热门标签
热门文章
- 1新进展!英伟达用 AI 给纪录片配音,情绪语调拿捏得稳稳地
- 2Mac平台安装Microsoft Remote Desktop Beta并使用_microsoft remote desktop beta baiduyun
- 3しあわせ、some question to ask gpt、药物-睡眠-内分泌-神经系统--身体-生理与生化反应-性行为-记忆-觉知-幸福-光
- 4Amazon S3 API操作示例-java版_java s3 样例
- 5CentOS中Python pip包管理工具的安装和使用
- 6SSD:单次多盒检测器
- 7如何访问Docker容器外部的文件
- 8robots.txt怎么设置_robots.txt 设置
- 9AI绘画黑科技Stable Diffusion WebUI在线部署使用教程_stable diffusion在线
- 10听说Vue3响应式原理变成了Proxy
当前位置: article > 正文
一键部署属于自己的ChatGPT-Next-Web_chatgpt-next-web部署
作者:羊村懒王 | 2024-03-23 10:58:12
赞
踩
chatgpt-next-web部署
完整功能刚需:
Tip:
- 注册 OepenAI账号 需要用国外手机号 这里建议去一些渠道购买账号 十块钱不到
- 如果访问 OpenAI 的话 一定要挂欧美节点 否则禁止IP访问 概率会被封号
- 为什么用 Netlify 托管 是因为其他托管网站 要么被墙 要么访问慢 要么部署出问题 当然你也可以用自己的服务器和域名 具体参考 官方文档
- 不使用 Key 依旧可以正常部署后访问网站 但想要使用网站里GPT功能的话 一定需要Key
- 建议全程使用 edge 或 chrome 浏览器打开翻译功能访问
那么 万事俱备 只欠东风 开始吧
1.克隆项目
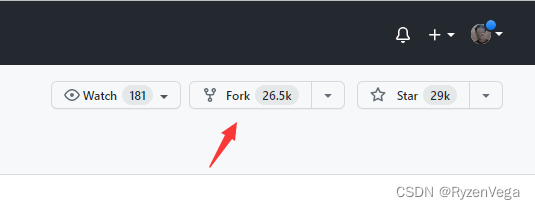
访问仓库
打开你的魔法上网 打开你的魔法上网 打开你的魔法上网 重要的话说三遍! 不要求节点!
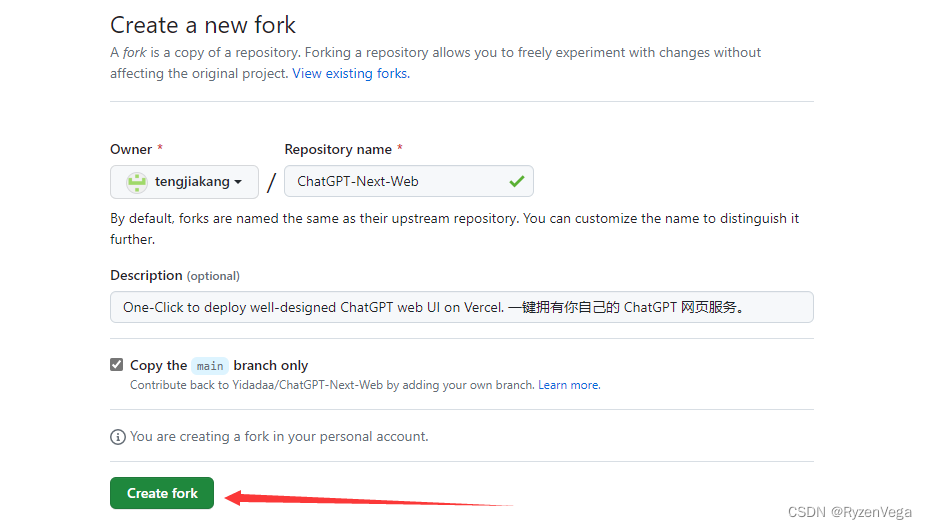
Fork到自己仓库


