- 1vue中elementUI的Loading.service函数的封装
- 26、杨辉三角(蓝桥杯基础题)_杨辉三角形又称pascal三角形,它的第i+1行是(a+b)i的展开式的系数。 它的一个
- 3NLP-信息抽取-关系抽取-2017:LSTM-LSTM-bias实体识别-关系联合抽取【基于一种新的标注策略进行实体和关系的联合抽取】_关系指导的实体关系联合抽取
- 4Logistic回归 R语言_r语言logistics回归调整协变量
- 5蓝桥杯python(二)_将英语单词用小写字母表示,并删除单词后缀er,ly,ing。若单词非这三种后缀,直接将
- 6Java实现链表反转的两种思路
- 7【免费题库】华为OD机试 - 猴子爬山(Java & JS & Python & C & C++)
- 8Hadoop集群部署(基于2.7.1)_启动hadoop,在hdfs中创建用户目录“/user/hadoop”;
- 9大数据分析应用领域有哪些_大数据应用
- 10【群智能算法改进】一种改进的沙丘猫群优化算法 改进沙丘猫群算法 改进SCSO[1]【Matlab代码#34】_logistic混沌初始化
图书馆预约微信小程序-day1_图书馆预约小程序
赞
踩
day 1 基本准备
视频地址:云开发开发图书馆预约小程序-day1_哔哩哔哩_bilibili
工欲善其事,必先利其器
基本准备:
- 注册微信小程序
注册成功后登录小程序后台管理页面,在开发设置中查看AppID(小程序ID)。 - 安装开发者工具
稳定版 Stable Build | 微信开放文档 - 创建新的项目,初始化云开发项目
开通云开发,创建环境。
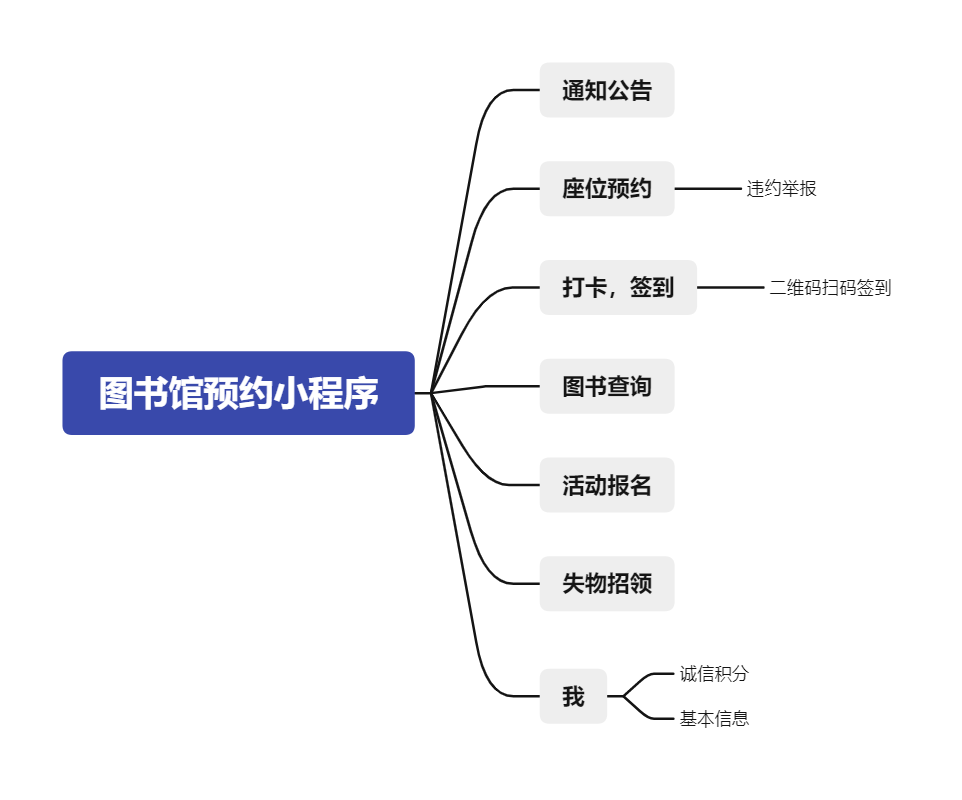
系统功能结构图:

我们首先先了解一下小程序的页面组成,在每一个页面中文件夹中都有四个文件他们分别为json文件,wxml文件,wxss文件,js文件。
1. 窗口表现设置
首先我们先设置一下小程序的窗口表现设置,我们打开app.json文件,在里面可以使之小程序的转态栏,导航条,标题,窗口背景颜色,还可以在这个里面引入WEUI框架。
| 属性 | 类型 | 必填 | 描述 |
| string[] | 是 | 页面路径列表 | |
| Object | 否 | 全局的默认窗口表现 | |
| Object | 否 | 底部 tab 栏的表现 | |
| string | 否 | 指定使用升级后的weui样式 | |
| Object | 否 | 指定需要引用的扩展库 |
window中我们可以设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值: |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
我们了解了基本的小程序知识后,我们开始开发,首先我们调整页面窗口。
- "window": {
- "backgroundColor": "#F6F6F6",
- "backgroundTextStyle": "light",
- "navigationBarBackgroundColor": "#3742fa",
- "navigationBarTitleText": "图书馆预约小程序",
- "navigationBarTextStyle": "white"
- },

