- 1TCP三次握手详解_tcp三次握手报文分析
- 2【Django】 ManyToManyField 获取数据时 按添加时间排列_django manytomanyfield 排序
- 3Selenium模拟登陆QQ邮箱_selenium登录qq邮箱
- 4小程序实现微信登录Java后端(一)--前端实现_java小程序自动登录
- 5HTML5期末考核大作业 基于HTML+CSS+JavaScript仿王者荣耀首页 游戏网站开发 游戏官网设计与实现_html制作王者荣耀官网界面总结
- 6电脑蓝屏代码和解决方案_0 xc0000098acpi
- 7vue3-实战-03-管理后台路由分析搭建和登录模块开发_vue3 路由 新建api文件夹存放登录路由
- 8怎样处理 Safari 移动端对图片资源的限制_iossafari浏览器图片尺寸
- 9MyBatis 源码系列:MyBatis 解析配置文件、二级缓存、SQL
- 10python实现随机森林_随机森林 python
Qt动画分享_qt 动画
赞
踩
前言
在使用Qt制作界面的过程中,经常会用到Qt的动画,Qt自带的动画框架用来做简单的控件动画效果是比较简单易用的,比如对控件的位移、缩放、透明度等,可以提高界面的科技感。
动画框架
动画框架旨在为创建动画和平滑的gui提供一种简单的方法。通过设置Qt属性的动画,框架为设置小部件和其他QObject的动画提供了极大的自由。该框架也可以与图形视图框架QGraphicsView一起使用。有关动画框架的许多知识都可以应用于QtQuick。
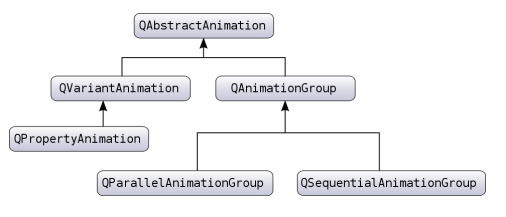
动画框架基础包括基类QAbstractAnimation,以及它的两个子类 QVariantAnimation 和QAnimationGroup.。QAbstractAnimation是所有动画的祖先。它表示框架中所有动画通用的基本属性;主要包含有启动、停止和暂停动画的功能。并且它还接收时间更新通知。
动画框架进一步提供QPropertyAnimation类,该类继承QVariantAnimation并执行Qt属性的动画,Qt属性是Qt的元对象系统的一部分。类使用缓和曲线对属性执行插值。因此,当您想设置一个值的动画时,可以将其声明为属性,并使您的类成为QObject。请注意,这给了我们很大的自由,在动画已经存在的小部件和其他qobject。复杂的动画可以通过构建QAbstractAnimations的树结构来构建。树是使用QAnimationGroups构建的,QAnimationGroups充当其他动画的容器。还要注意,这些组是QAbstractAnimation的子类,因此组本身可以包含其他组。
继承关系

常用动画类
QPropertyAnimation
QPropertyAnimation 类为 Qt 属性设置动画,QPropertyAnimation 对 Qt 属性进行插值。 由于属性值存储在 QVariants 中,该类继承了 QVariantAnimation,并支持与其超类相同元类型的动画。声明属性的类必须是 QObject。 为了能够为属性设置动画,它必须提供一个设置属性(以便QPropertyAnimation 可以设置属性的值)。
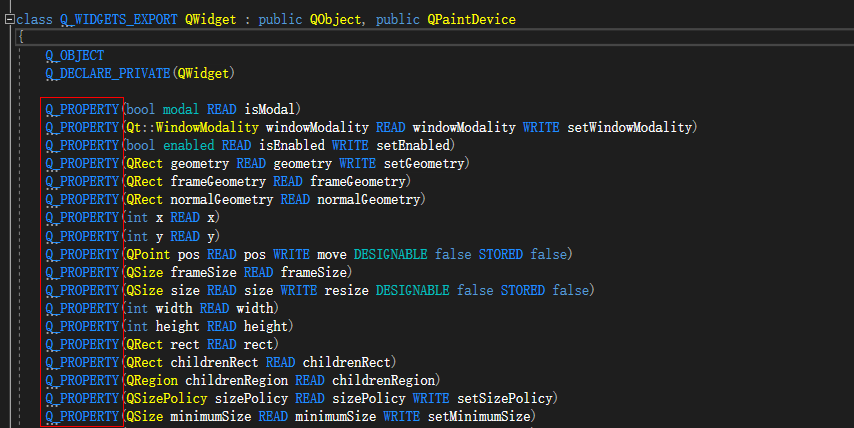
在代码中经常见到这种属性的设置

