- 1RAID磁盘阵列(看咱这篇就够了!)_硬盘raid
- 2论文AI率:检测原理是什么?该如何降低论文AI率?_论文查ai率原理
- 3探索漏洞赏金:BugBountyScanner,你的安全侦察利器
- 4淘宝扭蛋机小程序开发:开启你的惊喜之旅
- 5【漏洞复现】(Nday)用友U8 Cloud 任意文件读取漏洞复现_用友u8cloud-smartweb2-任意文件读取漏洞
- 6超详细的总结!大模型算法岗面试题(含答案)来了!_大模型题目
- 7哈工大2021算法设计与分析期末试题_2021 秋哈工大算法设计与分析期末考试题(回忆版)
- 8一起来找BUG!谷歌推出全新漏洞悬赏平台,不会的还管教
- 9干货丨渗透测试常用方法总结,大神之笔!
- 10工业互联网中数字孪生系统的机理+数据融合建模方法
VsCode常用设置(新手必备!)_vscode设置(1),成功拿下猿辅导+斗鱼+滴滴+字节+腾讯offer_ollama llama3 vscode
赞
踩
先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
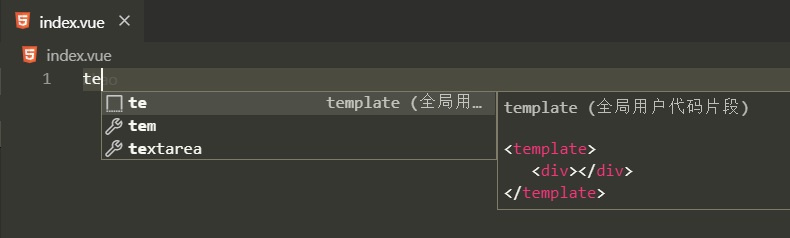
为什么我输入一个template,只有这一个单词,啥也没出来

别墨迹,快解决
闲话不多说,我们就来聊一聊如何–懒省事(在VsCode里面设置自定义的模板)
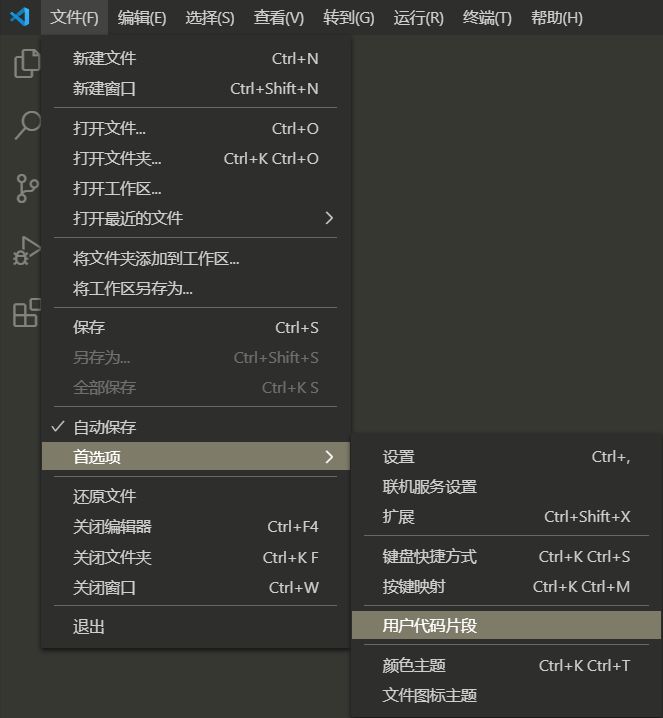
首先:我们要找到这个模板设置的入口
在文件 - > 首选项 - > 用户代码片段

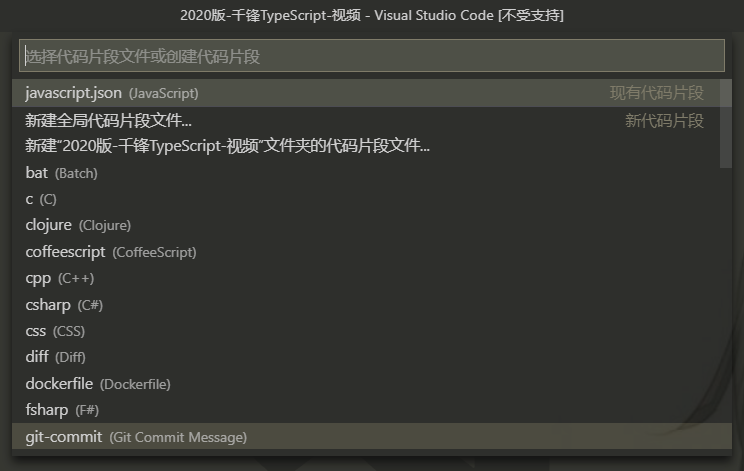
选中以后,会出现下面这个输入框,假如你想设置.vue文件的模板,可以新建一个vue.json全局代码片段文件,输入vue.json然后回车。

