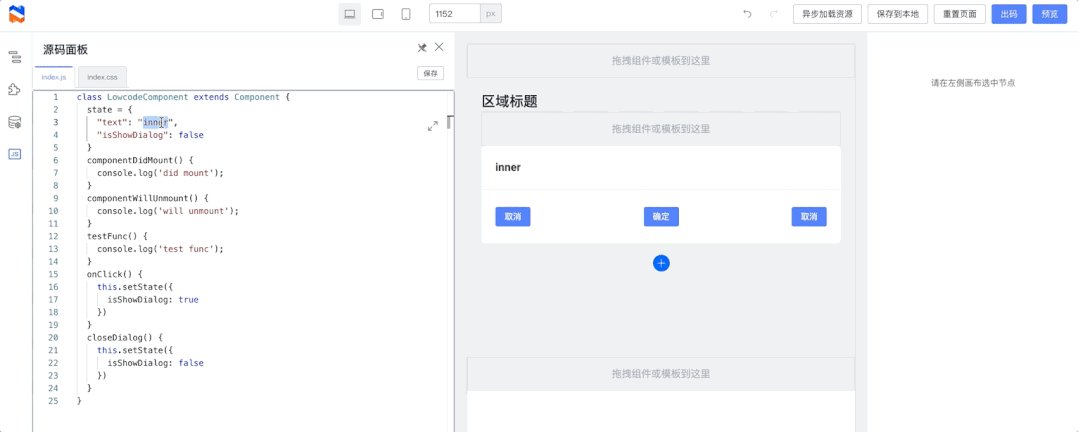
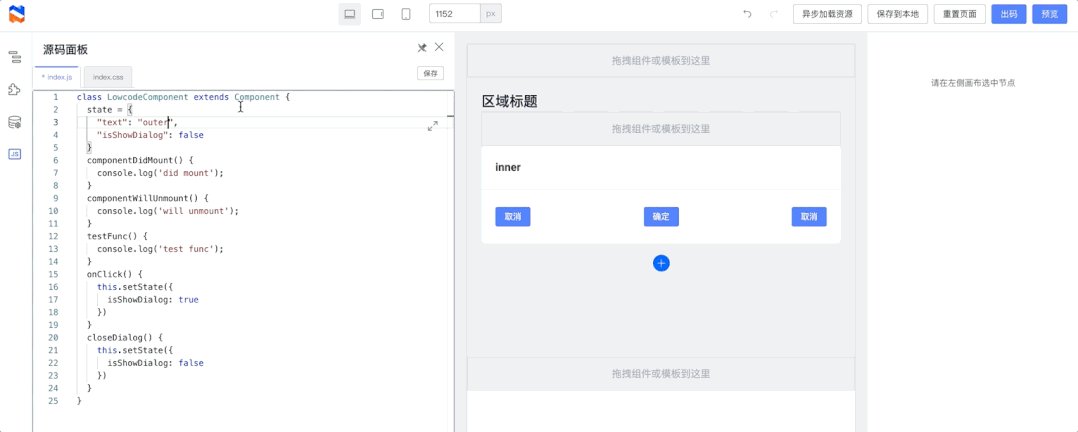
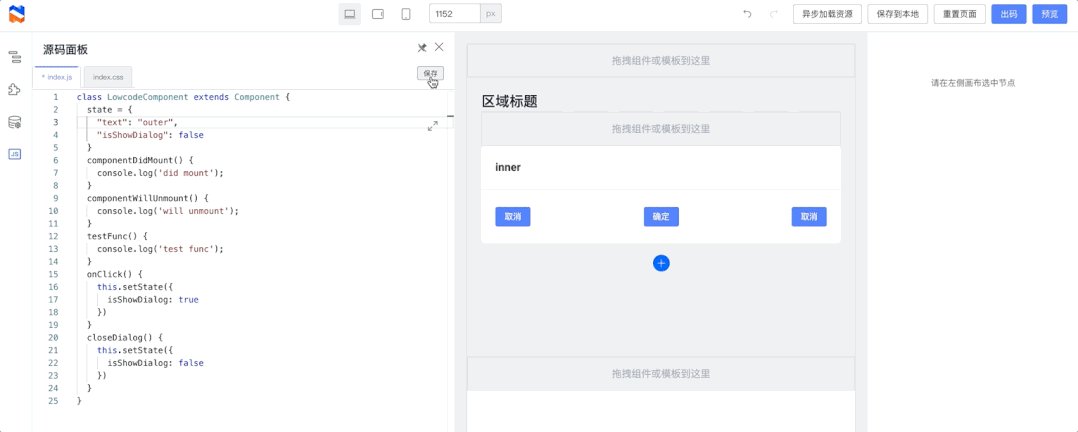
源码面板
可以编辑页面级别的 JavaScript 代码和 CSS 配置:

添加图片注释,不超过 140 字(可选)
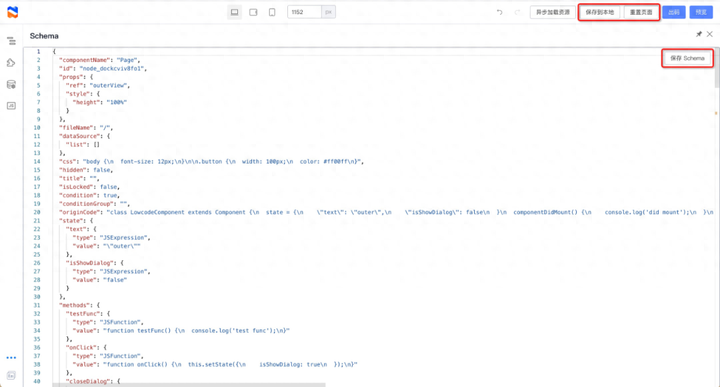
Schema 编辑
【开发者专属】可以编辑页面的底层 Schema 数据:

