- 1linux图形加速驱动下载,Linux 安装emby 并开启nvidia nvenc 硬件加速转码
- 22024年了,是谁还在学C++11?(没错,是我)_c++书2024
- 3Weblogic的了解、安装及其使用
- 4如何使用Python+Flask搭建本地Web站点并结合内网穿透公网访问?_flask网站的部署和发布
- 5SpringBoot集成 ElasticSearch_springboot集成elasticsearch
- 6WMS编程简介及示例代码_wms仓库管理代码
- 7【松叶漫话】程序员裁员潮:如何面对技术变革下的职业危机
- 8使用Netty与Android构建简单C/S消息服务_netty server 怎么控制android
- 9grub4dos高级配置规范_grub4dos wim
- 10①小白学习Linux之基础学习★_pvremove excluded by a filter
nextjs-一个基于React的全栈框架
赞
踩
一、nextjs基本介绍
Next.js是一个基于React的轻量级框架,用于构建React应用程序。它在React的基础上提供了一些增强功能,包括服务器渲染(SSR)、静态生成(SSG)、路由等。Next.js的目标是简化React应用程序的开发流程,并提供更好的性能和开发体验。
官网地址:https://nextjs.org/
二、安装设置
我们建议使用 create-next-app创建新的 Next.js 应用程序,它会自动为你设置所有内容。创建项目,请运行:
npx create-next-app@latest
# or
yarn create next-app
- 1
- 2
- 3
如果你希望使用 TypeScript 开发项目,可以通过 --typescript 参数创建 TypeScript 项目:
npx create-next-app@latest --typescript
# or
yarn create next-app --typescript
- 1
- 2
- 3
安装完成后:
- 运行 npm run dev 或 yarn dev 来启动开发服务器,访问地址为 http://localhost:3000。
- 通过 http://localhost:3000 地址访问你的应用程序。
- 编辑 pages/index.tsx 文件并在浏览器中查看更新。
有关使用 create-next-app 的更多信息,请查看 create-next-app 文档。
目录结构介绍:
- pages:这是 Next.js 最重要的目录之一。在 pages 目录下,你可以创建各种页面组件,每个页面组件对应一个路由。Next.js 使用文件系统路由,这意味着你可以在 pages 目录下创建一个文件,该文件的名称将成为对应页面的 URL 路径。例如,pages/index.js 对应根路径 /,pages/about.js 对应 /about。
- public:这是存放静态资源的目录。在 public 目录下的文件可以通过相对路径直接访问。例如,public/images/logo.png 可以通过 /images/logo.png 访问。
- components:这是存放可复用组件的目录。在 components 目录下,你可以创建各种可复用的 React 组件,然后在页面组件中引用它们。
- styles:这是存放样式文件的目录。你可以在 styles 目录下创建 CSS、Sass、Less 或 CSS-in-JS 等样式文件,并在页面组件中引入它们。
- api:这是存放 API 相关代码的目录。在 api 目录下,你可以创建处理 API 请求的文件,例如使用 Next.js 的 API 路由功能来处理后端请求。
创建页面:
Next.js是从服务器生成页面,再返回给前端展示。Next.js默认从 pages 目录下取页面进行渲染返回给前端展示,并默认取 pages/index.ts 作为项目的首页进行展示。