2. 开通云开发内容管理器,初始化云开发
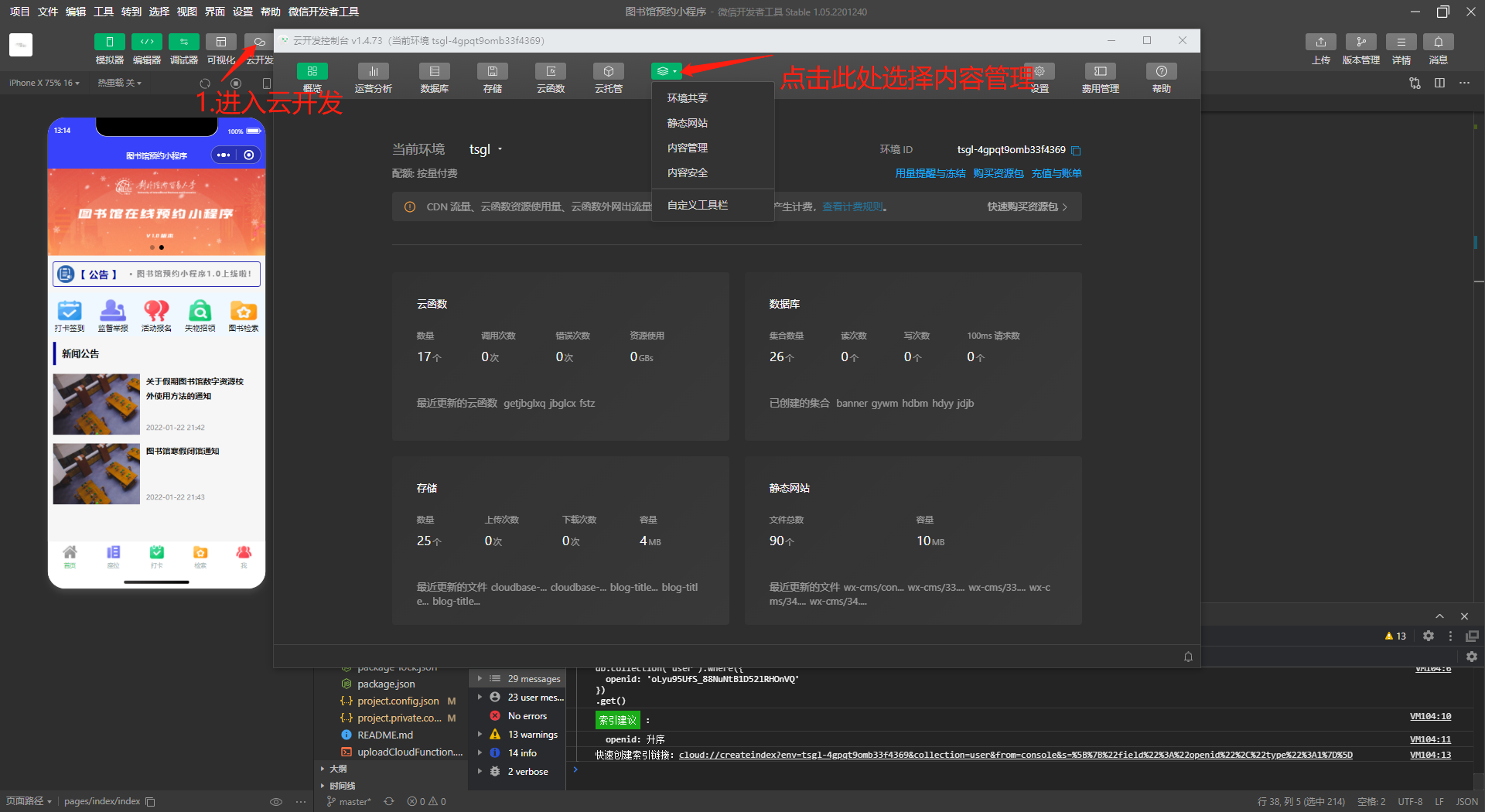
- 点击云开发,选择内容内容管理器。内容管理创建需要一定的时间请安心等待,并设置账号密码。

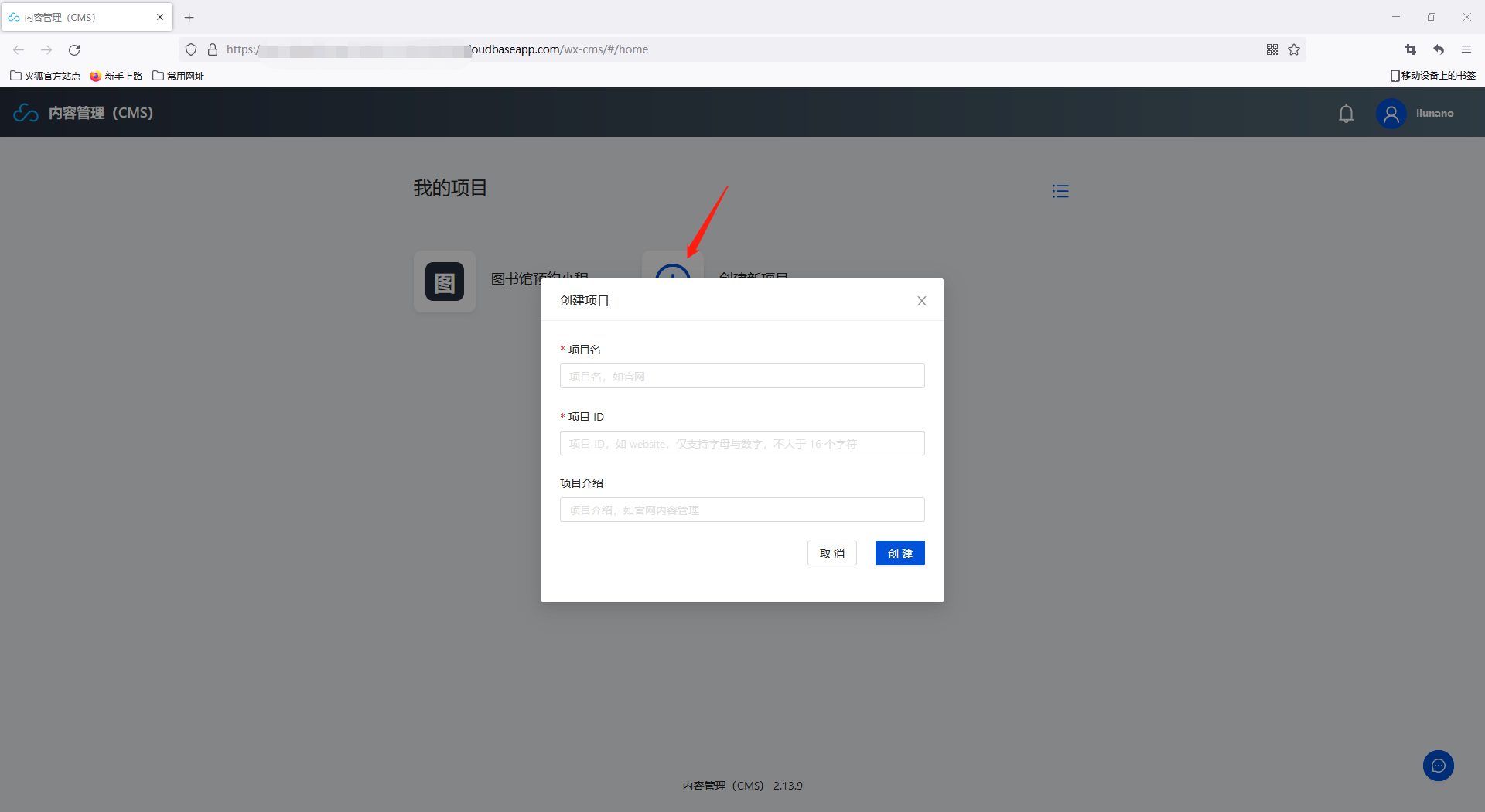
- 创建成功之后我们得道访问地址,点击进入使用刚才的填写的账号密码登录之后创建项目,填写项目名称和项目ID。

