热门标签
热门文章
- 1springcloud+vue化妆品商城在线销售彩妆店铺java+springboot_基于springboot与vue的化妆品美妆销售商城设计与实现
- 2【愚公系列】2024年02月 大数据教学课程 018-Hadoop辅助软件安装
- 3elementUI表单验证validate时blur失效的解决办法_elementui表单提交校验不触发blur
- 4elementUi中input输入字符光标在输入一个字符后,光标失去焦点
- 5将 Book-Crossing Dataset 书籍推荐算法中 CVS 格式测试数据集导入到MySQL数据库
- 6Node简介
- 7黄金矿工(Java)_黄金矿工java类的变量成员描述
- 8Windows命令安装Telnet_windows安装telnet命令
- 9【学习笔记】浅识蚂蚁金服中间件产品“任务调度Schedule”_蚂蚁金服 开源任务调度
- 104k、VR与万兆光网_vr 4
当前位置: article > 正文
Vue+bpmn.js自定义流程图(一)_vue bpmn流程图怎么画
作者:花生_TL007 | 2024-02-18 18:28:34
赞
踩
vue bpmn流程图怎么画
Vue+bpmn.js自定义流程图(一)
一、前言
最近在工作中需要用流程图来做一个工作流的流程绑定,所以在Vue项目中用到了bpmn.js来绘制流程图。但是bpmn.js没有在在国内我没有找到清晰明了的文档,再加上网上在这方面的资料少之又少(特别是需要自定义样式),所以到处找资料借鉴,然后终于自己捣鼓出来了。
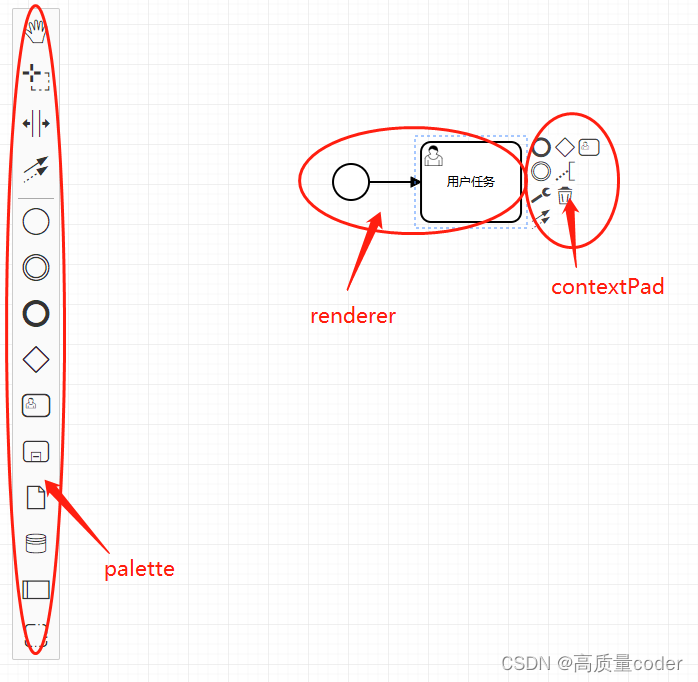
bpmn.js流程图的绘制主要分为 palette、renderer、contextPad这三个部分。直接上图看:

如图就是原生bpmn.js绘制的流程图,左边的画板有很多元素就是palette模块;中间画在画板上的就是renderer模块;点击renderer模块的节点会在节点右边追加各种元素,这一部分就是contextPad
。
二、自定义流程图预览
我在项目中实现的效果如下
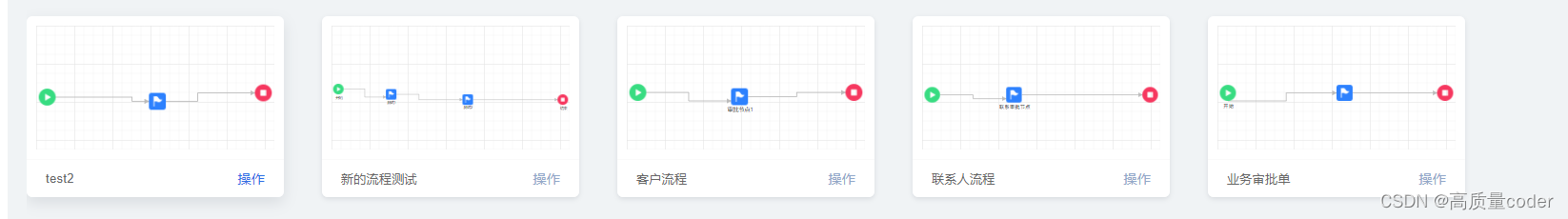
1.流程图列表

