- 1深入学习Redis:集群_redis集群如果关闭几个端口,会影响整个服务吗
- 2输入net start mysql显示MySQL 服务正在启动 . MySQL 服务无法启动。 服务没有报告任何错误。 请键入 NET HELPMSG 3534 以获得更多的帮助。
- 3ubuntu下faster-whisper安装、基于faster-whisper的语音识别示例、同步生成srt字幕文件_装faster whisper需要卸载whisper吗
- 4动态规划经典题目-最小权三角剖分_设a是顶点为1,2,…n的凸多边形,可以用不在内部相交的n-3条对角线将a划分成三角形,
- 5【关于油猴的安装和使用的教程】_2345浏览器安装油猴
- 6怎么搭建Java版我的世界服务器,一键搭建Java版我的世界服务器,java基岩互通服_基岩java互通服务器
- 7C++设计模式:面试题精选集_c++ 设计模式面试题
- 8java程序员学前端-Vue2篇_java构建一个vue的项目
- 9自然语言处理(NLP): 13 The Illustrated BERT, ELMo, and co._the lllustrated bert, elmo,and co(how nlp cracked
- 10Linux安装mysql报错:失败的软件包是:mysql-community-libs-8.0.37-1.el7.x86_64 GPG_gpg public build key for mysql 8.0.37
怎么做3D可视化?NebulaGraph Explorer 的图数据库可视化实践告诉你答案_图数据库+g6
赞
踩

前言
图数据可视化是现代 Web 可视化技术中比较常见的一种展示方式,NebulaGraph Explorer 作为基于 NebulaGraph 的可视化产品,在可视化图数据领域积累了许多经验,尤其是在图形渲染性能等领域。本文将系统性分享下 NebulaGraph Explorer 在 3D 图数据展示上的一些应用。以下演示皆可以在 https://explorer.nebula-graph.com.cn/explorer 在线试用。