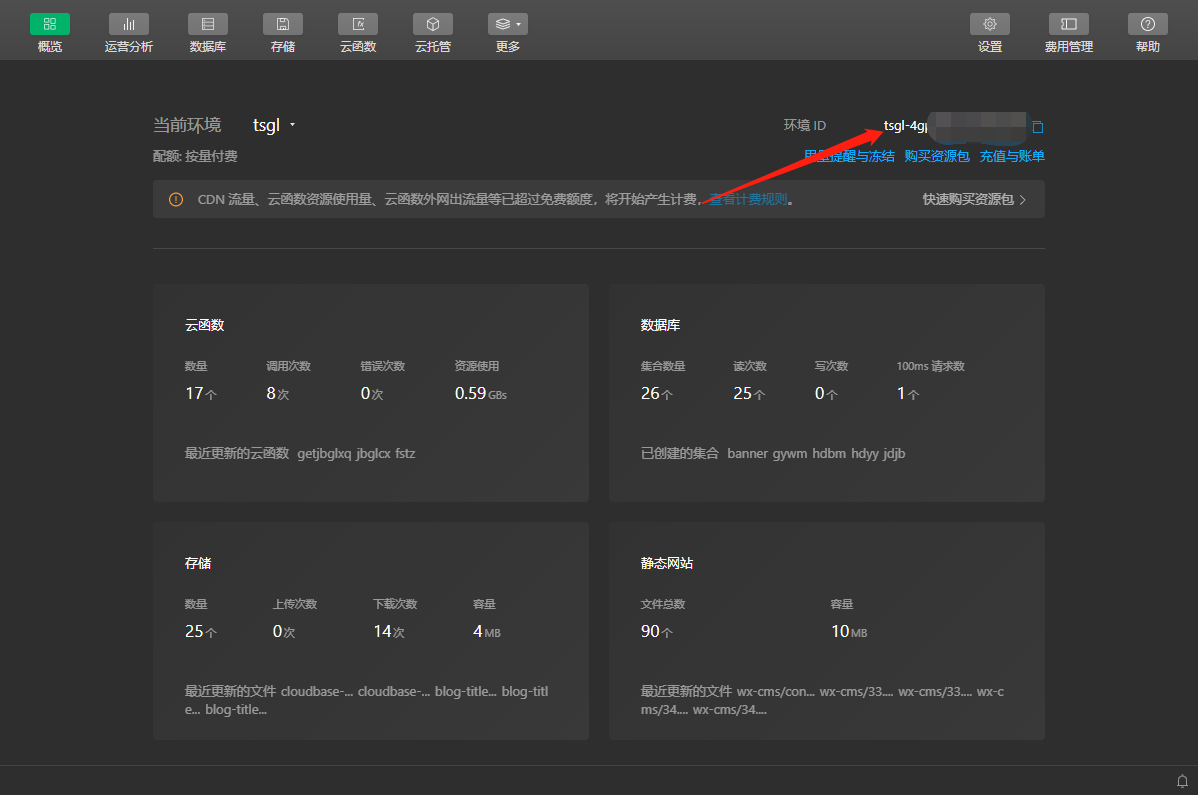
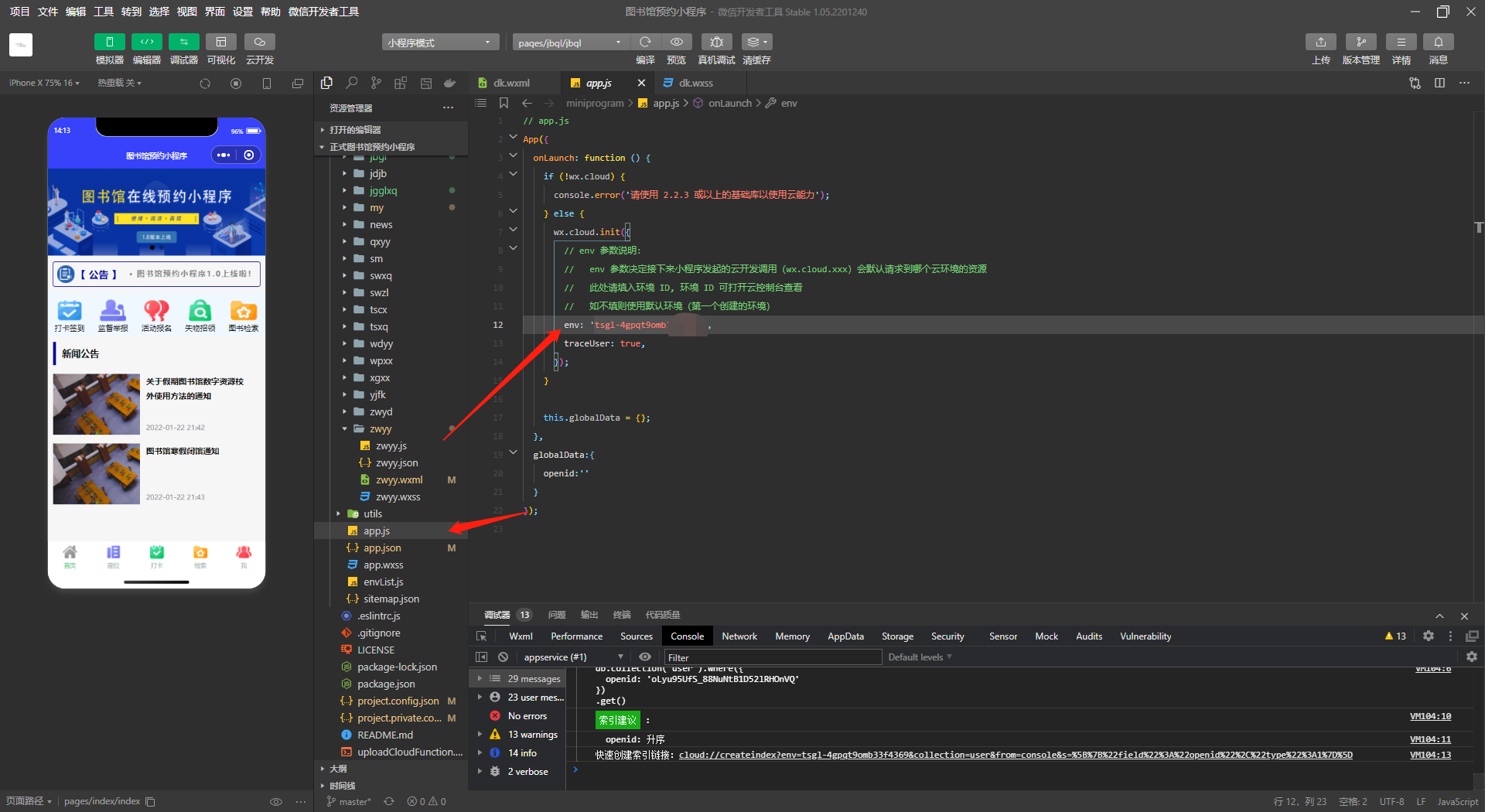
- 我们回到云开发,复制环境ID,然后再app.js里面添加环境ID


