- 1selenium
- 2【Docker镜像】Node.js项目之使用Dockerfile构建镜像
- 3Amazon SageMaker测评分享,效果超出预期_aws sagemaker xgboost
- 4SSM框架农村快递代取系统+文档报告_快递代拿系统最终用户特点怎么写的
- 5MySQL LIMIT 查询 - 快速简便的指南_mysql查询limit
- 6httpd重新启动报错 Job for httpd.service failed because the control process exited with error code. See “sy_apache httpd 断电重启后,exited
- 7cocos creator如何实现网络请求http之封装_cocos creator http
- 8Python Flask定时调度疫情大数据爬取全栈项目实战使用-14中国地图ajax动态获取数据_python flask读取省份,监测点,测量时间,测量值北京奥林匹克森林公园站2020-07-2
- 9电脑分辨率设置工具_干货分享:PPT 导出高清分辨率图片的四种方法
- 10TensorFlow Lite(1) :针对边缘端的机器学习模型优化_tensorflow加载tflite模型并解析
html qq折叠菜单栏,Axure RP8 动态面板之折叠和展开(例如菜单栏)
赞
踩

爬行蟑螂也是刚开始使用Axure,这里分享动态面板之折叠和展开。当然也是参考别人的,及时给大家分享,也是想要记录下来;
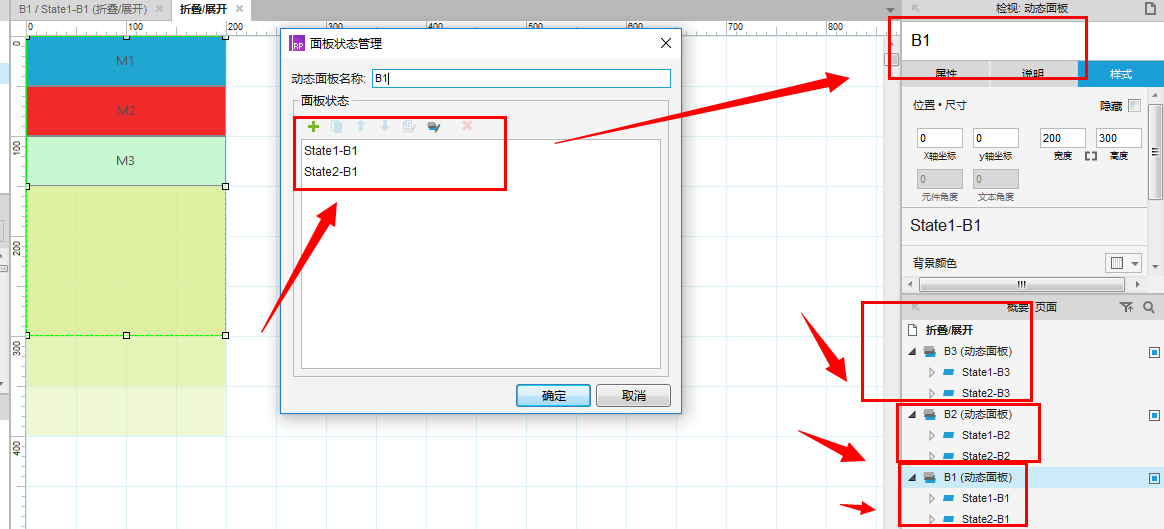
第一步:创建三个动态面板,分别添加2个子动态面板页面;三个动态面板命名及坐标(x,y)宽高(w,h)如下所示:
子页面命名为:
B1——State1-B1,State2-B1;
B2——State1-B2,State2-B2;
B3——State1-B3,State2-B3;
动态面板坐标为:
B1——【0,0】,【200,300】;
B2——【0,50】,【200,300】;
B3——【0,100】,【200,300】

