热门标签
热门文章
- 1html添加B站视频,iframe嵌入BiliBili视频方法B站视频外链
- 2Python 入门实践_l = [m+n for m in ‘abc’ for n in ‘123’]
- 3【HaaS Python硬件积木】土壤湿度传感器_lm393土壤湿度传感器电路
- 4java计算机毕业设计基于springboot+vue+elementUI的结婚婚庆婚纱拍摄管理系统(前后端分离)_sprnigboot vue婚纱影楼管理系统 github
- 5有关安卓的Activity前后台切换_android 前后台切换
- 6java 微信支付成功后重复执行回调函数_java 微信支付回调函数一直被调用好几次
- 7Docker管理工具Portainer忘记admin登录密码怎么办?_portainer忘记用户名密码
- 8 用ES6封装AJAX函数,支持GET/POST
- 9tcp port numbers reused出现原因_从TCP协议的原理来谈谈rst复位攻击
- 10入门系列-在AspNet Core MVC Web Application中使用ABP_app.initializeapplication
当前位置: article > 正文
纯前端 -- html转pdf插件总结_html2pdf
作者:羊村懒王 | 2024-02-27 13:34:16
赞
踩
html2pdf
一、html2canvas+jsPDF(文字会被截断):
将HTML元素呈现给添加到PDF中的画布对象,不能仅使用jsPDF,需要html2canvas或rasterizeHTML
二、html2pdf(内容显示不全+文字会被截断):
下载或者安装html2pdf:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 html2pdf.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
// js直接引入 -- 未尝试 <script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/html2pdf.js/0.10.1/html2pdf.bundle.js"></script> // layui使用 // 首先在html2pdf.js文件中添加exports layui.define([],function(exports){ // 复制的内容... exports('html2pdf',html2pdf); }) // 其次进行自定义插件的引入 layui.define(['appsmenu'],function (exports) { exports("conf", { // 第三方扩展 extend: { // 引入html2pdf html2pdf: "lay/extends/html2pdf", } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2、使用 npm 进行安装使用:
npm install --save html2pdf.js
- 1
3、在原生js中使用:
// 点击下载按钮 document.getElementById("btn").onclick=function(){ let opt = { margin: 1, // pdf外边距 filename: 'pdf生成'+'.pdf', // 导出的pdf名称 image: { // 图片的类型和质量,详情: https://github.com/eKoopmans/html2pdf.js#image-type-and-quality type: 'jpeg', quality: 0.98 // 取0-1,默认0.95,仅适用 jpeg/webp }, html2canvas: { scale: 1, dpi: 92, }, jsPDF: { // 详情:http://www.rotisedapsales.com/snr/cloud2/website/jsPDF-master/docs/jsPDF.html unit: 'pt', // pt、mm、cm、in format: 'a4', orientation: 'portrait' // 纵向p,横向l } }; html2pdf().set(opt).from(document.getElementById('box')).save(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
4、效果:

三、print.js(内容截断:包括不限于图表截断、动态表格行截断):