3. 首页轮播图
创建模型
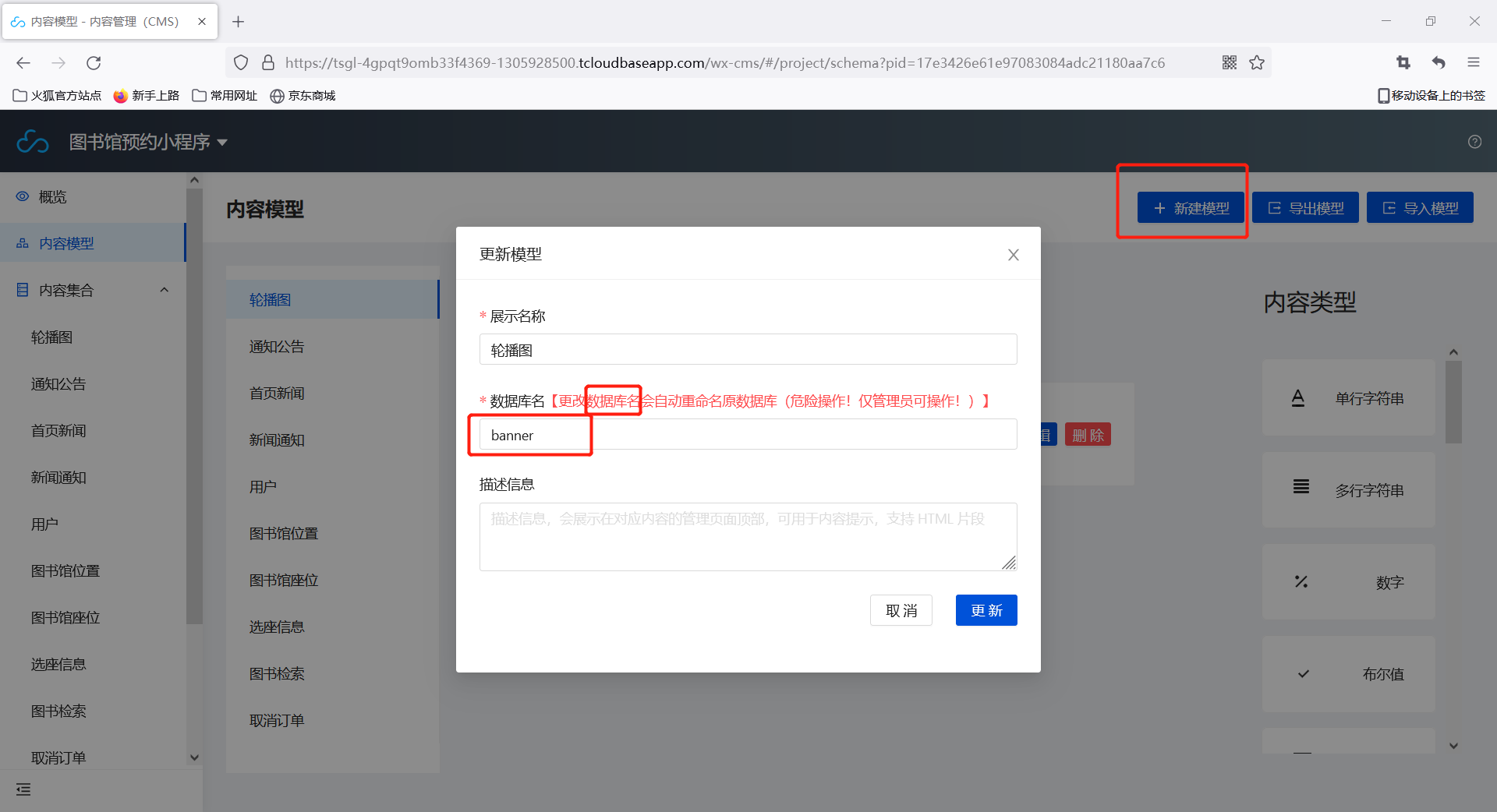
在内容模型创建轮播图模型,并在内容集合上传数据。这里我们设置展示名称为轮播图,数据库名为"banner"。