添加图片注释,不超过 140 字(可选)
搭配顶部操作区的“保存到本地”和“重置页面”功能,可以实验各种 schema 对低代码页面的改变。
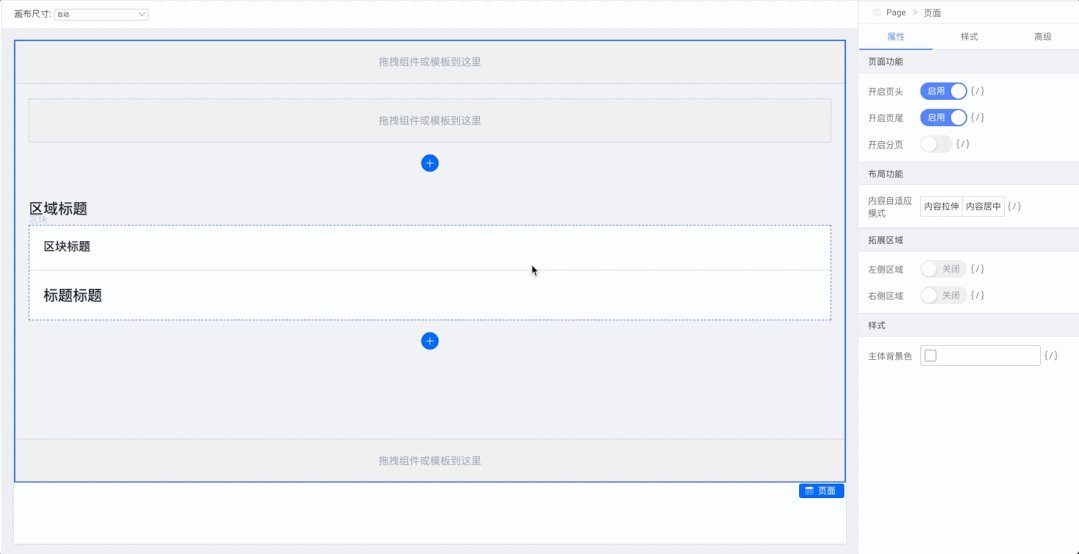
编辑画布区域
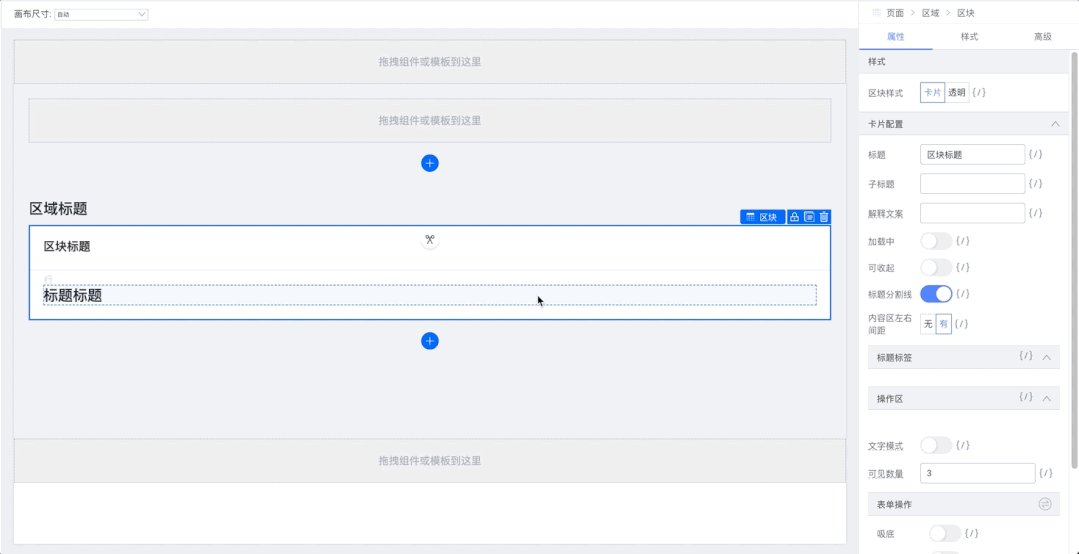
点击组件在右侧面板中能够显示出对应组件的属性配置选项:

添加图片注释,不超过 140 字(可选)
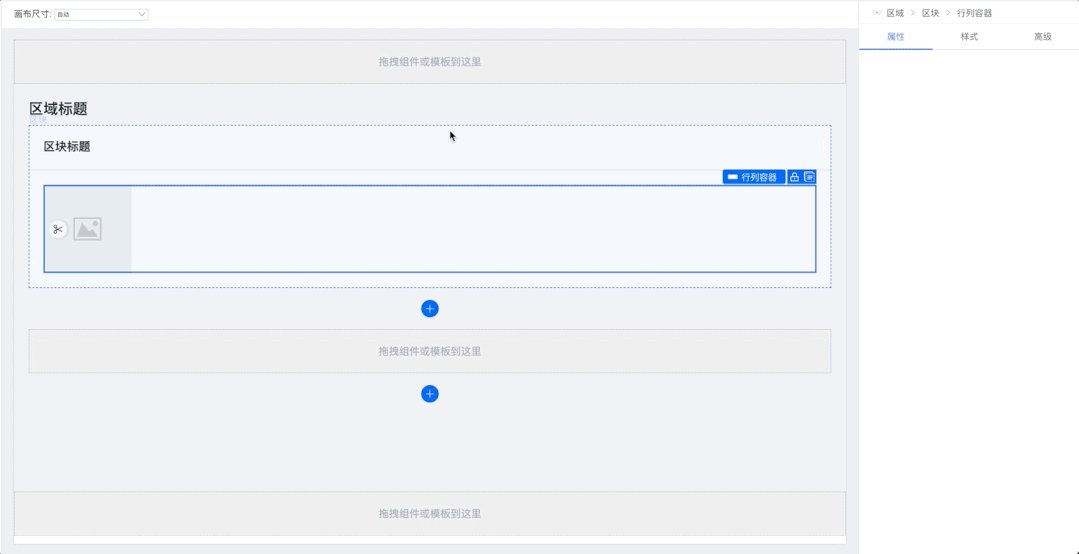
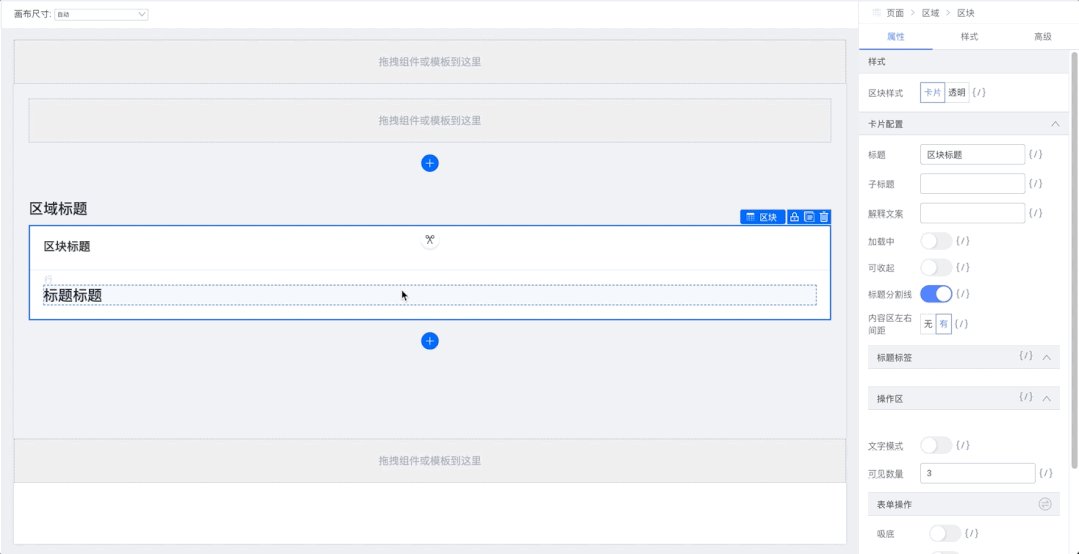
