热门标签
热门文章
- 1终极算法——第四章:联结学派:大脑如何学习
- 2使用python调用openai的接口,实现聊天机器人_python连接openai代码
- 3RAG 工业落地方案框架(Qanything、RAGFlow、FastGPT、智谱RAG)细节比对!CVPR自动驾驶最in挑战赛赛道,全球冠军被算力选手夺走了_ragflow vs fastgpt
- 4雷迪恩的三维领导力方格(转载)
- 5VScode插件(自用)_material icon theme
- 6uniapp桌面角标修改封装(含消息推送)_uniapp 使用mqtt 进行角标替换
- 72021-06-21_mysql开启事务的关键字是
- 8储能电源/移动电源专用升降压DC-DC方案PL9405_pl94055
- 9搜索框、微信发红包、水杯、QQ登录、聊天窗口、两台电梯的测试用例_测试 聊天功能 常见问题
- 10软件架构复习笔记(张友生教材版本)_软件体系结构张友生
当前位置: article > 正文
html中after伪类原理,css :after伪类+content使用说明和方法
作者:繁依Fanyi0 | 2024-07-18 13:40:43
赞
踩
css after content
首先,这段代码中的content: ".";有什么用,解决了什么问题,为什么要用他?
content属性用于定义元素之前或之后放置的生成内容。默认地,这往往是行内内容,不过该内容创建的框类型可以用属性 display 控制。.clearfix:after {
clear: both;
content: ".";
display: block;
height: 0;
visibility: hidden;
}
这个clearfix的CSS使用了after这个伪对象,它将在应用clearfix的元素的结尾添加content中的内容。在这里添加了一个句号".",并且把它的display设置成block;高度设为0;clear设为both;visibility设为隐藏。这样就达到了撑开容器的目的啦。
张鑫旭分享content:
content内容生成就是通过content属性生成内容,content属性早在CSS2.1的时候就被引入了,可以使用:before以及:after伪元素生成内容。此特性目前已被大部分的浏览器支持: (Firefox 1.5+, Safari 3.5+, IE 8+, Opera 9.2+, Chrome 0.2+)。另外,目前Opera 9.5+ 和 Safari 4已经支持所有元素的content属性,而不仅仅是:before和:after伪元素。
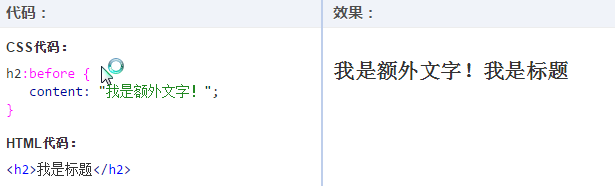
CSS content内容生成最基本使用实例页面:

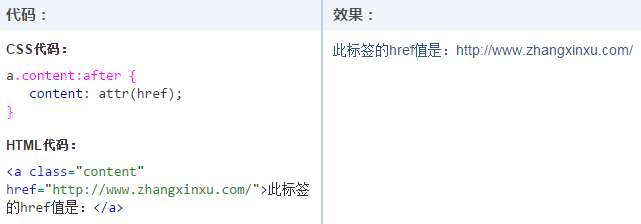
再来一个content:attr()案例:

CSS content产生递增序号

CSS content为多语言内容插入对应字符实例页面

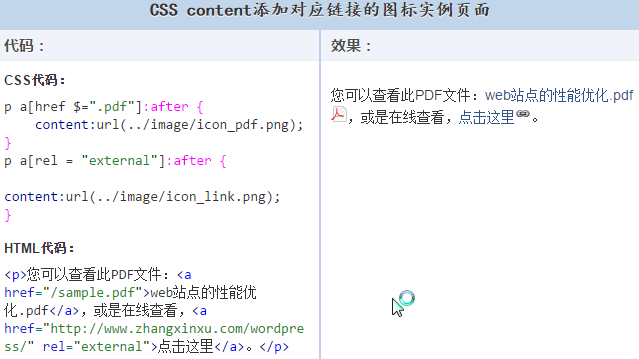
CSS content添加对应链接的图标实例页面

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/845951
推荐阅读
- web课程设计 ...
赞
踩
相关标签