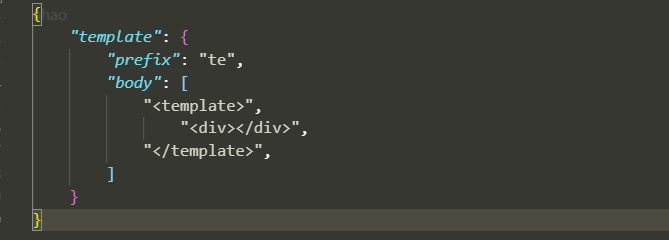
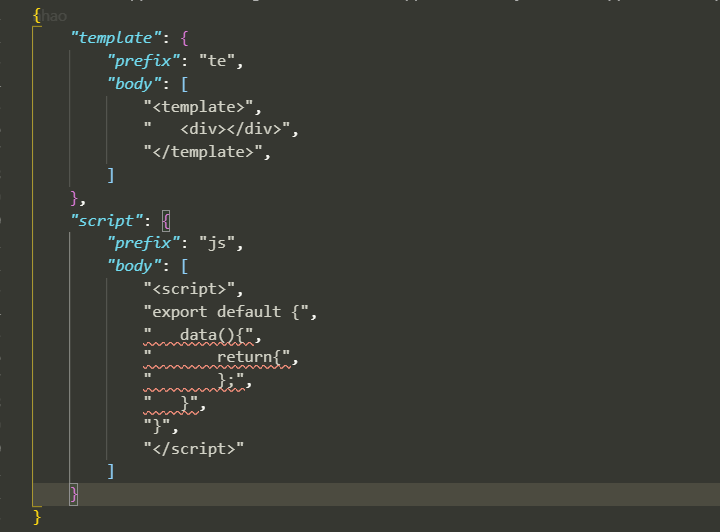
好了,接下来你可以把那些没必要的注释删掉,只需要在这个json文件里面输入以下内容


好吧,解释一下
这里的prefix是你在编辑器里输入的内容,就好像创建html文件的时候,输入的英文感叹号
body就是你回车以后出现的内容
注意,这里的body是一个数组,每一行的内容都是数组里的每一项,并且需要用引号引起来。
是不是跟着敲好了?
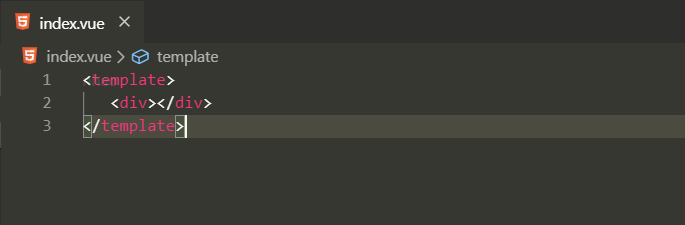
接下来,保存之后,就可以回到我们的.vue文件里面尝试一下



当然如果你觉得这还不够,我们依旧可以在那个json文件里面继续输入

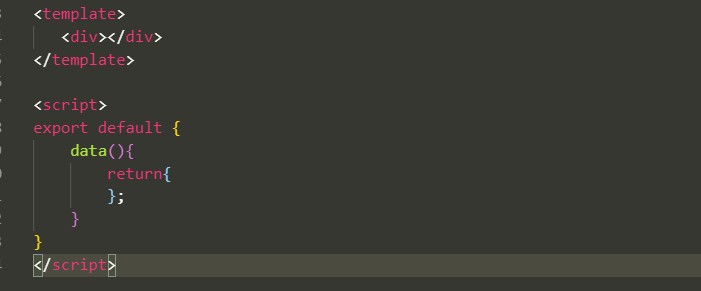
接下来你就可以输入”js”,就能出现下面body里面的代码。

太棒了,我们已经知道了如何创建一个小的片段
那么我们为何不一步到位,直接创建一个完整的vue文件模板呢?
接下来好心的我吧代码贴出来,直接拿去用吧!!!

{
还有兄弟不知道网络安全面试可以提前刷题吗?费时一周整理的160+网络安全面试题,金九银十,做网络安全面试里的显眼包!
王岚嵚工程师面试题(附答案),只能帮兄弟们到这儿了!如果你能答对70%,找一个安全工作,问题不大。
对于有1-3年工作经验,想要跳槽的朋友来说,也是很好的温习资料!
【完整版领取方式在文末!!】
***93道网络安全面试题***



内容实在太多,不一一截图了
### 黑客学习资源推荐
最后给大家分享一份全套的网络安全学习资料,给那些想学习 网络安全的小伙伴们一点帮助!
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。
本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



