热门标签
热门文章
- 1前端vue后端express项目服务器部署操作_前端vue3,后端express
- 2时间戳校验和计算
- 3STM32的QSPI在dual-flash双闪存模式下读写寄存器描述,译自H743参考手册_qspi双闪存模式
- 4推荐系统!基于tensorflow搭建混合神经网络精准推荐!_tenserflow 做内容推荐
- 52-报错“a component required a bean of type ‘微服务名称‘ that could”_微服务 启动报错a component required a bean of type 'com.s
- 6unity3d中平滑跟随的功能实现!!!!_smooth follow unity
- 7git命令大全(非常齐全)_linlin@tiger versa-activity % git pull feature/sig
- 8java正则验证时间戳_时间戳和正则表达式
- 910个python入门小游戏,零基础打通关,就能掌握编程基础_python编写的入门简单小游戏_python编程小游戏简单的
- 10Postgresql排序与limit组合场景性能极限优化_posterger limit
当前位置: article > 正文
微信小程序开发通过mock后台数据,如何使用mock模拟后台数据,以及在小程序中使用_微信开发者工具怎么使用mock
作者:花生_TL007 | 2024-02-17 06:05:49
赞
踩
微信开发者工具怎么使用mock
作为一名前端开发人员,应该有很多像我一样不会写后台接口,但是网上非常多的项目都是需要后台数据支持的,这个时候前端开发人员可能会犯愁,现在我给大家推荐一个网站,可以帮助我们简单模拟后代数据
1.首先,在该网址https://www.fastmock.site注册登录,然后点击添加项目

完成输入即可
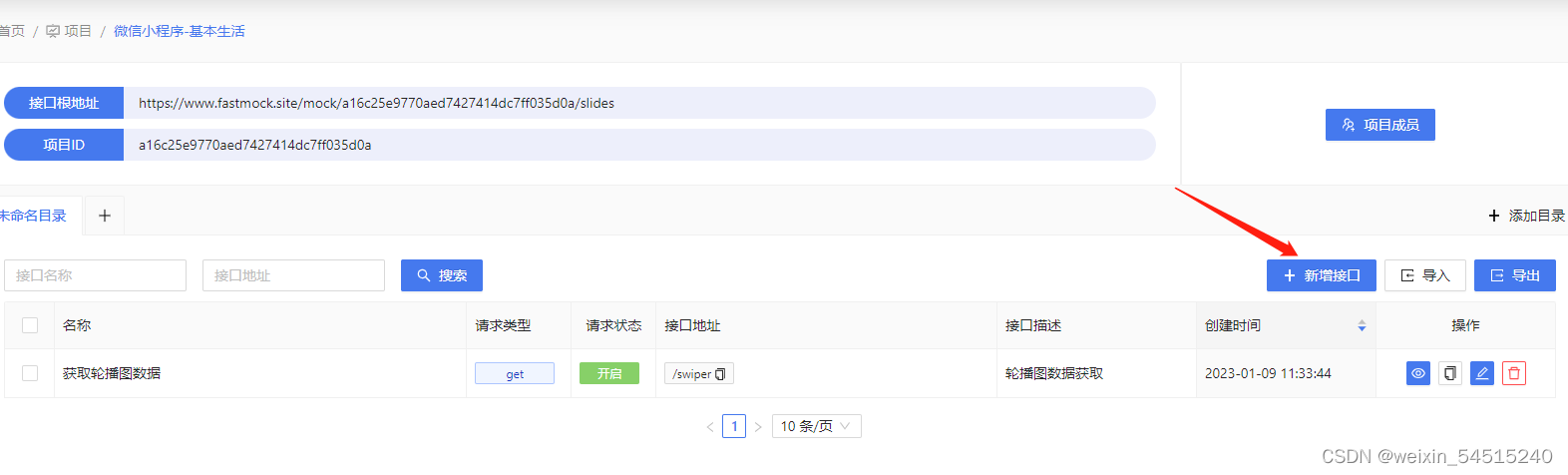
2.创建完成后,点击进入创建具体接口,
点击新增接口,然后按需输入即可,这是我的,可供参考。
3.然后复制接口路径,在小程序中使用,由于初期阶段,我还未对接口做二次封装,
在对应url将粘贴的路径复制即可。
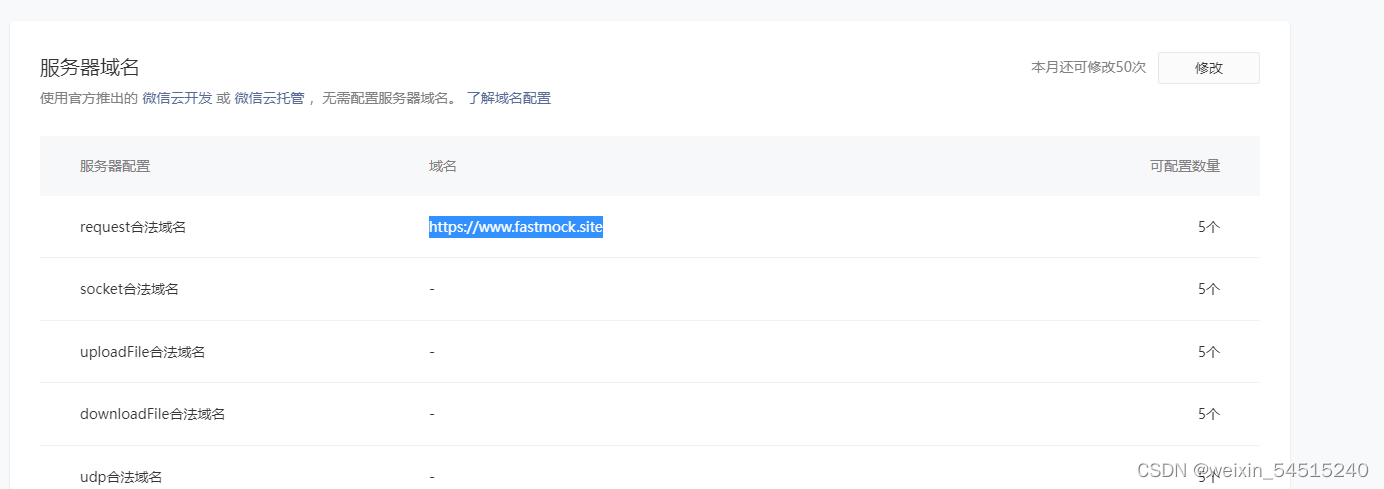
4.我们需要去到微信小程序中,通过合理域名的配置,由于微信小程序的母体环境是微信客户端,微信出于安全角度,只允许访问https开头的合法域名,所以我们需要去配置合法域名,像平时后台那些项目我们直接就能调用到了