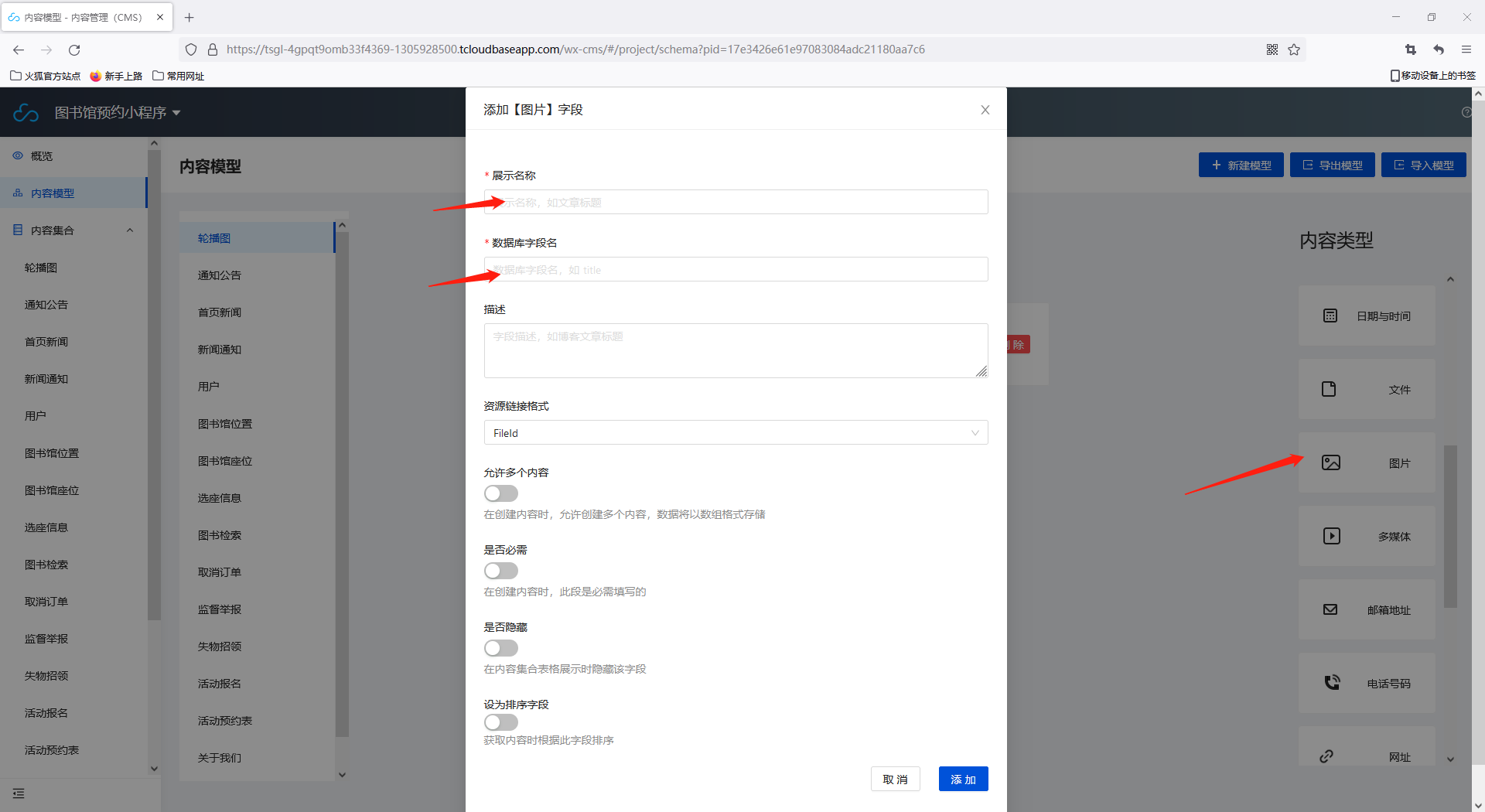
这里有是是轮播图我们新建模型展示名称可以让我们很快速的辨识出来展示的名称,然后再内容模型新建图片内容,展示名称可以起名为轮播图,数据库字段名我们起名为photo。这样一个轮播图的内容模型我们就创建完成了。

