热门标签
热门文章
- 1Spring Boot 性能优化_springboot 优化
- 2cs224n 笔记6 依存分析_句法分析模型评价标准uas/las
- 3python通用爬虫的特点是_Python通用爬虫,聚焦爬虫概念理解
- 4NLP之Transformer_transformer nlp
- 540种顶级思维模型,学会任何1种都让你受用无穷,赶紧点赞收藏
- 6[AI算法][机器学习]:基本概念和分类_机器学习的概念与分类
- 7用Pytorch构建一个喵咪识别模型_请生成一段基于pytorch猫狗识别详细地发展历史以及简介
- 8容器和K8s常见概念
- 9Kubernetes1.17.6下部署Prometheus+node-exporter+Grafana监控系统_kubesphere部署node_exporter
- 10Android Studio如何查看library间的依赖关系_android studio查看依赖
当前位置: article > 正文
将 Three 带到 Vue 生态系统,TresJs 中文文档上线
作者:羊村懒王 | 2024-03-29 09:10:41
赞
踩
将 Three 带到 Vue 生态系统,TresJs 中文文档上线
ThreeJS 在创建 WebGL 3D 网站方面是一个奇妙的库,同时他也是一个保持不断更新的库,一些对其封装的维护者,如 TroisJS,往往很难跟上其所有的更新。
React 生态系统中有一个令人印象深刻的使用自定义渲染器的解决方案叫 React-three-fiber,它能让你使用一些可重用,独立的对状态做出反应的组件进行声明式的构建你的场景。
在 VueJS 生态系统中寻找类似的东西时,发现了这个名为 Lunchbox 的神奇库,它的工作原理与 React-three-fiber 相同,提供了一个自定义的 Vue3 渲染器。同时唯一的问题是,混合编译不同的渲染器是 Vue 社区仍在努力解决的问题 —— 更多信息参阅此处。
因此,受到这两个库的启发,Alvaro Saburido 为 ThreeJS 创建了一个 Vue 自定义渲染器,这就是 TresJS。
中文文档上线