下载或者安装PrintJs:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 print.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
// js直接引入 <script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/print-js/1.6.0/print.js"></script> // layui使用 // 首先在print.js文件中添加exports layui.define([],function(exports){ // 复制的内容... exports('print',print); }) // 其次进行自定义插件的引入 layui.define(['appsmenu'],function (exports) { exports("conf", { // 第三方扩展 extend: { // 引入print-js print: "lay/extends/print", } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
2、使用 npm 进行安装使用:
npm install print-js --save
- 1
3、原生js使用:
// 点击下载按钮 document.getElementById("btn").onclick=function(){ printJS({ printable: 'box', // 数据源:pdf or image的url,html类型则填打印区域元素id,json类型则是数据object。 type: 'html', // 默认pdf,可选类型:pdf, html, image, json // header: '暂时不要标题', // 应用于页面顶部标题文本。 targetStyles: ['*'], scanStyles: false, //此属性默认为true,printJs会自动扫描当前html结构所用的样式表 style: stringCssFunc(), // 打印的内容是没有css样式的,此处需要string类型的css样式 }) } var stringCssFunc = function() { return ` @page {margin:0 10mm}; body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,input,button,textarea,p,blockquote,th,td,form,pre{margin: 0; padding: 0; -webkit-tap-highlight-color:rgba(0,0,0,0);} a:active,a:hover{outline:0} img{display: inline-block; border: none; vertical-align: middle;} li{list-style:none;} table{border-collapse: collapse; border-spacing: 0;} h1,h2,h3{font-weight: 400;} h4, h5, h6{font-size: 100%; font-weight: 400;} button,input,select,textarea{font-size: 100%; } input,button,textarea,select,optgroup,option{font-family: inherit; font-size: inherit; font-style: inherit; font-weight: inherit; outline: 0;} pre{white-space: pre-wrap; white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; word-wrap: break-word;} body{line-height: 24px; font: 14px Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif;} hr{height: 1px; margin: 10px 0; border: 0; clear: both;} a{color: #333; text-decoration:none; } a:hover{color: #777;} a cite{font-style: normal; *cursor:pointer;} .printBody-table tr { page-break-inside: avoid; // 表格的行不截断,并且每一页都有表头 } ` }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
