- 1ASP.Net中常用的正则表达式_asp 正则 / /g
- 2cocos2dx-3.0(21) 移植android平台 说多了都是泪
- 3python编写的“外星人入侵”游戏(内有源码)_ptython 外星人入侵 源码
- 4鸿蒙arkTs Toast抽取 及使用
- 5QML学习三:锚布局_qml锚点布局
- 6UGUI 如何代码更改image的背景图片、颜色以及材质_ui改变image组件的材质球
- 7Python正则表达式详解(含丰富案例)_python 正则
- 8vue3的Uniapp用renderjs 进行视频切图操作_renderjs支持vue3
- 9unity的C#学习——可空类型、可空运算符与空值合并运算符_nullable
和double? - 10Unity视频播放器插件AVProVideo的使用_unity avprovideo
游戏攻略网站设计与实现 毕业设计-附源码96153_关于游戏攻略毕业设计
赞
踩
随着国民生活水平的逐渐提高,每逢假期或空闲时节走出家门游山玩水已渐渐成为人们生活的一部分。互联网的普及给人们带来的便利不需多说,因此如果把游戏产业与互联网结合起来,利用Java技术建设游戏攻略网站,实现游戏资讯管理的网络化。则对于进一步提高国民经济发展,丰富人们的精神生活定能起到不少的促进作用。
根据游戏攻略网站的研究现状和发展趋势,系统从需求分析、结构设计、数据库设计,在到系统实现,并且可以将系统分为前端实现和后端实现。本系统力求结合实际找出一种切实可行的开发方案,经过反复研究和学习,借助Java编程语言、springboot框架、MySQL数据库和Tomcat服务器来完成系统的所有功能,主要根据用户需求来完成首页、个人资料、公共管理(轮播图、公告通知)用户管理(管理员、系统用户)信息管理(游戏资讯、资讯分类)攻略信息、分类管理等功能,最后进行系统测试,来检测系统的权限和漏洞,从而将系统完善,达到符合标准。
关键词:游戏攻略网站;Java编程语言;MySQL数据库;Tomcat服务器
Design and Implementation of Game Strategy Website
ABSTRACT
With the gradual improvement of national living standards, going out to visit mountains and rivers during holidays or leisure time has gradually become a part of people's lives. The popularity of the Internet has brought convenience to people without saying much. Therefore, if we combine the game industry with the Internet, and use Java technology to build game strategy websites, we can realize the networking of game information management. It will definitely play a significant role in further improving the development of the national economy and enriching people's spiritual life.
According to the research status and development trend of the game strategy website, the system can be divided into front-end implementation and back-end implementation, from requirements analysis, structural design, database design, to system implementation. This system strives to find a practical development plan based on the actual situation. After repeated research and learning, it uses the Java programming language, spring boot framework, MySQL database, and Tomcat server to complete all the functions of the system. It mainly completes the home page, personal information Public management (rotation chart, announcement notification) User management (administrator, system user) Information management (game information, information classification) Introduction information, classification management, and other functions. Finally, system testing is conducted to detect system permissions and vulnerabilities, thereby improving the system to meet standards.
Key words: game strategy website; Java programming language; MySQL database; Tomcat Server
目 录
第1章 绪论
1.1研究背景与意义
ENIAC的诞生使得信息不再被单调地记录在纸质传统媒介上;ARPANET的出现让人类看到了计算机间信息共享的希望;而Web技术的发展,让人们可以方便快捷地在桌面上完成信息交互。近年来,计算机参与到了人类衣食住行的各个方面,也改善了人们的生活品质。在获取外界信息方面,传统的报纸杂志等渠道已经远远不够,尤其是生活节奏越来越快、信息量越来越大、资讯内容形形色色,传统的资讯发布和管理工作日趋繁重复杂。因此基于Web技术的游戏攻略网站应运而生。
1.2开发现状
西方发达国家步入互联网时代的时间较早,国外的新媒体已经由功能单一向初具规模发展,其掌握的相关技术也比较成熟。中国在这方面发展较晚,经历了不断的摸索和实践,目前国内的网络硬件设施基本上已经覆盖了大部分地区,国内的发展重点在于学习先进的互联网技术,使新媒体更好地为人们服务。