近日,TresJS 作者宣布 TresJs 文档中文翻译已上线,可以帮助更多中文环境的开发者们更好的了解和学习 TresJS 以及 ThreeJS,在 Vue 生态系统中创建炫酷的 WebGL 3D 网站。
中文文档地址:https://docs.tresjs.org/zh

入门指南
TresJS 是用 Typescript 编写的,是完全类型化的。如果您使用的是 Typescript,您就能充分享受类型的好处,只需要保证你安装了 three 的类型定义。

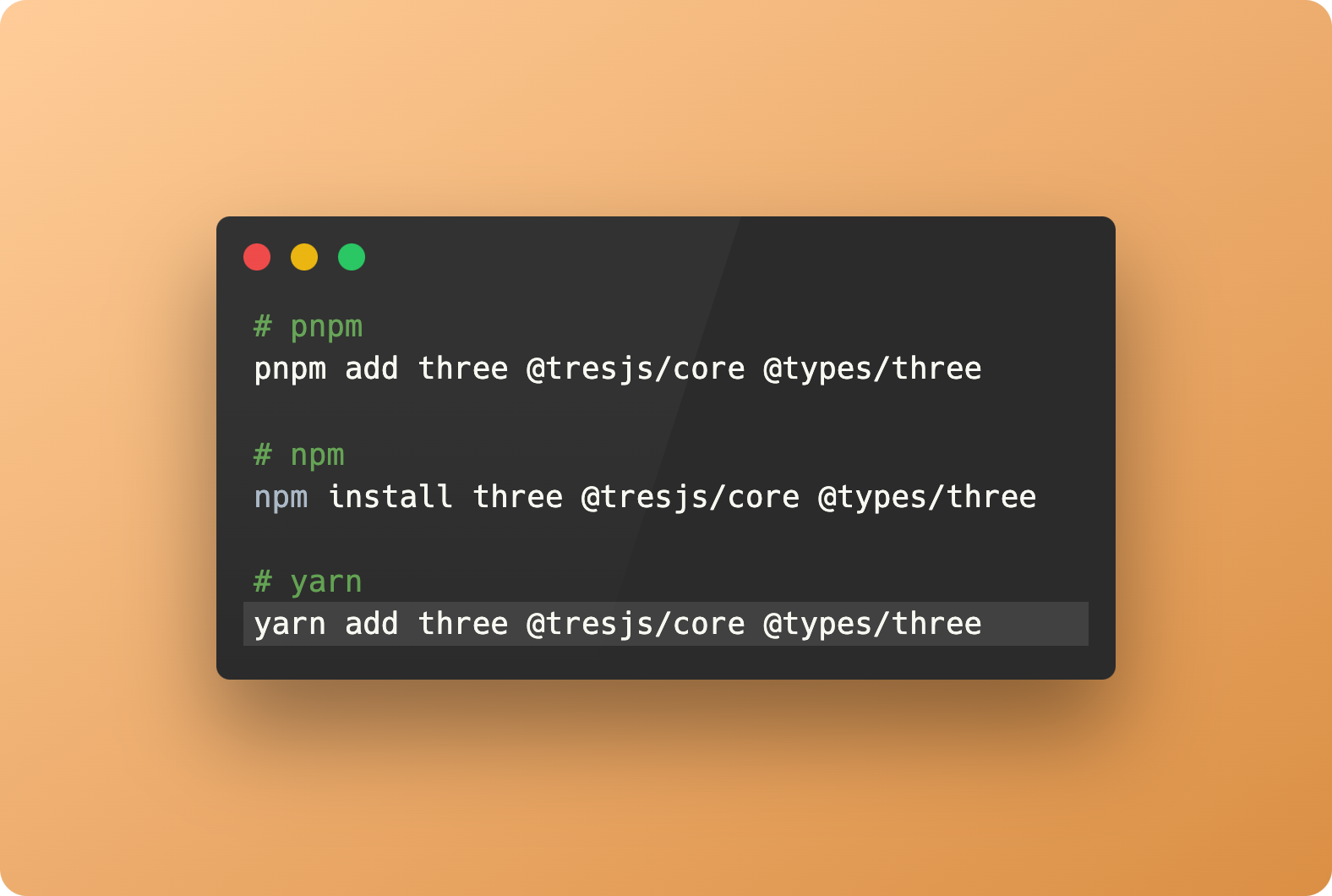
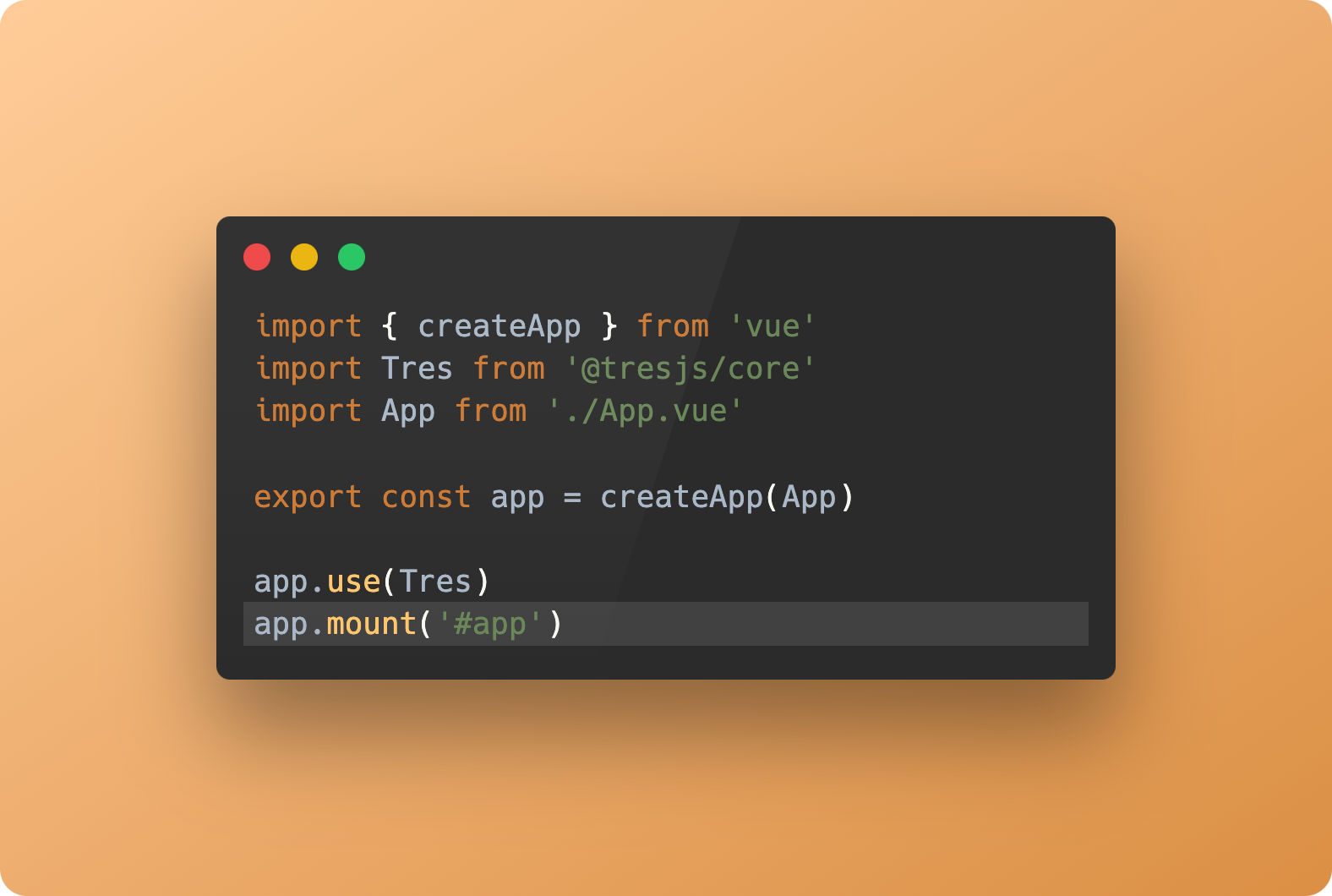
你可以像其他的 Vue 插件一样安装 TresJS

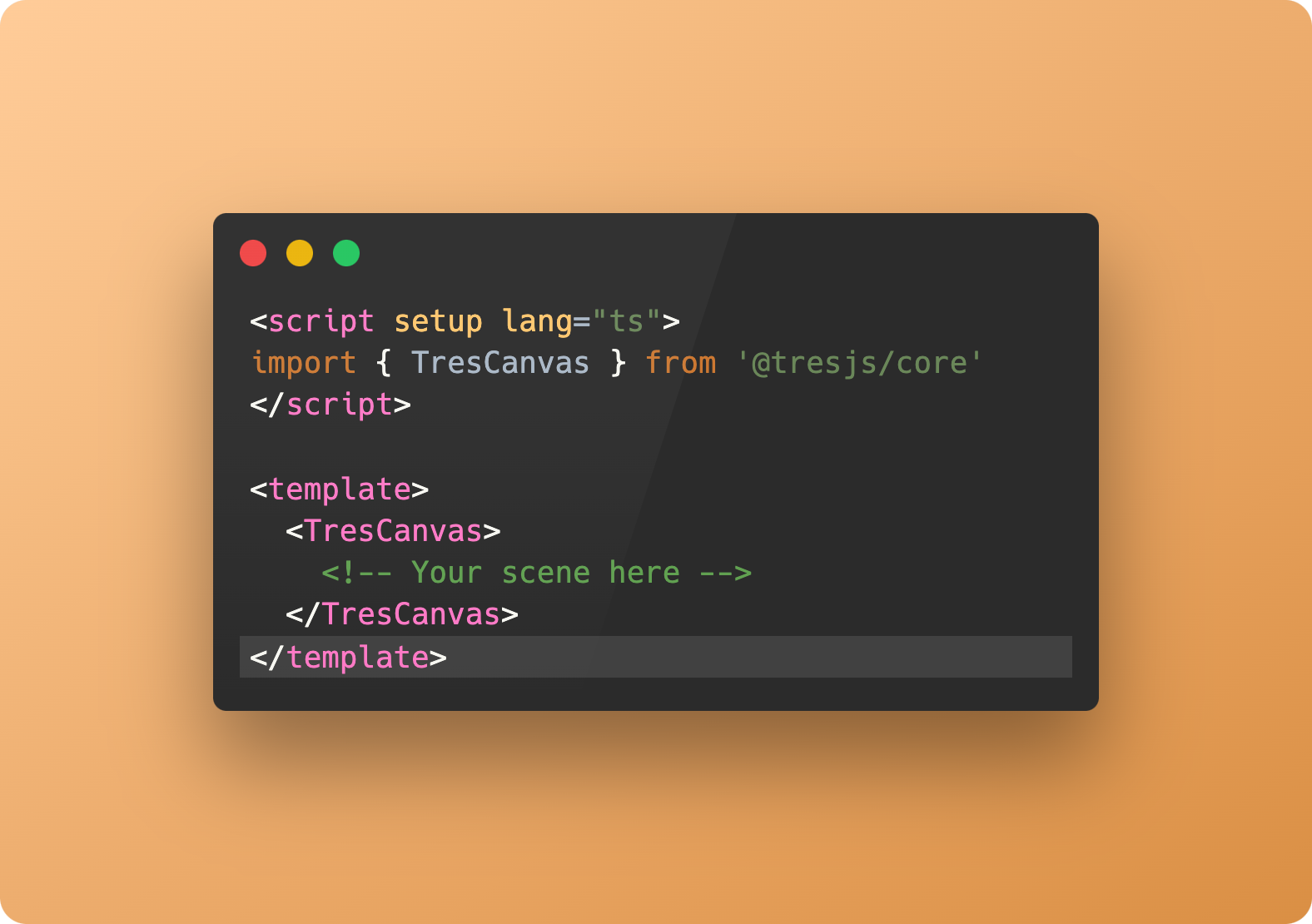
或者你可以直接在你的组件中使用

出于性能和捆绑包大小的考虑,建议采用这种方法,Tree Shaking 的效果会更好,而且您只需导入您使用的组件。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/335005
推荐阅读
相关标签