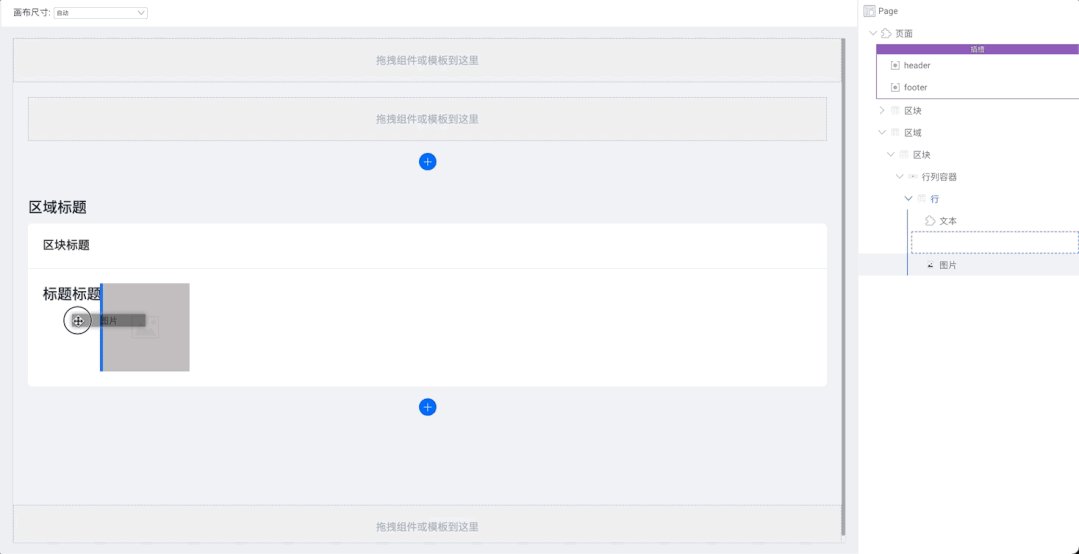
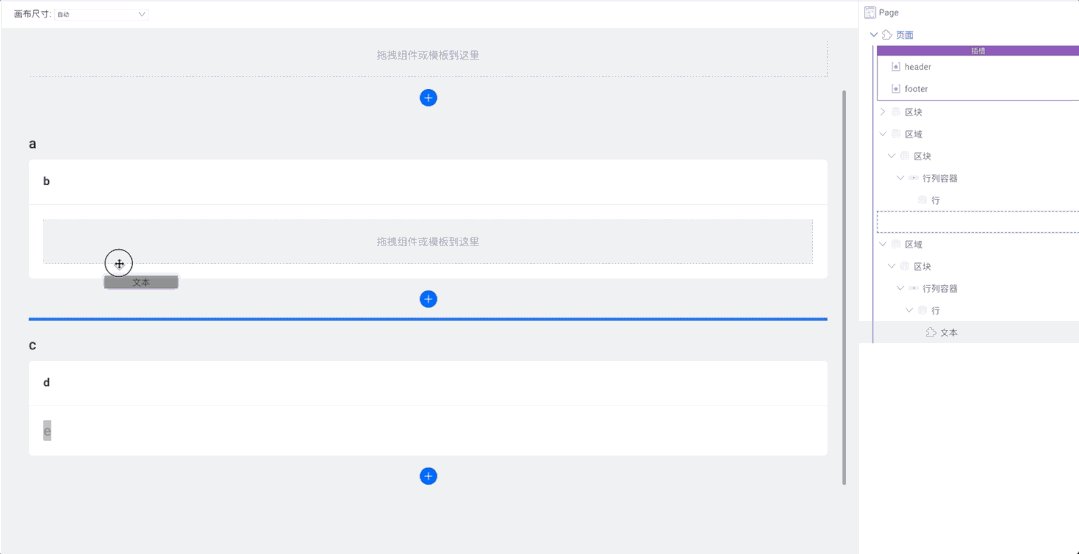
拖拽修改组件的排列顺序:

添加图片注释,不超过 140 字(可选)
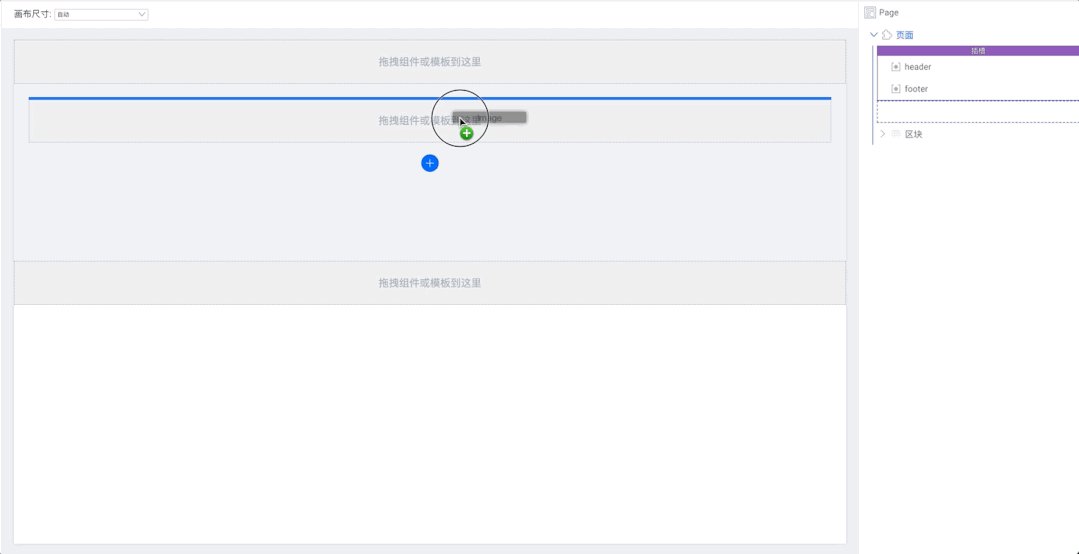
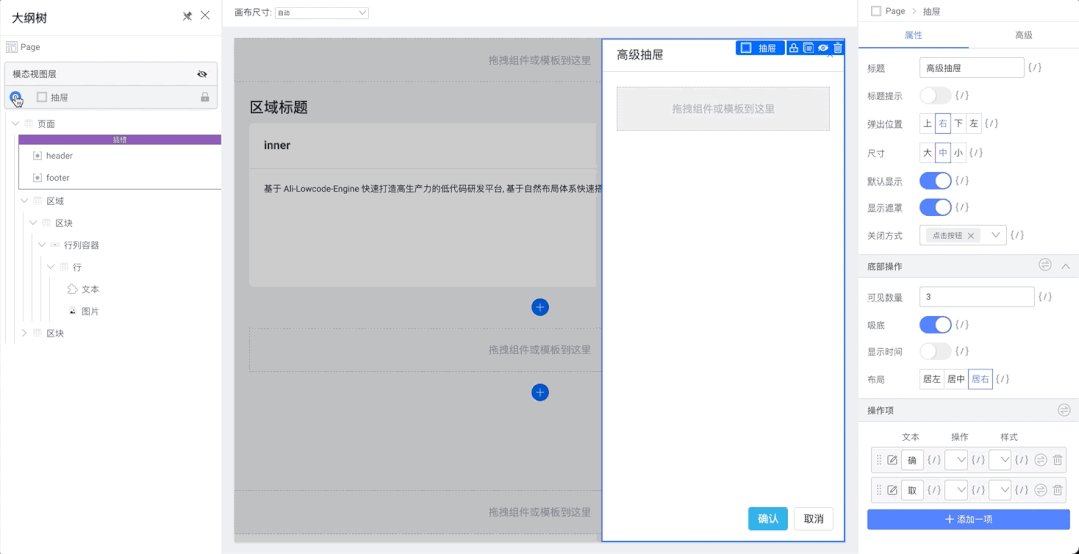
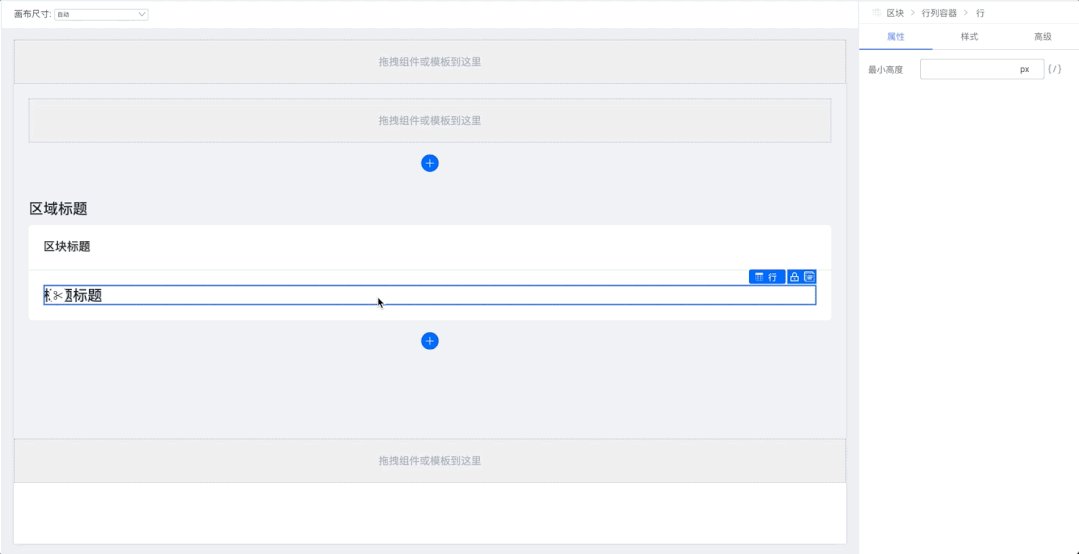
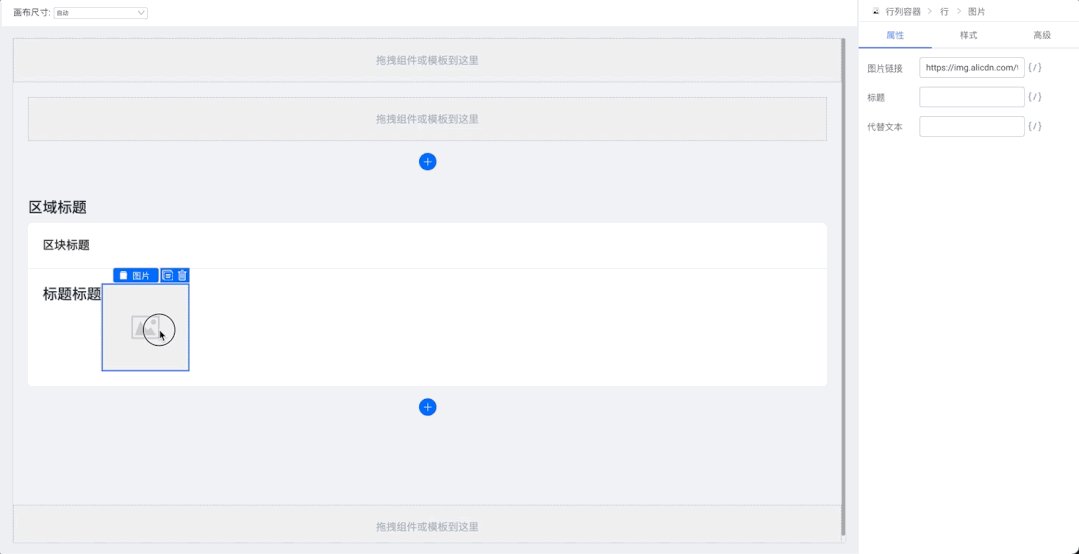