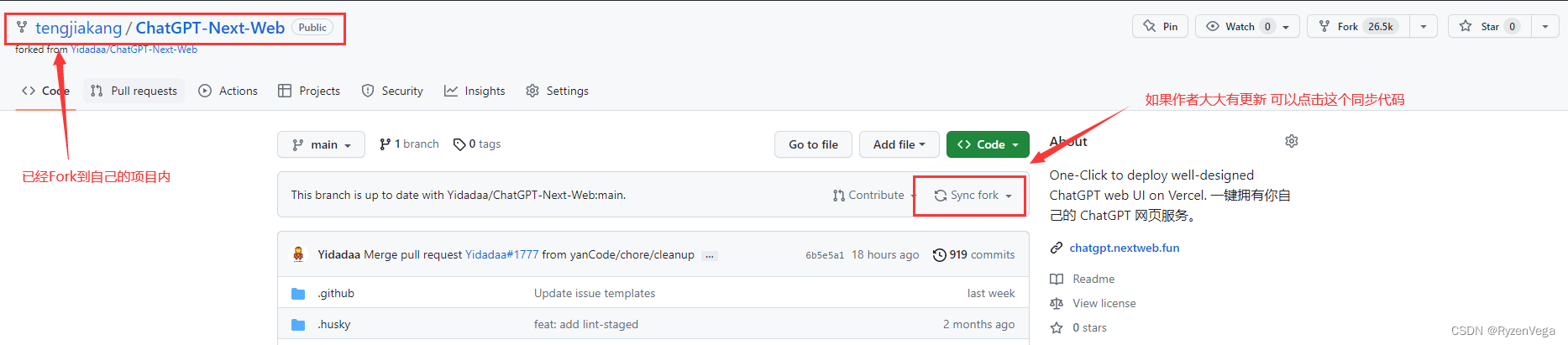
等待完成之后 你的仓库就会有一个ChatGPT-Next-Web项目 如图

2.部署项目
访问 Netlify
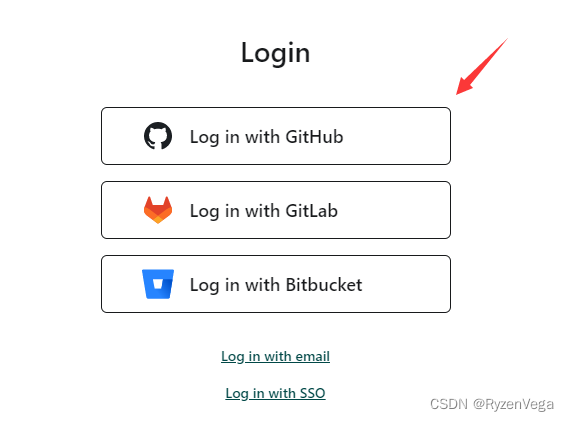
使用GitHub登录

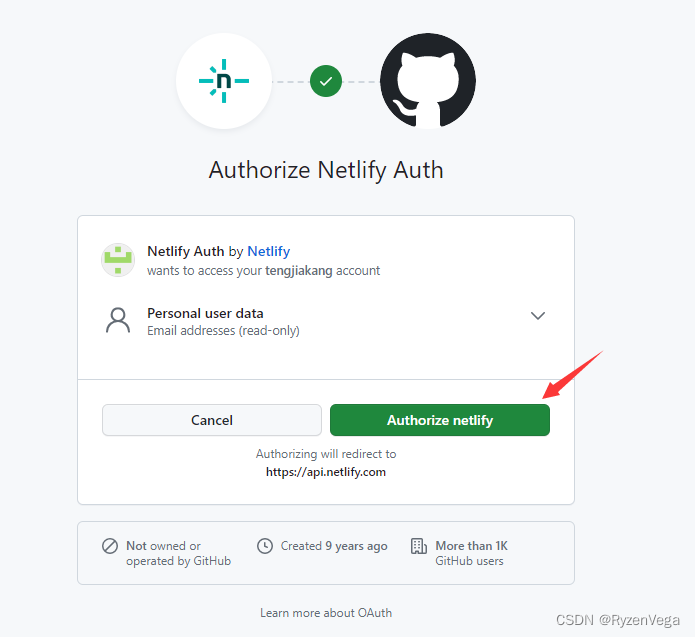
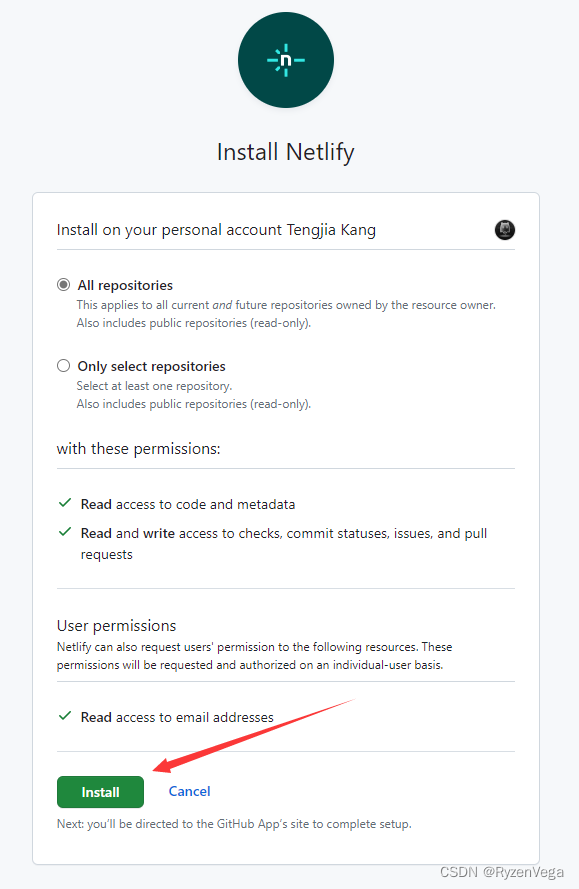
授权访问

