CH11-HarmonyOS网络与多线程_harmony中的线程
赞
踩
文章目录
- 前言
- 目标
- Http接口调用
- HttpRequestOptions
- 发起请求
- HttpResponse
- 数据上传和下载
- DownloadConfig
- 数据上传和下载
- 示例代码
- WebSocket概念
- 操作步骤
- 连接
- 打开并发送
- 接受消息并关闭
- 多线程概念
- 线程的作用
- HarmonyOS中线程的实现
- 同步派发syncDispatch
- 异步派发asyncDispatch
- 本章总结
前言
- 随着移动互联网的发展,人们越来越依赖
手机上的浏览器,或者是具备网络访问功能的App来获取资源 - 如淘宝,美团等通过
移动端应用来获取服务器上的商品信息和生活信息。因此具备网络交互能力的HarmonyOS APP是目前HarmonyOS应用市场的主力军。
目标
- 通过本章的学习,您能够掌握App开发常用的一些``网络通信技术
,主要包括如何使用多线程完成异步操作、如何调用Http接口实现网页内容获取、如何实现文件上传和下载操作、如何运用WebSocket协议与服务器进行交互`。
Http接口调用
- 访问网页内容,最简单的就是
http接口调用模式,这也是和浏览器访问网络资源采用的方法一致。使用该接口访问数据的步骤如下:
-
引入依赖import http from '@ohos.net.http';- 1
-
创建HttpRequest对象:该对象里面包括发起请求、中断请求、订阅/取消订阅HttpResponse Header 事件。- 每一个HttpRequest对象对应一个Http请求。如需发起多个Http请求,须为每个Http请求创建对应HttpRequest对象。
let httpRequest = http.createHttp();- 1
HttpRequestOptions
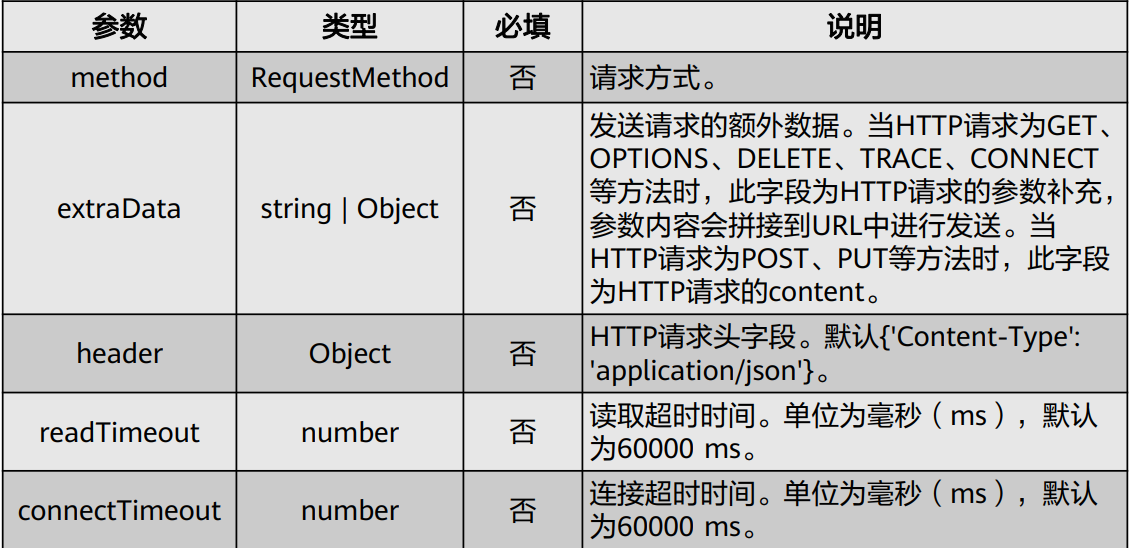
- 设置请求报文参数
HttpRequestOptions

