热门标签
热门文章
- 1同时使用github和gitlab_guthub和gitlab通用吗
- 2(超详细,全图)VMware kali安装教程_vmware安装kali
- 3手动安装jar包到本地仓库(mvn install)_手动install jar包
- 4Python机器学习、深度学习技术提升气象、海洋、水文领域实践应用_批量处理台风cma数据
- 5猫头虎推荐:LibreChat,免费的开源 ChatGPT 克隆版!_librechat安装
- 6俄罗斯方块 --基于pygame_俄罗斯方块pyqt pygame
- 7SqlServer CDC 变更数据捕获_sql server cdc无法捕获数据
- 8使用Pycharm 连接内网服务器_pycharm不使用密码连接服务器
- 9【原理】也就一个简单的jquery收缩菜单而已_jquery控制面板左右伸缩
- 10android dumpsys 命令,Android Shell命令dumpsys
当前位置: article > 正文
【前端】CSS垂直居中的7种方法_css垂直居中对齐
作者:繁依Fanyi0 | 2024-07-19 20:52:44
赞
踩
css垂直居中对齐
前文:【前端】CSS水平居中的6种方法_karshey的博客-CSDN博客
有很多相似的部分。
line-height
- 适用于单行的行内元素
- 设置line-height与height相等
绝对定位+margin:auto
- 子绝父相
- top、left、right、bottom都是0
- margin:auto
flex
display:flexalign-content:center
绝对定位+margin:负值
- 子绝父相
- 子元素top:50%:上边缘在父元素垂直居中的位置
- margin-top:子元素高度的一半(负数):将子元素中间移动到父元素居中的位置
定位+transform
- 父元素:相对定位
- 子元素:相对/绝对 定位 都可以
- 子元素
top:50%,左边界到父元素的中间 - 子元素
transform: translateY(-50%);,向左移动自己的一半,使得自己的中心对准父元素的中心 - 不需要知道子元素高度
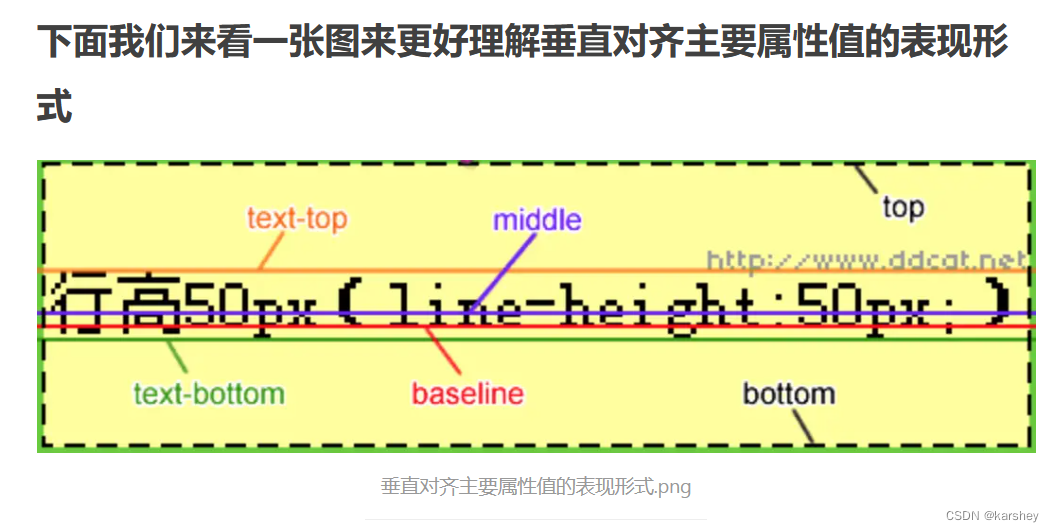
vertical-align:middle

因此,如果我要让box在wrapper里面垂直居中,我可以在wrapper的div里面加一个div 空 标签,把它的高度设为100%,宽度设置为0,再给它设置vertical-align:middle,同样的给box一个vertical-align:middle样式,那么box就可以在div里面垂直居中了。