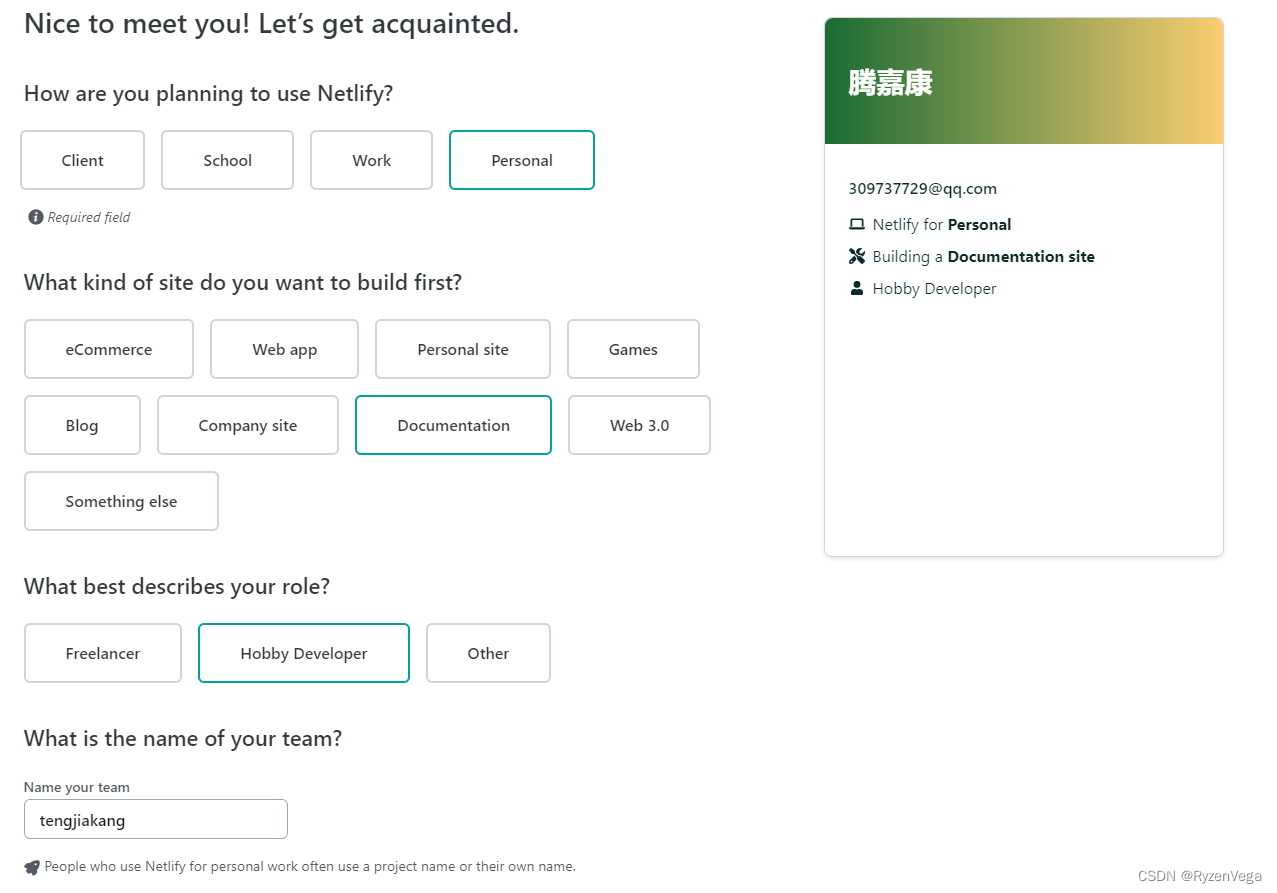
填写用途
我这里选择的是个人开发爱好者 用于个人文档部署 最后一项为你的名字 也可以用笔名