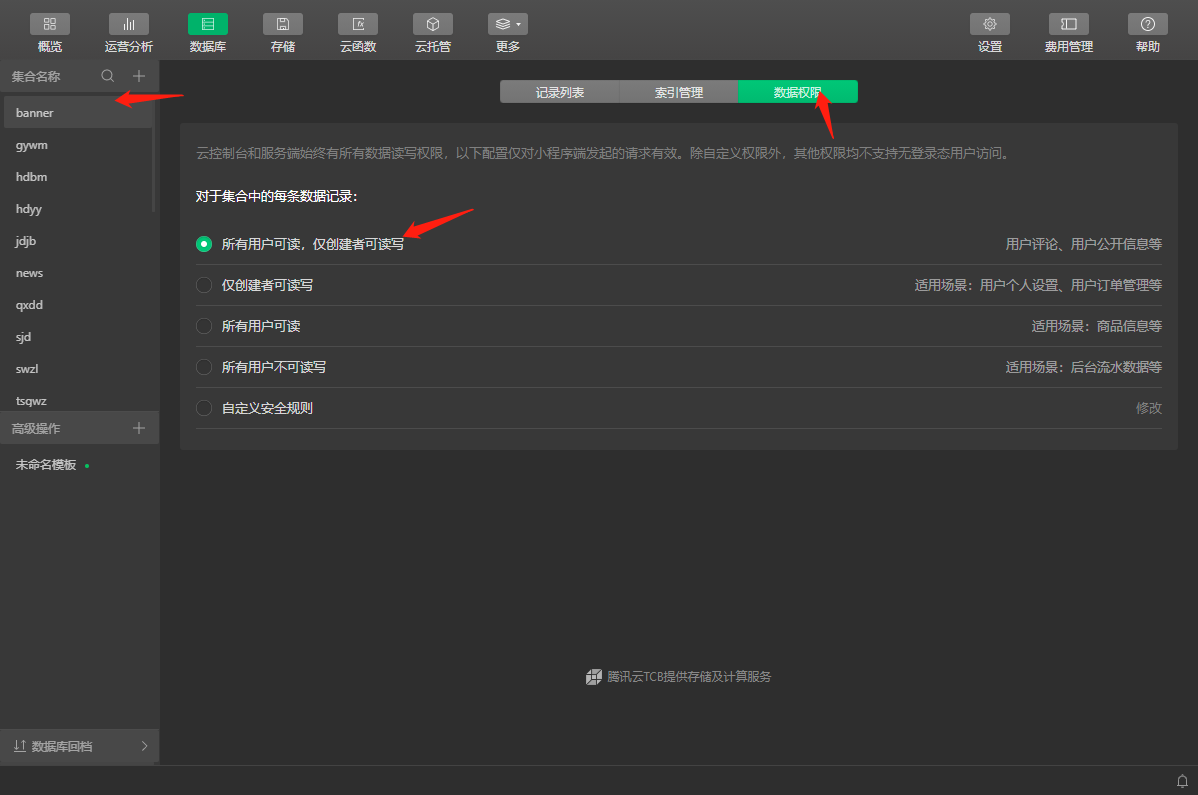
修改数据权限
这里云开发默认数据库权限为仅创建者可读写,这样所有用户读取不到数据,仅数据的创建者可以读取到,所有我们要在云开发,数据库将数据权限改为所有用户可读,仅创建者可读写,这样所有用户就可以看到数据了。

编辑页面
在组件上使用
wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。*默认数组的当前项的下标变量名默认为
index,数组当前项的变量名默认为item*使用wx:for-item可以指定数组当前元素的变量名,
这里轮播图我们使用swiper滑块视图容器编辑轮播图。
| 属性 | 类型 | 默认值 | 说明 |
| indicator-dots | boolean | false | 是否显示面板指示点 |
| indicator-color | color | rgba(0, 0, 0, .3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| current | number | 0 | 当前所在滑块的 index |
| interval | number | 5000 | 自动切换时间间隔 |
| duration | number | 500 | 滑动动画时长 |
我们首先在首页js中获取到轮播图数据库中的数据
- // pages/index/index.js
- const db=wx.cloud.database()
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- mgList:''
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- //这里执行的是在页面首次加载时候在banner数据库获取数据,并将他们存在mgList里面
- db.collection("banner").get({
- success:res=>{
- //这里我们输出返回的查询
- console.log(res)
- //然后我们将获取到的数据存储在mgList里面
- this.setData({
- mgList:res.data
- })
- }
- })
- }