在国外,新媒体技术经历了十几年甚至更多年的发展,他们的核心功能基本上已经能够适应社会的飞速发展和人们更高的要求。另外,他们会把客户的实际需求作为最基本的考虑因素,尽量实现易操作高集成化的系统,从资讯的采集工作开始,资讯的提交,审核,修改,发布等各个环节都实现无缝对接。网络资讯会涉及到多领域的实时动态,也可以完成和用户的交互,还可以将传统媒体的文字转化为声音、图像、视频,使用户一目了然。美国的BuzzFeed通过网络从大量资讯博客中搜集资讯,为用户提供最新热门事件;美国有线电视资讯网Cable News Network全天候无休息直播资讯报道,CNN的用户还可以通过评论或电子邮件进行投稿,经编辑审核通过的稿件可在资讯网呈现;英国最大的资讯广播公司BBC的资讯服务BBC News会在各资讯版块显示出最受欢迎领域的最新消息;澳大利亚ABC资讯系统也会特别注重为公众提供最新的实时资讯。
以往的系统,一部分采用静态页面,需要管理人员必须手动制作新的网页,上传新的网页之后还需要修改链接;对于用户来说,管理人员发布新的网页时,用户无法访问系统。随着中国经济实力和科技实力的增强,资讯网站的技术也在不断进步,现在的技术已经可以解决静态网页的问题了。
1.3本章小结
本章主要对该系统的选题背景、选题意义,分析本人为什么要做这个系统,和这个系统给人们带来什么好处,有什么作用,以及论文的组成部分,还总述了整个系统的组成及实现的功能。
第2章 系统开发技术的介绍
2.1 MyEclipse与Tomcat简介
在java的web程序设计中,常使用MyEclipse做编辑工具,在J2EE和数据库开发领域里,十分通用。通过对应用程序服务器进行整合,可以大大的增强运算速度[5] [6]。
Tomcat是一种小型web程序服务器,由于它是免费开源的,并且支持访问量较少,所以常常被用来私人使用,J2EE程序设计中成为最好的选择[7]。
换句话说,将Tomcat服务器安装到一台电脑上时,可通过它对HTML页面的访问请求进行配合。事实上,Tomcat可以看成Apache 服务器基础上的延伸,但它工作时相对比较独立,因此当Tomcat工作时,事实上它是看成一个与Apache 服务器相对独立的进程运行的[8]。
2.2HTML/CSS简介
HTML全称为Hyper Text Markup Language,是一种超文本标记语言或超文本链接语言,被用来制作万维网页面的简单标记语言,计算机通过他来完成互联网的信息交流,借助浏览器在万维网中信息传递,是一种十分通用的标准语言[9]。
在目前,它在网络上被广泛应用,是大众普遍接受的一种通用制作网页的语言。HTML主要用于制作静态页面,HTML命令可以说明图形信息、表格信息、文字信息、链接信息等。HTML作为制作系统最基础的语言,它主要由头部(head)和主体(body)组成,头部可以加标题,展示浏览器所需信息,主体则是包含网页显示的内容。作为最基础的语言,在HTML文件中可以插入JSP语言形成JSP文件,也可以插入JavaScript语言形成不同风格的功能特效[10]。
2.3JSP简介
JSP是一种开放动态系统的编程语言,它能嵌入在html中使用,也能单独使用,同时具有多种有优点,可以说,JSP已经成为Web脚本技术的先驱。它融合了现代编程语言(如C,Java和Perl)的一些最佳特性。Linux、JSP、Tomcat和MySQL的组合已经成为Web服务器的一种配置标准。JSP可以用来:收集表单数据、生成动态网页、字符串处理、动态输出图片、处理服务器端文件系统、编写数据库支持的网页、会话跟踪控制、处理XML文件、支持利用大量的网络协议、服务器端的其他相关操作。目前能够用在所有的主流操作系统上,包括Linux、UNIX的各种变种、Microsoft Windows等。今天,JSP已经支持了大多数的Web服务器,包括Tomcat、IIS、PWS、Netscape等。JSP提供了一个模块;还有一些JSP支持CGI标准,使得JSP能够作为CGI处理器来工作[11] [12]。
2.4MySQL数据库概念和特点
现代计算机中存储的数据呈现暴涨的趋势,工程师便设计了数据库及其管理工具来帮助程序员解决这一问题,使用数据库后,计算机的存储数据更加有秩序,数据的冗余度大大降低,数据的独立性大大提高,程序员操作数据更加方便。MySQL采用图形界面,使用方法一目了然[13]。
(1)MySQL是一款Relational Database Management System
(2)MySQL与Windows系统完美结合
(3)MySQL对计算机的硬件条件要求不高
(4)MySQL具有良好的可伸缩性
(2)MySQL具有良好的灵活性,它可以适应快速变化的环境[14] [15]。
2.5本章小结
本章主要论述了开发本系统用到的技术和工具,分别对web前端设计工具MyEclipse,前端开发语言html+css+javascript,jsp后端语言和MySQL数据库进行详细介绍。
第3章 系统分析
3.1功能需求分析
本系统主要分为前端和后端两大板块,其中包括了首页、公告通知、游戏资讯、个人账户、个人收藏、攻略信息等功能模块。
表3-1功能需求列表
| 编号 | 功能名称 | 功能描述 | 输入内容 | 输出内容 |
|
| 前台登录 | 保证注册用户通过身份验证进入系统前台进行操作 | 用户名、密码 | 用户登录是否成功和用户登录状态 |
|
| 用户注册 | 对注册用户进行检测,信息通过检测之后成为本系统的用户 | 用户名,密码、性别、QQ、邮箱等 | 注册的结果(提醒“用户注册成功”或者“用户注册失败”) |
|
| 站内搜索 | 用户可以通过标题和类别搜索站内信息 | 输入标题、选择类别,点击搜索按钮 | 搜索出来的列表信息 |
|
| 评论添加 | 注册用户选择要评论的信息进行添加评论 | 评论信息包括评语、评分等 | 评论是否成功及评论列表 |
|
| 评论管理 | 管理员对用户的评论信息进行管理,包括删除、修改 | 评论列表 | 删除是否成功或者修改是否成功 |
|
| 添加收藏 | 注册用户可以选择信息添加收藏 | 收藏信息表单 | 收藏是否成功 |
|
| 收藏管理 | 个人用户可以对自己的收藏记录进行管理包括删除、修改 | 收藏记录列表 | 删除是否成功或者修改是否成功 |
|
| 添加游戏攻略攻略信息 | 管理员添加游戏攻略攻略信息 | 游戏攻略攻略的相关信息 | 游戏攻略攻略信息列表 |
|
| 编辑游戏攻略攻略信息 | 管理员修改游戏攻略攻略信息 | 游戏攻略攻略相关信息 | 是否编辑成功 |
|
| 删除游戏攻略攻略信息 | 管理员删除游戏攻略攻略信息 | 游戏攻略攻略信息 | 游戏攻略攻略信息删除成功或失败 |
|
| 添加攻略文章信息 | 用户添加攻略文章信息 | 攻略文章的相关信息 | 攻略文章信息列表 |
|
| 编辑攻略文章信息 | 用户修改攻略文章信息 | 攻略文章相关信息 | 是否编辑成功 |
|
| 删除攻略文章信息 | 用户删除攻略文章信息 | 攻略文章信息 | 攻略文章信息删除成功或失败 |
3.2业务流程分析
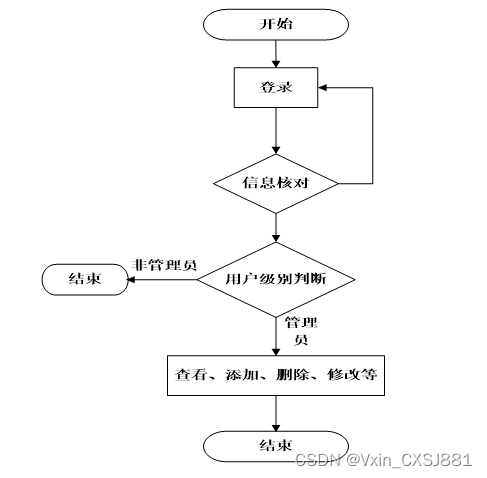
业务流程图基本符号如下图所示。
 图3-1业务流程图基本符号
图3-1业务流程图基本符号
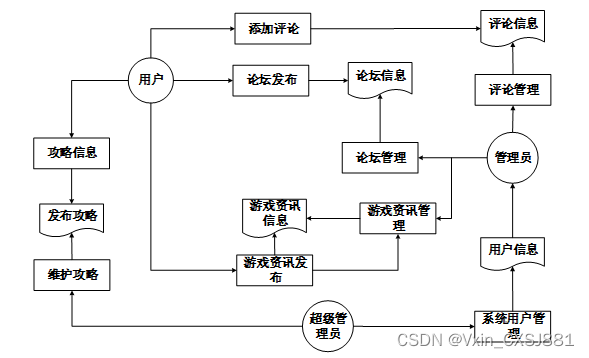
系统业务流程图具体如下图所示。