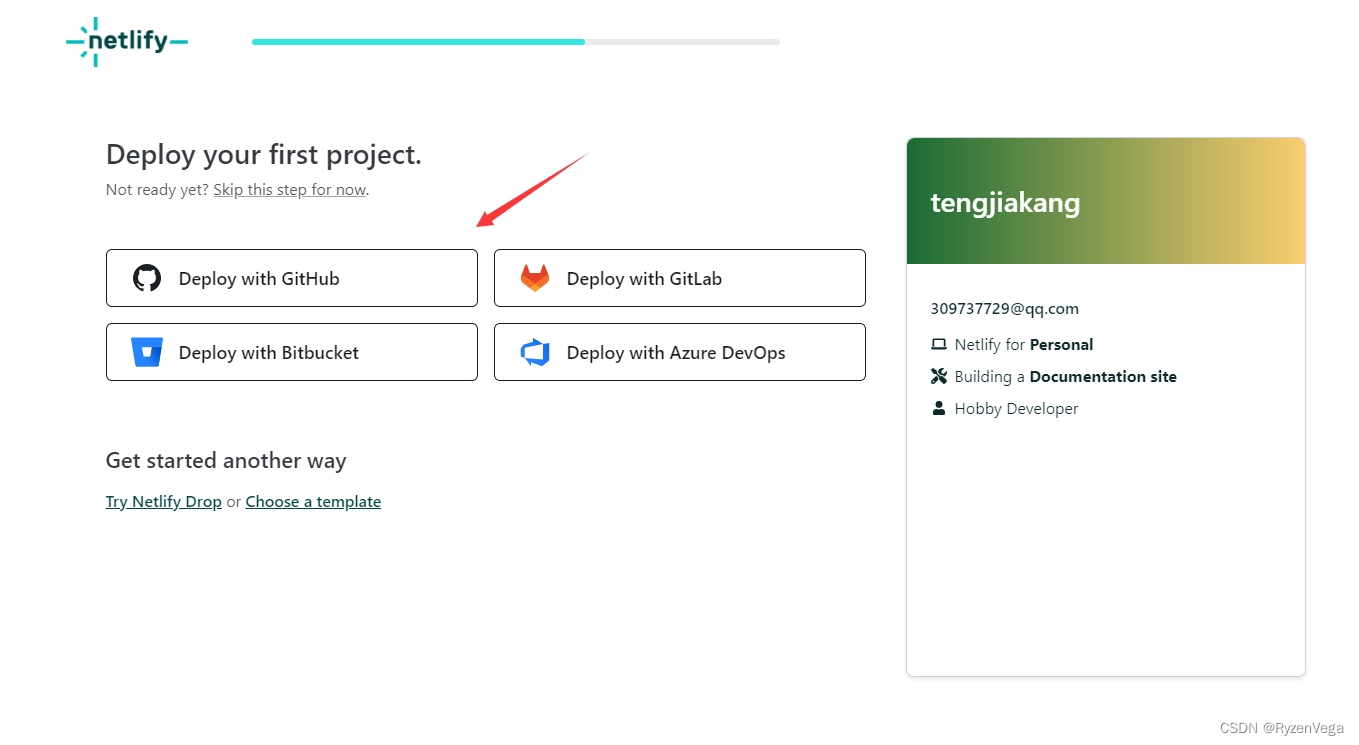
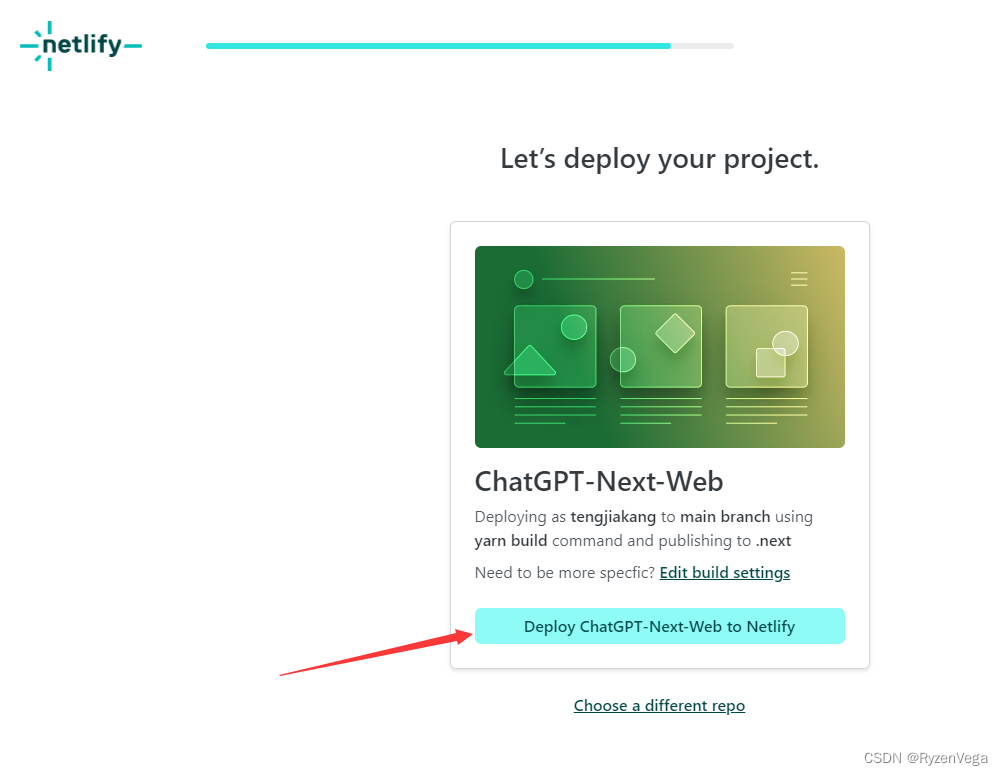
部署你的项目
这里选择使用GitHub部署