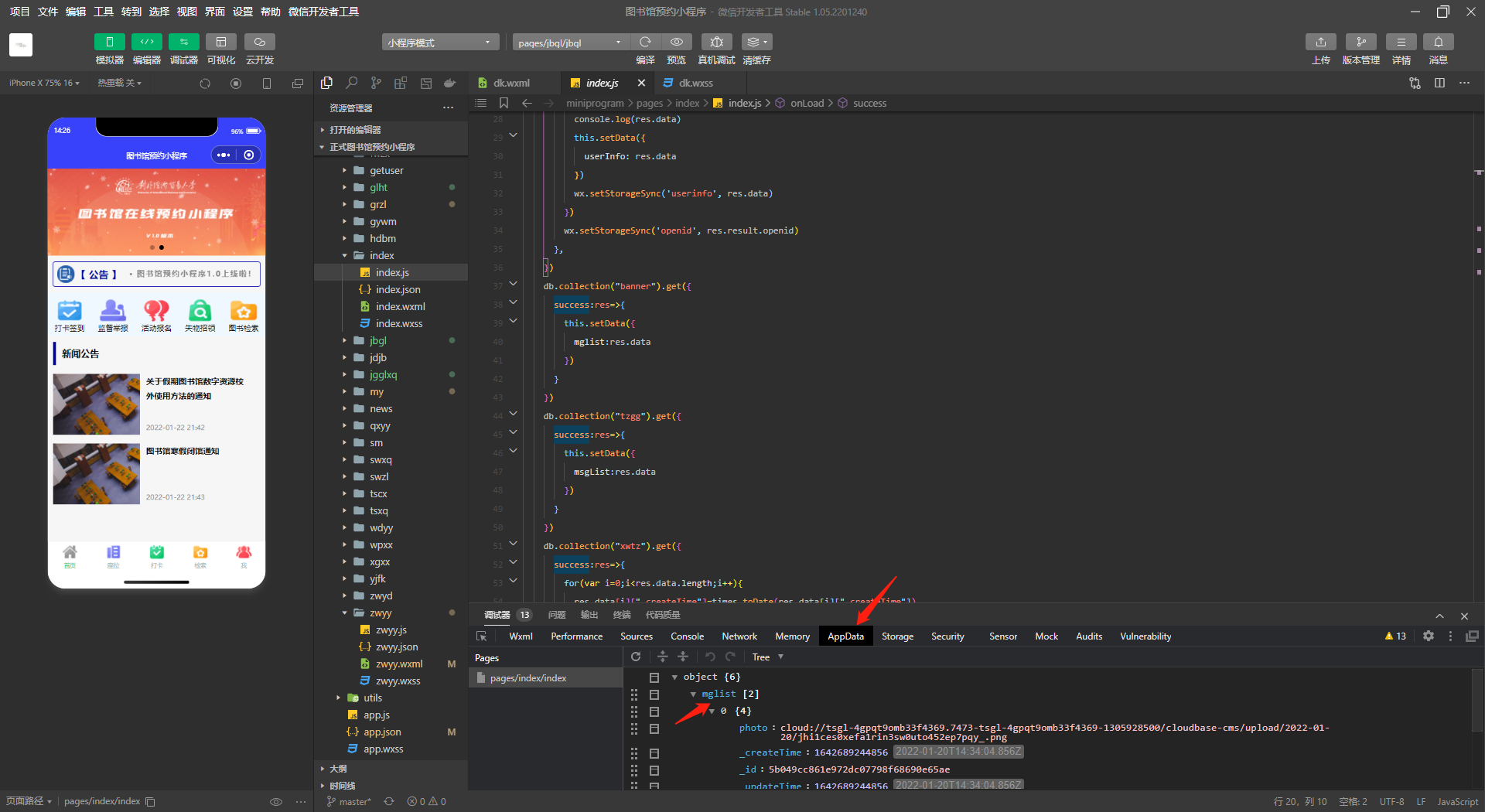
我们可以在AppData里面查看我们获取到的数据。

这里我们绑定我们刚才获取到的mgList,渲染页面列表。
- <!--pages/index/index.wxml-->
- <view class="banner">
- <swiper class="swip_main" indicator-dots autoplay interval="6000" circular>
- <block wx:for="{{mgList}}">
- <swiper-item>
- <image src="{{item.photo}}" style="width: 100%;height: 100%;" mode="scaleToFill"></image>
- </swiper-item>
- </block>
- </swiper>
- </view>
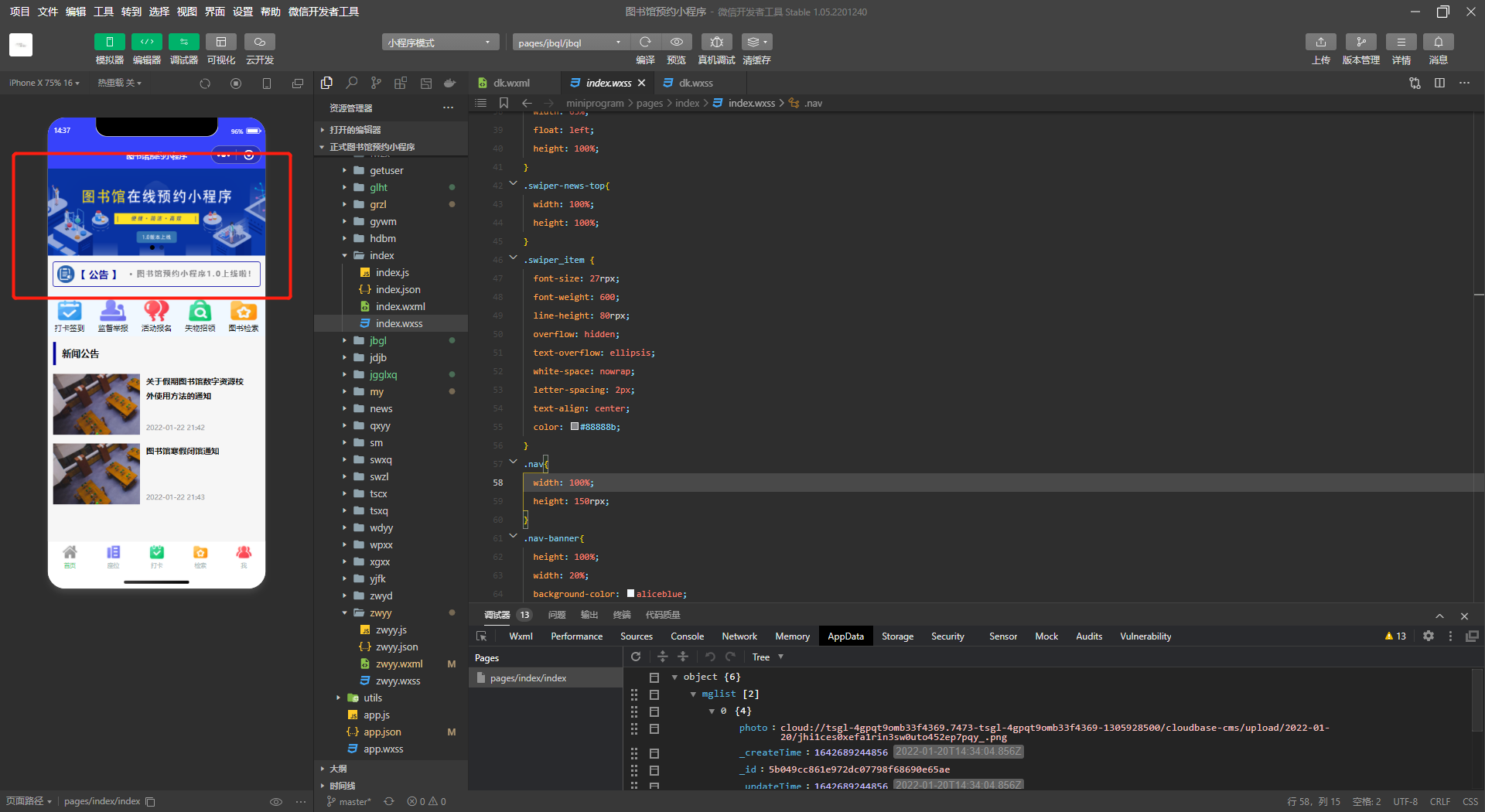
- /* pages/index/index.wxss */
- .banner{
- width: 100%;
- height: 350rpx;
- }
- .swip_main{
- width: 100%;
- height: 100%;
- }