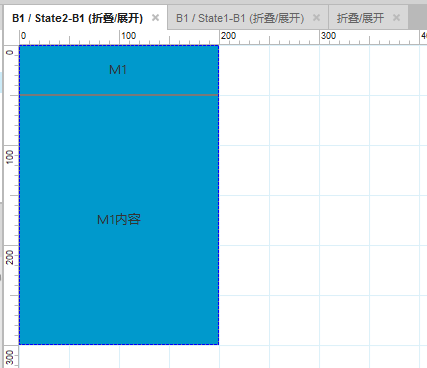
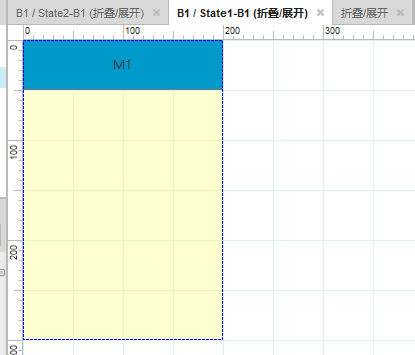
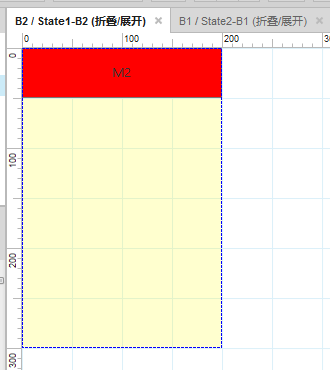
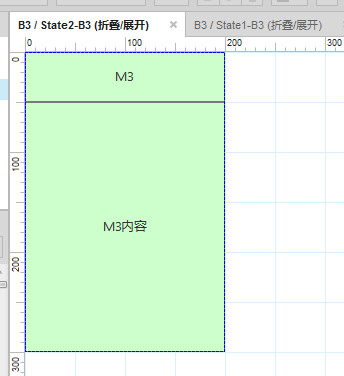
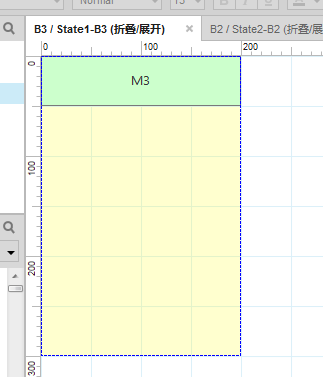
第二步:进入动态面板【State1-B1】和【State2-B1】的编辑页面,分别在两个页面添加两个矩形,小矩形坐标及大小为:(0,0)(200,50),大矩形坐标及大小为:(0,50)(200,250);填充内容及颜色作为标记;且将动态面板【State1-B1】的大矩形设置为隐藏;其他面板的设置一样;分别如图所示:






第三步:
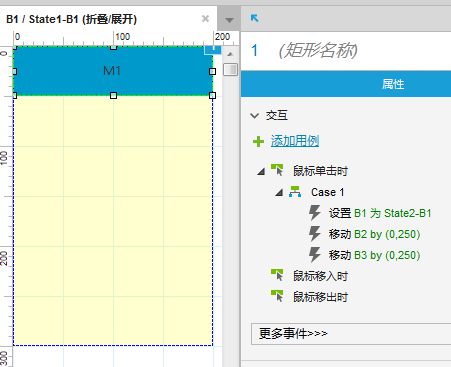
进入【State1-B1】编辑,设置事件;
选中小矩形M1——添加事件【鼠标单击】——【设置面板状态】——选择动态面板【B1】——选择状态【State2-B1】——确认
继续添加事件【移动】——勾选动态面板【B2】——移动【相对位置】——设置坐标为(0,250)——确认
继续添加事件【移动】——勾选动态面板【B3】——移动【相对位置】——设置坐标为(0,250)——确认
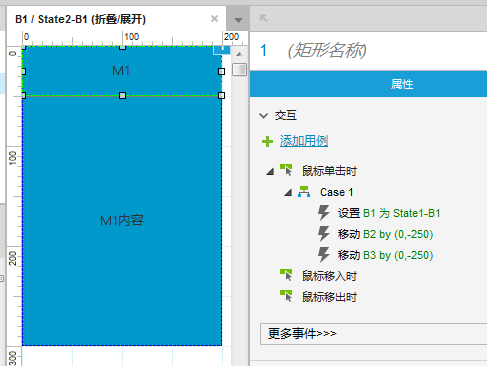
进入【State2-B1】编辑,设置事件;
选中小矩形M1——添加事件【鼠标单击】——【设置面板状态】——选择动态面板【B1】——选择状态【State1-B1】——确认
继续添加事件【移动】——勾选动态面板【B2】——移动【相对位置】——设置坐标为(0,-250)——确认
继续添加事件【移动】——勾选动态面板【B3】——移动【相对位置】——设置坐标为(0,-250)——确认
如图所示:


其他设置也是同上,就不用文字累赘了。
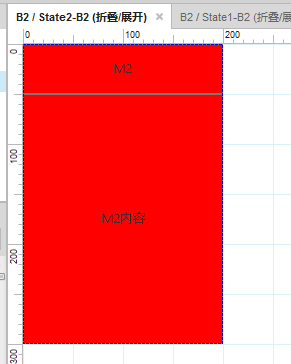
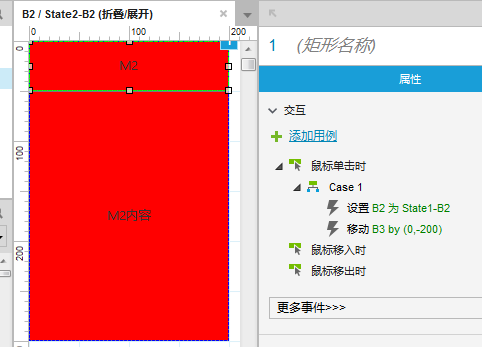
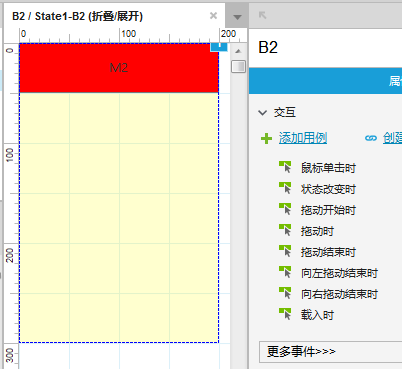
进入【State2-B2】和【State1-B2】编辑入截图如下:


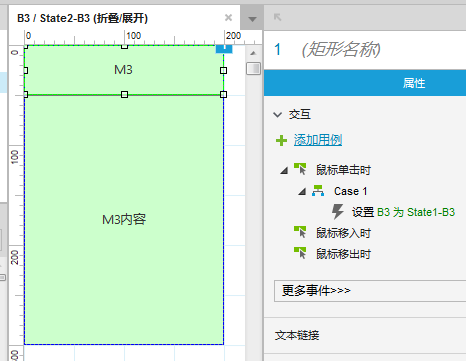
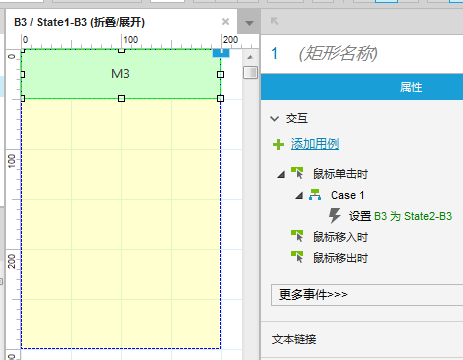
进入【State2-B3】和【State1-B3】编辑入截图如下:


点击预览,即可运行成功啦!设置的过程中,注意坐标之间的关系,就不是很复杂了。
本文由 @Cassie 原创发布于人人都是产品经理。未经许可,禁止转载
给作者打赏,鼓励TA抓紧创作!赞赏
1人打赏

Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