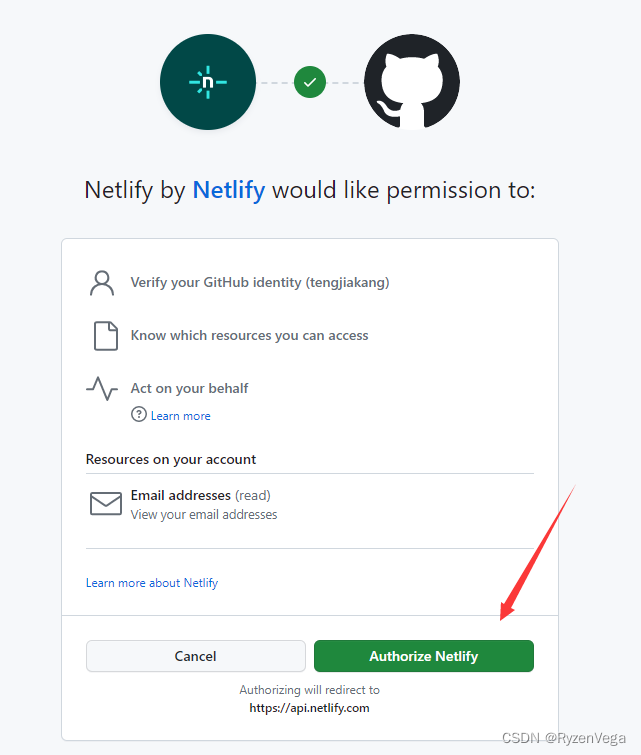
同意授权


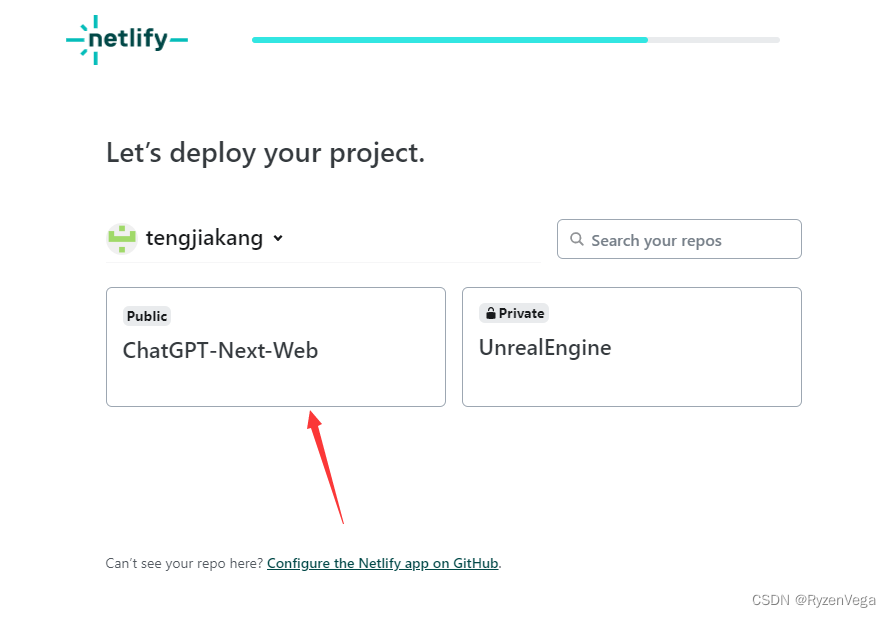
选择项目
这里选择刚刚Fork过来的项目进行部署


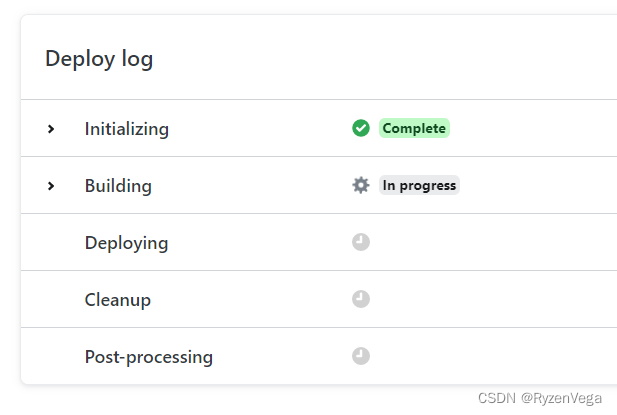
等待部署完成


部署完成
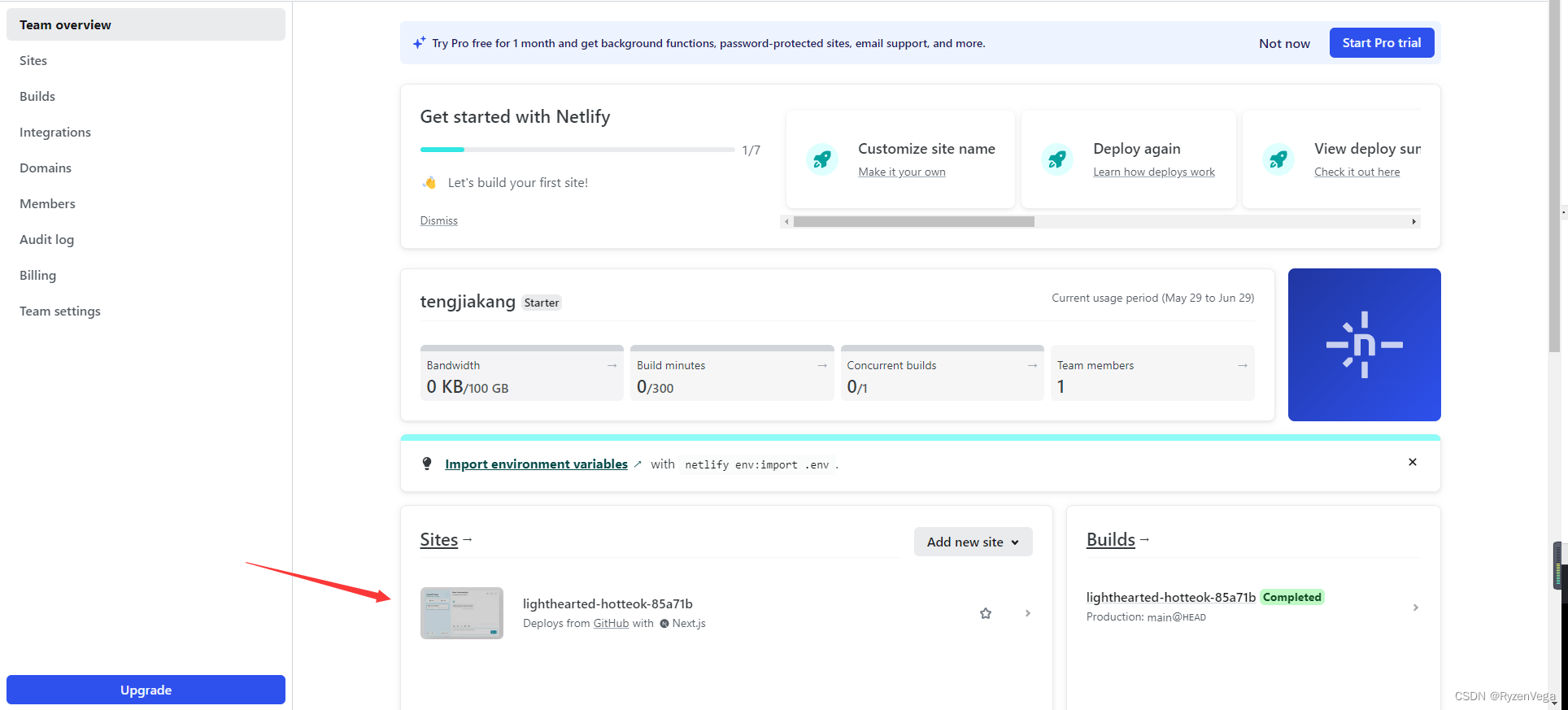
这是你的个人仪表盘
建议使用网页翻译进行查看
这里包括了你的流量剩余 已部署项目等信息
点击刚刚我们部署的项目 进行下一步吧