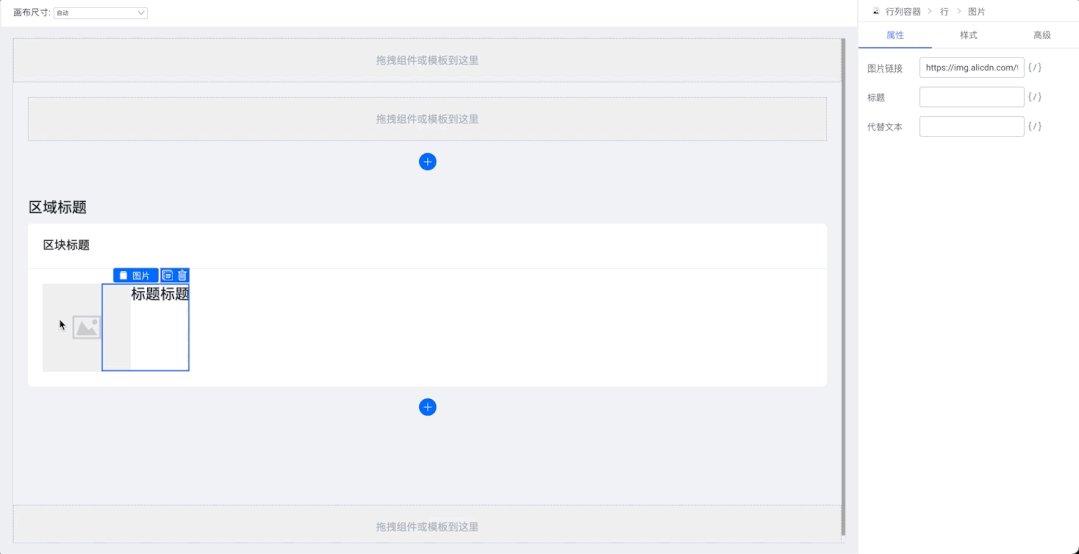
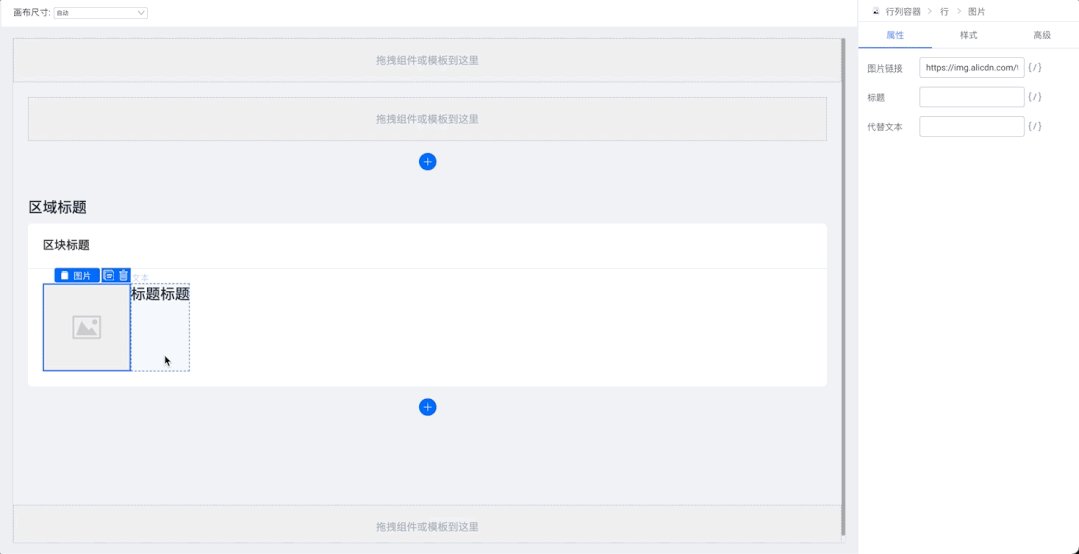
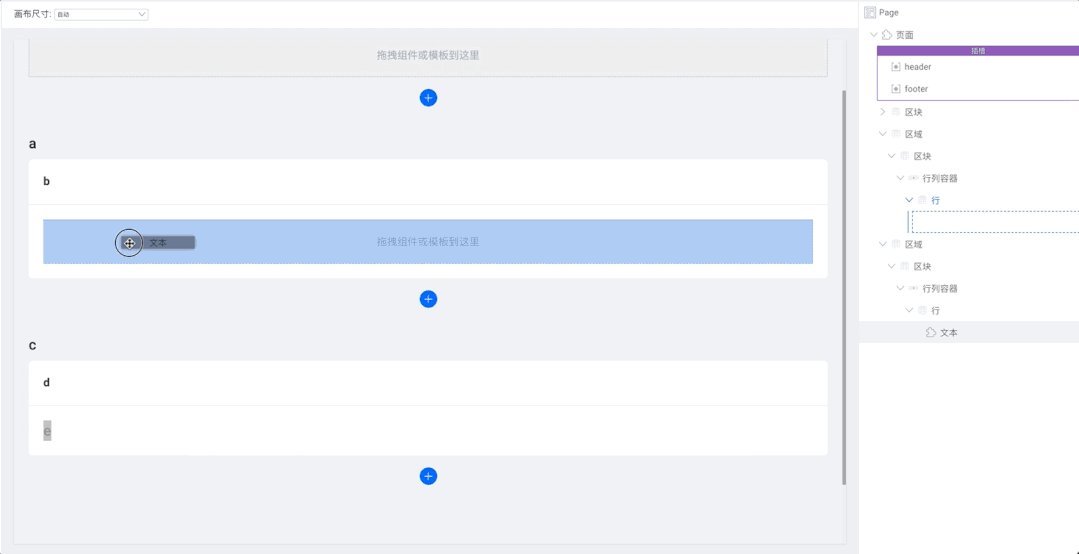
将组件拖拽到容器类型的组件中,注意拖拽时会在右侧提示当前的组件树:

添加图片注释,不超过 140 字(可选)
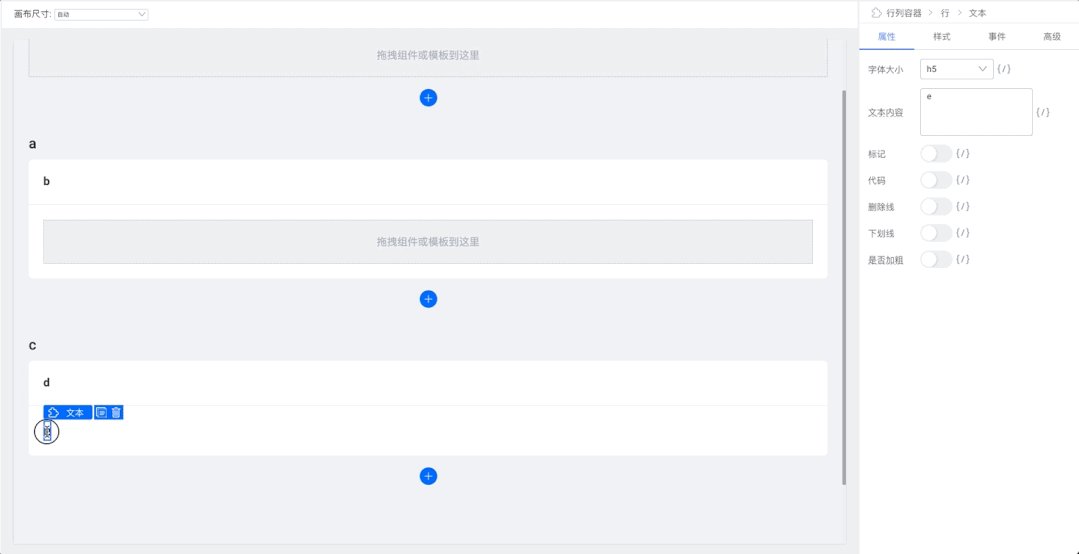
属性
组件的基础属性值设置:

添加图片注释,不超过 140 字(可选)