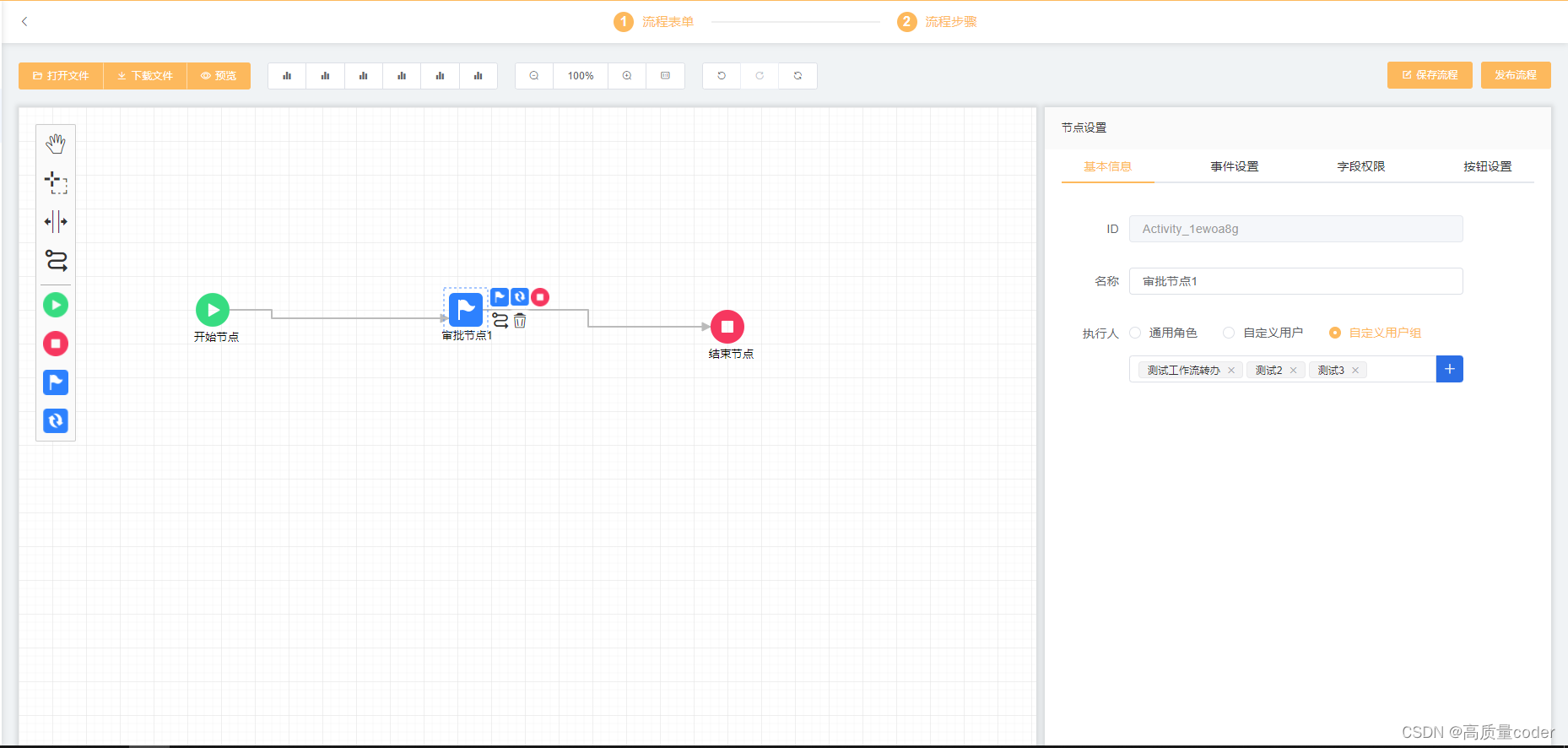
2.创建流程图页面

三、如何自定义bpmn.js流程图?
首先安装bpmn.js和相关依赖
npm install --save bpmn-js
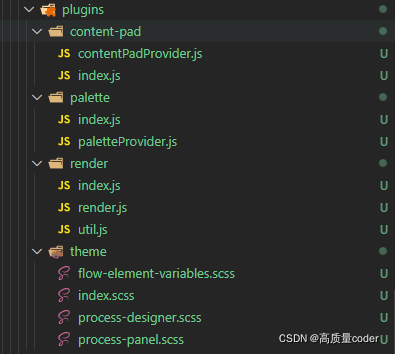
文件目录结构像这样

文件目录分为 palette、renderer、contextPad 三个模块和css样式文件。三个自定义模块的功能就是继承bpmn.js原生的方法来完成自定义流程图的绘制。
通过 palette 来改变左侧画板的元素,renderer来改变绘制在页面上的元素,contextPad来改变元素追加的元素。
css文件定义了需要改变元素样式的css属性。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/109738
推荐阅读
相关标签