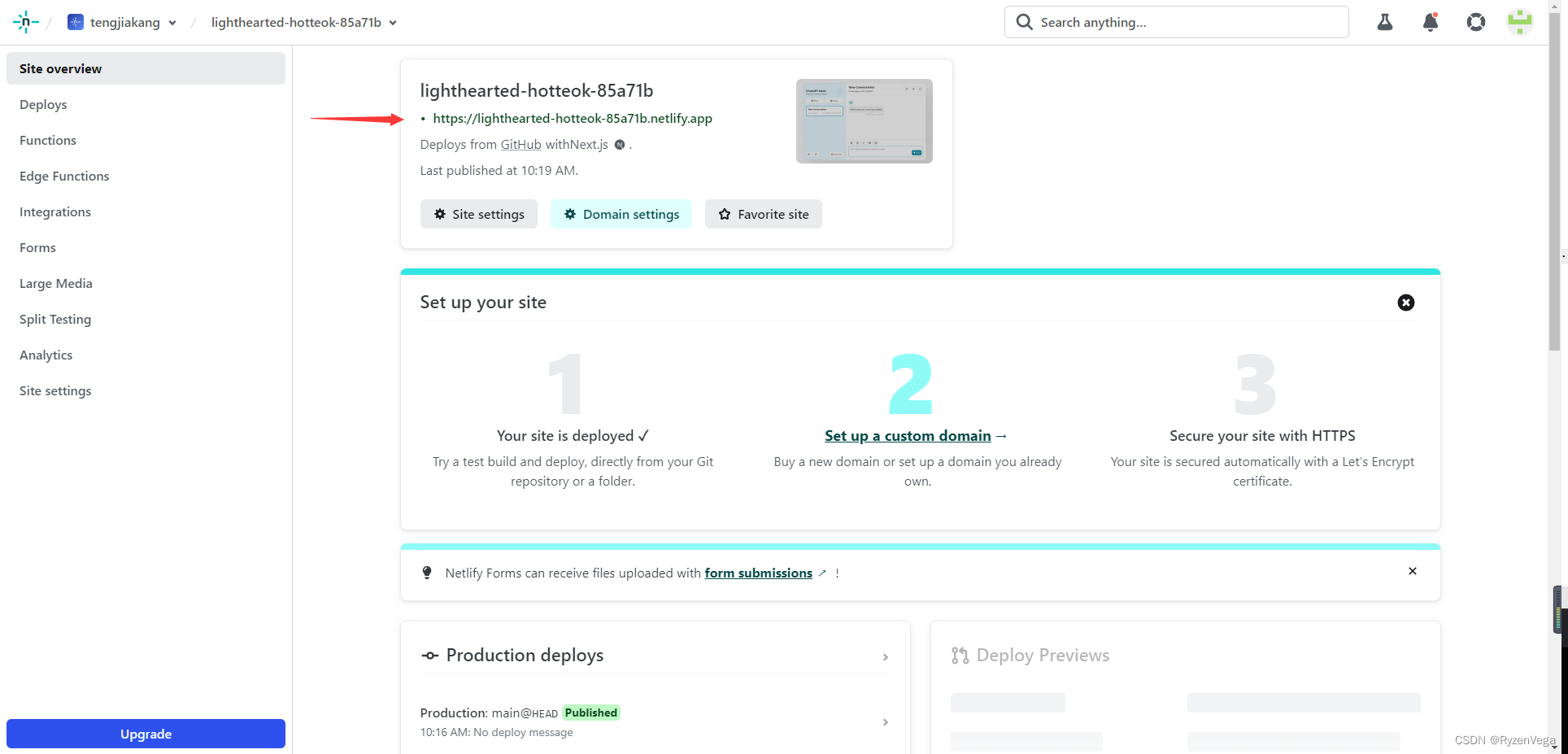
这是你的项目生产网址 可以直接点击访问

大功告成!
至此 你成功拥有了自己的 ChatGPT-Next-Web 网站
3.配置环境变量 API Key(建议 如果暂时没有 可直接跳过)
当然即便不设置Key 此时你的网站也已经部署完成 可以正常访问
这里我们直接在在仪表盘配置
- 如果没有Key 正常访问刚刚部署的网站 在部署的网站后续页面里 也可以设置Key后进行对话
- 后期如果有Key了 亦可以继续阅读 通过配置环境变量进行添加
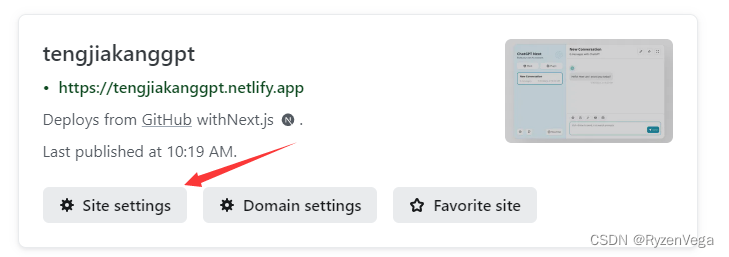
进入网站设置