图3-2总体业务流程图
总体业务流程:首先在系统前台,游客用户可以经过账号注册,管理员审核通过后,用账号密码登录系统前台,查看首页、公告通知、游戏资讯、个人账户、个人收藏、攻略信息,在前台用户可以通过标题和类别进行前台信息的搜索,用户可以登录个人中心进行游戏攻略信息发布、攻略查询等功能。后台主要由管理员使用,以管理员的身份在登录页面输入账号和密码,经过数据库身份验证,验证成功后登录系统主页,可以使用首页、个人资料、公共管理(轮播图、公告通知)用户管理(管理员、系统用户)信息管理(游戏资讯、资讯分类)攻略信息、分类管理等功能操作。
本系统根据上节所设计的各个业务流程图,采用逐层细化的方法,画的每一部分各层的数据流图如下:
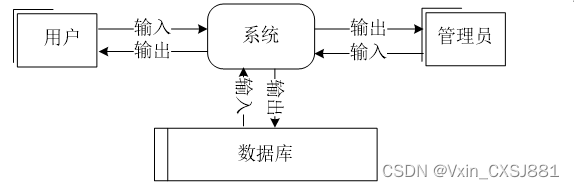
注册用户和管理员都可以通过登录系统的界面来进入系统,如下图所示:

图3-3 0层数据流图
系统根据登录的数据,判断是该用户是哪种角色,仍然后跳转至相应的功能页面,系统用户在系统内进行数据操作,此时数据流的有效数据流流向数据库中心执行相应的数据sql语句,反馈结果到显示页面上。
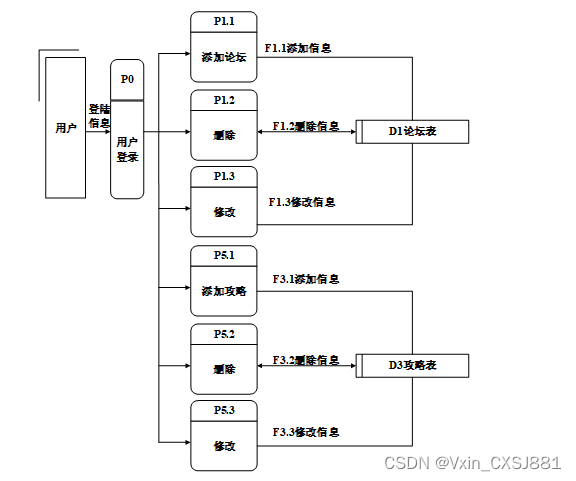
1层为系统的详细数据流图。如下图所示:
 图3-4 1层数据流图
图3-4 1层数据流图
1层数据流中,数据实体包括普通用户和管理员,普通用户数据流程包括留言反馈、在线点评;管理员用户数据流程包括首页、个人资料、公共管理(轮播图、公告通知)用户管理(管理员、系统用户)信息管理(游戏资讯、资讯分类)攻略信息、分类管理;普通用户数据流包括操作信息、添加信息、浏览信息;管理员数据流包括添加信息、删除信息、修改信息、查询信息、浏览信息、提示信息等,数据表包括攻略表、攻略表。
2层为管理员操作后台数据流图,用户可以分别通过添加、修改和删除来对系统进行管理,如下图所示:

图3-5 2层数据流图
2层数据流图中,数据流实体主要是管理员,数据流程包括攻略管理、游戏攻略管理;数据流包括添加信息、删除信息、修改信息、查询信息、浏览信息、提示信息;数据表包括攻略信息表。
3.4本章小结
本章主要论述了对用户的需求调研,系统业务功能,用例分析,系统业务流程分析、数据流程分析,其中数据的组成包括前台和后台的详细数据。
第4章 系统设计
4.1系统设计思想
本课题的目的是设计一款基于jsp的游戏攻略网站以实现游戏资讯展示和管理。本系统采用B/S模式不仅可以避免用户必须安装专业软件才能开发系统或者访问系统的局限性,而且更加便利。该系统在不改变和影响用户操作习惯的前提下主要完成对有用信息的记录。
整个软件采用MVC(Model,View,Controller)框架,分别对以下三块进行详细介绍:
(1)Model(模型):
Model模块主要负责应用的核心加密解密功能,以及对数据库和文件的读写功能。该模块为Controller模块服务,在底层做好数据模型,供Controller调用,当完成某个业务逻辑时,Controller向Model发出控制信息,Model接收到控制信息后,做出相应的反应,记录数据和文件,完成业务逻辑操作。
(2)View(视图):
View视图是指用户看到并与之交互的界面。比如由html元素组成的网页界面,或者软件的客户端界面。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
(3)Controller(控制器):
controller控制器是指控制器接受用户的输入并调用模型和视图去完成用户的需求,控制器本身不输出任何东西和做任何处理。它只是接收请求并决定调用哪个模型构件去处理请求,然后再确定用哪个视图来显示返回的数据。
4.2系统总体设计
根据前面的各项设计分析,按照系统开发的基本理念对系统进行分解,从模块上主要可分为前台模块和后台模块。
前台模块只要是让普通用户和游客用户使用,包括首页、公告通知、游戏资讯、个人账户、个人收藏、攻略信息、系统管理,后台可以对数据进行添加、删除、修改及查询等操作。
系统总体功能结构图如下图所示。

图4-1系统功能结构图
4.3系统功能模块设计
- 系统登录:系统登录是用户访问系统的路口,设计了系统登录界面,包括用户名、密码和验证码,然后对登录进来的用户判断身份信息,判断是管理员用户还是普通用户。
- 页面打印:设计系统时,在代码中连接打印机,进行系统的一些页面的打印。
- 导出报表:用户可能需要将某些数据列表提取出来,在代码中调用导出至excel中的函数,并开启连接excel的驱动,实现导出报表的功能。
- 系统用户管理:不管是超级管理员还是普通管理员都需要管理系统用户,包括普通管理员的添加、删除、修改、查询,修改管理员的登录密码,新添加的管理员用户可以登录系统。
- 注册用户管理:游客在前台首页注册后,经过管理员后台,不管是超级管理员还是普通管理员都需要管理注册用户,包括注册用户审核、删除、修改、查询,审核通过后,注册用户既可以通过账号和密码登录系统。
- 修改密码:系统所有用户(管理员和注册用户)应该都要能修改自己的登录密码,修改后需要重新登录。
- 在线评论:注册用户在系统前台登录个人账号后,可以选择某个游戏攻略,进行评论,查看别人的评论信息。
- 评论管理:在系统后台,管理员进行游戏攻略的评论管理,每条游戏攻略对应自己的评论,管理员可以删除、修改、查询。
- 游戏攻略信息管理:游戏攻略信息管理包括攻略信息信息录入、游戏攻略信息修改、游戏攻略信息删除,在数据库中设计并建立游戏攻略信息表,管理员添加游戏攻略信息,即往数据表中插入一条数据,删除游戏攻略信息,则在数据库删除一条数据,修改游戏攻略信息,则修改数据库的数据。
4.4数据库设计
4.4.1概念模型设计
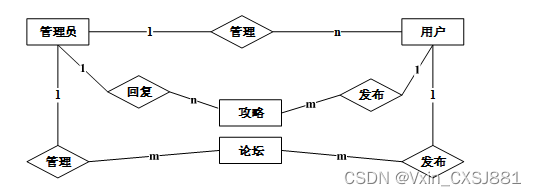
建立数据库之前,要对系统的数据进行概念模型设计,设计实体包含哪些属性,实体和实体直接的关系是怎么样的,根据概念设计,得到下图的系统总体ER图。