二维力导图
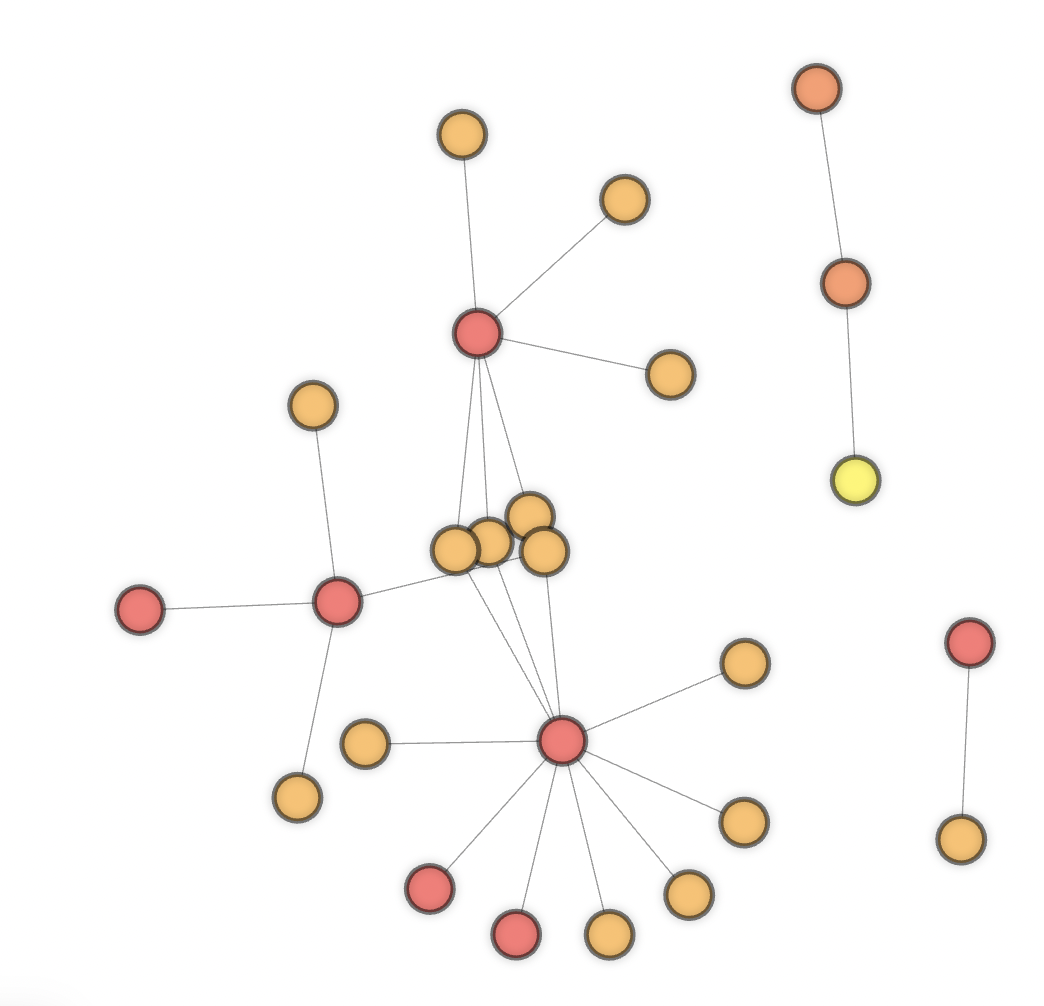
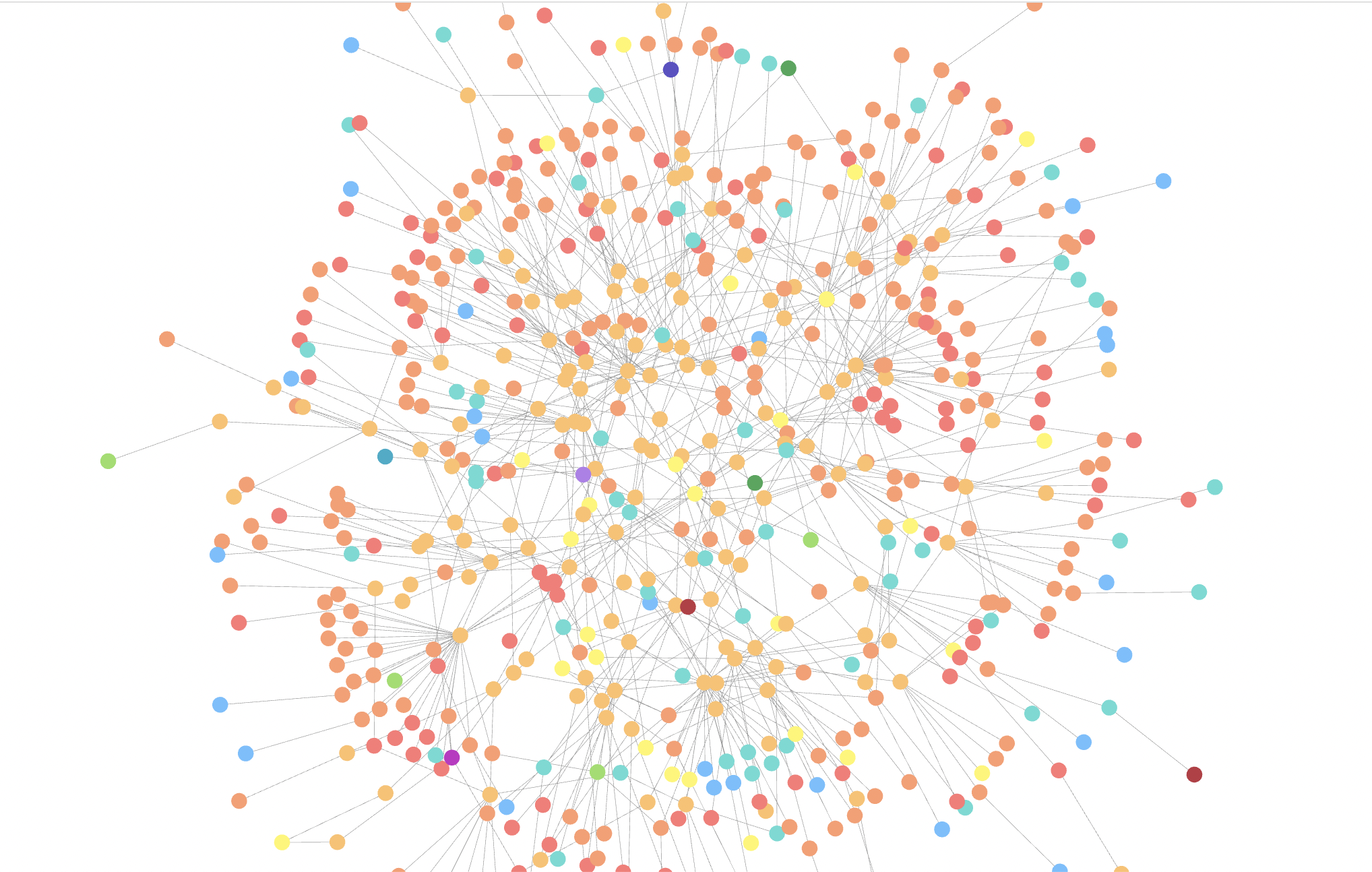
目前业界常用的图数据展示都采用 2D 力导图的逻辑,如下图所示:

这种二维化的可视化模式,在图形语义上对物理世界数据进行了降维,通过点、边形状来描述实体和关系,符合人脑的习惯性直觉,简化了图数据的理解成本。D3-force,G6 等所采用的就是这样一种布局模式,也是大部分图类场景的基础算法。
其布局的力导算法则是大部分基于经典的 Fruchterman 布局算法,模拟弹簧的胡克定律和物体的万有引力,制造相互牵引和排斥的力算法,再通过模拟冷却收敛,最终得到减少交叉、步长等距、点分离独立的二维图布局。这也是可视化的基本诉求,即能够无遮挡地清晰查看各类繁杂的数据。
然而,2D 场景并不一定适用所有场景,主要有以下原因:
空间信息展示
部分数据具有原生的空间坐标信息,且这部分信息也不可降维,如分子结构、经纬度的球坐标展示、具有层级高度的数据等。这类数据通过 3D 展示会更符合人的习惯和直觉。
大数据量布局展示
在较大的数据集情况下,由于 2D 没有深度,导致所有的数据需要被平铺在画布上,可以想象一个西瓜的所有西瓜籽平铺的情况,占地面积要远远大于西瓜本身。因此这种情况需要将数据本身信息可视化还原,就需要 3D 可视化技术来实现了。

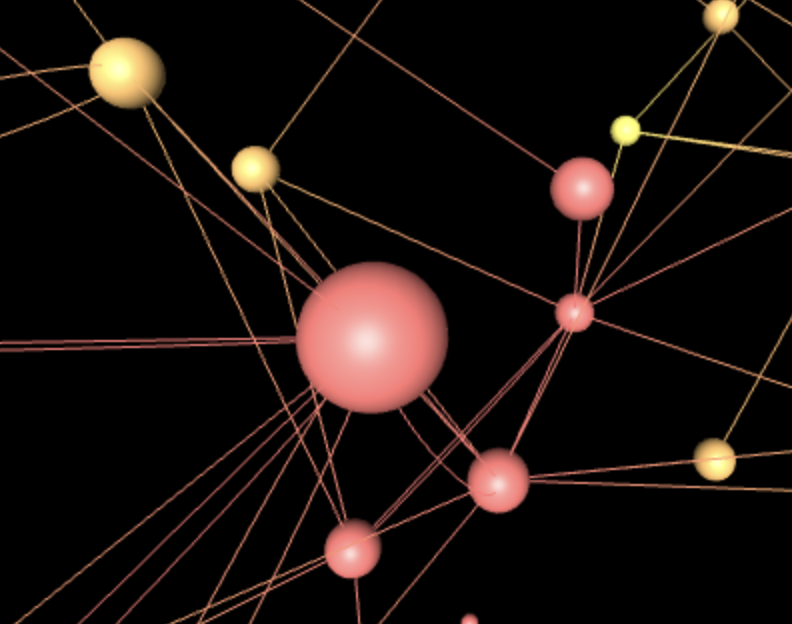
图数据 3D 可视化
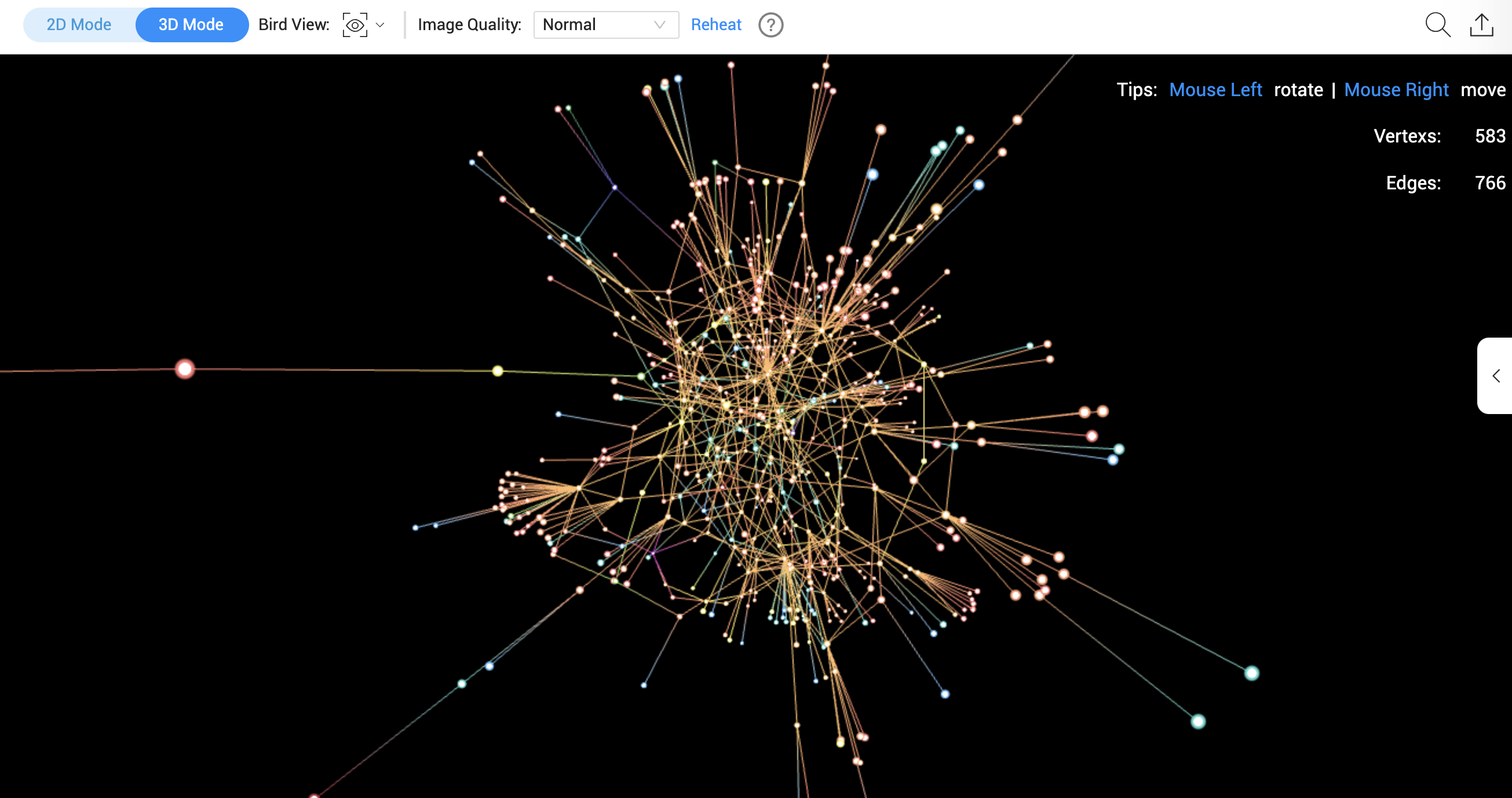
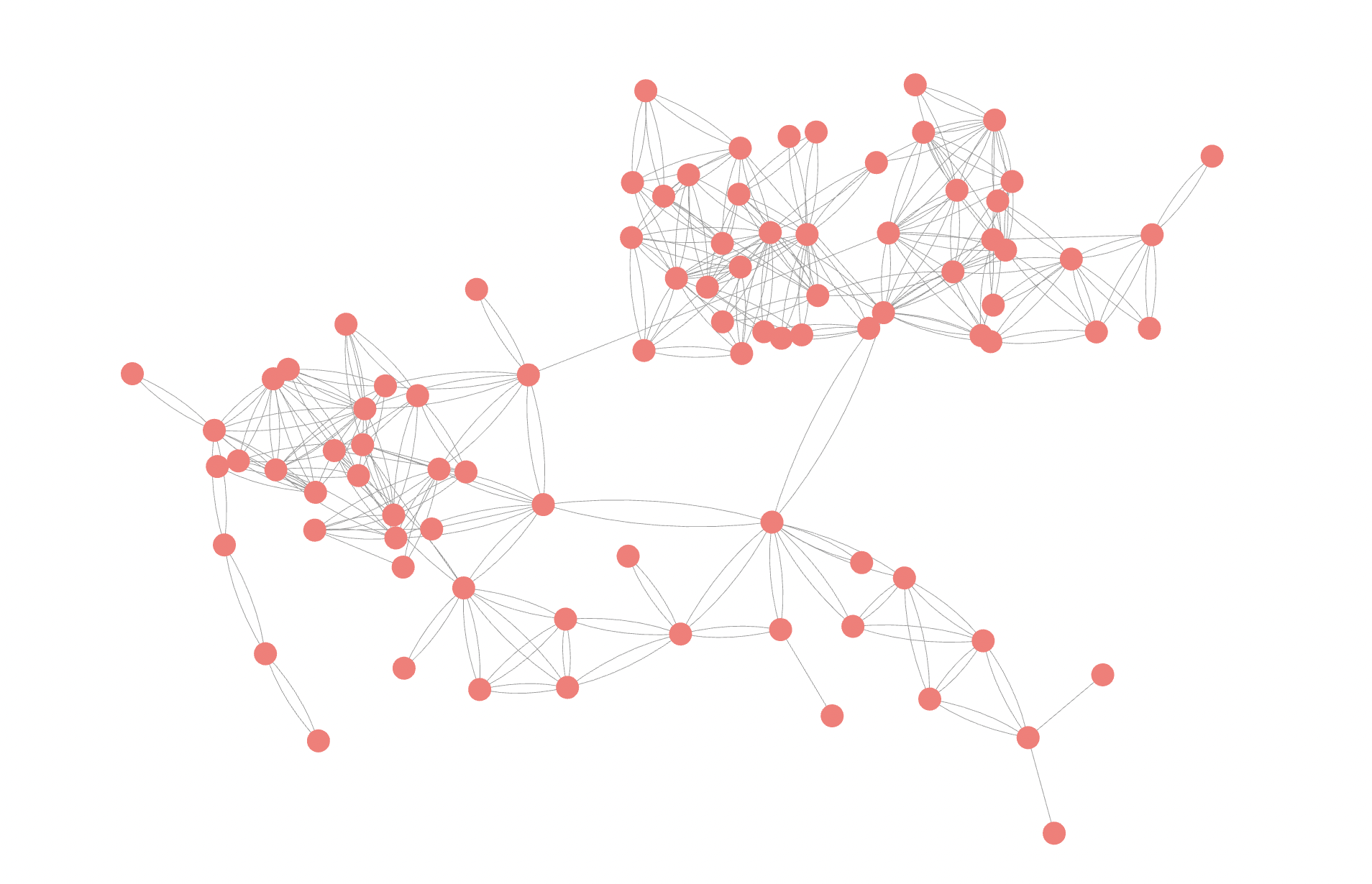
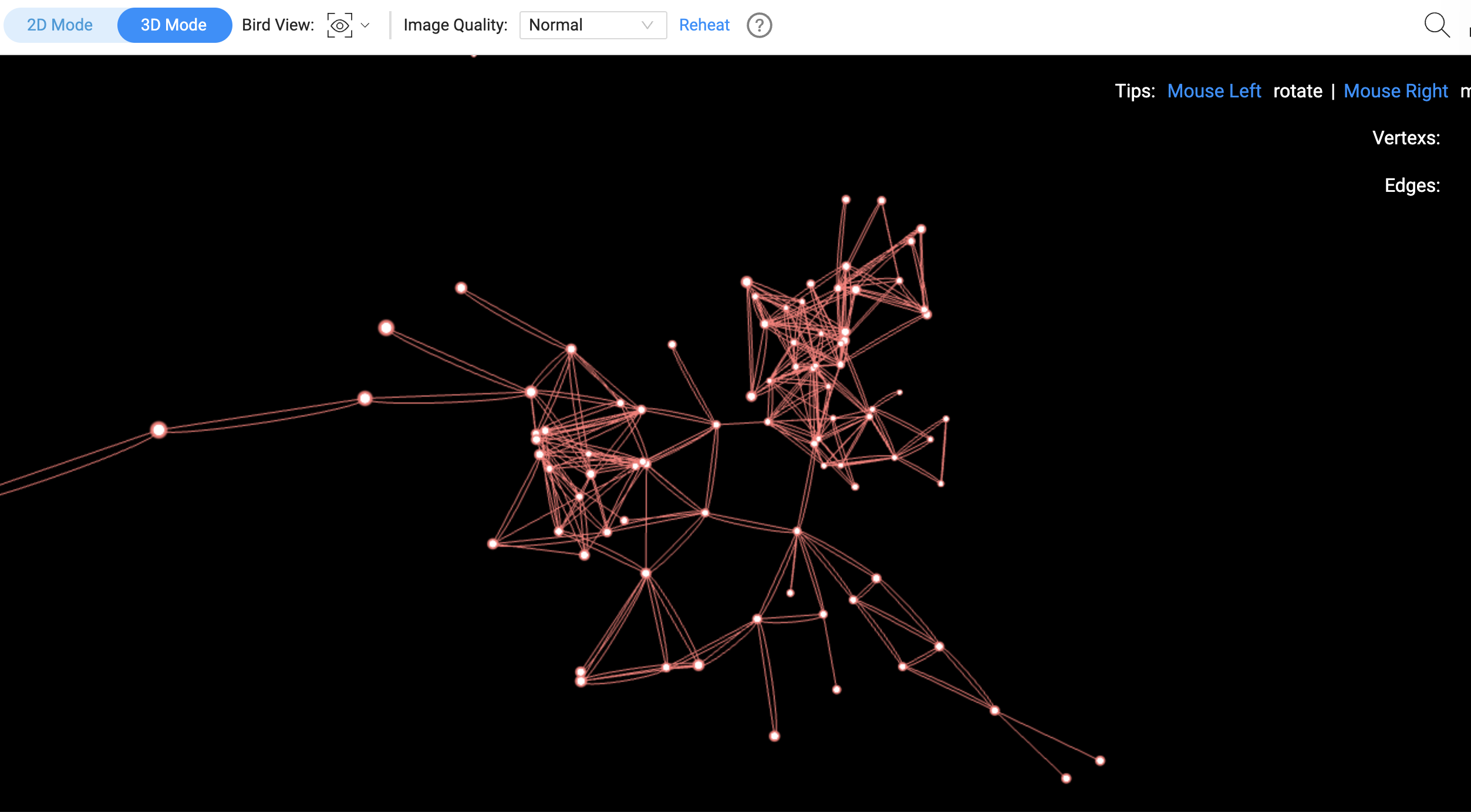