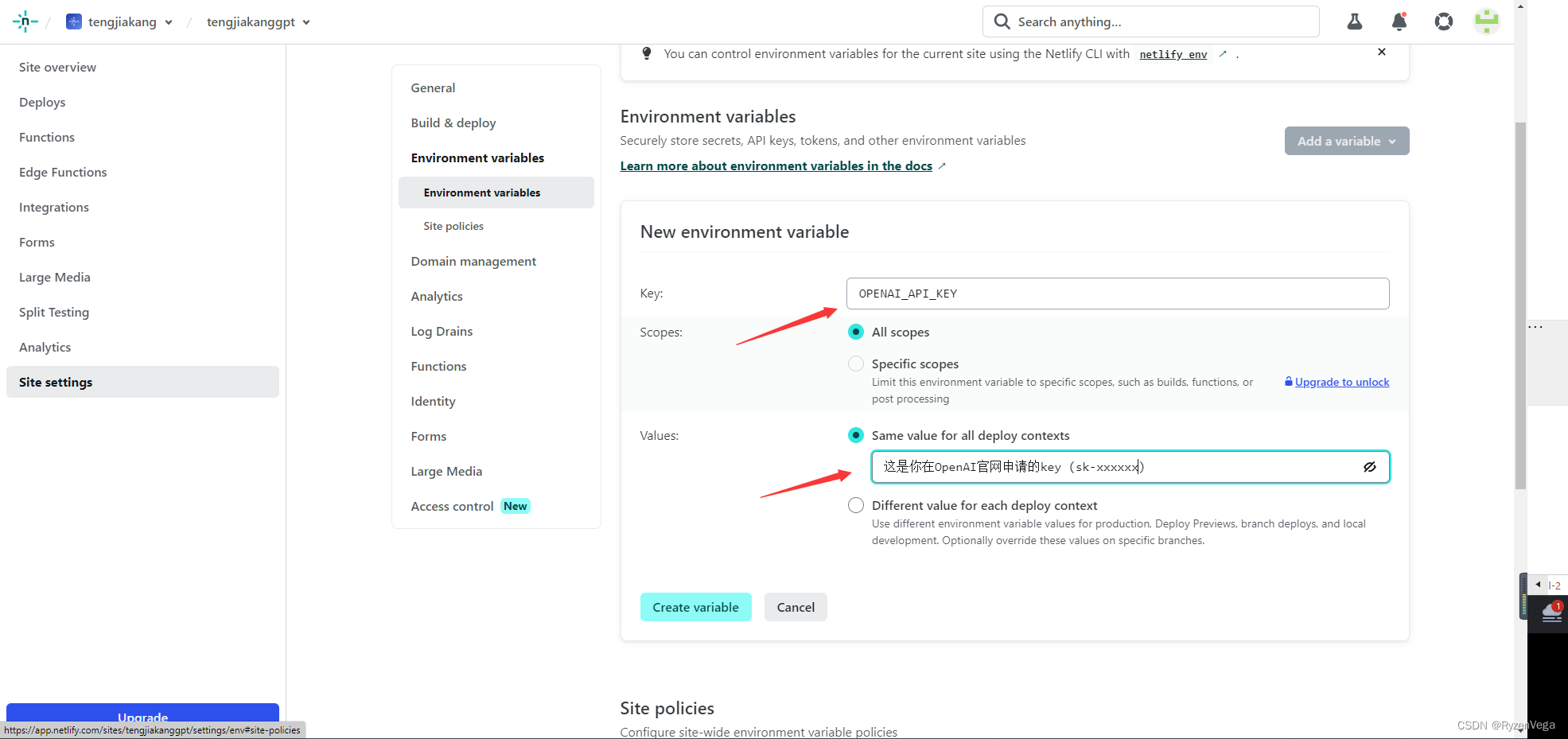
添加环境变量
一定要配合 GitHub文档 设置!!
点击下拉框
选择 Add a single variable 项

设置完成后 点击 Create variable 保存刚刚创建的环境变量
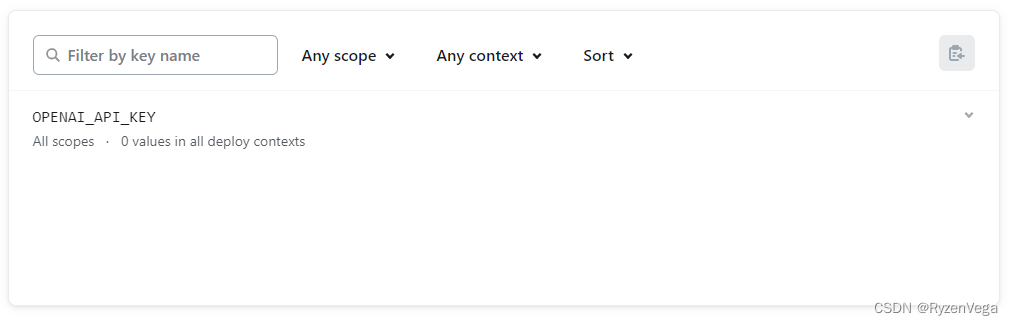
添加完成

