热门标签
热门文章
- 1微信小程序富文本解析_丶n!不药e/.nc.mrennmqfiemⅰ谁活能 、不
- 2硅谷钢铁侠-读书笔记_硅谷钢铁侠第六章总结
- 3小美的平衡矩阵(前缀和例题 -- 美团笔试编程题)_小美的平衡元素
- 4掌握这些面试技巧,你就是下一个offer收割机_对于一个工作地点如何向面试官表达自己很想去
- 5python基本概念——标识符_数据库中my_name是正确的标识符吗
- 6笔记整理之——转发和重定向_request.getrequestdispatcher url
- 7FPGA的高速收发器(GTX/GTY/GTP)的快速上手教程_gty fpga
- 8【Typescript基础】函数详解_ts函数参数可选
- 9YARN分析系列之三 -- 从脚本入口分析 ResourceManager的初始化过程
- 10蓝桥杯填空题——剪邮票_剪邮票蓝桥杯
当前位置: article > 正文
css复合选择器
作者:羊村懒王 | 2024-04-16 07:29:20
赞
踩
css复合选择器
前言
本文是我学习过程中对复合选择器这一方面知识的总结。
内容包括:后代,子元素,并集,链接伪类,focus伪类选择器的知识点。
复合选择器简介
可以理解为,更加简便,更加精确的基础选择器组合。
比基础选择器更加的简洁精确。
后代选择器
简介:也叫包含选择器,即我们可以规定【哪个标签中包含的哪种标签】的样式。
语法格式:
元素1 元素2{...}
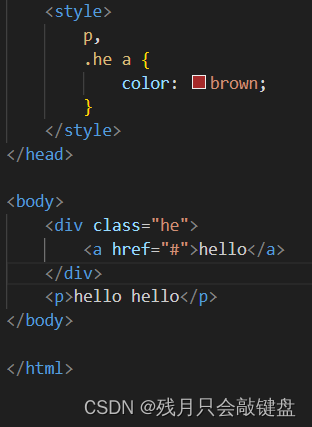
案例代码如下:

案例输出结果:

注意事项:
1.以上代表ul标签下的所有li标签,不管是ul包含的,还是ul包含的标签中包含的li都会被选择。
2.可以进行多重选择,ul li a就可以选择ul下的li标签中的a标签。
3.只要是基础选择器都可以用,也可以用id或者是类选择器。
子选择器
简介:跟后代选择器差不多,区别就是后代选择器不禁选择子代,还可以选择孙子代。而子选择器只会选择子代。
语法格式:
元素1>元素2 {...}
案例演示:

结果如下:

可以看到,只有div的子才会被选择
并集选择器
简介:直观理解就是给多个标签设置相同的样式的一个简便写法。
语法:
元素1,元素2 {...}
案例演示:


其实说白了就是相同样式的标签不用一个一个写了,用逗号隔开就行了。
链接伪类选择器
简介:主要针对于链接进行操作,负责管理链接点击前,点击后,聚焦时的状态等样式。
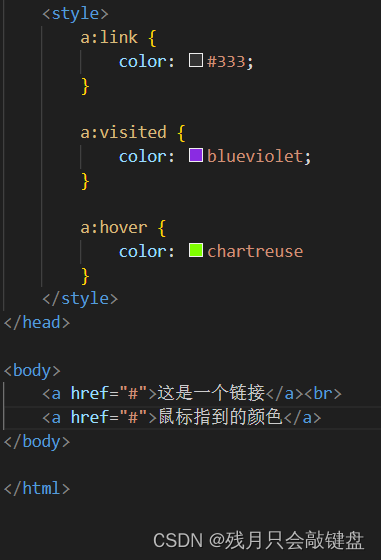
主要样式:
案例演示:


原本是黑色,鼠标指着是绿色,点击后变紫。
注意事项:
链接伪类必须按照上面给出的顺序(lvha)声明,否则无效。
focus伪类
简介:大部分用于input标签,选择获取聚焦的标签(其实就是改变正在编辑的框的样式)
案例演示:


聚焦的时候就会变成规定的样式了。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/433025
推荐阅读
相关标签