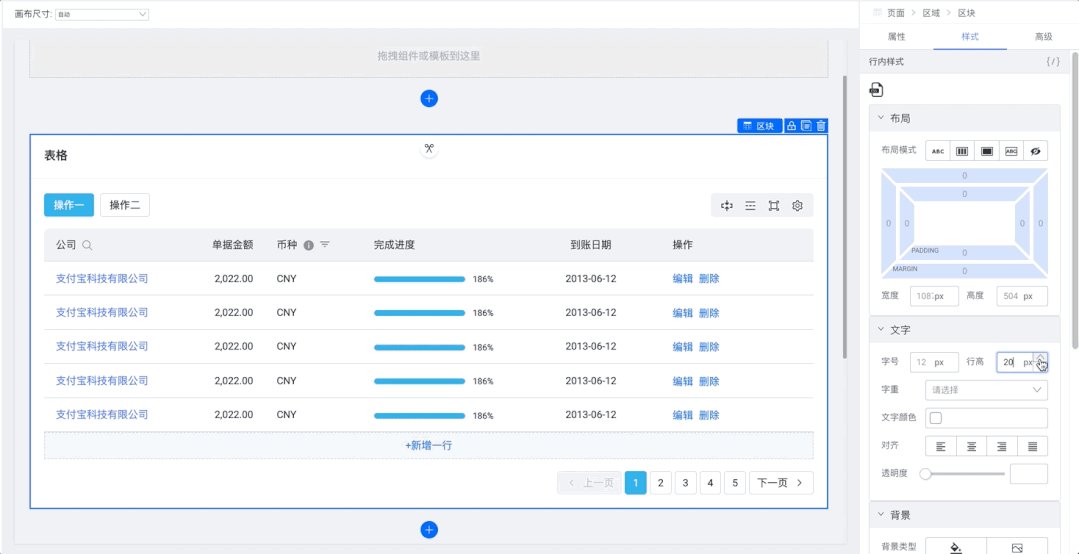
样式
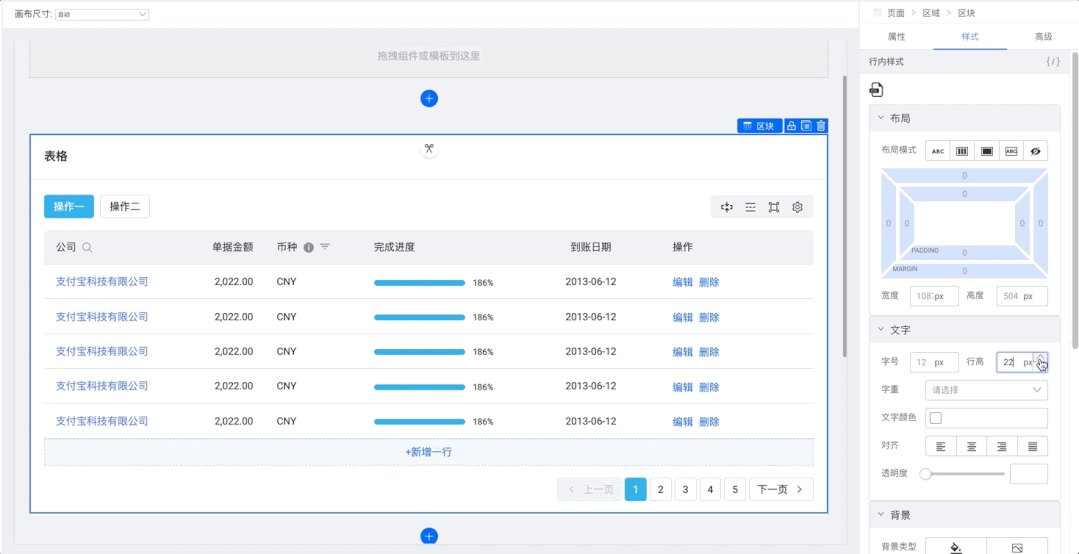
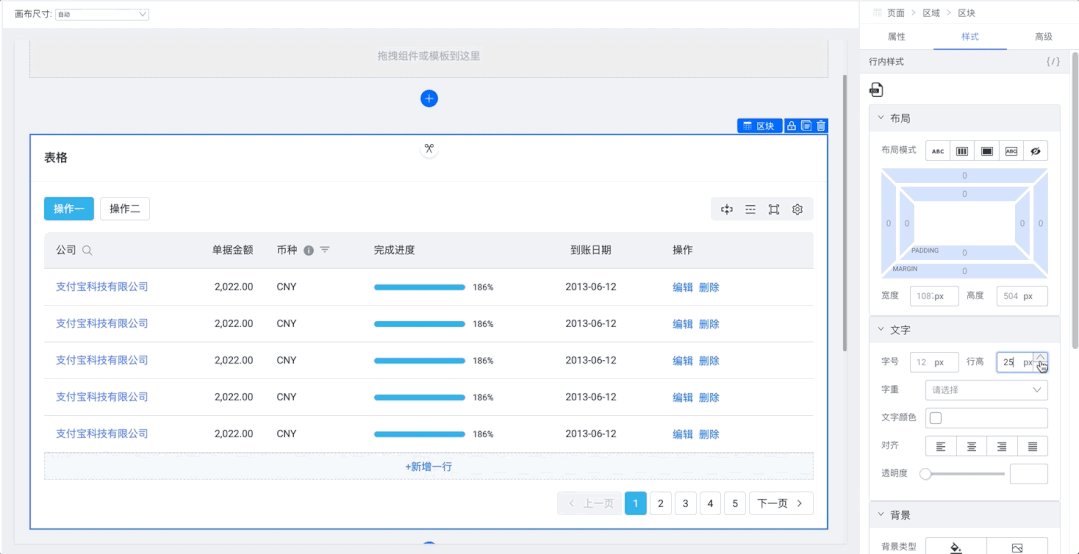
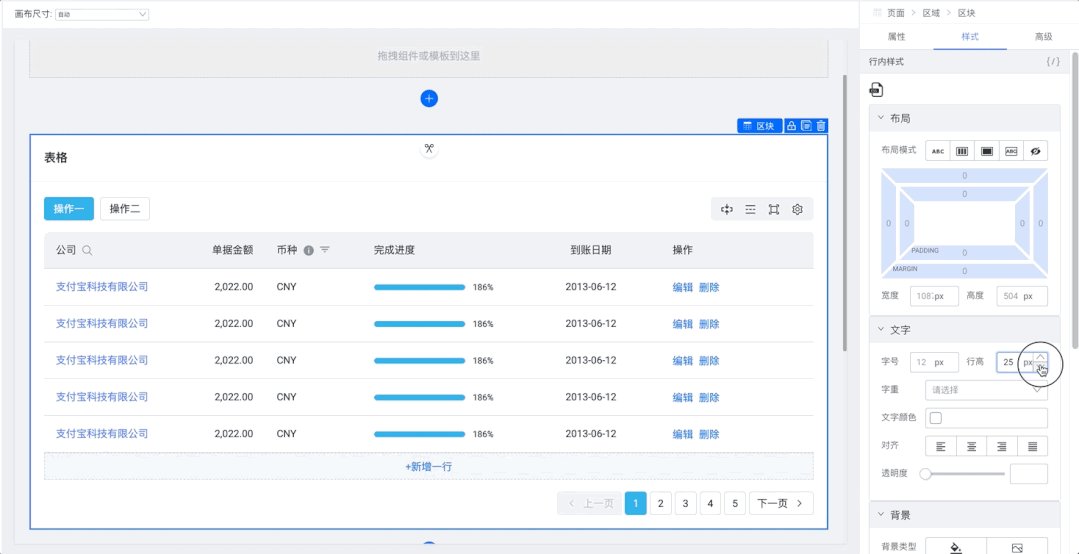
组件的样式配置,如文字:

添加图片注释,不超过 140 字(可选)
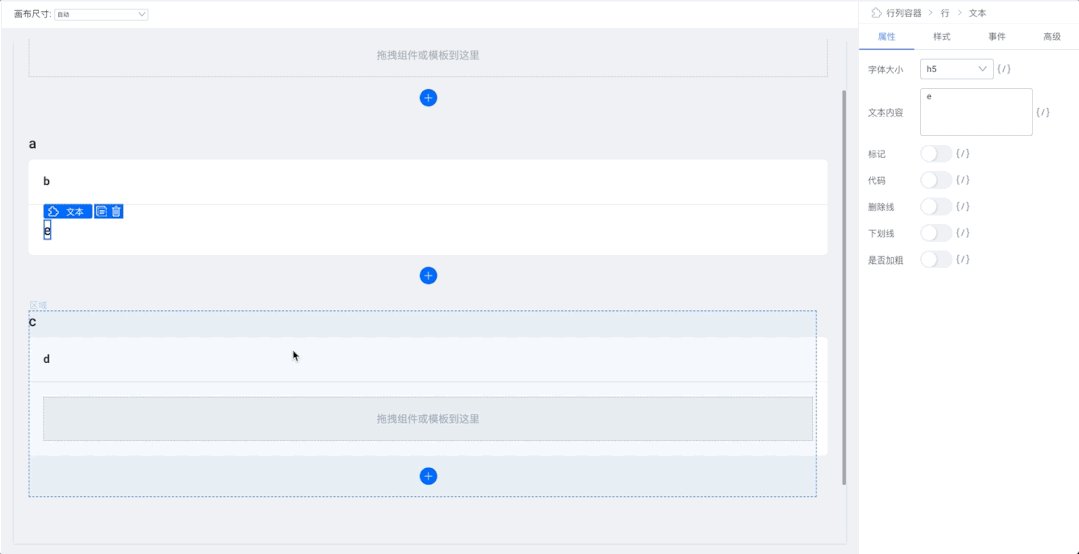
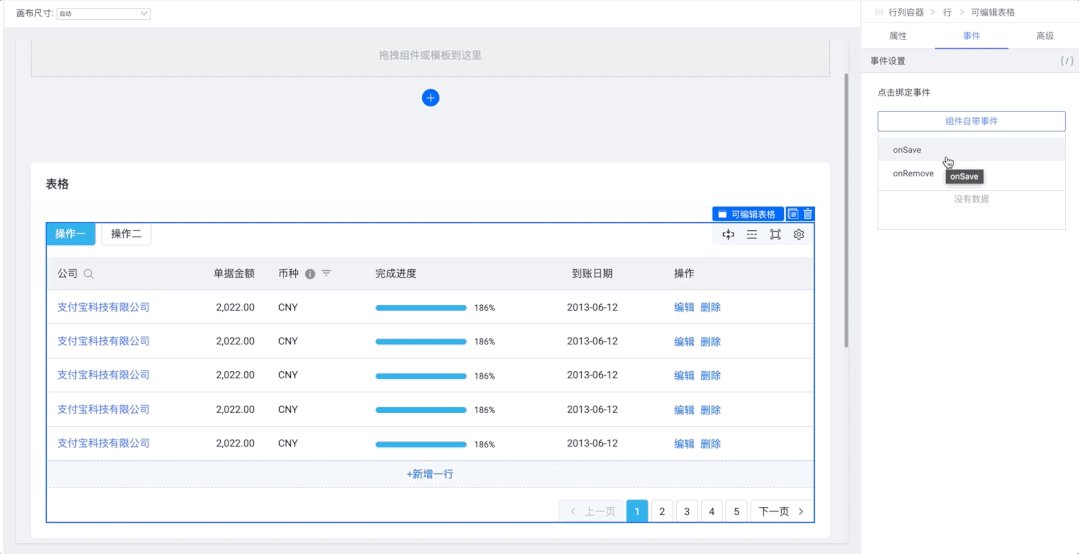