在pages目录下,创建index.ts(项目首页)
import Image from 'next/image'
import { Inter } from 'next/font/google'
const inter = Inter({ subsets: ['latin'] })
export default function Home() {
return (
<main
className={flex min-h-screen flex-col items-center justify-between p-24 ${inter.className}}
>
nextjs项目
</main>
)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
Next.js默认支持webpack的热部署功能,添加完index.ts后,可以看到 http://localhost:3000/ 页面内容自动更新了。
三、路由的使用
1、静态路由
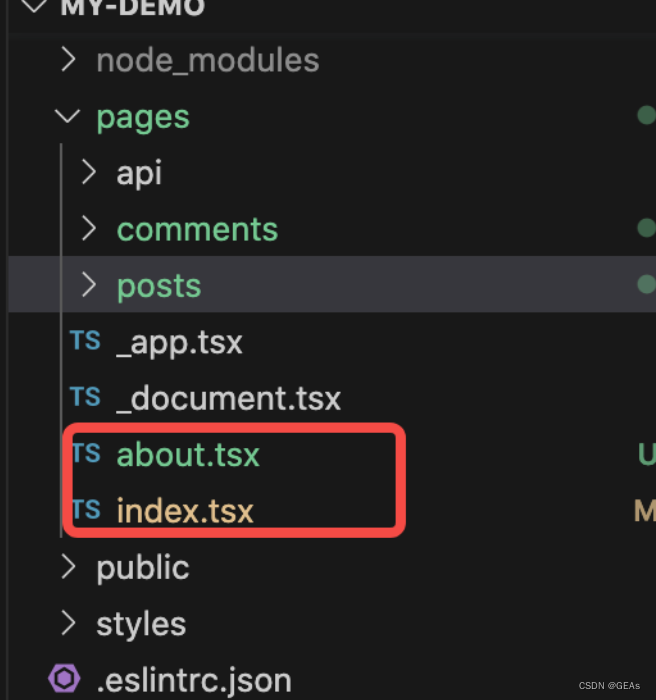
静态路由是指在编译时就确定了路由的路径和对应的页面组件。你可以在 Next.js 的 pages 目录下创建一个文件,文件的路径就是路由的路径,文件的内容就是对应的页面组件。例如,创建一个名为 about.tsx 的文件,它的路径就是 /about,访问该路径时会渲染 about.tsx 文件中的页面组件。
pages目录下的.tsx文件都能被浏览器直接访问到:

http://localhost:3000
http://localhost:3000/about
2、动态路由
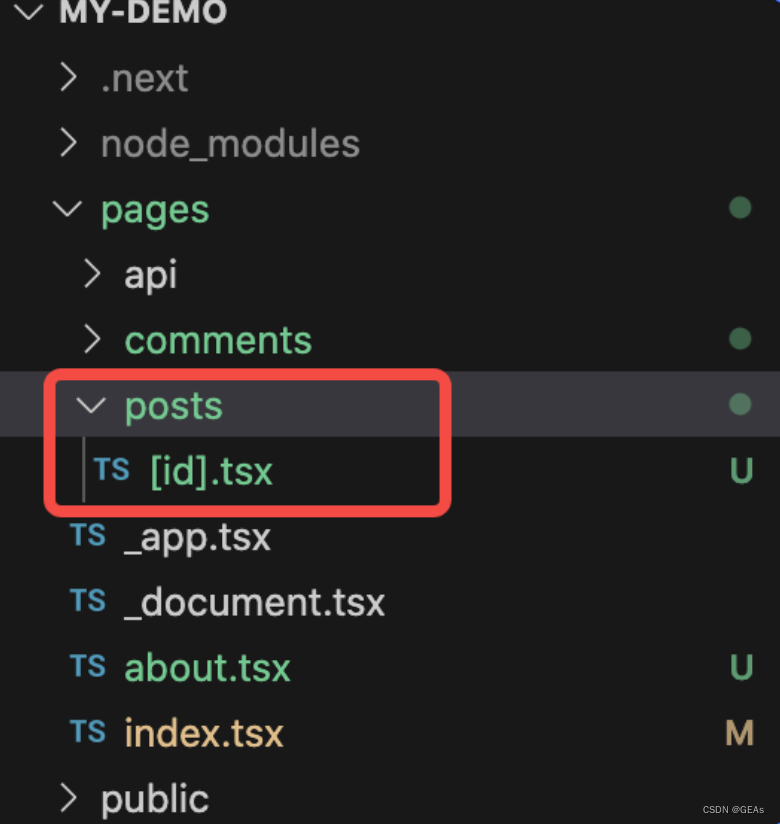
动态路由是指在运行时根据参数的不同来动态生成路由。你可以在 Next.js 的 pages 目录下创建一个带有参数的文件,文件名使用中括号 [] 包裹参数名。例如,创建一个名为 posts/[id].tsx 的文件,它的路径可以是 /posts/1、/posts/2 等,访问不同的路径时会根据参数的不同渲染对应的页面组件。你可以在页面组件中通过 useRouter 钩子来获取参数的值。

import { useRouter } from 'next/router'
export default function Home() {
const router = useRouter()
const id = router.query.id
return (
<div>
postid{id}
</div>
)
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
相当于localhost:3000/posts/:id这个id可以动态改变,都可以访问到对应的文件。
3、Link路由跳转
Link 组件是 Next.js 提供的一个特殊组件,它可以帮助你在客户端进行无刷新的页面跳转,相当于传统H5里的a标签
如:完成动态路由的跳转
import Link from "next/link" export default function Home () { return ( <div> <h1>link页面</h1> <ul> {[1,2,3,4,5].map((item) => ( <li key={item}> <Link href={/posts/${item}}> 跳转post页面 {item} </Link> </li> ))} </ul> </div> ) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
4、Api路由
API 路由允许你在 Next.js 项目中创建自定义的服务器端逻辑,用于处理客户端发起的 HTTP 请求。
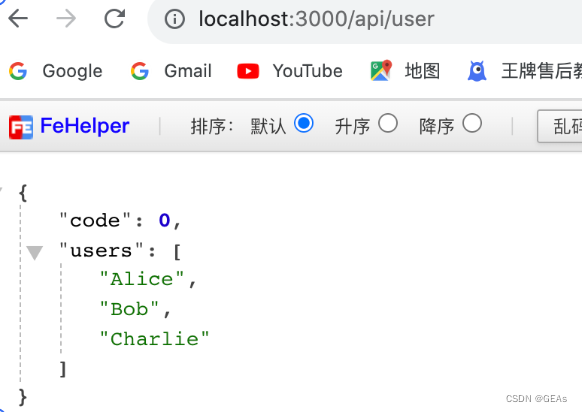
