- 1数据集
- 2Windows server 2019 网卡互联网检测服务
- 3go get使用goproxy.cn仍然报错connectex: A connection attempt failed的解决方法
- 4SpringCloud Gateway 通过redis实现限流_springcloudgateway限流 redis
- 5Android包管理机制(一) PackageInstaller的初始化
- 6已解决module ‘keras.preprocessing.image‘ has no attribute ‘load_img‘异常的正确解决方法,亲测有效!!!_attributeerror: module 'keras.preprocessing.image'
- 7【linux】 网络指令 curl详解_linux curl
- 8配置dns主从服务器
- 9解决android 语言国际化在横竖屏切换后,设置的语言又变为本地语言_android中英文切换得时候,如果打开了webview页面,activity的中英文会发生变化。
- 10python虚拟机集锦(4)-字节码解释器 3.11(1)_immortal objects python
UI实战教程之切图标注篇(UI必备)_ui切图
赞
踩
一. 切图工具和标注工具
学会使用工具可以起到事半功倍的效果。在这里为大家推荐我常用的切图和标注工具。
1. 切图工具:
(1)Cutterman
这是一款运行在Photoshop中的插件,能够自行的把你需要的图层输出,这样你就可以避免了在PS中用切片工具挨个的切图了。Cutterman不需要你去记住一大推的语法、规则,一上手就明白怎样用。只需要点击一个按钮,就自动输出你需要的各种各样的图片,而且支持各种图片尺寸、格式和形态输出,方便你在PS、IOS、Android等端使用。
下载地址:http://www.cutterman.cn/zh/cutterman(官网)



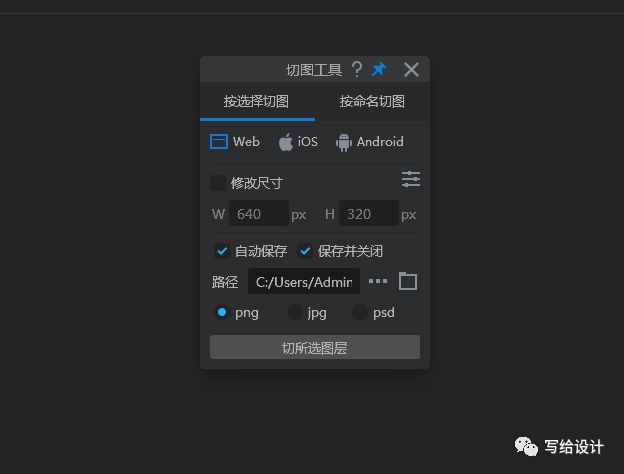
(2)PxCook(像素大厨)
PxCook既是一款标注工具,也是非常好用的切图工具。它的切图功能需要远程连接ps,然后跟Cutterman一样,只需要点击一个按钮,就自动输出你需要的各种各样的图片,并可以对切片进行无损缩放。同时支持对图层样式的缩放。
下载地址:http://www.fancynode.com.cn/pxcook (官网)

