热门标签
热门文章
- 1Elasticsearch基础操作
- 2科大讯飞2020提前批一面凉经_科大讯飞提前批 手撕
- 35. ATF(ARM Trusted firmware)启动---bl31_atf bl31 无法启动
- 4干净的架构_干净的抽象结构
- 5掘金以奖品为诱惑坑作者之路--博客作者注意
- 6超星nm10 aarch64平台ubuntu使用移远EC200-CN4G/5G卡_ec200u-cn
- 7YOLO_v5将数据集按比例分为训练集和测试集_yolov5 数据集划分
- 8FRP 进行内网穿透,在一台客户端上配置多台服务器连接,winsw 配置多个 windows 自启动服务,Windows 远程桌面连接时目标客户端断开 WIFI连接解决办法_frp穿透双win
- 9常见的排序算法C/C++_擂台法排序c语言
- 10html爱心表白代码(最全),面试题+笔记+项目实战_html表白爱心代码
当前位置: article > 正文
uni-app配置tabBar_uniapptapbar
作者:繁依Fanyi0 | 2024-05-22 02:23:00
赞
踩
uniapptapbar
- 文档
uni-app官网•全局文件•pages.json页面路由![]() https://uniapp.dcloud.net.cn/collocation/pages#tabbar
https://uniapp.dcloud.net.cn/collocation/pages#tabbar
- 步骤
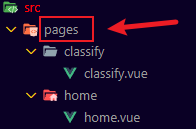
1.在pages文件夹中定义页面

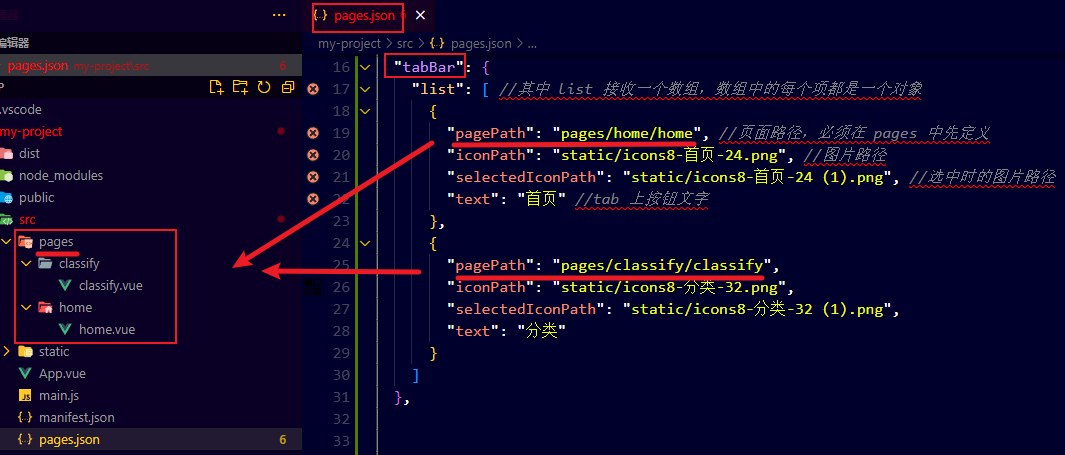
2.在pages.json文件中的tabBar节点配置
- "tabBar": {
- "list": [
- {
- "pagePath": "pages/home/home",
- "iconPath": "static/icons8-首页-24.png",
- "selectedIconPath": "static/icons8-首页-24 (1).png",
- "text": "首页"
- },
- {
- "pagePath": "pages/classify/classify",
- "iconPath": "static/icons8-分类-32.png",
- "selectedIconPath": "static/icons8-分类-32 (1).png",
- "text": "分类"
- }
- ]
- }

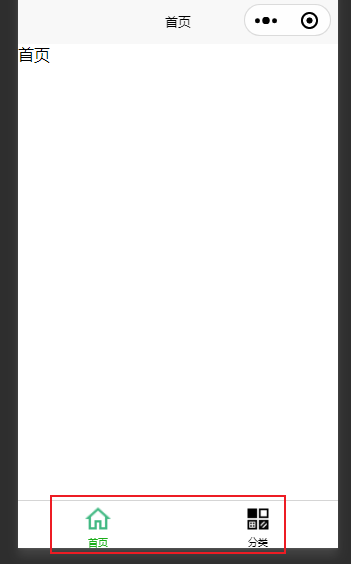
示例:
- 示例

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/605855
推荐阅读
相关标签


