热门标签
热门文章
- 1用 NodeJS 10分钟快速实现基于 ChatGPT 的简历智能解析 Agent_nodejs llm
- 2gcc中的环境变量_gcc环境变量
- 3Android系统Framework定制默认值预置修改
- 4thingsboard3.2导入测试数据失败_thingsboard db installation failed!
- 5十部值得一看的电影
- 6PHP调用API接口的方法及实现_php测试api接口
- 7迁移学习相关资料_transformer 迁移 王晋东
- 8tp中如何防止mysql注入_ThinkPHP5漏洞分析之SQL注入(一)
- 9C++控制台光标控制与进度条绘制_c++进度条
- 10MyBatis动态SQL中if、where、trim、choose、when、otherwise、foreach标签及sql标签范例_mybatis otherwise
当前位置: article > 正文
使用el-row及el-col页面缩放时出现空行解决方案_col 空出来
作者:羊村懒王 | 2024-03-18 00:17:21
赞
踩
col 空出来
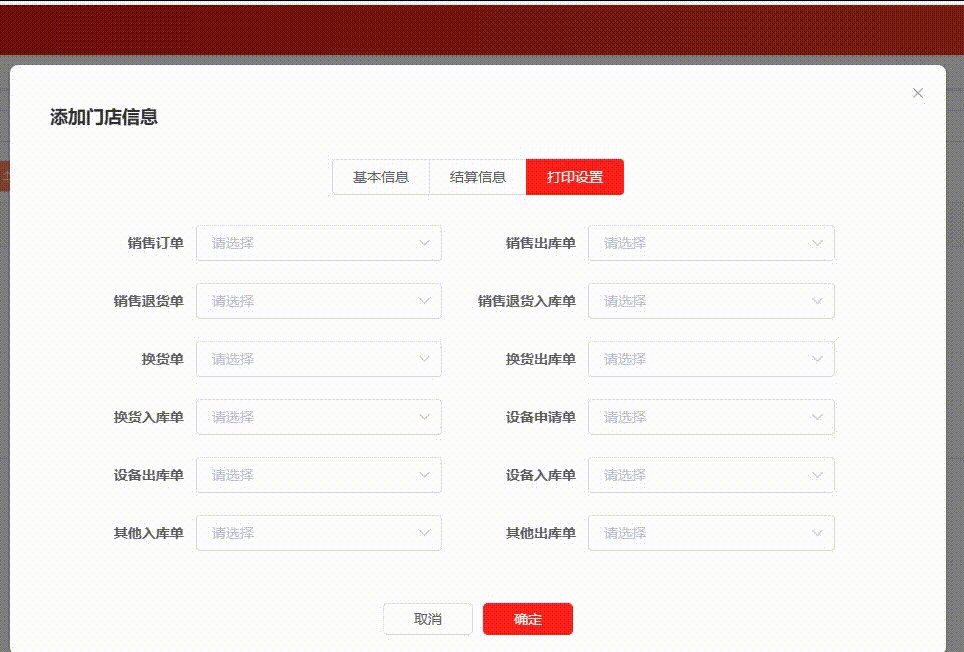
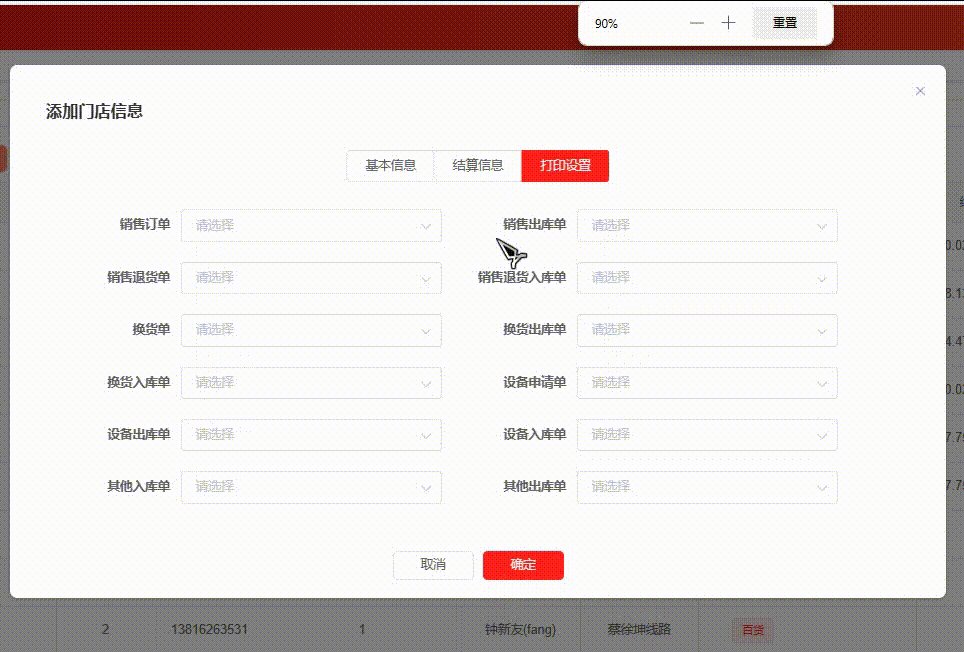
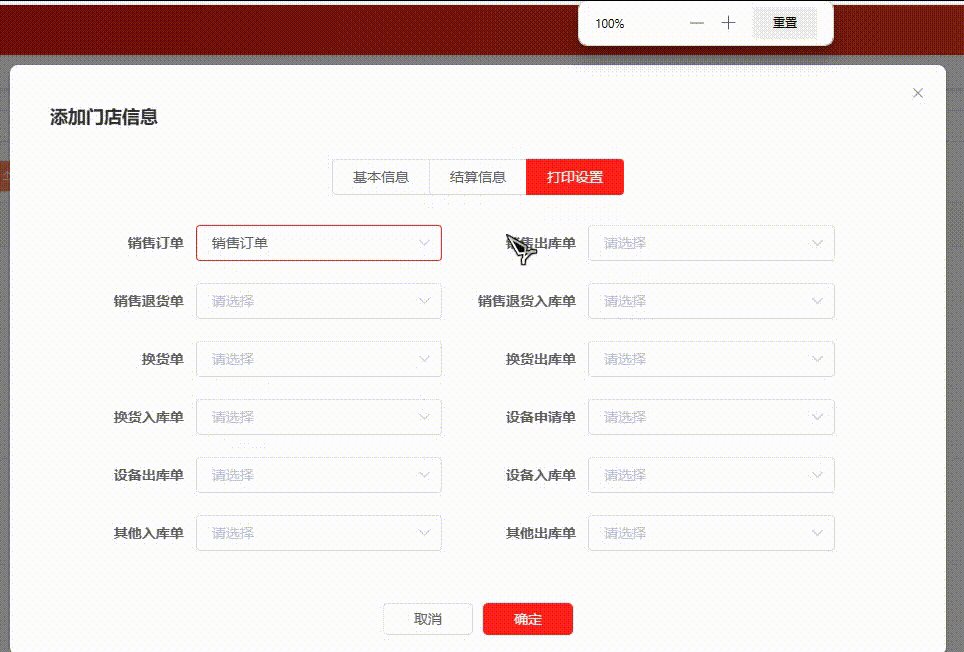
问题:
当缩放到90%或者110%,选中下拉后,下方就会出现空行
如下图所示:

关于el-row 和 el-col :
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| span | 栅格占据的列数 | number | — | 24 |
| offset | 栅格左侧的间隔格数 | number | — | 0 |
| push | 栅格向右移动格数 | number | — | 0 |
| pull | 栅格向左移动格数 | number | — | 0 |
el-row 和 el-col 应该配合使用,并且 el-col 应该包含在 el-row 中。
同时,检查 el-col 的 span 属性或者offset属性是否设置正确,它决定了列在栅格系统中的宽度占比。
如果为 row 或 col 设置了固定的宽度或高度,当页面缩放时,这些固定尺寸的元素可能无法适应新的容器大小,从而导致布局问题或空行出现。
代码如下:
- <div v-show="radioActive == '2'">
- <el-row >
- <el-col :span="10" :offset="1" v-for="(item,index) in temList" :key="index">
- <el-form-item :label="`${item.printTitle}`" label-width="110px">
- <el-select
- v-model="item.printId"
- clearable
- placeholder="请选择"
- style="width: 100%"
- >
- <el-option
- v-for="(v,i) in temList[item.moduleType]"
- :key="i"
- :label="v.moduleName"
- :value="v.id"
- ></el-option>
- </el-select>
- </el-form-item>
- </el-col>
- </el-row >
- </div>

解决方案:
使用弹性盒子,自动换行即可
- display: flex;
- flex-wrap: wrap;
完整代码如下:
- <el-row >
- <div v-show="radioActive == '2'" style=" display: flex;flex-wrap: wrap;">
- <el-col :span="10" :offset="1" v-for="(item,index) in temList" :key="index">
- <el-form-item :label="`${item.printTitle}`" label-width="110px">
- <el-select
- v-model="item.printId"
- clearable
- placeholder="请选择"
- style="width: 100%"
- >
- <el-option
- v-for="(v,i) in temList[item.moduleType]"
- :key="i"
- :label="v.moduleName"
- :value="v.id"
- ></el-option>
- </el-select>
- </el-form-item>
- </el-col>
- </div>
- </el-row >

其他情况:
- 百分比宽度/高度:如果使用的是百分比宽度或高度,并且这些百分比是基于某个父元素的,那么当父元素的大小改变时(例如页面缩放),子元素的大小也会相应改变。但如果计算不当或存在其他布局问题,也可能导致空行的出现。
- 浮动与清除:使用浮动布局时,如果没有正确清除浮动,可能会导致布局问题。空行可能是由于浮动元素未能正确占据其应有的空间或位置。
- 外边距/内边距重叠:CSS中的外边距(margin)和内边距(padding)可能会在某些情况下重叠,导致看似有空行但实际上是由 内外边距 重叠导致的 布局异常。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/258975?site
推荐阅读
相关标签