图4-2系统总体ER图
4.4.2数据库表设计
在服务器上建立名为bysjxt的数据库,其中包括以下表:
guanfangluntan表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | tiezibianhao | VarChar | 50 | 是 | 255 | |
| 3 | tiezibiaoti | VarChar | 50 | 是 | 255 | |
| 4 | tiezifengmian | VarChar | 50 | 是 | 255 | |
| 5 | youxileixing | VarChar | 50 | 是 | 255 | |
| 6 | tiezineirong | Text | 16 | 是 | 255 | |
| 7 | shangchuanshijian | VarChar | 50 | 是 | 255 | |
| 8 | guanfangzhanghao | VarChar | 50 | 是 | 255 | |
| 9 | addtime | DateTime | 8 | 是 | 23 |
guanfangzhanghaoxinxi表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | guanfangzhanghao | VarChar | 50 | 是 | 255 | |
| 3 | mima | VarChar | 50 | 是 | 255 | |
| 4 | guanfangmingcheng | VarChar | 50 | 是 | 255 | |
| 5 | xingbie | VarChar | 50 | 是 | 255 | |
| 6 | dianhua | VarChar | 50 | 是 | 255 | |
| 7 | zhaopian | VarChar | 50 | 是 | 255 | |
| 8 | youxiang | VarChar | 50 | 是 | 255 | |
| 9 | beizhu | VarChar | 300 | 是 | 255 | |
| 10 | addtime | DateTime | 8 | 是 | 23 |
liuyanban表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | cheng | VarChar | 50 | 是 | 255 | |
| 3 | xingbie | VarChar | 2 | 是 | 255 | |
| 4 | | VarChar | 50 | 是 | 255 | |
| 5 | youxiang | VarChar | 50 | 是 | 255 | |
| 6 | dianhua | VarChar | 50 | 是 | 255 | |
| 7 | neirong | VarChar | 500 | 是 | 255 | |
| 8 | addtime | DateTime | 8 | 是 | 23 | |
| 9 | huifuneirong | VarChar | 500 | 是 | 255 |
pinglun表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | xinwenID | VarChar | 50 | 是 | 255 | |
| 3 | pinglunneirong | VarChar | 300 | 是 | 255 | |
| 4 | pinglunren | VarChar | 50 | 是 | 255 | |
| 5 | pingfen | VarChar | 50 | 是 | 255 | |
| 6 | biao | VarChar | 50 | 是 | 255 | |
| 7 | addtime | DateTime | 8 | 是 | 23 |
youxiluntan表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | tiezibianhao | VarChar | 50 | 是 | 255 | |
| 3 | tiezibiaoti | VarChar | 300 | 是 | 255 | |
| 4 | tiezifengmian | VarChar | 50 | 是 | 255 | |
| 5 | youxileixing | VarChar | 50 | 是 | 255 | |
| 6 | tiezineirong | Text | 16 | 是 | 255 | |
| 7 | shangchuanshijian | VarChar | 50 | 是 | 255 | |
| 8 | faburen | VarChar | 50 | 是 | 255 | |
| 9 | dianzan_d | Int | 4 | 是 | 10 | |
| 10 | dianzan_c | Int | 4 | 是 | 10 | |
| 11 | addtime | DateTime | 8 | 是 | 23 |
youxipingfen表:
| 序号 | 字段名称 | 字段类型 | 大小 | 允许为空 | 最大长度 | 备注 |
| 1 | ID | Int | 4 | 自增编号 | 10 | |
| 2 | youxibianhao | VarChar | 50 | 是 | 255 | |
| 3 | youximingcheng | VarChar | 50 | 是 | 255 | |
| 4 | youxifengmian | VarChar | 50 | 是 | 255 | |
| 5 | youxifenxi | Text | 16 | 是 | 255 | |
| 6 | youxileixing | VarChar | 50 | 是 | 255 | |
| 7 | faburen | VarChar | 50 | 是 | 255 | |
| 8 | dianzan_d | Int | 4 | 是 | 10 | |
| 9 | dianzan_c | Int | 4 | 是 | 10 | |
| 10 | addtime | DateTime | 8 | 是 | 23 |
4.4.3数据库连接接计
由于系统采用java语言和MySQL数据库,那么java如何连接MySQL数据库,完成本系统的数据操作。
1. 需要MySQL的连接驱动jar包——sqljdbc4.jar,将jar包加入到工程中,并设置好Build Path 。
2. 编写专门的数据库操作类,实现数据库的连接和操作:
public Connection getConn()
{
try
{
if(conn==null||conn.isClosed()){
// Class.forName("com.mysql.jdbc.Driver");
// conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/javatemp","root","");
Class.forName("com.microsoft.MySQL.jdbc.MySQLDriver");
conn = DriverManager.getConnection("jdbc:MySQL://localhost:1433;databaseName=jspmcdhkzyjsxywlxxxt","sa","sa123456");
}}
catch(Exception e)
{
e.printStackTrace();
}
return conn;
}
4.5本章小结
本章主要论述了开发本系统时对系统进行的总体设计,包括网络设计采用B/S结构,然后对系统的前台和后台分别进行功能模块的设计,最后对系统的各个模块进行划分,详细介绍如何设计。
第5章 系统的实现
5.1实现环境说明
运行环境包括硬件要求及软件要求如下表所示。
| 硬件要求 | |
| CPU | 双核2.0以上 |
| 内存 | 2G,4G以上更好 |
| 硬盘 | 100G以上 |
| 软件要求 | |
| 操作系统 | Windows 8 /Windows7/Windows10 |
| 开发工具 | Myeclipse10 |
| 网站服务器 | Tomcat7.0 |
| 数据库 | MySQL2008 |
| 开发语言 | JAVA语言 |
| 浏览器 | 360安全浏览器 |
5.2前台首页的实现
本系统设计的是一个游戏攻略网站。该系统总共分为首页、公告通知、游戏资讯、个人账户、个人收藏、攻略信息等多个模块。通过对此系统的开发,达到了对用户对了解。实现系统的实用性和易管理性。
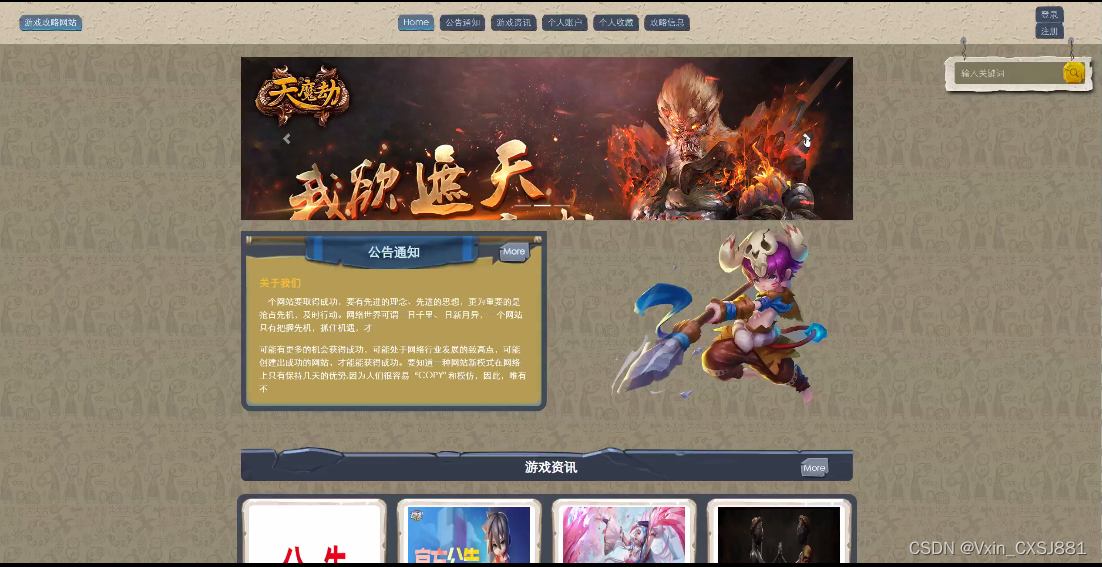
系统首页如下图所示。

图5-1系统首页
前台首页集成了普通用户的注册页面,注册的独立页面为userreg.jsp,通过框架嵌入系统前台首页,用户填写好注册信息后,通过<form action="userreg.jsp?f=f" method="post" name="f1" οnsubmit="return checkform();">方式提交表单,会通过javasrcript验证格式,如果格式有错误,则用户小窗口提示错误的地方,如果格式都正确,则跳转至dao的注册方法,实现注册用户,提示注册成功,并将注册的信息加入用户表中。
其中载入前台首页的主要代码如下:
server:
port: 5000
servlet:
context-path: /api
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/CS725260_20211101091736?serverTimezone=GMT%2B8&useSSL=false&characterEncoding=utf-8
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
jackson:
property-naming-strategy: CAMEL_CASE_TO_LOWER_CASE_WITH_UNDERSCORES
default-property-inclusion: ALWAYS
time-zone: GMT+8
date-format: yyyy-MM-dd HH:mm:ss
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
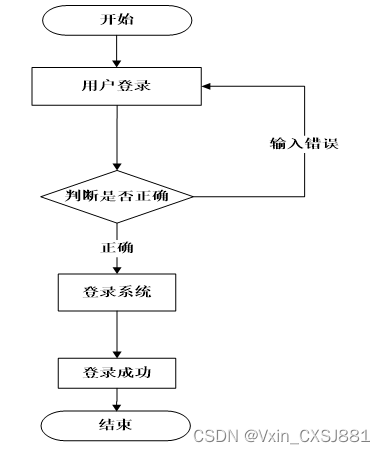
用户注册流程图如下图所示。