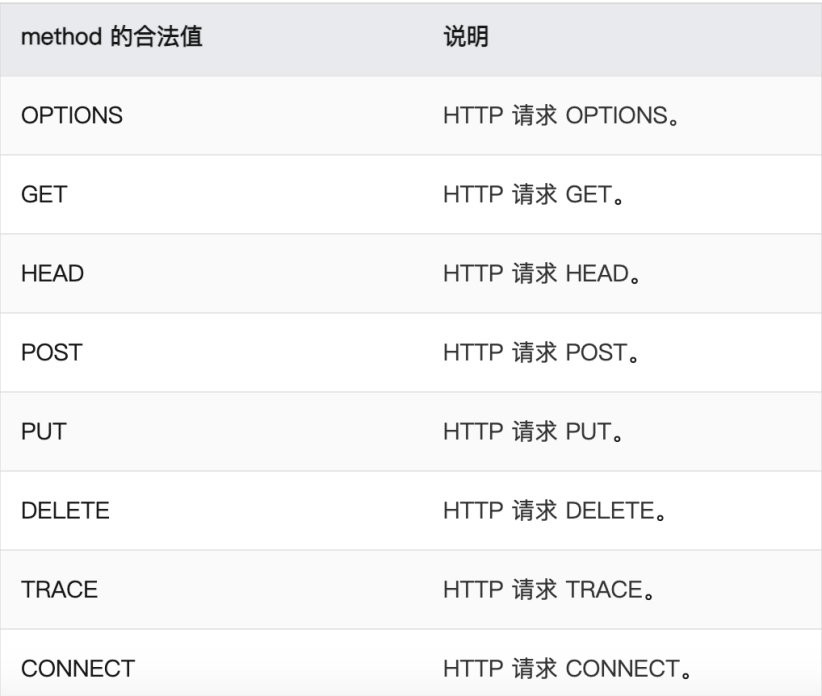
RequestMethod

发起请求
-
发起http请求:根据URL地址和相关配置项,发起Http网络请求,使用callback方式作为异步方法。
request(url: string, options: HttpRequestOptions, callback: AsyncCallback<HttpResponse>): void- 1

HttpResponse
- 返回结果HttpResponse:request方法
回调函数的返回值类型。

示例
httpRequest.request(
"http://news.whu.edu.cn/info/1015/65428.htm",
{ method: 'POST', // 可选,默认为“GET”
header: {
'Content-Type': 'application/json'
},
extraData: "data to post",
readTimeout: 60000, connectTimeout: 60000 },(err, data) => {
if (!err) {
console.info('Result:' + data.result);
} else {
console.info('error:' + err.code);
}});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
数据上传和下载
- 移动应用中通常会遇到
从指定位置上传或下载文字,图片及视频等。上传和下载的特点是他们的操作方向基本是相反的,但调用的函数基本一致。下载任务操作步骤如下:
-
引入依赖 -
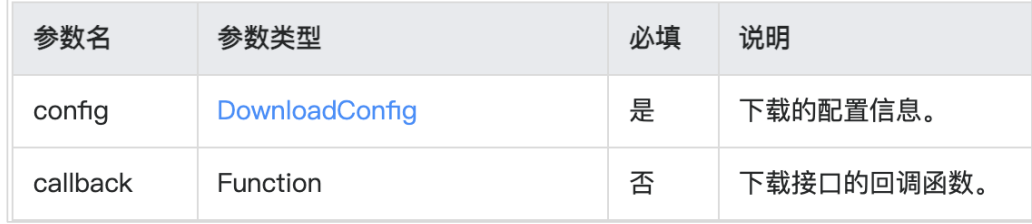
开启下载任务import request from '@ohos.request'; download(config: DownloadConfig, callback: AsyncCallback<DownloadTask>): void- 1
- 2

DownloadConfig

数据上传和下载
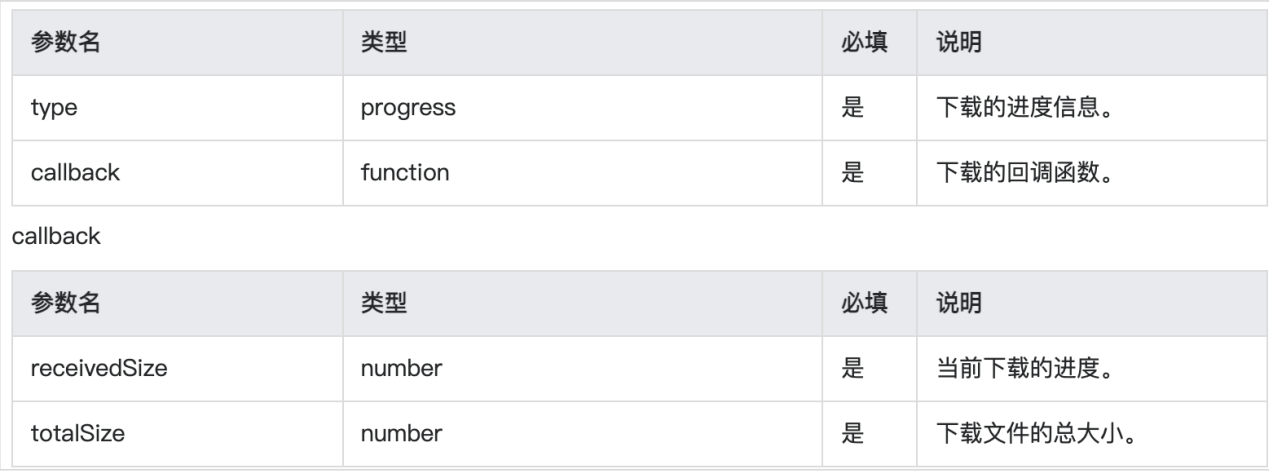
订阅下载进度
on(type: ‘progress’, callback: (receivedSize: number, totalSize: number) => void): void;