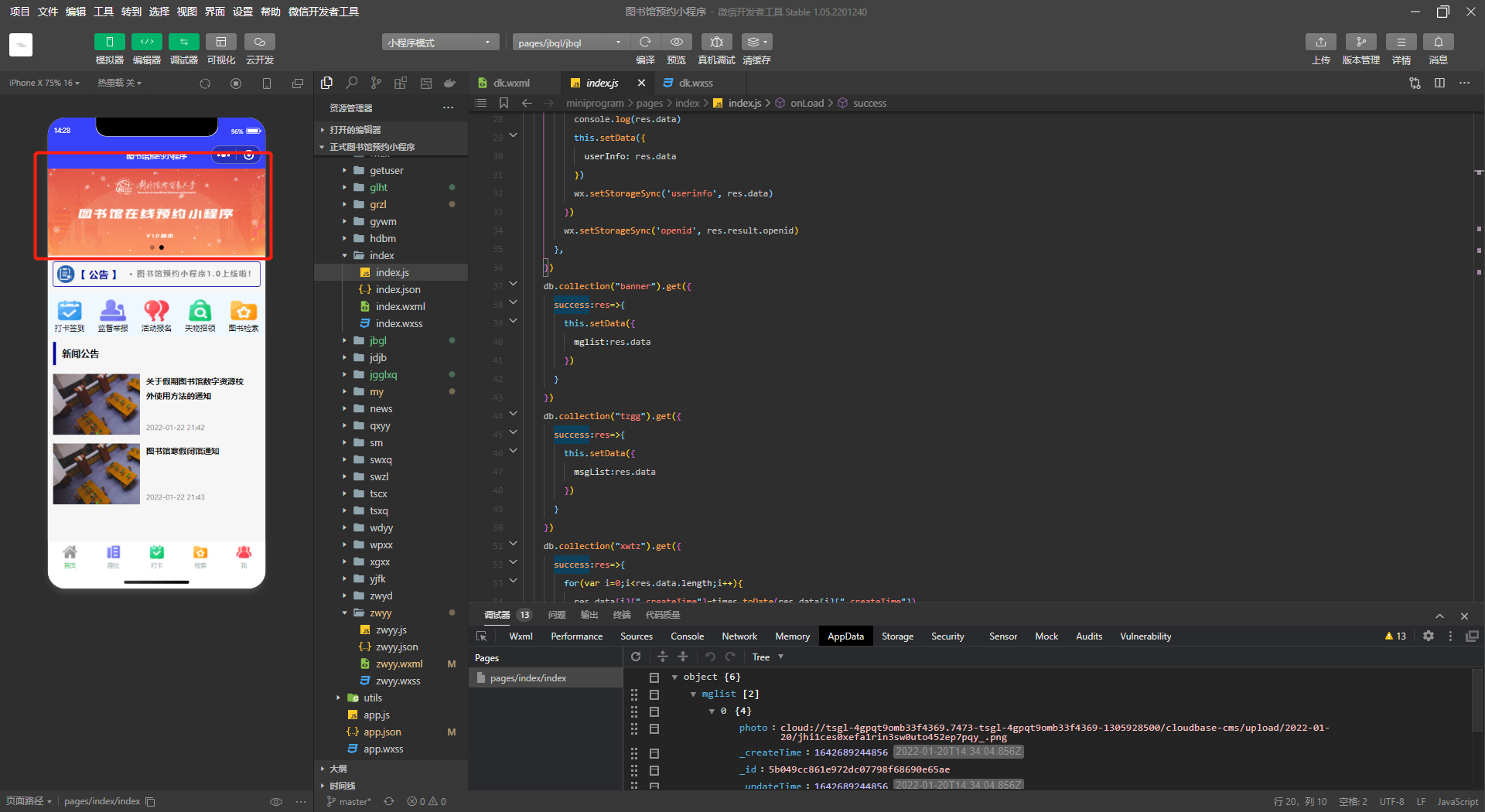
我们保存运行编译之后,我们可以看到轮播图就展现出来了。

4.通知公告开发
接下来我们开始编写通知公告栏目与上一个相似创建模型,由于我们这里是通知公告,所有我们选择单行字符创并在内容集合上传数据,并在云开发,数据库将数据权限改为所有用户可读,仅创建者可读写。

我们在index.js opLoad里面获取数据库通知公告里面的内容
- onLoad: function (options) {
- //省略之前部分轮播图代码
- db.collection("tzgg").get({
- success:res=>{
- this.setData({
- msgList:res.data
- })
- }
- })
- }
然后我们还是使用wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件
- <view class="news">
- <view class="news_left">
- <image src="../../images/tz.png"></image>
- <view class="news_title">
- 【 公告 】
- </view>
- </view>
- <view class="news_right">
- //使用wx:for渲染列表
- <swiper class="swiper-news-top" vertical="true" autoplay="true" circular="true" interval="3000">
- <block wx:for="{{msgList}}" >
- <navigator url="" open-type="navigate">
- <swiper-item>
- <view class="swiper_item" >· {{item.text}}</view>
- </swiper-item>
- </navigator>
- </block>
- </swiper>
- </view>
- </view>

- .news{
- width: 95%;
- height: 85rpx;
- margin: 20rpx auto;
- border-radius: 10rpx;
- border: 1px solid #0000a7;
- }
- .news_left{
- width: 35%;
- height: 100%;
- float: left;
- }
- .news_left image{
- width: 60rpx;
- height: 60rpx;
- margin-top: 12rpx;
- margin-left: 15rpx;
- float: left;
- }
- .news_title{
- float: left;
- line-height: 85rpx;
- margin-left: 5rpx;
- font-weight: 700;
- font-size: 35rpx;
- color: #050d9e;
- }
- .news_right{
- width: 65%;
- float: left;
- height: 100%;
- }
- .swiper-news-top{
- width: 100%;
- height: 100%;
- }
- .swiper_item {
- font-size: 27rpx;
- font-weight: 600;
- line-height: 80rpx;
- overflow: hidden;
- text-overflow: ellipsis;
- white-space: nowrap;
- letter-spacing: 2px;
- text-align: center;
- color: #88888b;
- }

第一天到这里结束了!我们第二天继续!

若有收获,就点个赞吧


