热门标签
热门文章
- 1我开源了一个 Sora AI 视频生成器模板,却被人拿去割韭菜
- 2无电无网远程监控有什么用?这篇文章告诉你_无网,无电,小监控 ,有什么后果
- 3SAP HR技术系列之一:e-HR,不只是看起来很美_前端用ehr,后端用sap
- 4java导出excel生成多个sheet_java excel clonesheet 不同excel
- 5iOS应用闪退或崩溃的解决方法_实际崩溃报告会在xcode中提供
- 6【爬虫】使用selenium爬取网易云音乐热歌榜_爬虫网易音乐排行榜的信息
- 7Hadoop&Hbase 备份方案--NFS_hdfs 备份到 nfs
- 8入侵检测系统 Intrusion detection system
- 9关于学习生活记录的感想总结_写生活记录
- 10Android常用框架_安卓框架
当前位置: article > 正文
uniapp实现---类似购物车全选
作者:羊村懒王 | 2024-03-09 17:25:44
赞
踩
uniapp实现---类似购物车全选
目录
一、实现思路
点击商家复选框,可选中当前商家下的所有商品。点击全选,选中全部商家的商品
添加单个多选框,在将多选框绑定到全选按钮上。
uniapp内置的checkbox以及checkbox-group:
无法依赖其事件实现全选,样式固定,难以修改。
二、实现步骤
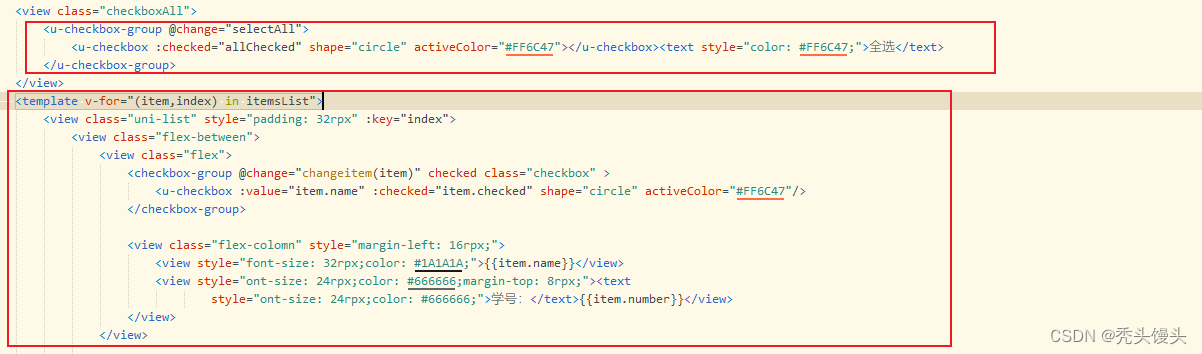
①view部分展示
- <view>
- <view class="checkboxAll">
- <u-checkbox-group @change="selectAll">
- <u-checkbox :checked="allChecked" shape="circle" activeColor="#FF6C47"></u-checkbox><text style="color: #FF6C47;">全选</text>
- </u-checkbox-group>
- </view>
- <template v-for="(item,index) in itemsList">
- <view class="uni-list" style="padding: 32rpx" :key="index">
- <view class="flex-between">
- <view class="flex">
- <checkbox-group @change="changeitem(item)" checked class="checkbox" >
- <u-checkbox :value="item.name" :checked="item.checked" shape="circle" activeColor="#FF6C47"/>
- </checkbox-group>
-
- <view class="flex-colomn" style="margin-left: 16rpx;">
- <view style="font-size: 32rpx;color: #1A1A1A;">{{item.name}}</view>
- <view style="ont-size: 24rpx;color: #666666;margin-top: 8rpx;"><text
- style="ont-size: 24rpx;color: #666666;">学号:</text>{{item.number}}</view>
- </view>
- </view>
- <view class="flex">
- <view style="font-size: 36rpx;color: #1A1A1A;">{{item.num}}</view>
- <view style="margin-left: 16rpx;">
- <u-icon name="arrow-right" size="15" color="#999999"></u-icon>
- </view>
- </view>
- </view>
- </view>
- </template>
- </view>

②JavaScript 内容
- <script>
- export default {
- data() {
- return {
- checkList: [], //选中值
- allChecked: false, //是否全选
- title: 'checkbox 复选框',
- itemsList: [{
- name: '美国',
- number: "20030303",
- num: "90",
- checked: false
- }, {
- name: '美国',
- number: "20030303",
- num: "90",
- checked: false
- }, {
- name: '美国',
- number: "20030303",
- num: "90",
- checked: false
- }, {
- name: '美国',
- number: "20030303",
- num: "90",
- checked: false
- }, ]
- }
- },
- methods: {
- //单选
- changeitem(item) {
- item.checked = !item.checked
- if (!item.checked) {
- this.allChecked = false
- } else {
- // 判断每一个列表是否是被选择的状态
- const cartList = this.itemsList.every(item => {
- return item.checked === true
- })
- if (cartList) {
- this.allChecked = true
- } else {
- this.allChecked = false
- }
- }
- },
-
- //全选,全不选
- selectAll() {
- this.allChecked = !this.allChecked
- if (this.allChecked) {
- this.itemsList.map(item => {
- item.checked = true
- })
- } else {
- this.itemsList.map(item => {
- item.checked = false
- })
- }
- },
- },
- }
- </script>

③css中样式展示
-
- <style lang="scss" scoped>
- .checkboxAll {
- margin-left: 80%;
- margin-top: 24rpx;
- }
-
- .uni-list-cell {
- justify-content: flex-start;
- }
-
- </style>
三、效果展示
可以全部选择的状态,也可以是单选状态。



四、小结 + 注意事项
u-checkbox-group标签中u-checkbox没有插槽,不支持在里面写内容,必须在u-checkbox-group外面写内容布局。u-checkbox-group--->u-checkbox是可以实现的。

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/215762
推荐阅读
相关标签