示例代码
import request from '@ohos.request';
export default {
data:{downloadTask:{}},
onInit() {
request.download({ url:
'http://news.whu.edu.cn/__local/6/77/0C/D9A3FB6FB41B582886E94D06F63_B82B59FD_34A0
0.jpeg' }, (err, data) => {
if (err) {
console.error('Failed to request the download. Cause: ' + JSON.stringify(err));
return;
}
this.downloadTask = data;
});
this.downloadTask.on('progress',(upsize, totalsize) =>{
console.log('download image size'+upsize)
});
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
WebSocket概念
WebSocket是HTML5规范提出的一种协议,也是基于TCP协议的,和应用层Http协议是并存的两种协议。HTML5 Web Sockets规范定义了Web Sockets API,支持页面使用Web Socket协议与远程主机进行全双工的通信。

操作步骤
- 可以在JS中使用WebSocket建立服务器与客户端的双向连接,需要先通过
createWebSocket方法创建WebSocket对象,然后通过connect方法连接到服务器。当连接成功后,客户端会收到open事件的回调,之后客户端就可以通过send方法与服务器进行通信。当服务器发信息给客户端时,客户端会收到message事件的回调。当客户端不要此连接时,可以通过调用close方法主动断开连接,之后客户端会收到close事件的回调。
连接
ws.connect(defaultIpAddress, (err, value) => {
if (!err) {
console.log("connect success");
} else {
console.log("connect fail, err:" + JSON.stringify(err));
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
打开并发送
import webSocket from '@ohos.net.webSocket';
var defaultIpAddress = "ws://10.211.55.4:8443/v1";
let ws = webSocket.createWebSocket();
ws.on('open', (err, value) => {
console.log("on open, status:" + value.status + ", message:" + value.message);
// 当收到on('open')事件时,可以通过send()方法与服务器进行通信
ws.send("Hello, server!", (err, value) => {
if (!err) {
console.log("send success");
} else {
console.log("send fail, err:" + JSON.stringify(err));
}
});
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
接受消息并关闭
ws.on('message', (err, value) => {
console.log("on message, message:" + value);
// 当收到服务器的`bye`消息时(此消息字段仅为示意,具体字段需要与服务器协商),主动断开连接
if (value === 'bye') {
ws.close((err, value) => {
if (!err) {
console.log("close success");
} else {
console.log("close fail, err is " + JSON.stringify(err));
}
});
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
多线程概念
进程是具有一定独立功能的程序在某个数据集合上的一次运行活动,进程是操作系统进行资源分配和调度(CPU,内存和I/O)的一个独立单位。线程是进程的一部分,是CPU调度和分派的基本单位,一个进程可以拥有多个线程,它是比进程更小的能独立运行的基本单位。线程自己基本上不拥有系统资源,只拥有一些在运行中必不可少的CPU资源(如程序计数器,一组寄存器和栈),但是它可与同属一个进程的其他的线程共享进程所拥有的全部资源(除了CPU之外的其他资源,如内存和I/O)。
线程的作用
- 在启动应用时,系统会为该应用创建一个称为
“主线程”的执行线程。- 该线程随着应用创建或消失,是应用的核心线程。UI界面的显示和更新等操作,都是在主线程上进行。
主线程又称UI线程,默认情况下,所有的操作都是在主线程上执行。如果需要执行比较耗时的任务(如下载文件、查询数据库),可创建其他线程来处理。
HarmonyOS中线程的实现
-
TaskDispatcher是一个任务分发器,它是Ability分发任务的基本接口,隐藏任务所在线程的实现细节。 -
TaskDispatcher具有多种实现,每种实现对应不同的任务分发器。在分发任务时可以
指定任务的优先级,由同一个任务分发器分发出的任务具有相同的优先级。系统提供的任务分发器有GlobalTaskDispatcher、ParallelTaskDispatcher、SerialTaskDispatcher、SpecTaskDispatcher。-
GlobalTaskDispatcher:全局并发任务分发器,由Ability执行getGlobalTaskDispatcher()获取。适用于任务之间没有联系的情况。一个应用只有一个GlobalTaskDispatcher,它在程序结束时才被销毁。 -
ParallelTaskDispatcher:并发任务分发器,由Ability执行createParallelTaskDispatcher()创建并返回。ParallelTaskDispatcher不具有全局唯一性,可以创建多个。开发者在创建或销毁dispatcher时,需要持有对应的对象引用。 -
SerialTaskDispatcher:串行任务分发器,由Ability执行createSerialTaskDispatcher()创建并返回。由该分发器分发的所有的任务都是按顺序执行,但是执行这些任务的线程并不是固定的。 -
SpecTaskDispatcher:专有任务分发器,绑定到专有线程上的任务分发器。目前已有的专有线程为UI线程,通过UITaskDispatcher进行任务分发。UITaskDispatcher是绑定到应用主线程的专有任务分发器, 由Ability执行getUITaskDispatcher()创建并返回。由该分发器分发的所有的任务都是在主线程上按顺序执行,它在应用程序结束时被销毁。
-
同步派发syncDispatch
-
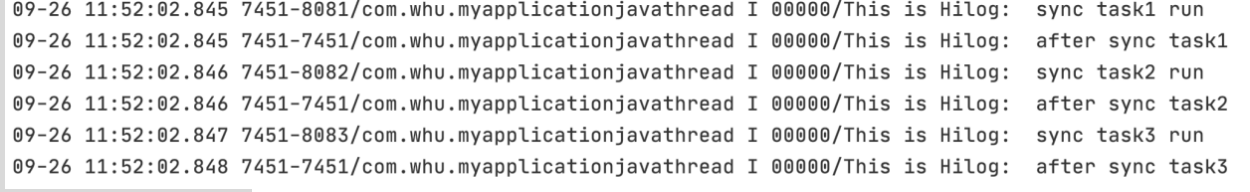
对同步syncDispatch来说,主线程派发任务并在当前线程等待任务执行完成。在返回前,当前线程会被阻塞。
TaskDispatcher globalTaskDispatcher = getGlobalTaskDispatcher(TaskPriority.DEFAULT); globalTaskDispatcher.syncDispatch(new Runnable() { @Override public void run() { HiLog.info(LABEL_LOG, "sync task1 run"); }}); HiLog.info(LABEL_LOG, "after sync task1"); globalTaskDispatcher.syncDispatch(new Runnable() { @Override public void run() { HiLog.info(LABEL_LOG, "sync task2 run"); }}); HiLog.info(LABEL_LOG, "after sync task2");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