Q_PROPERTY介绍
Q_PROPERTY()是一个宏,用来在一个类中声明一个属性property,由于该宏是Qt特有的,需要用moc进行编译,故必须继承于QObject类。
- Q_PROPERTY(type name // 数据类型
- READ getFunction // 读函数
- [WRITE setFunction] // 写函数
- [RESET resetFunction] // 重置函数
- [NOTIFY notifySignal]) // 通知信号
举例说明如下图所示,声明一个进度属性,设置set和get函数

编译后生成中间文件moc文件

Q_PROPERTY的属性名称存储于元对象系统中QMetaObject,该属性的值并未进行存储,需要将该数据挂载到某个自定义对象上。

setProperty和Property介绍
QObject::setProperty,设置属性值,通过QObject::property取出该值使用QObject::setProperty创建的属性名称和数据则存储在QObject中的ExtraData中
- this->setProperty("progress", 10);
- this->property("progress");

代码调试属性的存储位置,如下图

QPropertyAnimation常用函数介绍
动画方向
- enum Direction
- {
- Forward, // 正向
- Backward // 逆向
- };
-
- // 接口
- Direction direction() const; // 方向
- void setDirection(Direction direction); // 设置方向,正向增长,逆向增长
动画状态
- enum State
- {
- Stopped, // 停止
- Paused, // 暂停
- Running // 运行中
- };
-
- state() const : State
- void stateChanged(State newState, State oldState) // 槽函数)
变化曲线
- setEasingCurve(const QEasingCurve &)
- easingCurve() const

- // 接口
- State state() const; // 动画状态
- QAnimationGroup *group() const; // 所属组
- Direction direction() const;// 方向
- void setDirection(Direction direction);// 设置方向,正向增长,逆向增长
- int loopCount() const; // 当前动画循环次数
- void setLoopCount(int loopCount);// 设置动画循环执行几次,-1为forever
- virtual int duration() const = 0; // 一次持续时间
- int totalDuration() const;// 总共持续时间
- void setKeyValueAt(qreal step, const QVariant &value);// 设置插值
-
- // 信号
- void finished(); // 动画完成
- void stateChanged(State newState, State oldState); // 动画状态改变
- void currentLoopChanged(int currentLoop); // 当前一次动画执行完成,进行下次动画
- void directionChanged(QAbstractAnimation::Direction); // 方向改变
-
-
- // 槽函数
- void start(DeletionPolicy policy = KeepWhenStopped); // 开始动画
- void pause(); // 暂停动画
- void resume();// 启动暂停的动画
- void stop(); // 停止动画

QPropertyAnimation 使用
在1秒内,进度从1更新到100,如下所示

- QPropertyAnimation *animation = new QPropertyAnimation(testObject, "progress");
- animation->setDuration(1000);
- animation->setStartValue(0);
- animation->setEndValue(100);
- animation->start();
QPropertyAnimation 配合QWidget使用,改变位置和大小
改变控件的位置和大小,在2秒内由(0,0)位置到(30,30)位置,由大小(100,30)到(200,60)位置
- QPropertyAnimation *geometryAnimation = new QPropertyAnimation(myWidget, "geometry");
- animation->setDuration(2000);
- animation->setStartValue(QRect(0, 0, 100, 30));
- animation->setEndValue(QRect(30, 30, 200, 60));
- animation->start();
QPropertyAnimation 配合QWidget使用,改变透明度
在2秒内有完全透明到完全不透明
- QPropertyAnimation *opacityAnimation = new QPropertyAnimation(myWidget, "windowOpacity");
- opacityAnimation->setDuration(2000);
- opacityAnimation->setStartValue(0.0);
- opacityAnimation->setEndValue(1.0);
- opacityAnimation->start();
动画组
QSequentialAnimationGroup 串行动画
按顺序执行动画组中的所有动画