图5-2用户注册流程图
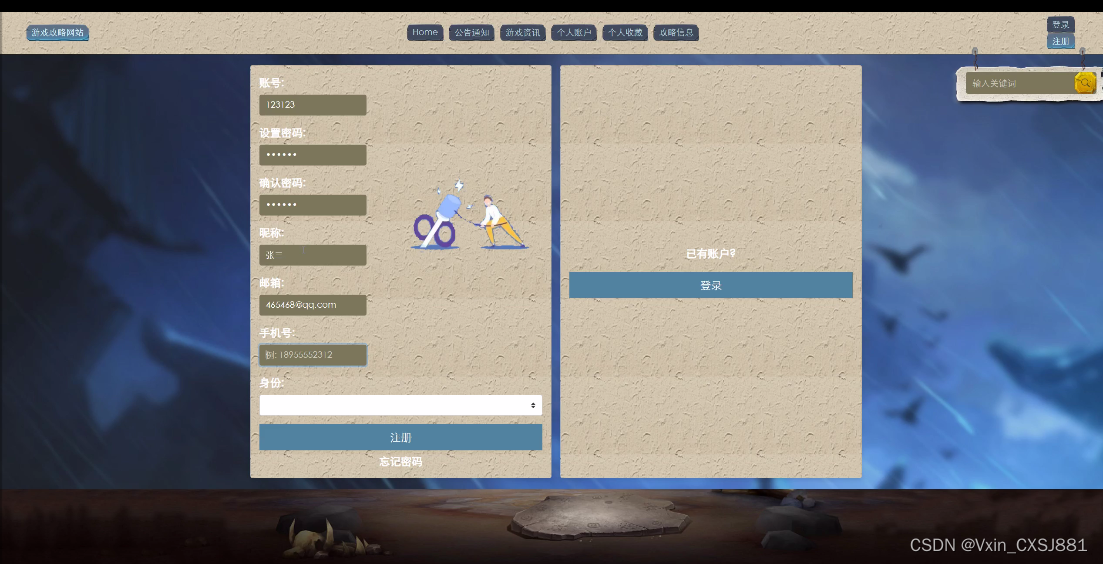
用户注册界面如下图所示。

图5-3用户注册界面
用户注册的关键代码为:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.3登录模块的实现
系统的登录是使用该系统的第一关卡,用户在登录界面输入账号和密码后,系统判断该账号密码是否能在数据库中存在并且匹配,返回登录成功或登录失败的信息,登录成功后才能使用系统的功能。
登录流程图如下图所示。

图5-4登录流程图
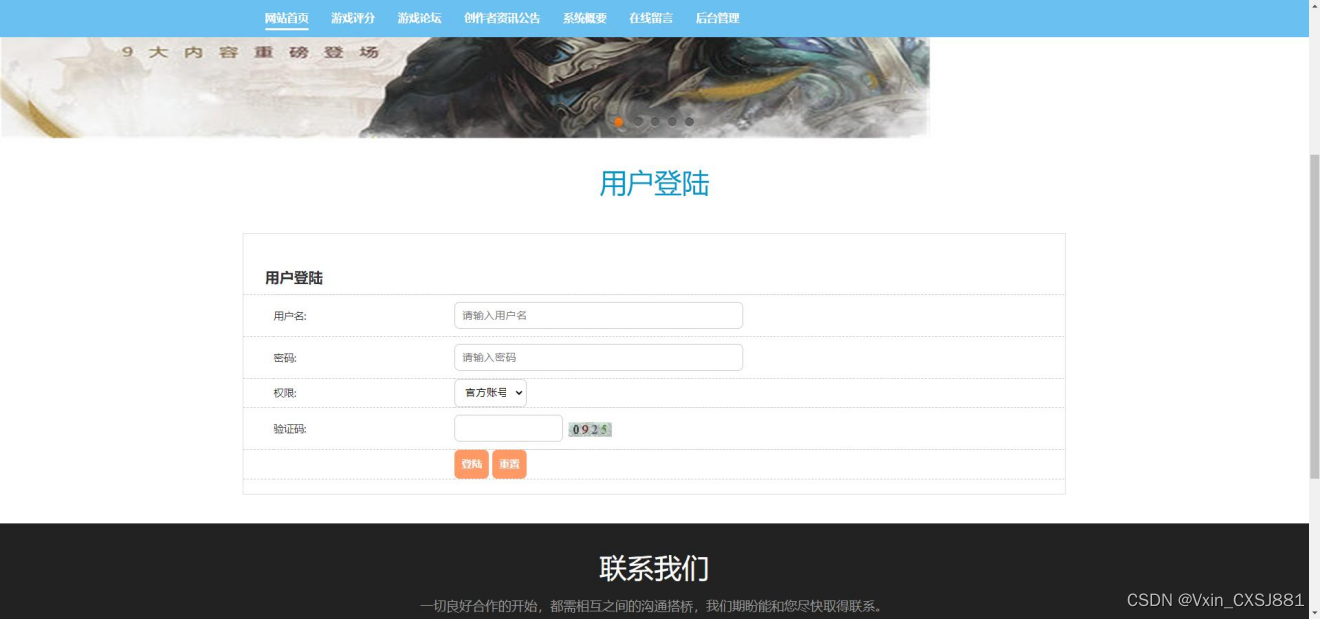
用户登录界面如下图所示。

图5-5用户登录界面
随着系统规模的壮大,系统发布更新的信息及对普通用户量会越来越多,只有超级管理员负责系统后台恐怕任务艰巨,本系统考虑到这一问题后开发了超级管理员有权限可以增加管理员的模块。管理员角色不同对应权限亦不相同。
系统用户管理界面如下图所示。

图5-6系统用户管理界面
用户登录的关键代码如下:
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
5.4公告模块的实现
在系统前台界面上点击公告动态中每个标题都自动跳转到公告界面,这样就可以查看有关公告的详细内容。并可以添加信息、删除信息、编辑信息等操作。在xinwentongzhilist.jsp实现视图层上公告的展示,在xinwentongzhi_list.jsp实现视图层上公告的管理。
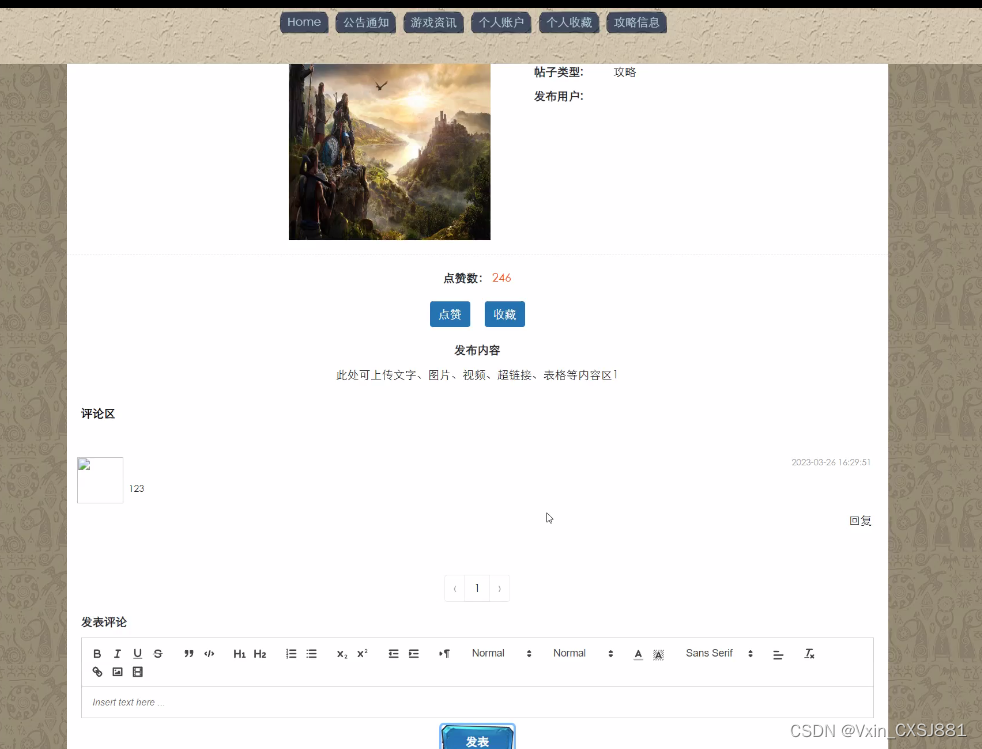
前台公告展示如下图所示。