.wrapper { width: 500px; height: 500px; background-color: pink; } .box { width: 100px; height: 100px; background-color: deepskyblue; display: inline-block; vertical-align: middle; } .help { width: 0; height: 100%; display: inline-block; vertical-align: middle; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
<div class="wrapper">
<div class="box"></div>
<div class="help"></div>
</div>
- 1
- 2
- 3
- 4
利用vertical-align:middle垂直居中 - 简书 (jianshu.com)
display:table-cell
- 要垂直居中的元素的设置
display:table-cell和vertical-align:middle - 默认情况下,图片,按钮,文字和单元格都可以用vertical-align属性
- 实现单行或多行的文本垂直居中
body {
background: #ccc;
}
p {
display: table-cell;
vertical-align: middle;
background-color: pink;
width: 500px;
height: 200px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
<div>
<p>
hello world <br />
hello world <br />
hello world <br />
hello world
</p>
</div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
也可以加上display:table,详情见:display:table-cell实现水平垂直居中 - 前端大兵 - 博客园 (cnblogs.com)
display:table和display:table-cell实现单行,多行文本垂直居中_喜欢文学的程序员的博客-CSDN博客
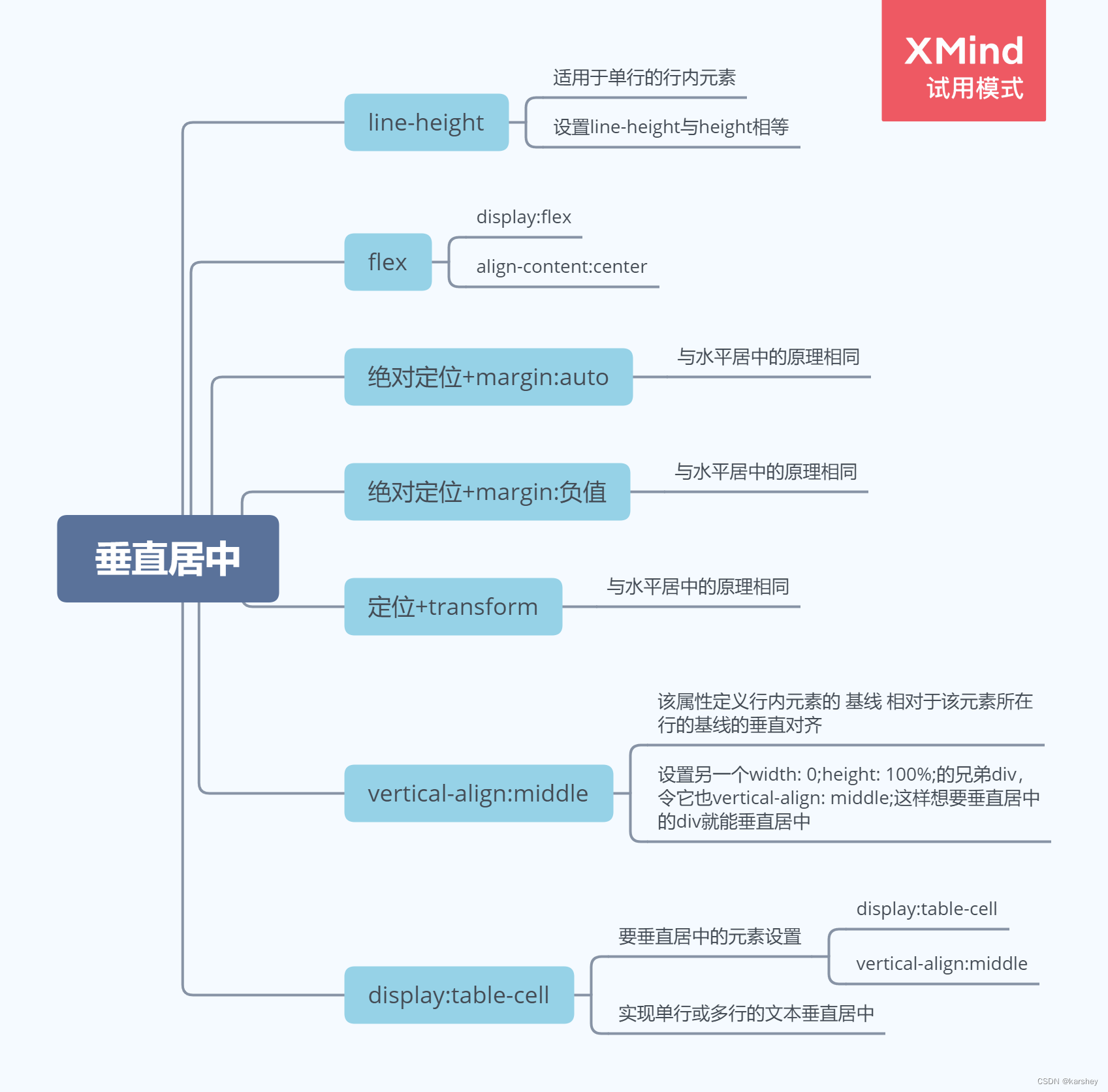
思维导图

前端学习之垂直对齐(vertical-align)_前端垂直对齐_Endless Daydream233的博客-CSDN博客
理解:before伪类搭配vertical-align:middle实现垂直居中的原理 - 笑人 - 博客园 (cnblogs.com)
利用vertical-align:middle垂直居中 - 简书 (jianshu.com)
display:table和display:table-cell实现单行,多行文本垂直居中_喜欢文学的程序员的博客-CSDN博客
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/繁依Fanyi0/article/detail/853448
推荐阅读
相关标签