(3)Sketch(Mac用户)
如果你用的是Mac,也可以用sketch来切图,可以直接导出各个尺寸的切图。
温馨提示:很多小伙伴在安装了Cuttermen或者PxCook之后,发现没法用,是什么原因呢?在这里你要注意一下,它们需要Adobe Air的支持,所有,在下载安装它们之前,请先安装Adobe Air。
2. 标注工具:
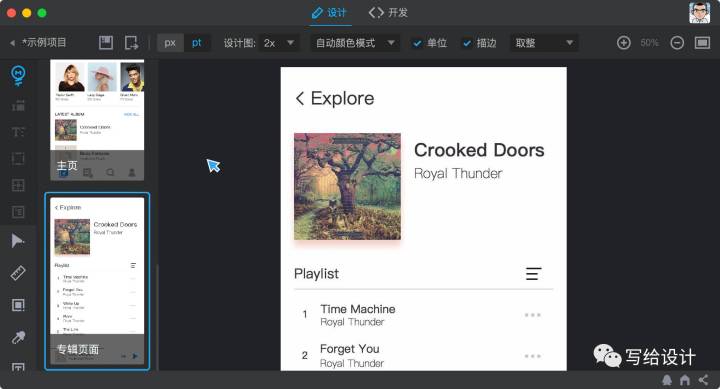
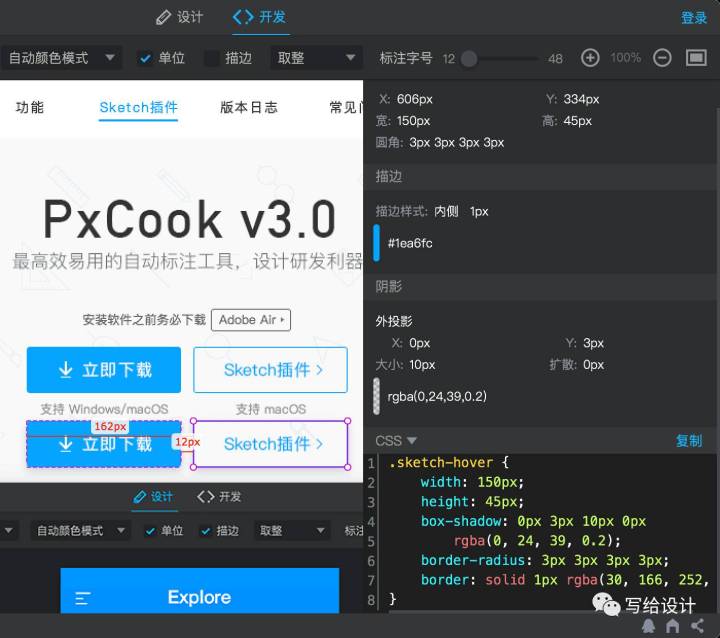
(1)PxCook(像素大厨)
当然还是PxCook啦!前面说到,它是非常好用的标注和切图工具。它的优点在于将标注、切图这两项设计完稿后集成在一个软件内完成,支持Windows和Mac双平台。通过简单的拖拽点选,就可以实现自动标注功能,支持Windows,macOS。无论用Photoshop,还是用Sketch设计都可以。



值得提示的一点是,PxCook可以生成前端代码,对设计师来说非常有帮助!

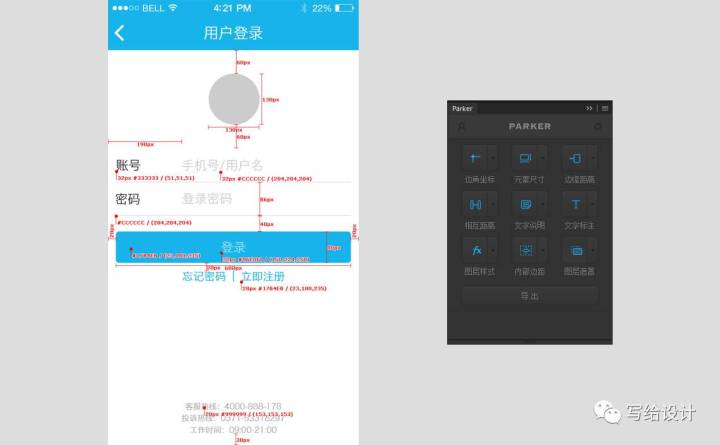
(2)Parker
和cutterman是同一家的,Parker能够自动计算尺寸、距离、文字大小、阴影、描边圆角、行高等信息,并按照你的需要进行标注, 它极大节省你标注的时间,大幅度提升设计效率。
但是,Parker并不是免费的,而是一款付费软件,需要60RMB。
下载地址:http://www.cutterman.cn/zh/parker (官网)

(3)Mark Man
Mark Man,也是一款高效的设计稿标注工具,支持 Win / Mac, 可免费使用基础功能,免费版的在体验上不如上面推荐的几个,如果需要高级功能也是需要付费的60RMB/年。