图数据的 3D 可视化在逻辑上和 2D 比较像,我们一般依然是采用 2D 的 Fruchterman 力导图逻辑,也依然需要尽量避免交叉遮挡,但维度升了一维,逻辑复杂度也上升不少。因此我们重新自研了 3D 力导向算法来获得更好的效果和性能。可以看到下图同样的复杂网络关系中,3D 显示则会有较为明确的关系展示。
提供不同角度的图结构

对于高密度的点边,可以像 3D 游戏一样,将视角转移、切换,观察到不同角度的图数据结构。


相同的数据也可以有完全不同的可视化效果。
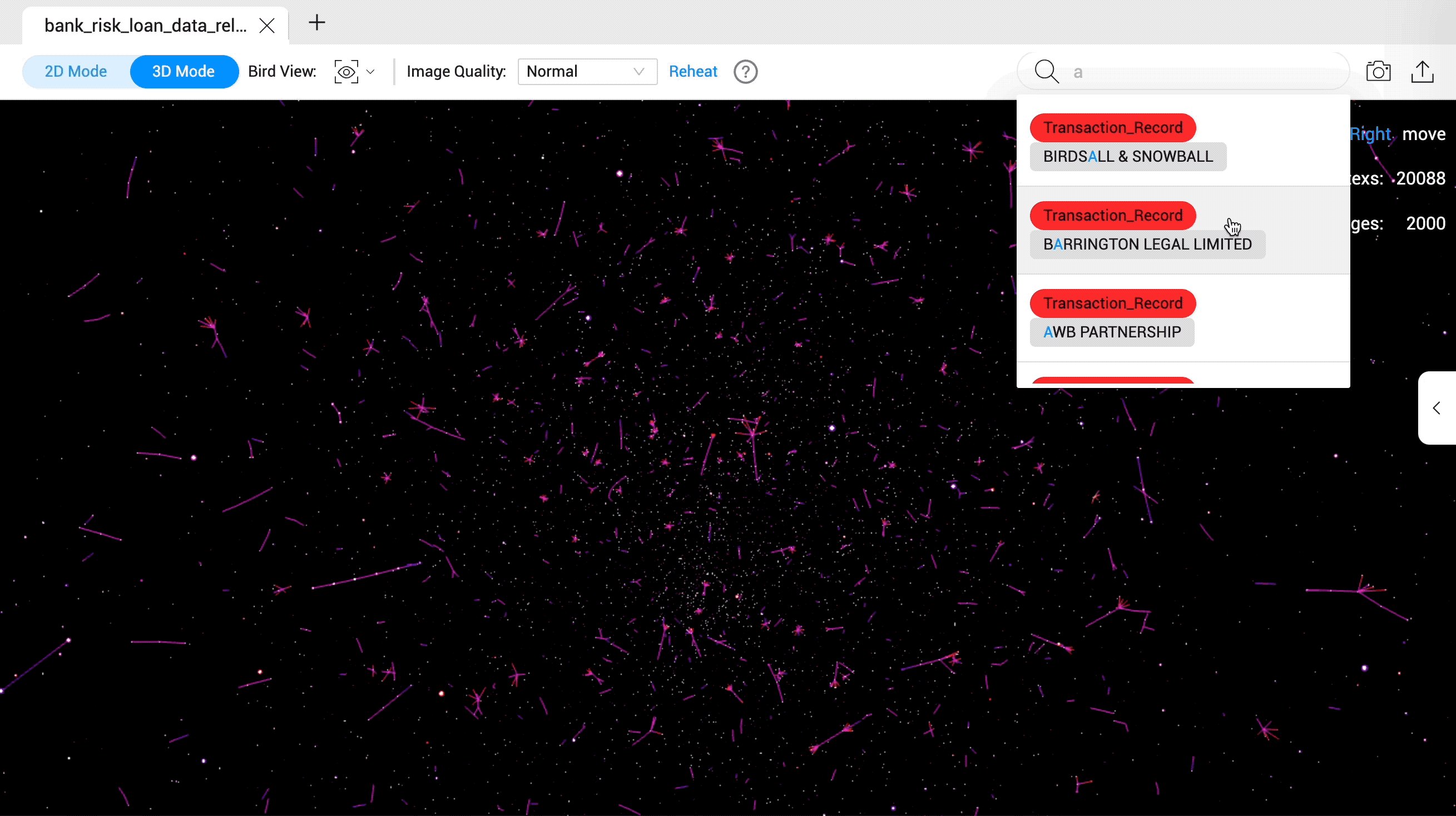
提供鸟瞰视角
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YdWKzflA-1672383241171)(null)]
在 3D 鸟瞰情况下,可以将点在空间方向散射开,同样数据量下,画布能清晰的标识出节点团簇,也可以轻松的识别出超级节点。
通过屏幕内的整体颜色分布,能大致看出来整个可视化图中的节点 Tag 占比。
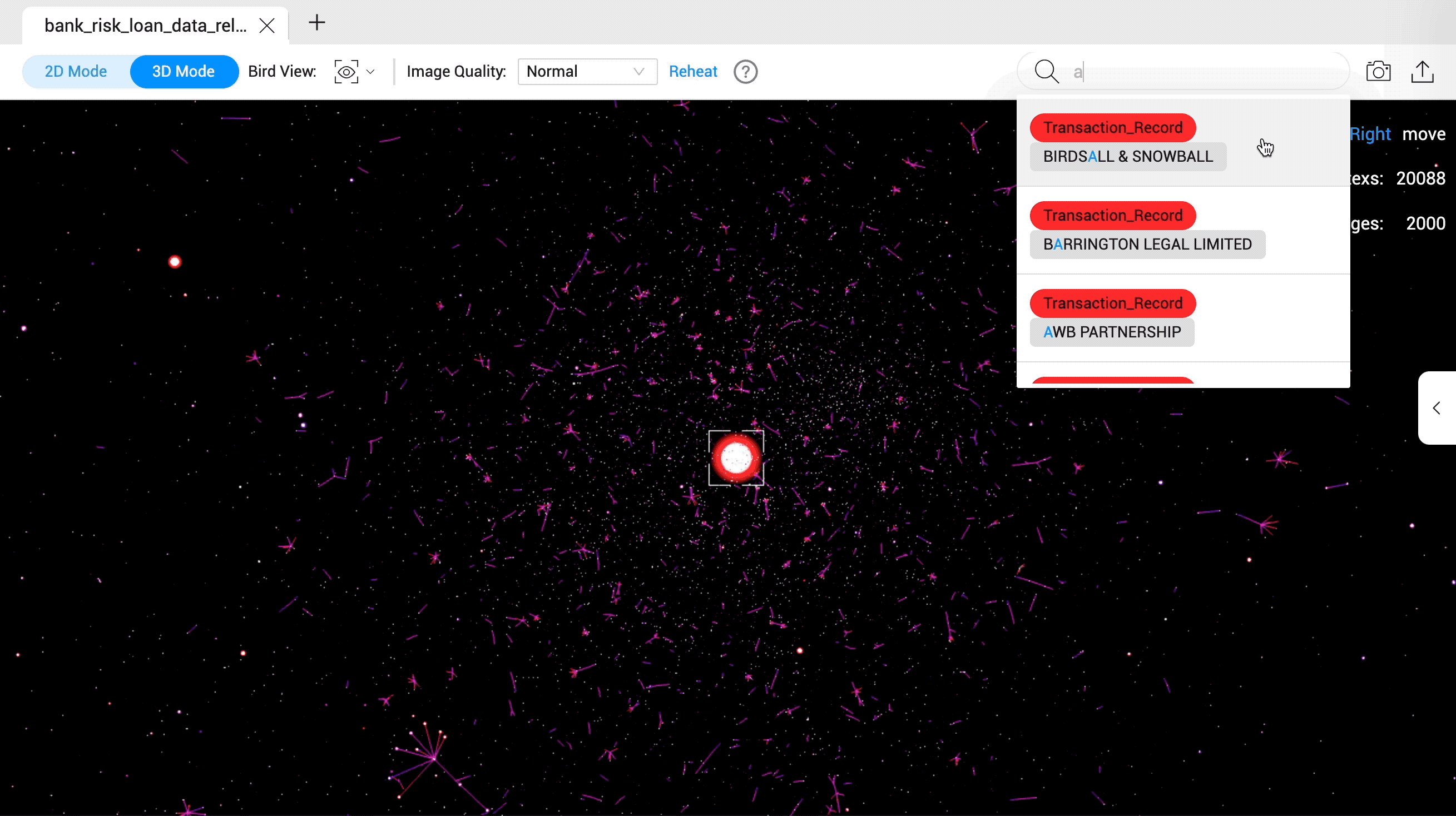
