热门标签
热门文章
- 1Homestead切换PHP版本_php 无法将“update-alternatives”项识
- 2使用matlab训练卷积神经网络_matlab卷积神经网络
- 3Java装箱拆箱和重载重写(五)_integer i1 = 40;integer i2 = 40;相等吗
- 4python中常用的序列化模块_Python中的序列化和反序列化
- 5应用(接口)被刷的解决方案(接口防止机器刷数据的处理方案)
- 6SpringBoot 面试题(六)
- 7用python实现SM2数字证书的坑
- 8Python爬虫天津景点数据可视化和景点推荐系统
- 9基于Hadoop的网上购物行为大数据分析及预测系统【flask+echarts+机器学习】前后端交互_基于hadoop的购物行为分析系统
- 10算法工程师的日常工作内容?你想知道的可能都在这里
当前位置: article > 正文
css布局内联、外联、内联-块级的学习_内联布局
作者:羊村懒王 | 2024-04-14 09:44:21
赞
踩
内联布局
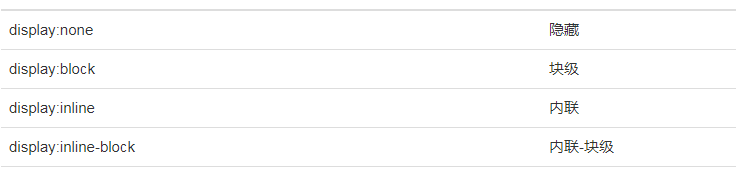
在css中元素的display显示方式有多种,隐藏、块级、内联、内联-块级

主要是记录内联-块级,因为内联不换行,但是不能设置大小。块级可以设置大小,但是必须换行,在有些场景就必须要又不换行又可以设置大小。
<style>
span{
display:inline-block;
border: 1px solid lightgray;
margin:10px;
width:100px;
}
</style>
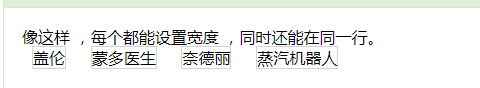
像这样 ,每个都能设置宽度 ,同时还能在同一行。
<br>
<span>盖伦</span>
<span>蒙多医生</span>
<span>奈德丽</span>
<span>蒸汽机器人</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
出现的结果

去掉display:inline-block;则会出现大小不一致的情况,不能设置每个的统一间距

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/421416
推荐阅读
相关标签


