热门标签
热门文章
- 1FPGA两种实现除法的方法和一种实现平方根的方法_fpga里面处理有乘法和除法的公式
- 2m基于FPGA的OFDM调制解调系统verilog实现,包括IFFT,FFT以及成型滤波器,包含testbench_ofdm调制解调的fpga实现
- 3第二弹!又来5个Jupyter Notebook使用技巧!
- 4《Python自然语言处理》第二章 习题解答 练习6
- 5【免费】【前言】Stable Diffusion WebUI 课程简介_stable diffusion系统图文课堂
- 6java数据结构-栈_java 栈
- 7小白如何快速 Web 安全入门?(内附学习笔记)_小白学web安全
- 8自定义类型:结构体 枚举 联合体 那些你不知道的事_stu s1={"zhangsan
- 9[Git]Git Config
- 10Ubuntu 23.10/24.04 LTS 放弃默认使用 snap 版 CUPS 打印堆栈
当前位置: article > 正文
【cesium】cesium如何优化百万格网时间序列的动态变化_cesium加载百万网格
作者:羊村懒王 | 2024-05-06 18:24:23
赞
踩
cesium加载百万网格
已解决。
问题是这样的
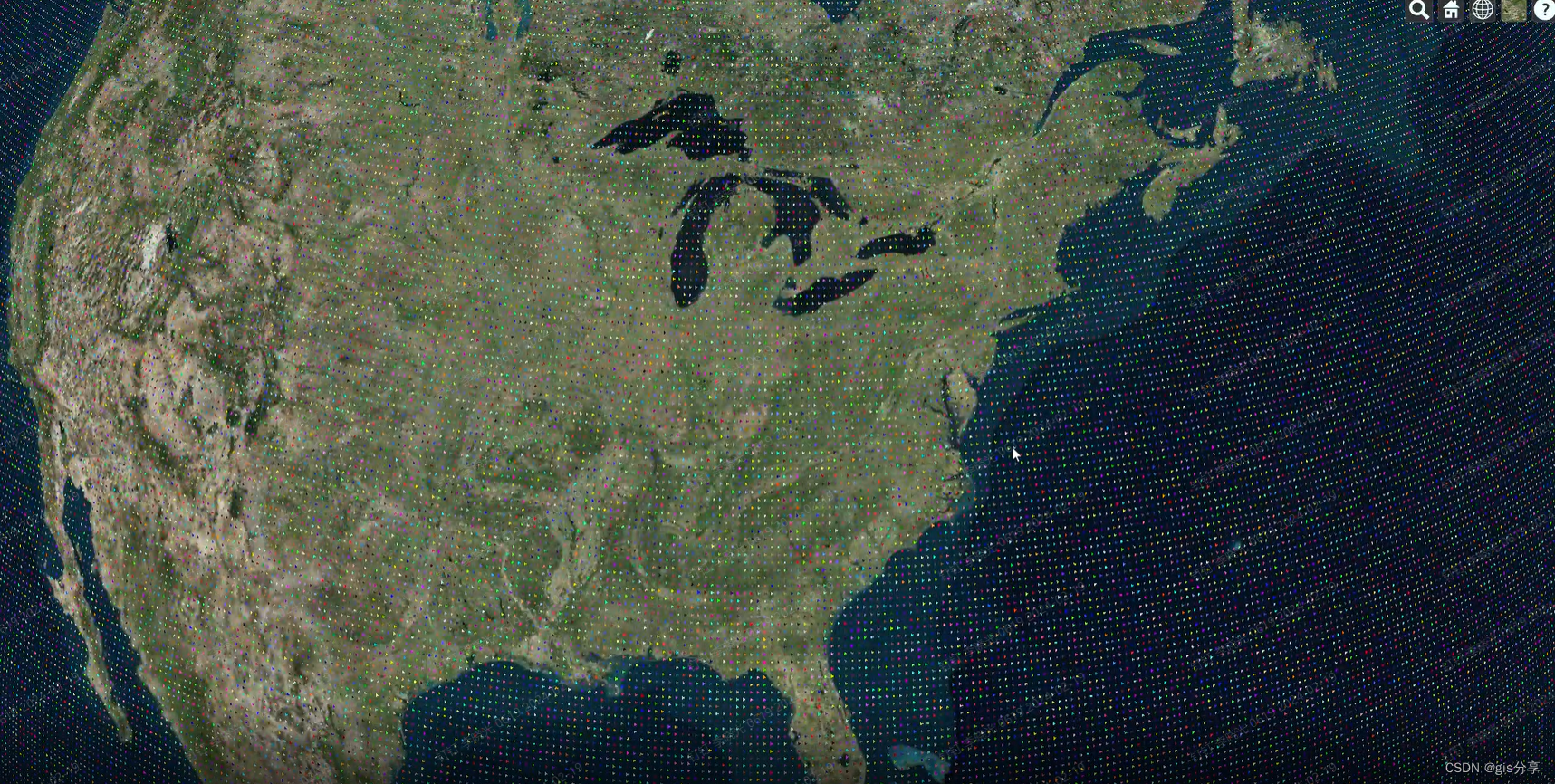
我把一个区域划分成百万的三角格网 在不同的时间点百万格网每个格网成渲染不同的颜色
解决方法笔者能做到的是用CZML进行加载 设置时间和颜色值 运行他缺点是加载需要时间 笔者没用进行分块加载的测试 有兴趣的朋友可以看看这方面的改进
cesium的缺点是太吃客户端性能了
2024年2月19日
新年新气象,心心念念必有回响,在开年加班的时候又思考了一下这个问题,发现可以使用primitive的形式进行展示渲染,使用顶点+索引的形式绘制geometry,然后加入GeometryInstance,其中也加入color和id用于后面的自定义颜色变化,合并GeometryInstance形成Primitive,加载渲染,流畅不卡顿,展示了98万+的网格,对于时序变化也没有出现卡顿,当然还要进一步学习开发。


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/545405
推荐阅读
相关标签