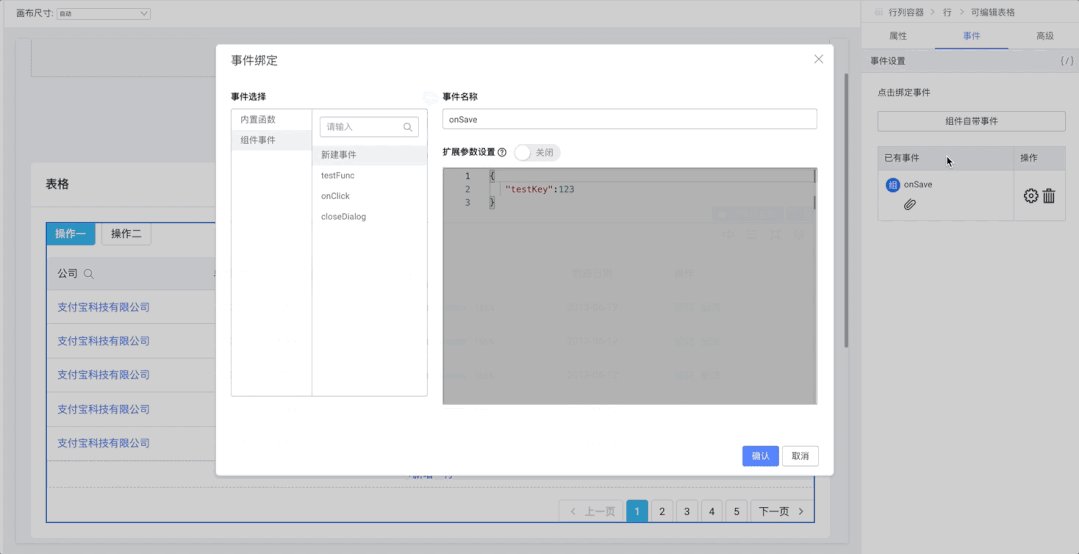
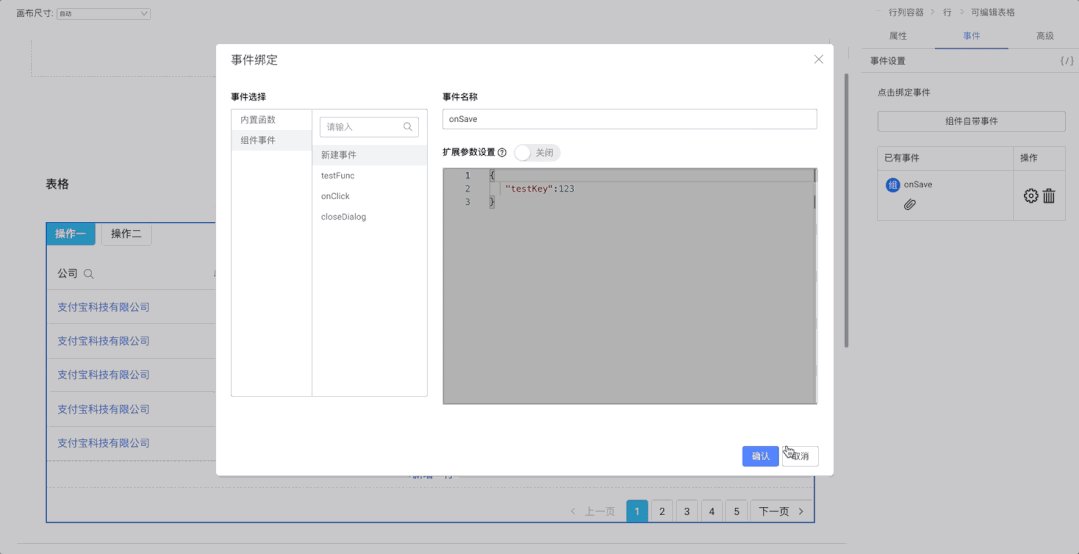
事件
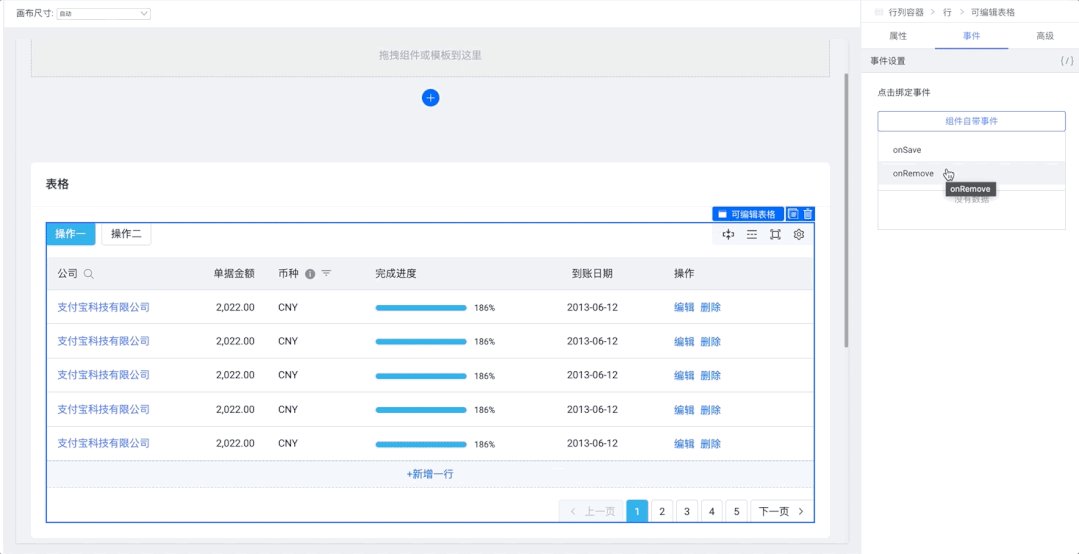
绑定组件对外暴露的事件:

添加图片注释,不超过 140 字(可选)
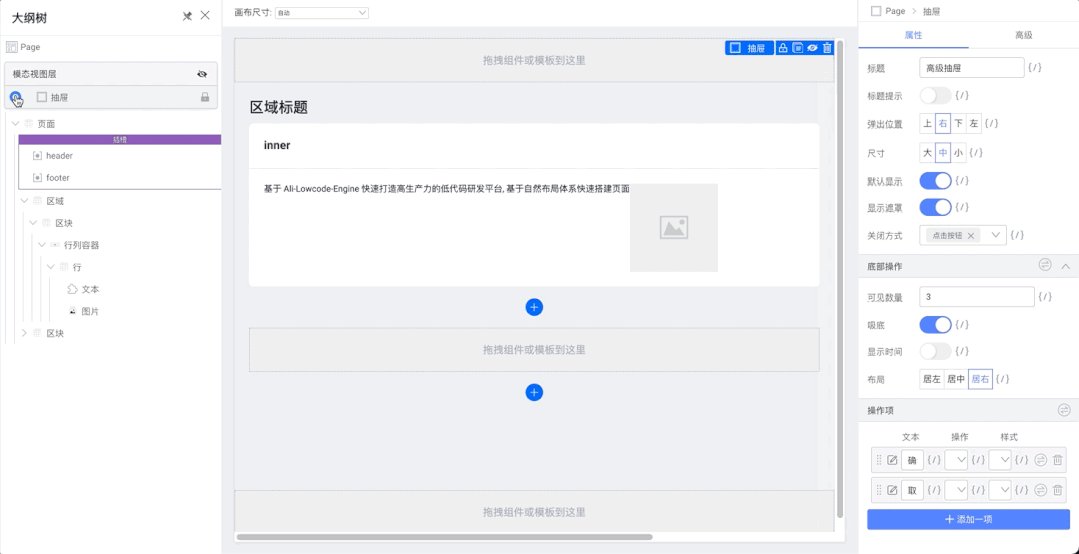
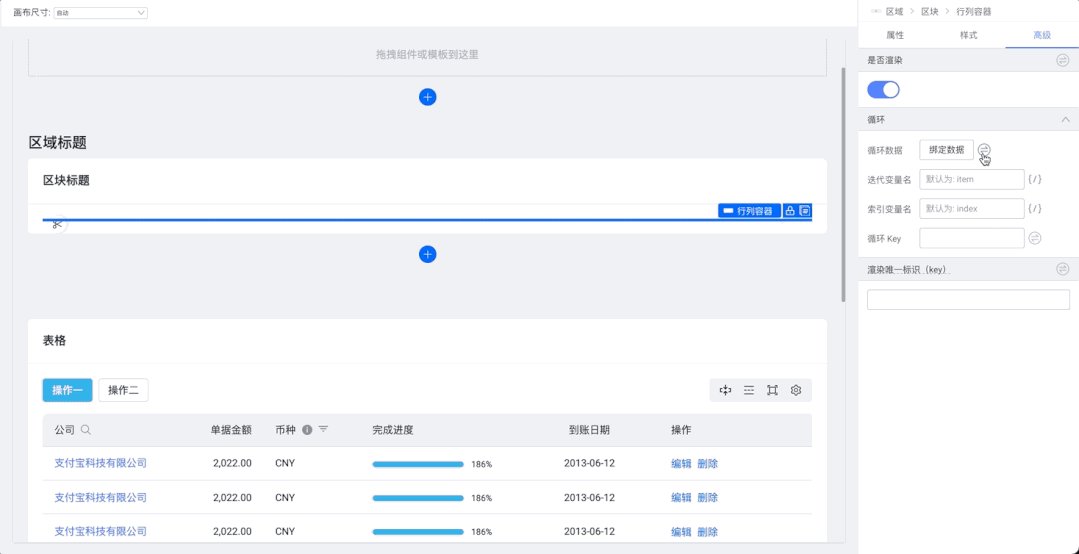
高级