图5-6前台公告展示界面
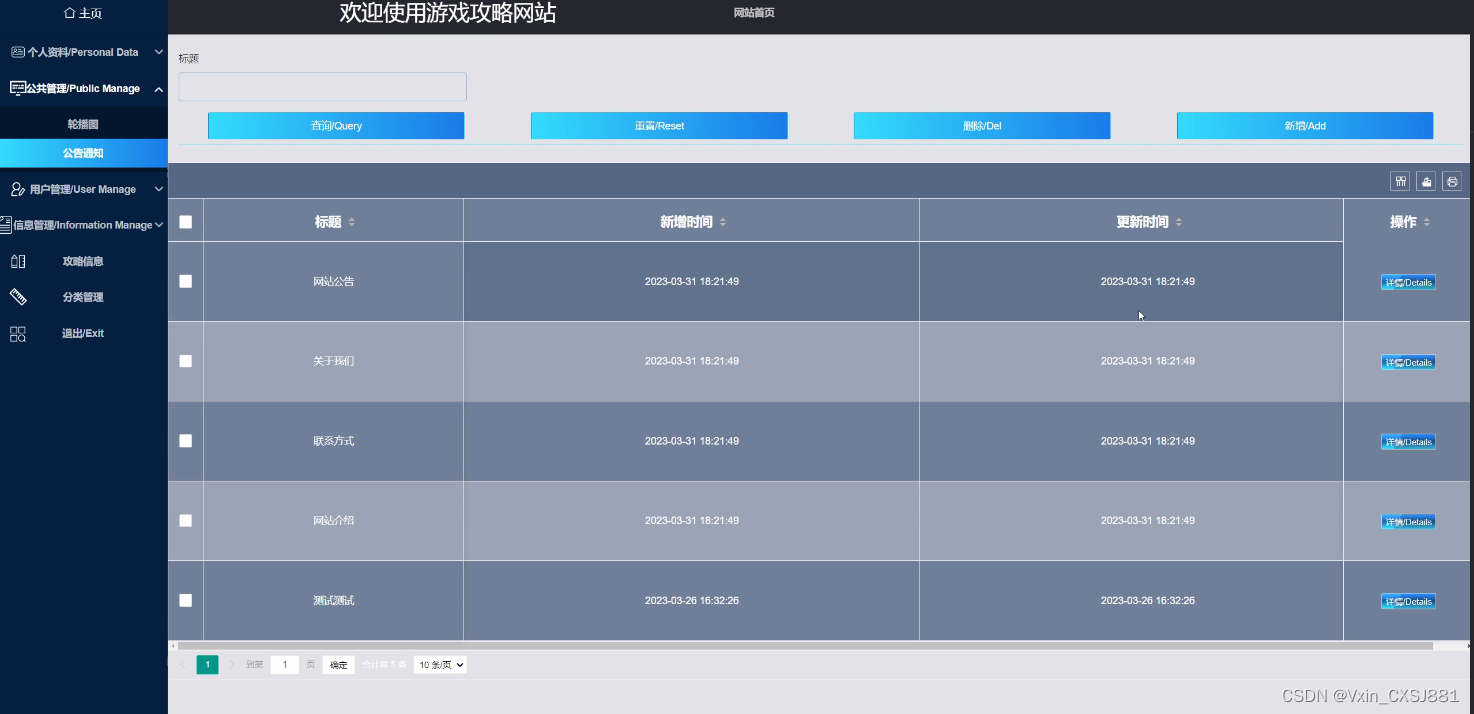
公告管理后台操作界面如下图所示。

图5-7公告管理后台操作界面
后台公告发布界面如下图所示。

图5-8后台公告发布界面图
公告发布的关键代码如下:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5.5评论模块的实现
添加游戏攻略评论是在“查询游戏攻略信息 “的前提下操作的。当页面显示查询的游戏攻略信息后,可以点击“添加评论”超级链接,既可跳转到pinglunadd.jsp页添加评论。管理员在pinglun_list.jsp进行评论管理,pinglun_ list.jsp通过查询数据库的评论表列出所有评论信息,每条评论对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除评论信息,并重定向当前页面,当管理员选择点击修改,则进入pinglun_update.jsp页面,进行评论信息的修改。
评论添加流程图如下图所示。

图5-10评论添加流程图
添加评论界面设计效果如下图所示。

图5-11添加评论界面
评论添加关键代码为:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
%>
5.8游戏攻略管理模块的实现
管理员添加游戏攻略信息是在点击添加按钮的前提下操作的,当页面跳转至youxigonglv_add.jsp,添加成功后,管理员在youxigonglv_list.jsp进行游戏攻略管理,youxigonglv_ list.jsp通过查询数据库的游戏攻略表列出所有游戏攻略信息,每条游戏攻略对应一个删除按钮和修改按钮,当管理员点击删除按钮,直接在数据库删除游戏攻略信息,并重定向当前页面,当管理员选择点击修改,则进入youxigonglv_update.jsp页面,进行游戏攻略信息的修改。
游戏攻略管理流程图如下图所示。

