- 1产品经理学习_四点心智模型
- 2[转载]打工辛酸路:我是一朵飘零的花之55
- 3【vue】适合初学vue的简单todolist
- 4Git简易教程,快速上手-Mac版_git mac 使用
- 5HarmonyOS 3.1 第三方包导入_harmonyos 引用外部jar
- 6服务器面试必备-redis面试题总结
- 7YouTube自动加载字幕
- 8自然语言处理(NLP)的八个国际顶级会议!_conference on natural language learning
- 9cesium加载显示点云及倾斜模型(3dtiles)_cesium 加载点云模型
- 102022年CCF推荐国际学术会议和期刊(人工智能领域)_conference on artificial intelligence for defense
微信小程序隐私协议自定义页面(弹窗)开发流程以及低版本兼容_微信小程序 像隐私政策的这种单个页面 怎么搭建 上传
赞
踩
这里我选择的是全局监听,进入小程序就会监控用户有没有同意,没有则进行弹窗,不同意则关闭,这个逻辑可以根据自己需要随便修改。
小程序基础库是跟着用户手机微信版本走的,不是你的调试基础库!!!
小程序基础库是跟着用户手机微信版本走的,不是你的调试基础库!!!
小程序基础库是跟着用户手机微信版本走的,不是你的调试基础库!!!
发现有很多人根据自己调试基础库来排查自己涉不涉及,你的小程序是否涉及隐私协议整改,还是看有没有调用涉及隐私接口,如果有,那你最后还是要改。
开发者需在「小程序管理后台」配置《小程序用户隐私保护指引》,详细指引可见:https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/
需要注意的是,仅有在指引中声明所处理的用户信息,才可以调用平台提供的对应接口或组件。若未声明,对应接口或组件将直接禁用。隐私接口与对应的处理的信息关系可见: https://developers.weixin.qq.com/miniprogram/dev/framework/user-privacy/miniprogram-intro.html
app.js
这里setStorageSync保存的,是用户当前是否同意协议的状态 我们在onShow进行一个判断,每次用户打开小程序先去判断是否进行隐私授权,否则跳转至授权页面(弹窗) getPrivacy(privacy) { wx.setStorageSync('privacyStatus', privacy); }, onShow(object) { if (wx.getStorageSync('privacyStatus')) { // 用户协议已同意 console.log('用户协议已同意'); } else { // 未同意用户协议,则跳转至弹窗页面或弹出窗口 console.log('用户协议未同意'); const url = `/${object.path}`; if (url !== '/pages/guidePages/index') { wx.redirectTo({ url: '/pages/guidePages/index', }) } } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
guidePages.js (隐私协议页面,或在你的弹窗里写上事件)
因为2.32.3以下版本的基础库,wx.getPrivacySetting会直接报错,需要做低版本兼容处理
低版本不会拦截所以直接跳过就行了
wx.getAppBaseInfo().SDKVersion 获取当前基础库版本。
compareVersion 是一个比较数字的方法,可以用自己的或者第三方库,这个无所谓。
wx.getPrivacySetting 返回值:
needAuthorization: true/false, //授权状态
privacyContractName: '《xxx隐私保护指引》' //协议名称
- 1
- 2
<view class="btn disagree" bindtap="showPageContainer">不同意</view>
<view class="btn agree head_gradient" bindtap="agree" wx:if="{{ lowVersion }}">同意</view>
<button class="btn agree head_gradient" id="agree-btn" open-type="agreePrivacyAuthorization" bindagreeprivacyauthorization="handleAgreePrivacyAuthorization" wx:if="{{ !lowVersion }}">同意</button>
- 1
- 2
- 3
这里我直接给低版本显示不同的按钮了,
低版本是不支持bindagreeprivacyauthorization这些事件的,同意后直接关闭页面(弹窗)就可以了。
而且view标签也不支持bindagreeprivacyauthorization这些事件,我当时写的时候是不支持,改的button,不知道有没有再改。。。
const app = getApp() onShow() { const _ = this if (wx.getPrivacySetting) >= 0) { wx.getPrivacySetting({ success(res) { if (res.errMsg == "getPrivacySetting:ok") { _.setData({ privacyContractName: res.privacyContractName, lowVersion: false }) app.getPrivacy(!res.needAuthorization) } } }) } else { console.log('低版本'); app.getPrivacy(true) this.setData({ lowVersion: true }) } }, // 同意隐私协议 handleAgreePrivacyAuthorization() { *更改全局状态* app.getPrivacy(true); *同意后的事件,自己根据需要写就可以* this.agree(); }, // 比较版本号 compareVersion(v1, v2) { v1 = v1.split('.') v2 = v2.split('.') const len = Math.max(v1.length, v2.length) while (v1.length < len) { v1.push('0') } while (v2.length < len) { v2.push('0') } for (let i = 0; i < len; i++) { const num1 = parseInt(v1[i]) const num2 = parseInt(v2[i]) if (num1 > num2) { return 1 } else if (num1 < num2) { return -1 } } return 0 },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
隐私协议接口同意一次就不会再拦截,但是用户删除小程序后就需要再次同意。所以我就在app.js直接监听了。
还有一种方法是在调用隐私相关接口时去监听,这个按自己需求去改一下就行,其实大同小异,都是查一下用户需不需要同意协议,
需要的话就让用户去点一下同意触发handleAgreePrivacyAuthorization再去调用隐私接口,而且官方也提供了耦合写法。

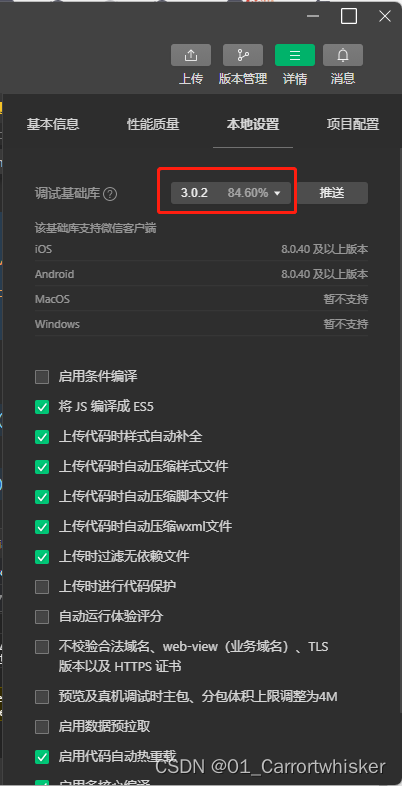
低兼容测试可以在开发者工具切换基础库来测试。
调试前记得在app.json加上
“usePrivacyCheck”: true

官方现在有不需要开发的弹窗了,但是还是留了一个很恶心的问题。。。
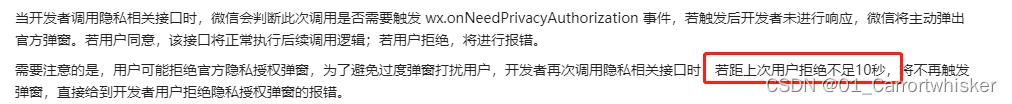
一旦点击错误,用户将被沉默10s