四、jsPDF-Autotable(只对表格起作用):
下载或者安装jsPDF-Autotable:这个应该是官网,找不到别的了
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 autotable.js 的文件,并且将线上的内容进行复制。
② 引入 js 文件:
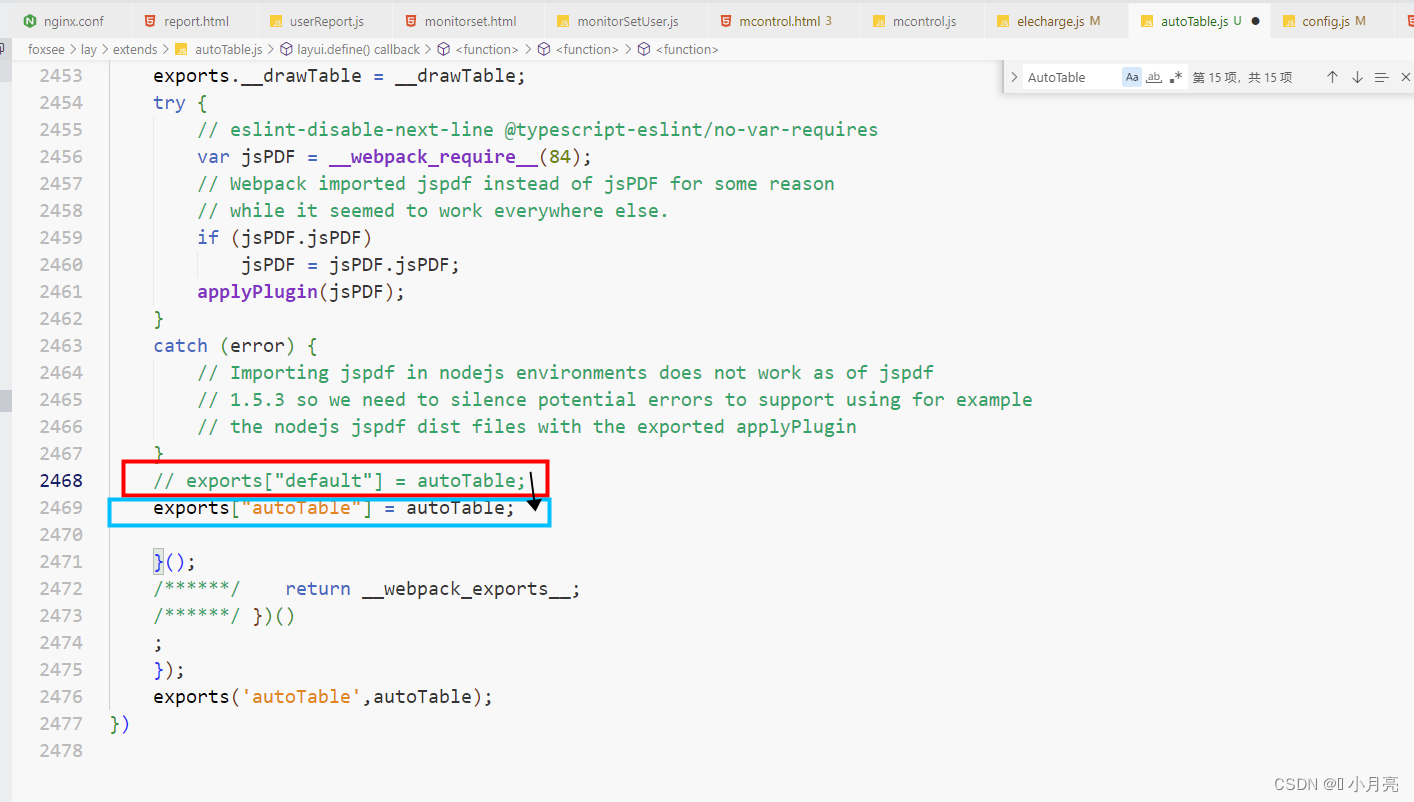
// js直接引入 -- 未尝试 <script type="text/javascript" src="https://cdn.staticfile.org/jspdf-autotable/3.5.31/jspdf.plugin.autotable.js"></script> // layui使用 // 首先在autotable.js文件中添加exports layui.define([],function(exports){ // 复制的内容... // 将复制的内容引出的default改为autotable,可以看下面的图片1 exports('autotable',autotable); }) // 其次进行自定义插件的引入 layui.define(['appsmenu'],function (exports) { exports("conf", { // 第三方扩展 extend: { // 引入jsPDF-Autotable autotable: "lay/extends/autotable", } } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
图片1:

2、使用 npm 进行安装使用:
npm install jspdf -S
npm install jspdf-autotable -S
- 1
- 2
- 3
3、原生js使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){
const doc = new jsPDF()
// 当前的dom元素,应该是table元素上面的类名,table里面包含th、tr、td等
// 如果使用除了table、th、tr、td之外的元素,那么将会报错,或者打印的是空白
autoTable(doc, { html: '#box' })
doc.save('下载的文件.pdf')
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
四、pdfmake(只适用很简单的页面结构,没有什么样式,尝试失败):
pdfmake默认不支持中文,所以需要安装字体文件
下载或者安装pdfmake及字体js:官网
1、将文档放在本地,用原生js进行引用和使用。
① 新建一个名为 pdfmake.min.js 的文件,并且将线上的内容进行复制。
② 新建一个名为 vsfFonts.js的文件,并且将线上的内容进行复制。
③ 引入 js 文件:
// js直接引入 -- 未尝试
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/pdfmake/0.2.7/pdfmake.min.js"></script>
<script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/pdfmake/0.2.7/vfs_fonts.js"></script>
- 1
- 2
- 3
2、使用 npm 进行安装使用:
npm install pdfmake
3、原生js使用:
// 点击下载按钮
document.getElementById("btn").onclick=function(){
var docDefinition = { // 描述的对象 -- 内容的结构数组、样式文件的引入都在这里写,感觉不适合复杂的页面结构
content: "这里可以使用字符串,也可以使用数组",
defaultStyle: {
// 设置定义好的字体为默认字体
font: "字体名",
},
};
pdfMake.createPdf(docDefinition).download("下载的文件名", () => {
console.log("下载完成的回调");
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
五、pdf-lib(没看懂)
下载或者安装pdf-lib:官网
六、PDFKit、Puppeteer、wkhtmltopdf、PhantomJS都是在服务器端调用的。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/153324
推荐阅读
相关标签