图5-17游戏攻略管理流程图
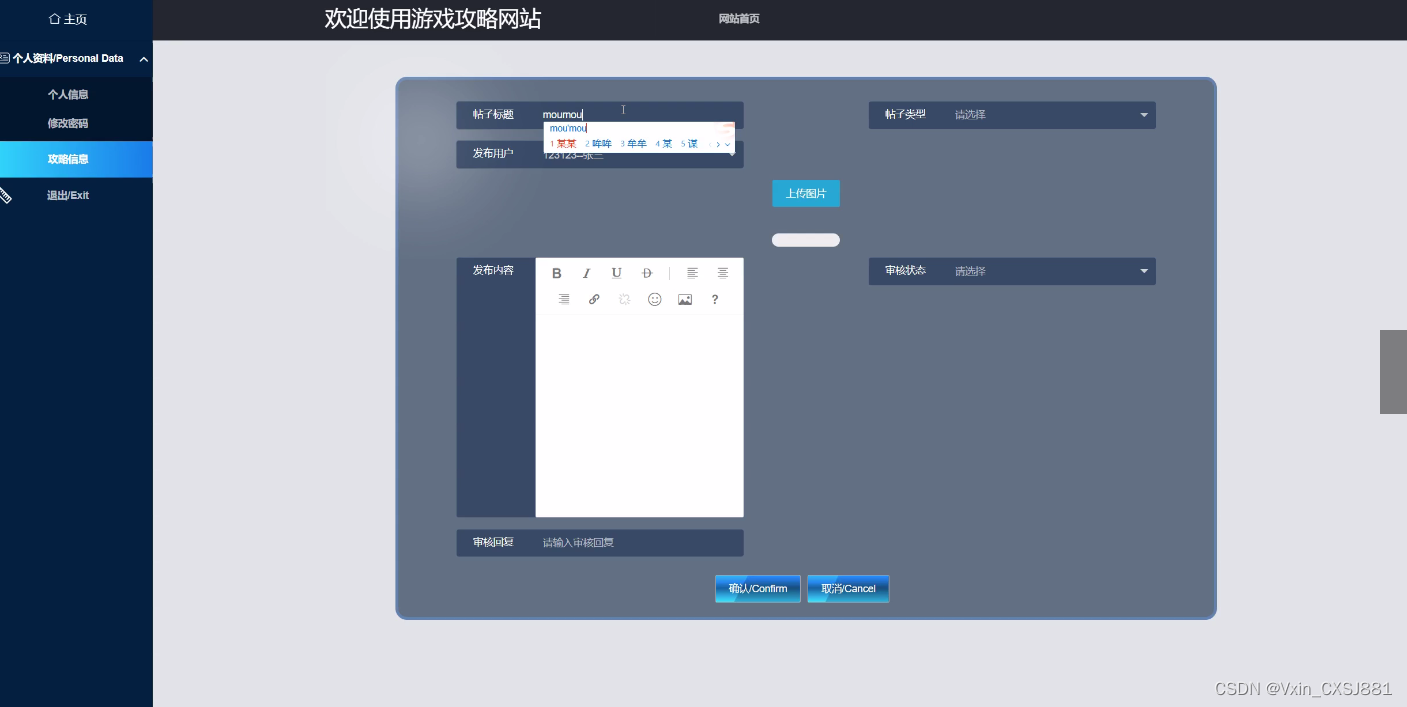
游戏攻略添加页面设计效果如下图所示。

图5-18游戏攻略添加界面
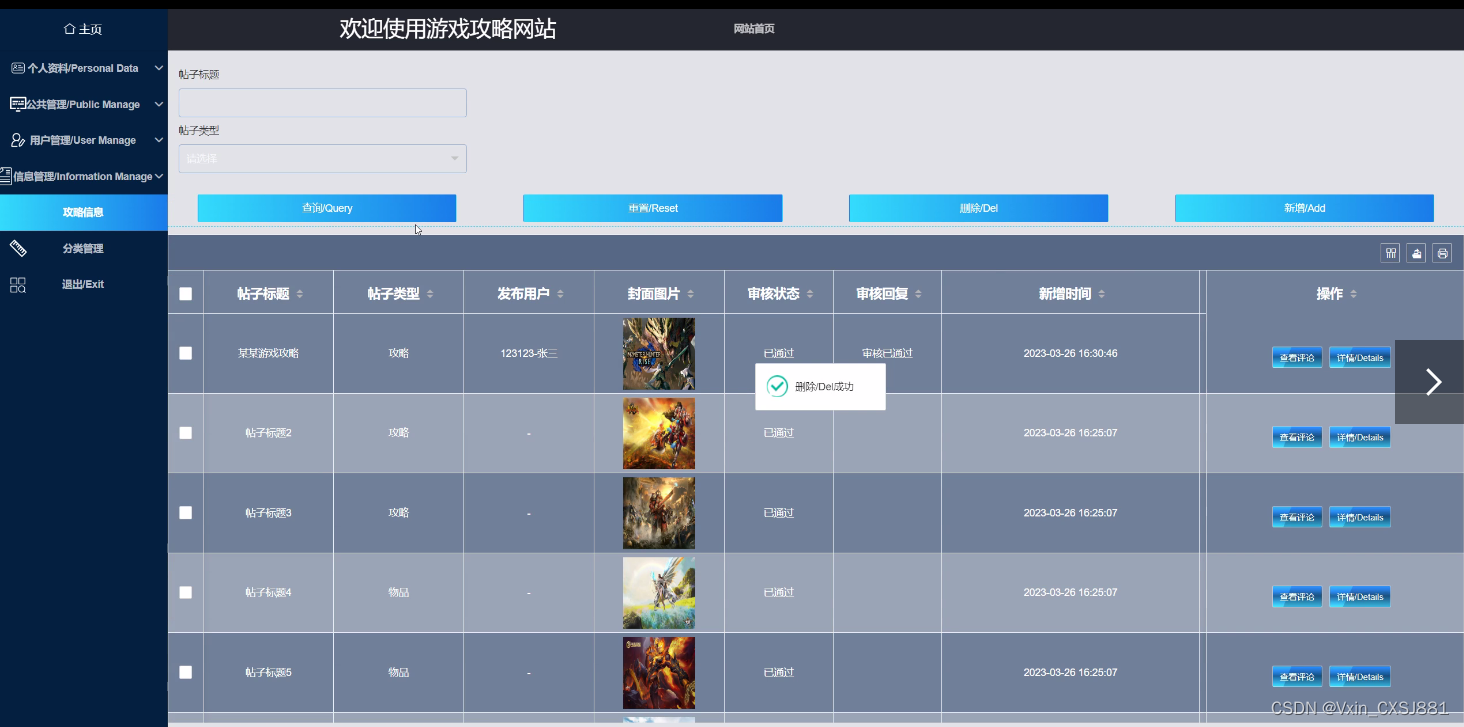
游戏攻略管理页面效果如下图所示。

图5-19游戏攻略管理界面
游戏攻略发布的关键代码如下:
@RequestMapping(value = {"/count_group", "/count"})
public Map<String, Object> count(HttpServletRequest request) {
Query count = service.count(service.readQuery(request), service.readConfig(request));
return success(count.getResultList());
}
5.9本章小结
本章节主要论述了登录模块用户的登录、用户管理、留言管理、游戏分类管理、游戏攻略管理、等功能模块的设计与代码的编写,以及最终实现的步骤。
第6章 系统测试
6.1测试目的
软件测试能够识别项目风险,为开发人员和程序经理提供软件测试的反馈结果,为风险评估提供必要的信息。再者,软件测试确保在上线日前达到上线标准。包括持续追踪项目进度和严格把控各个开发阶段的游戏攻略质量。
本系统主要测试客户端的使用和后台服务器的使用。客户端主要是测试用户注册、用户登录、用户完善信息、页面是否进行跳转、攻略信息等功能是否实现。后台主要是首页、个人资料、公共管理(轮播图、公告通知)用户管理(管理员、系统用户)信息管理(游戏资讯、资讯分类)攻略信息、分类管理的功能是否实现。
6.2界面测试
用户界面测试检查表如下表。
表6-1用户界面测试表
| 测试项 | 测试人 | 测试结果 |
| 窗口切换、移动、改变大小时正常吗? | 本人 | 正常 |
| 各种界面元素的文字正确吗?(如标题、提示等) | 本人 | 正常 |
| 各种界面元素的状态正确吗?(如有效、无效、选中等状态) | 本人 | 正常 |
| 各种界面元素支持键盘操作吗? | 本人 | 正常 |
| 数据项能正确回显吗? | 本人 | 正常 |
| 执行有风险的操作时,有“确认”、“放弃”等提示吗? | 本人 | 正常 |
| 各种界面元素的布局合理吗? | 本人 | 正常 |
6.3功能测试
依据黑盒测试的方法和步骤,对系统做了相关测试,主要功能测试用例如下表所示。
表6-3主要功能测试用例
| 模块 | 用例描述 | 预期结果 | 备注 |
| 用户注册 | 用户名文本框中不输入任何数据 | 提示“请填写完整的信息” | 测试用户名是否为空 |
| 在密码文本框中输入“123”三个字符 | 提示“密码长度最少为6位” | 测试密码位数是否正确 | |
| 在密码文本框和确认密码文本框中分别输“123456”和“258769” | 提示“两次输入的密码不匹配” | 测试用户两次输入的密码是否匹配 | |
| 密码修改 | 在用户管理中修改密码,原始密码若输入不正确 | 提示“原始密码错误” | 测试原始密码是否正确 |
| 在线评论 | 用户未登录时,点击评论按钮 | 系统提示请先登录 | 测试是否能不用登录用户发表评论 |
| 用户登录后,评论内容为空 | 系统提示评论内容不能为空 | 测试评论内容是否能为空 | |
| 添加收藏 | 用户未登录时,点击收藏按钮 | 系统提示请先登录 | 测试是否能不用登录用户添加收藏 |
| 用户登录后,点击收藏按钮 | 系统提示收藏成功 | 测试收藏功能是否可用 | |
| 游戏攻略管理 | 必填文本框中不输入任何数据,如标题和类别 | 提示“请填写完整的信息” | 测试标题和类别是否为空 |
| 在图片栏输入非图片格式数据 | 提示“图片栏必须为图片格式 | 测试图片栏是否能为非图片格式 | |
| 输入完整的游戏攻略信息” | 提示“游戏攻略添加成功” | 测试游戏攻略录入是否可用 | |
| 公告管理 | 必填文本框中不输入任何数据,如标题和类别 | 提示“请填写完整的信息” | 测试标题和类别是否为空 |
| 在图片栏输入非图片格式数据 | 提示“图片栏必须为图片格式 | 测试图片栏是否能为非图片格式 | |
| 输入完整的公告信息” | 提示“公告添加成功” | 测试公告录入是否可用 |
6.4测试结果
游戏攻略网站经测试和调试后能够按照需求正常运行,基本没有错误,能够满足开发者和用户的需求。在系统整体测试过程中,系统功能相对来说比较简单,数据源的配置,需进一步改善。
6.5本章小结
本章主要论述了系统开发结束后,要对系统进行各方面的测试,开头介绍了系统的运行环境,需要哪些工具,由于本系统属于毕业设计,是小型的系统,所以本人只对系统进行黑盒测试,采用一些单独的测试数据对系统进行输入输出的结果判断,最后对测试结果进行总结。
第7章 总结
本次毕业设计基于当前比较流行mvc架构完成了游戏攻略网站,遵循springboot应用软件的规则,将系统划分为四个层次包括模型model层,持久层,业务逻辑service层和表现层。使用的开发软件是MyEclipse编辑器以及MySQL数据库。
主要完成了以下的任务:
(1)正确分析了游戏攻略网站目前的发展形势,特别是对社会影响方面的发展进行了深入的调查和研究。
(2)深入明确了系统的总体架构,在技术选型上选取了三个主流的框架,对三者的功能,整合做了详细的描述。
(3)系统项目的开发严格遵循软件的开发规范,制定了详细的系统开发步骤,开发之前做了大量的工作包括:需求分析、技术选型、架构设计等。
(4)完成了预期赋予系统的功能的实现。
本系统的缺陷也是明显的,如安全性,效率问题等等。由于时间,能力,国内java技术资料有限等原因,有些功能实现的并不完美,在已经完成的程序中,也存在许多不尽人意的地方,也没有统一优化,网站有待进一步改善,而这些问题也让我充分认识到了软件开发的困难。