要创建一个 API 路由,你可以在 Next.js 项目的 pages/api 目录下创建一个文件,文件名即为路由的路径。例如,如果你想创建一个处理 /api/users 路径的接口,你可以在 pages/api 目录下创建一个名为 user.ts 的文件。
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction import type { NextApiRequest, NextApiResponse } from 'next' type Data = { code: number users: string[] } export default function handler( req: NextApiRequest, res: NextApiResponse<Data> ) { const users: string[] = ['Alice', 'Bob', 'Charlie'] res.status(200).json({ code: 0, users, }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

5、Api动态路由
动态路由允许你在 API 路由中使用参数,以便根据不同的请求动态生成响应。
下面是一个使用动态路由的示例:
- 在 pages/api 目录下创建一个名为 [id].js 的文件(或者 [id].ts,如果你使用 TypeScript)。
- 在该文件中,编写处理 API 请求的代码。你可以使用 req.query 对象来获取动态路由参数。下面是一个示例:
// Next.js API route support: https://nextjs.org/docs/api-routes/introduction
import type { NextApiRequest, NextApiResponse } from 'next'
type Data = {
message: string
}
export default function handler(
req: NextApiRequest,
res: NextApiResponse<Data>
) {
const { id } = req.query
res.status(200).json({ message: Received request for ID: ${id} })
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
在上面的示例中,我们使用 req.query 对象来获取动态路由参数 id。然后,我们可以根据 id 处理请求,并返回相应的数据。启动 Next.js 项目,并访问 /api/123(其中 123 是动态路由参数)。你将看到返回的 JSON 数据中包含了动态路由参数的信息。
四、Restful API增删改查
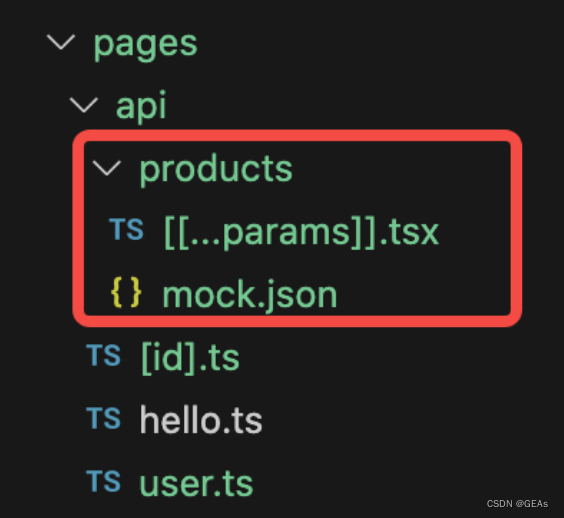
在 pages/api 目录下创建一个名为products的文件,如下示列:

// Next.js API route support: https://nextjs.org/docs/api-routes/introduction import type { NextApiRequest, NextApiResponse } from 'next' import mock from './mock.json' const productsList = [...mock.products] type Data = { total: number products: any[] } export default function handler( req: NextApiRequest, res: NextApiResponse<Data> ) { console.log({method: req.method, query: req.query}) console.log(req.body) switch(req.method) { case 'POST': productsList.push(req.body) break; case 'PUT': { const index = productsList.findIndex((item) => (item.id === req.body.id)) if(index >= 0) productsList.splice(index, 1, req.body) } break; case 'DELETE': { const index = productsList.findIndex((item) => (item.id === req.body.id)) if(index >= 0) productsList.splice(index, 1) } break; default: break; } res.status(200).json(({ total: productsList.length, products: productsList })) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
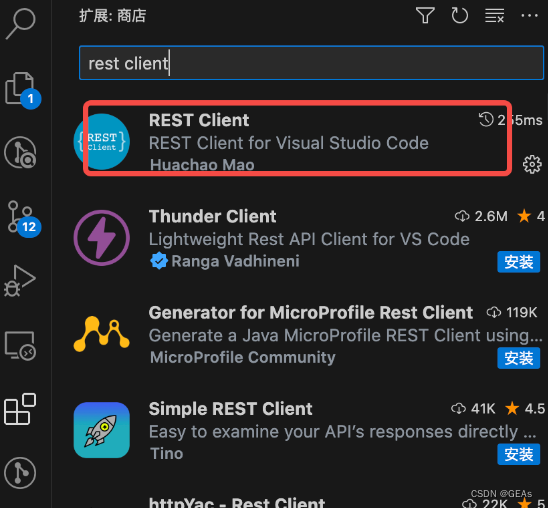
在vscode安装REST Client 插件,VS Code 的 REST Client 插件是一个非常有用的工具,它可以帮助你在编辑器中发送 HTTP 请求并查看响应结果。使用 REST Client 插件,你可以轻松地测试和调试 API 接口。
创建一个新的 .http 或 .rest 文件。这些文件将用于编写和发送 HTTP 请求。
在文件中编写你的请求。你可以使用类似于 cURL 的语法来描述请求,包括请求方法、URL、请求头、请求体等。下面是一个示例
在根目录下新建一个rest文件,用于测试接口


@host = localhost:3000 @route=api/products ### get http://{{host}}/{{route}} ### post http://{{host}}/{{route}} Content-Type: application/json { "id": 1, "title": "Rest Client Demo" } ### put http://{{host}}/{{route}} Content-Type: application/json { "id": 11, "title": "Updated" } ### delete http://{{host}}/{{route}} Content-Type: application/json { "id": 11 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
使用 REST Client 插件发送请求。你可以在请求的行上按下 Ctrl + Alt + R(或者右键点击请求行并选择 “Send Request”)来发送请求。插件将会发送请求并在编辑器的右侧显示响应结果。
查看响应结果。REST Client 插件将会在编辑器的右侧显示响应结果,包括响应状态码、响应头和响应体等信息。
五、其他参考学习链接
https://mp.weixin.qq.com/s/J0yF-qynw9fTysrLzkqzQg
https://mp.weixin.qq.com/s/zKLN4tBJc5svYvxB1WkdLg
https://mp.weixin.qq.com/s/HLI4eQpV8IbA2Yt34vUv2Q
https://blog.csdn.net/woyebuzhidao321/article/details/124133583
https://www.jianshu.com/p/8b61ae94ac7f
https://youmoxiang.blog.csdn.net/article/details/129518797