下载地址:http://www.getmarkman.com (官网)
不管是哪个标注和切图工具,都有优缺点,在选择上主要还是看个人的习惯。
二. 页面标注
标注是非常重要的,开发那边能不能完美的的还原设计稿,很大一部分取决于我们设计师是怎样标注的;当然,你要怎样标注,最好时跟开发沟通好,因为每个开发有他们自己的习惯。万一你标注出来,开发看不懂就麻烦了!
沟通、沟通、沟通!重要的事情说三遍!
在标注这件事情上,你不需要将每一张效果图都进行标注,首先对于相同或者类似的页面,你前面标注好了,后面就不需要再次标注了;再者,你标注的页面能保证开发那边顺利进行就可以了。
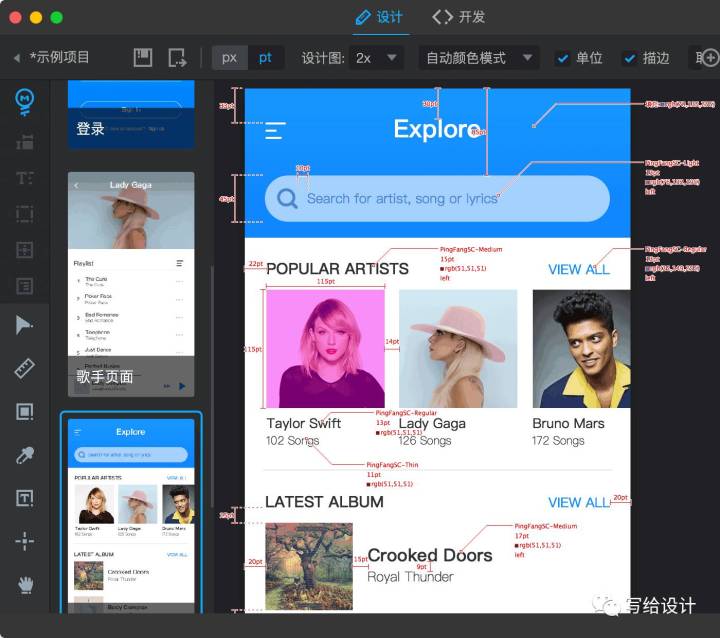
比如:

从上面的标注图可以看出,需要标注的内容有:
文字:字体大小 、颜色
(温馨提示:a.给Android字体大小标注的时候注意单位,一般是sp,而IOS字体大小的单位是px,如果你Android字体标注的是px,开发那边还得进行换算。
b.标注颜色格式是使用16进制(如:#FF0000),还是RGB(255,0,0)?你需要和开发沟通,根据他的开发习惯,一般用16进制即可。)
布局控件属性:控件的宽高、背景色、透明度、描边和圆角大小(如果有圆角)等
列表:列表的高度、颜色、内容上下间距等
间距:控件之间的距离、左右边距
段落:行距
全局属性:如导航栏文字大小、颜色,左右边距,默认间距等,如果你之前跟开发合作过,在这方面开发了解就可以省略了。
三. 界面切图
1.什么样的需要切图?
只要是没有办法通过代码来实现的就需要切图。什么是代码无法实现的呢?比如图标。如果你不清楚,请跟开发沟通,一般开发都会知道哪些是需要的。
2.切图应该切几套?
(1)IOS举例说明:

icon_notice.png→iPhone 1-3代的手机(这是@1x,即1倍图,可以不考虑了)
icon_notice@2x.png→iPhone4/4S/5/5S/6/6S/7对应尺寸(@2x,即2倍图)
icon_notice@3x.png→iPhone6P/6SP/7P使用的尺寸(@3x,即3倍图)
可以简单的理解为倍数关系,比如你用750x1334px(iPhone 6/6S/7)尺寸做设计稿,那么切片输出的就是@2x,它缩小2倍就是@1x,扩大1.5倍就是@3x了,这很容易理解。
理论上,IOS我们需要切3套图,分别是@1x,@2x和@3x,这样做是为了更好的适配;而在实际工作中,iOS只需要切2套图就可以,分别为:@2x和@3x。
(2)Android,尺寸比较多,需要切片的也就多,通常有MDPI,HDPI,XHDPI,XXHDPI和XXXHDPI等。
(温馨提示:Android切图,有些特殊情况,比如可拉伸元素,你需要用到.9切图法。在这里可以推荐.9切图工具draw9patch)
3.其他需要注意的
(1)输出格式:切图输出格式必须为png24位、png8位、jpg 3种格式,推荐PNG。
(2)尺寸为偶数:切图输出大小必须保持为偶数。单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。
(3)为了减小包的大小,所有切图尽量压缩后再给开发。图片大了,多了,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小。
(在这里,推荐一款PNG、JPG图片压缩网站:TinyPNG,地址:https://tinypng.com)
转载至作者:不去思太多
链接:https://www.jianshu.com/p/094cfa3dc7bf
来源:简书