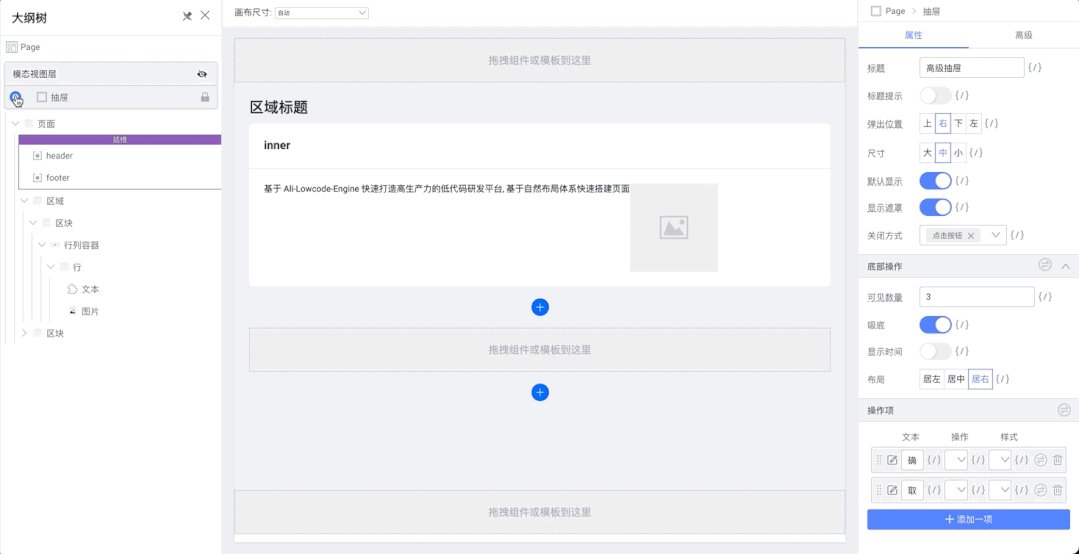
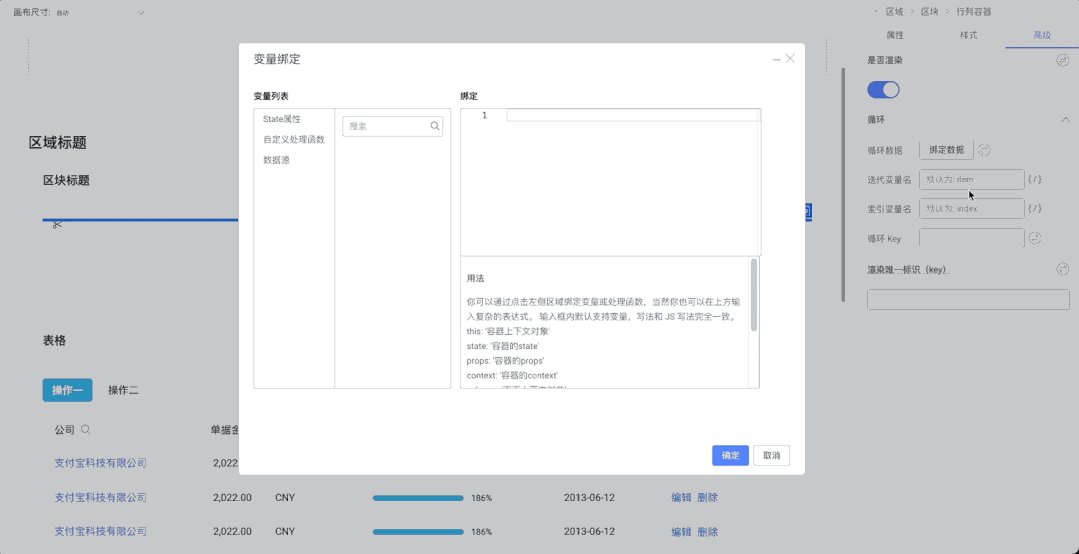
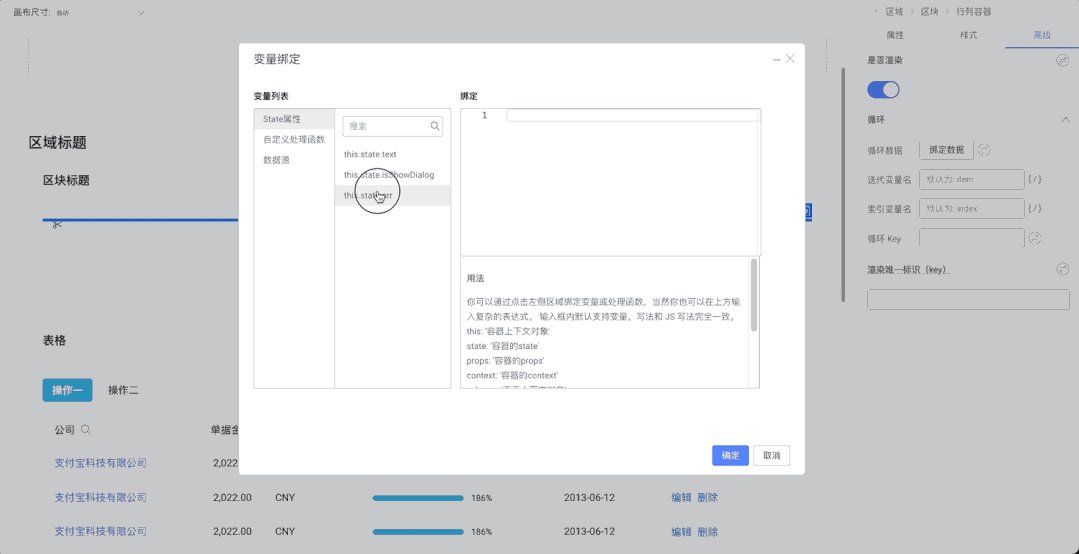
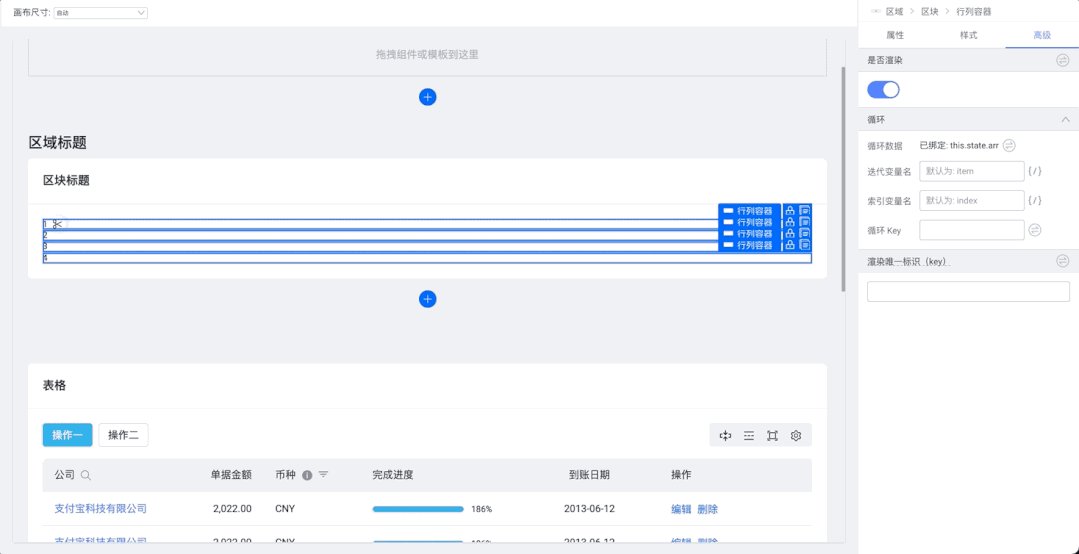
循环、条件渲染与 key 设置:

添加图片注释,不超过 140 字(可选)
案例
钉钉宜搭是阿里巴巴自研的低代码应用开发平台

添加图片注释,不超过 140 字(可选)
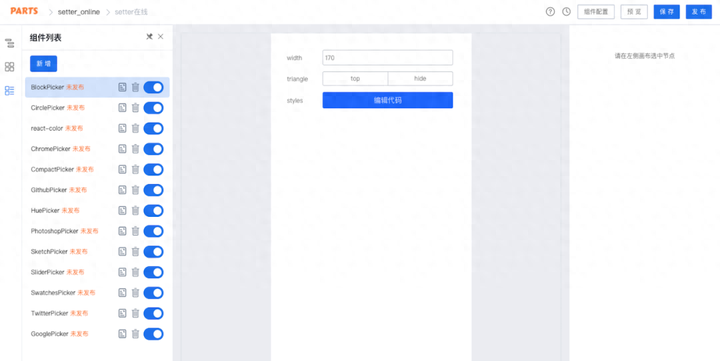
Parts造物是阿里巴巴自研的低代码物料管理、物料集成、物料研发的产品

添加图片注释,不超过 140 字(可选)
传送门
开源协议:MIT
开源地址:https://github.com/alibaba/lowcode-engine
资源获取:
大家 点赞、收藏、关注、评论啦 、 查看声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/520157
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