异步派发asyncDispatch
-
对异步asyncDispatch来说,主线程派发任务后立即返回,返回值是一个可用于取消任务的接口Revocable。
TaskDispatcher globalTaskDispatcher = getGlobalTaskDispatcher(TaskPriority.DEFAULT); Revocable revocable = globalTaskDispatcher.asyncDispatch(new Runnable() { @Override public void run() { HiLog.info(LABEL_LOG, "async task1 run"); }}); HiLog.info(LABEL_LOG, "after async task1"); Revocable revocable2 = globalTaskDispatcher.asyncDispatch(new Runnable() { @Override public void run() { HiLog.info(LABEL_LOG, "async task2 run"); }}); HiLog.info(LABEL_LOG, "after async task2");- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

本章总结
- 介绍了HarmonyOS系统中几种
常用的网络数据访问方法,包括调用httpRequest对象来进行网页访问,调用requst对象来进行数据上传和下载,调用webSocket对象进行网络通信。 - 由于网络访问受限于网络质量而较耗时,因此一般把网络访问放在单独的线程中执行,因此接着介绍了HarmonyOS系统中的
多线程概念,分类和使用方法
HiLog.info(LABEL_LOG, “after async task2”);
[外链图片转存中...(img-reaqLVR3-1643194987978)]
# 本章总结
* 介绍了HarmonyOS系统中几种`常用的网络数据访问方法`,包括`调用httpRequest对象`来进行网页访问,`调用requst对象`来进行数据上传和下载,`调用webSocket对象`进行网络通信。
* 由于网络访问受限于网络质量而较耗时,因此一般把网络访问放在单独的线程中执行,因此接着介绍了HarmonyOS系统中的`多线程概念`,`分类`和`使用方法`
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16