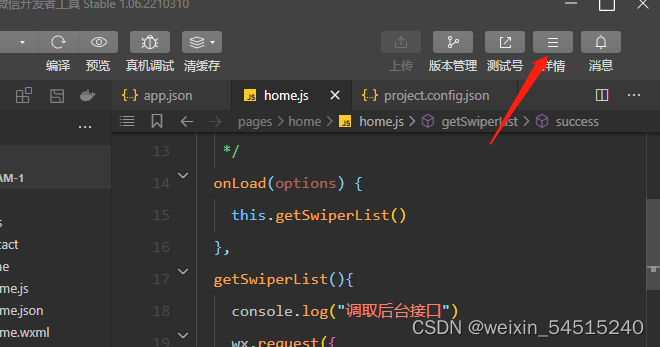
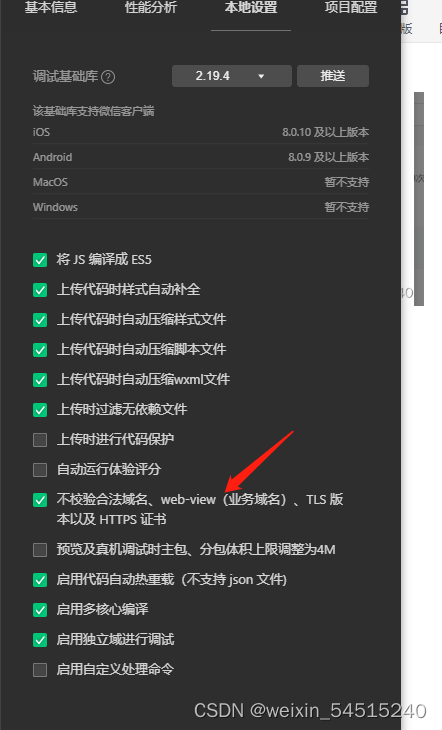
5.值得注意的是我们需要去到微信开发软件的详情设置处,找到不校验合法域名选项,才能访问到数据,不然是会报错的,但是我提前提醒一下大家的是,目前这个选项只能处于开发阶段使用,就是帮助我们在后台接口未正式出完之前进行数据测试和调试的,提升前端开发人员的进度,真正上线的时候,即使我们勾选了,微信也会进行校验

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/100740
推荐阅读
相关标签