本次毕业设计虽然完成了预期研究和目标,但后期还有很多工作需要完成,不光需要对系统框架进行深入学习和研究,还要对系统的架构进行研究。另外,目前客户端技术正在崛起,需要做出能让用户体验度更好的游戏攻略,接下来会继续深入研究并作进一步的完善和设计开发。
致 谢
大学的学习生活总是感觉短暂的,总感到知识还没有学够,但大学毕业就在我们面前,即毕业设计即将的结束,意味着我们的大学生涯即将结束。毕业设计是我们在大学所学知识的一次总结,更是对我们过去所学知识的提炼和升华,通过毕业设计,我们认识到大学学习过程中还有那些知识没有掌握,那些知识需要我们进入深入研究。这次毕业设计让我学到了很多新的知识,研究了一些新的以前自己不熟悉的领域,使我处理问题的能力得到了一定的提升,同时也为今后的继续深造或踏入社会大门提供了很好的锻炼机会。
在本次毕业设计过程中,得到了老师的指导与支持。在此特别感谢我的指导老师。指导老师的悉心指导和大力支持,在总体结构、功能的把握上给予了非常大的帮助,同时根我提供了非常优越的设计环境,并对我在编程、数据库设计等细节工作上给予了耐心的指导,对于我顺利完成这次毕业设计起到了关键性的作用。
我还要感谢我的母校,以及在大学生活中给予我关心和帮助的老师和同学,是他们教会了我专业的知识和做人的道理。通过这次毕业设计我还明白了我们要会的不仅仅是编写代码,更重要的是要有整体把握系统设计的能力。我会在以后的工作和学习中不断完善自己,为我最热爱的母校争光,为自己翻开辉煌的新篇章。
参考文献
[1]陈锴迪,欧阳李青,马玉璘,张海波,徐玮,徐昕.基于SpringBoot的运载火箭信息交互指挥平台[J].计算机测量与控制,2023,31(03):247-254.DOI:10.16526/j.cnki.11-4762/tp.2023.03.036.
[2]余鹏翔,石军锋.基于SpringBoot框架的群养母猪饲喂站管理系统设计与试验[J].中国农机化学报,2023,44(03):149-155+241.DOI:10.13733/j.jcam.issn.2095-5553.2023.03.021.
[3]Maruti Endang Sri,Yulianto Bambang,Suhartono Suhartono,Yohanes Budinuryanta,Cahyono Bambang Eko Hari. Scale development as a measuring tool of critical Javanese language’ awareness for pre-service Javanese teachers[J]. Cogent Arts & Humanities,2022,9(1).
[4]赵胤章.基于SpringBoot的立案登记系统研究[J].无线互联科技,2022,19(23):62-64.
[5]夏清欢,应沈静,陶骏,龚勇,宋卫卫.基于Java语言的杨辉三角程序设计与探讨[J].电脑知识与技术,2022,18(33):34-37.DOI:10.14004/j.cnki.ckt.2022.2089.
[6]杜瑞庆,李一诺.基于Java语言的即时通讯系统设计与实现[J].电脑知识与技术,2022,18(31):29-32.DOI:10.14004/j.cnki.ckt.2022.2043.
[7]鄢靖丰,王佳乐.基于SpringBoot的微电子平台设计与实现[J].许昌学院学报,2022,41(05):94-98.
[8]李乐.Java语言应用研究[J].智慧中国,2022(09):80-81.
[9]朱志慧,蔡洁.基于SpringBoot+Vue+Uni-app框架的校园失物招领系统[J].电子技术与软件工程,2022(17):62-65.
[10]施展,朱彦.基于Vue与SpringBoot框架的学生成绩分析和弱项辅助系统设计[J].信息技术与信息化,2022(08):127-131.
[11]邵志豪,于子桐.基于Java语言的传感健身系统设计与研究[J].电脑编程技巧与维护,2022(08):7-9.DOI:10.16184/j.cnki.comprg.2022.08.016.
[12]张海越,范曦.浅析Java语言中线程的生命周期及实现方式[J].大众科技,2022,24(07):18-20+28.
[13]陈新府豪. 基于SpringBoot和Vue框架的创新方法推理系统的设计与实现[D].浙江理工大学,2022.DOI:10.27786/d.cnki.gzjlg.2022.000649.
[14]王曼维,杨荻,李岩,及松洁.基于SpringBoot框架的智慧医疗问诊系统设计与实现[J].中国医学装备,2022,19(03):133-136.
[15]苏盈文,刘佳园,张向远.基于分布优化模型的穿越沙漠游戏攻略[J].科学技术创新,2021(19):104-105.
[16]Siyi Liu. Explore Java Language and Android Mobile Software Development[J]. International Journal of Frontiers in Engineering Technology,2021,3.0(2.0).
[17]归惠慧.“教学做合一”理论下幼儿科学探究性游戏指导新攻略[J].当代家庭教育,2020(31):39-40.
[18]吕宇璇. 基于语域视角的“网络游戏攻略”语篇分析[D].华中师范大学,2019.DOI:10.27159/d.cnki.ghzsu.2019.000844.
[19]陈贻莉.表演游戏开展之全攻略[J].好家长,2018(95):82-83.
[20].《剑侠世界2》新手游戏攻略[J].电脑知识与技术(经验技巧),2018(08):101-106.