先改变透明度,再改变位置和大小
- QSequentialAnimationGroup *group = new QSequentialAnimationGroup;
- group->addAnimation(opacityAnimation);
- group->addAnimation(geometryAnimation);
- group->start();
QParallelAnimationGroup并行动画
并行执行所有动画,结束时间按照最后一个动画的结束时间

透明度和位置大小一块改变
- QParallelAnimationGroup *group = new QParallelAnimationGroup;
- group->addAnimation(opacityAnimation);
- group->addAnimation(geometryAnimation);
- group->start();
动画之间是可以相互嵌套的,是树形结构可以任意组合

拓展,QML中的动画
数字动画,改变矩形元素的宽度
- Rectangle {
- id: rect;
- width: 100; height: 100; color: "green";
- NumberAnimation {
- target: rect;
- properties: "width";
- to: 200;
- duration: 2000;
- running: true;
- }
- }
旋转动画,将矩形元素旋转一圈
- Rectangle {
- id: rect;
- width: 100; height: 100; color: "green";
- RotationAnimation on rotation {
- from: 0;
- to: 360;
- duration: 2000;
- running: true;
- }
- }
属性动画,改变矩形元素的宽度
- Rectangle {
- id: rect;
- width: 100; height: 100; color: "green";
- PropertyAnimation {
- target: rect;
- properties: "width";
- to: 200;
- duration: 2000;
- running: true;
- }
- }
颜色动画,改变矩形元素的颜色
- Rectangle {
- id: rect;
- width: 100; height: 100; color: "green";
- ColorAnimation on color {
- to: "blue";
- duration: 2000;
- running: true;
- }
- }
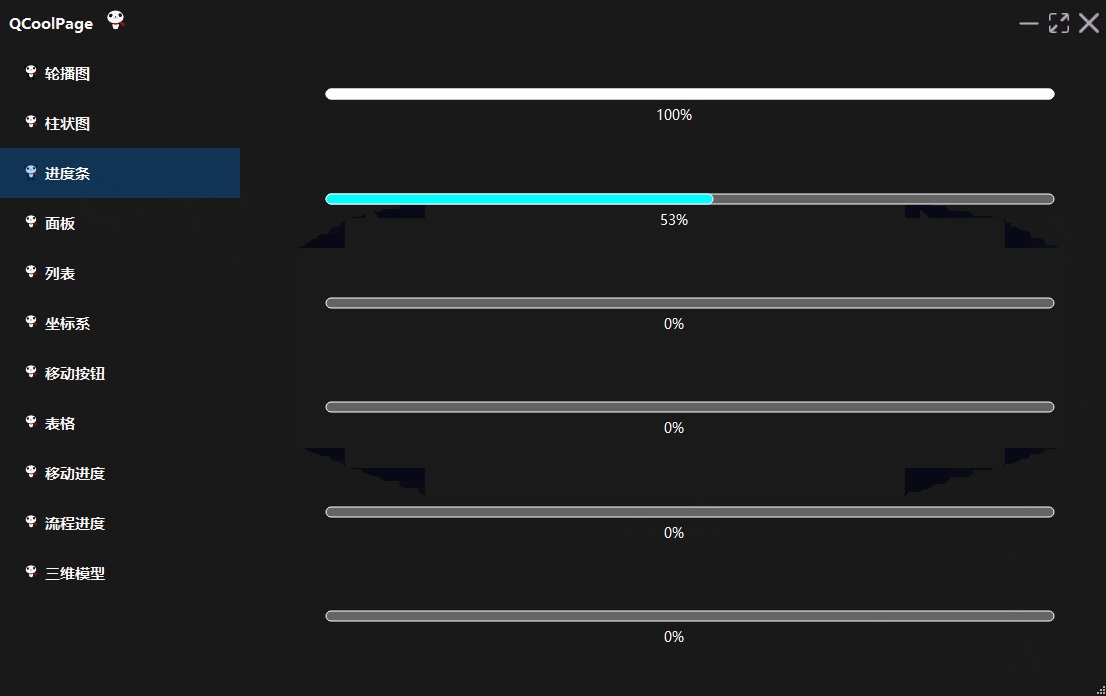
示例