热门标签
热门文章
- 1Java获取IP地址以及MAC地址(附Demo)_java 获取电脑唯一真是mac地址
- 2Hive建表、常用语法、遇到的问题总结_hive 表字段类型
- 3基于STM32的四旋翼无人机项目(二):MPU6050姿态解算(含上位机3D姿态显示教学)_3d飞机姿态显示
- 4友盟+|如何通过阿里云Flink+Paimon实现流式湖仓落地方案_友盟+ 如何通过阿里云flink+paimon实现流式湖仓落地方案
- 5纯前端实现上传下载(后端存取json)xlsx_前端打包json输出到下载
- 6vxworks gcc linux,【经验共享】GCC3.4.4(vxWorks6.4)较以前版本的改动
- 7微信小程序音乐播放器系统app毕业设计_微信小程序的音乐播放器设计
- 8SpringAMQP (RabbitMQ五种模式 & 消息转换器)_spring amqp
- 9Python酷库之旅-第三方库openpyxl(01)_openpyxl可以加载.et文件吗
- 10CSS中的动画效果
当前位置: article > 正文
数据结构-双向链表_双向链表的特点
作者:繁依Fanyi0 | 2024-07-02 07:09:42
赞
踩
双向链表的特点
双向链表

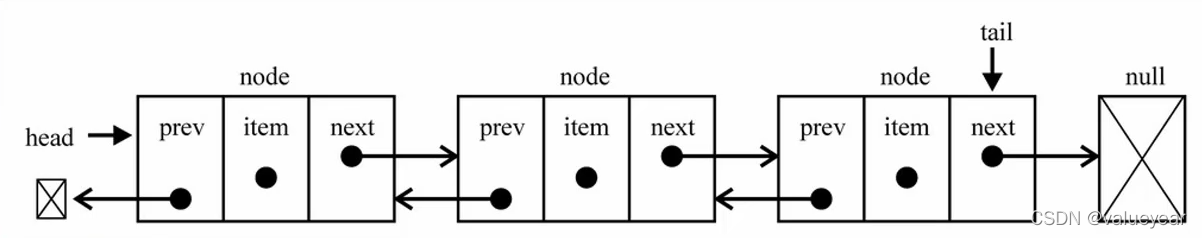
1、双向链表的特点:
1、可以使用一个head和一个tail分别指向头部和尾部的节点
2、每个节点都由三部分组成:
前一个节点的指针prev
保存的元素item
后一个节点的指针next
3、双向链表的第一个节点的prev是null
4、双向链表的最后节点的next是null
2、双向链表常见操作:
1、append(element):
向列表尾部添加一个新的项
2、insert(position, element):
向链表的特定位置插入一个新的项
3、get(position):
获取对应位置的元素
4、indexOf(element):
返回元素在列表中的索引,如果列表中没有该元素则返回-1
5、update(position, element):
修改某个位置的元素
6、removeAt(position):
从列表的特定位置移除一项
7、remove(element):
从列表中移除一项
8、isEmpty():
如果链表中不包含任何元素,返回true,如果链表长度大于0则返回false
9、size():
返回链表包含的元素个数,与数组的length属性类似
10、toString():
由于列表项使用了Node类,就需要重写继承自JavaScript对象默认的toString方法,让其只输出元素的值。
11、backwordString():
返回从前向后遍历的节点字符串形式
12、forwardString():
返回从后向前遍历的节点字符串形式
13、getHead():
获取链表的第一个元素
14、getTail():
获取链表的最后一个元素
3、封装双向链表
// 创建双向链表的构造函数 function DoublyLinkedList() { // 创建节点构造函数 function Node(element) { this.element = element this.next = null this.prev = null // 新添加的 } // 定义属性 this.length = 0 this.head = null this.tail = null // 新添加的 // 定义相关操作方法 // 1、append 在尾部追加数据 DoublyLinkedList.prototype.append = function (element) { // 1.根据元素创建节点 var newNode = new Node(element) // 2.判断列表是否为空列表 if (this.head == null) { this.head = newNode this.tail = newNode } else { this.tail.next = newNode newNode.prev = this.tail this.tail = newNode } // 3.length+1 this.length++ } // 2、实现toString方法 DoublyLinkedList.prototype.toString = function () { return this.backwardString() } // 3、forwardString 向前遍历 DoublyLinkedList.prototype.forwardString = function () { var current = this.tail var forwardStr = "" while (current) { forwardStr += current.element + " " current = current.prev } return forwardStr } // 4、backwardString 从前向后遍历 DoublyLinkedList.prototype.backwardString = function(){ var current
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
推荐阅读
相关标签