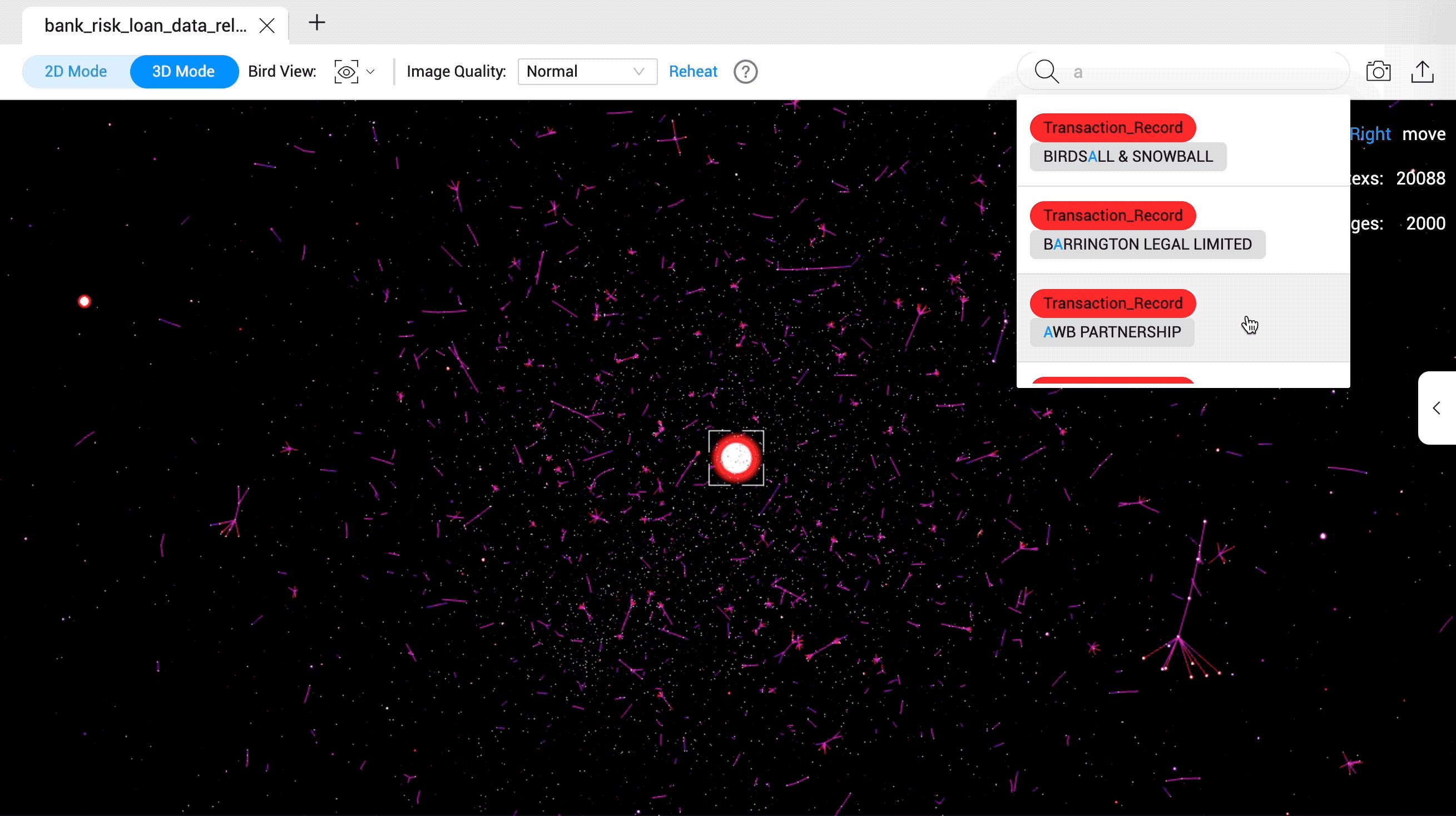
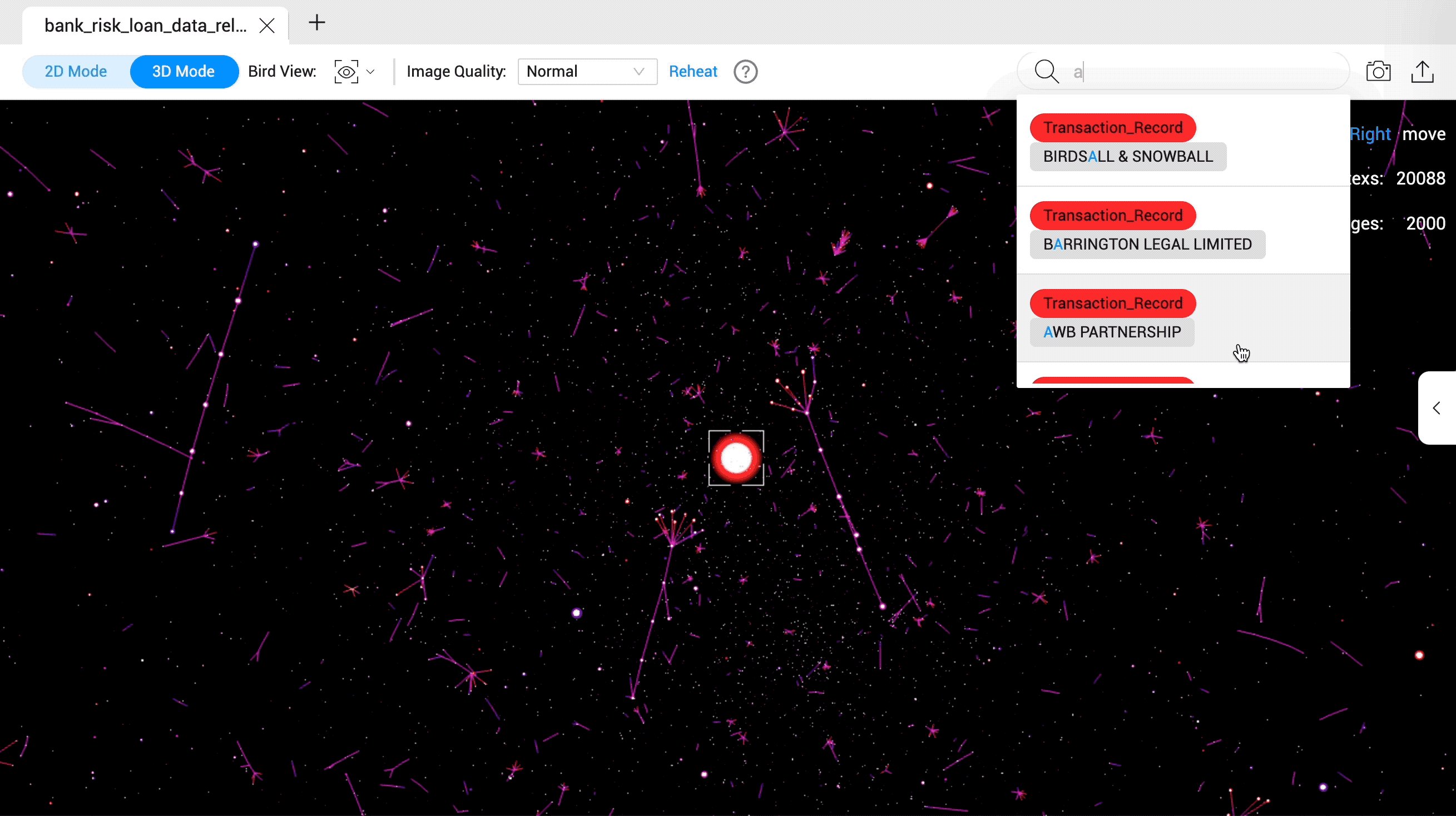
身临其境的体验感

用户可以在整个空间内搜索节点,直接定位到对应节点上,查看相关联的其余节点数据。上图为视频生成的 gif 图,画面切换会略有卡顿,如果你直接使用 NebulaGraph Explorer 进行探索的话会更流畅。
高性能可视化
目前我们的 3D 可视化可以支持 10w 点,10w 边同时渲染。渲染数量是由渲染性能、布局计算性能、内存占用、网络速率、NebulaGraph 性能等各方面因素综合决定的,上限主要由硬件和外部条件限制(网速,客户端机器配置,NebulaGraph 机器性能)决定,下限则是由图形渲染及布局算法决定。为了进一步提高下限,我们自研了图形渲染和布局算法部分,得到了较好的效果。
海量数据渲染
WebGL 是 web 端直接利用 GPU 进行渲染的方式。我们为了提高每一帧的图形渲染能力,在 3D 模式下采用 WebGL 来进行渲染。并且支持高低性能模式:


分别通过原生 Shader 和 Mesh 绘制,用户可以根据自己电脑终端的硬件情况选择对应的渲染模式。
其中高性能模式下,我们通过自研优化的 Shader,利用 GPU 并行计算的能力,将一些渲染效果放到着色器中计算,极大地提高了渲染速率,让渲染性能不再成为瓶颈。这也基本上达到了目前浏览器的极限。
快速算法布局
在图布局算法方面,我们用八叉树优化了力导过程的算力消耗,并且针对使用 LinLog 模型对超级点进行了受力优化。由于算法性能消耗比较大,我们使用 Golang 对八叉树算法和力导算法进行了重写,最终可以支持在 20w 图元的情况下,预热完成后稳定在 1s 以下完成一次运算。

另外为了图布局计算不影响前台页面渲染,我们利用多个 worker 进程,将不同的 CPU 任务分布下去,这样木桶的各个短板不会影响渲染和交互的长板,用户在布局的时候依然可以灵活的操作。
利用上述的一些手段,我们将 3D 可视化的性能几乎提升到浏览器极限,而对于一些不大的图空间数据,完全可以一次性载入分析。
后续方向
由于 3D 模式的开发复杂度较 2D 提升较多,因此目前仅用于一种特殊的图数据展示方式,在未来,会综合实际的业务场景,进行更多的体验优化。
-
时序及 GIS 领域的图布局
-
映射图数据坐标到渲染中
-
增加边的相关交互行为
谢谢你读完本文 (///▽///)
想来近距离体验 NebulaGraph Explorer 的酷炫流畅吗?现在可以用用 NebulaGraph Cloud 来搭建自己的图数据系统哟,云上 NebulaGraph 搭载免费的图探索工具 Explorer 点击拖拽搞定线上业务吧~ NebulaGraph 阿里云计算巢现 30 天免费使用中,点击链接来用用图数据库吧~
想看源码的小伙伴可以前往 GitHub 阅读、使用、(з)-☆ star 它 -> GitHub;和其他的 NebulaGraph 用户一起交流图数据库技术和应用技能,留下「你的名片」一起玩耍呢~