4.自定义站点名称(建议)
由于刚刚生成的随即网址站点名称过于复杂 所以我们需要设置一个属于自己个性化的网址
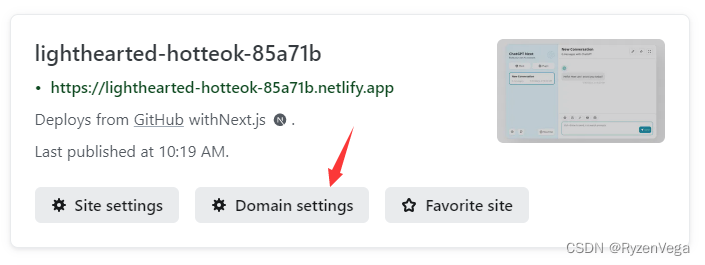
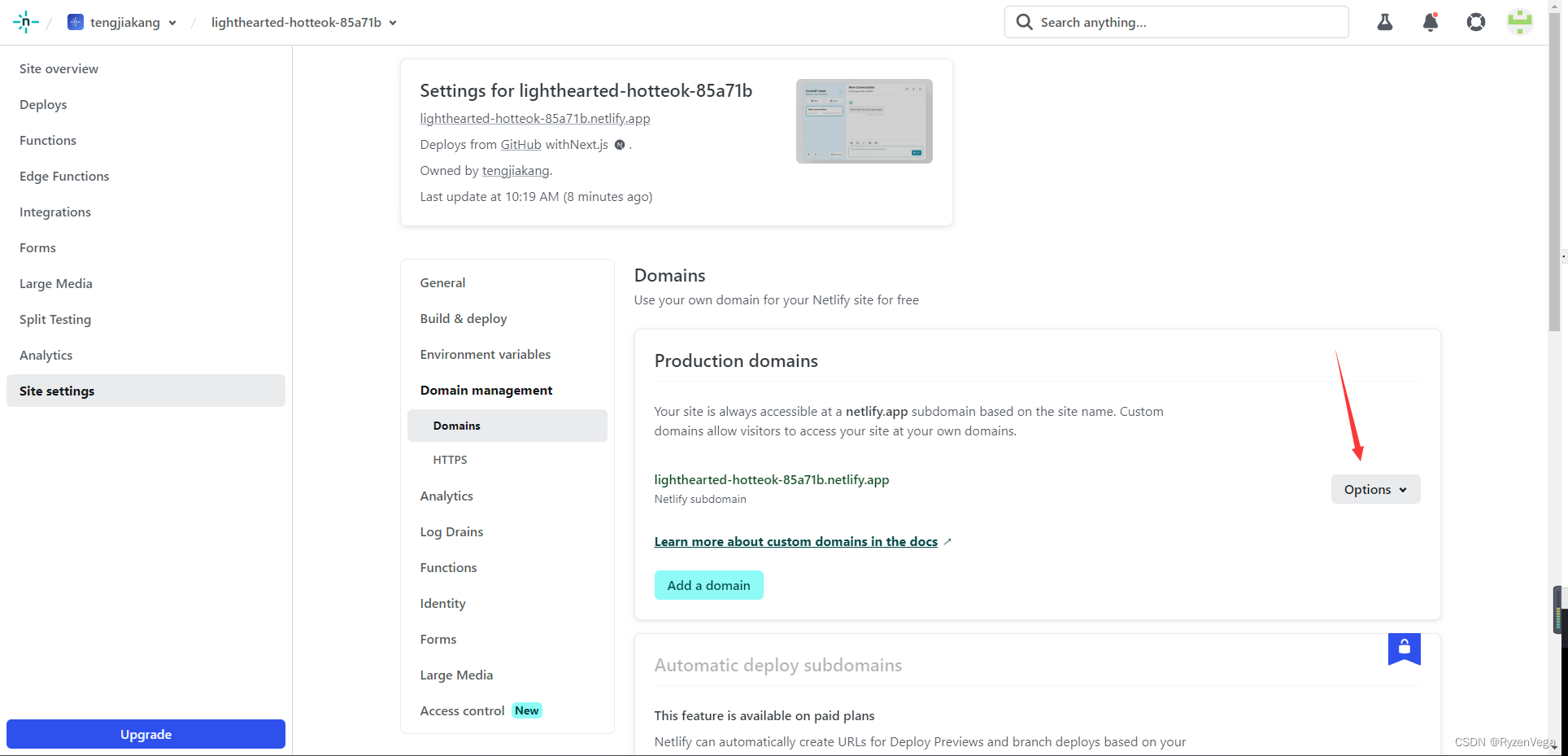
进入域设置

编辑站点名称
点击下拉框
选择 Edit site name 项

输入完成后
然后点击 Sava 保存

保存完成
OK 大功告成

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/294810
推荐阅读
相关标签


