热门标签
热门文章
- 1一篇博客收能收录计算机网络?
- 2【UE4 + vscode + Xcode】编译c++项目_unhandled exception: system.exception: unable to f
- 3详细介绍 GPL 协议_gpl3.0协议内容
- 4【Python百日进阶-Web开发-Peewee】Day245 - 数据库 SQLite_python peewee sqlite
- 5大题历年题合集-信息资源管理_以下属于信息分析和组织的功能的包括
- 6linux上安装部署elasticsearch7.9_linux部署elasticsearch
- 7【2023年MathorCup高校数学建模挑战赛-大数据竞赛】赛道A:基于计算机视觉的坑洼道路检测和识别 python 代码解析
- 8黑马程序员——三天快速入门python机器学习(总结篇)_黑马程序员python机器学习讲义
- 9Unturned未转变者 Windows SteamCMD 2023最新开服教程-全网最全_steamcmd开服教程
- 10Python中的六种基本数据类型_python数据类型
当前位置: article > 正文
Axure中继器的使用一(认识、绑定数据、新增数据弹出框设计、新增数据操作)_axure弹出框与表格数据绑定
作者:花生_TL007 | 2024-02-18 19:22:39
赞
踩
axure弹出框与表格数据绑定
- 认识中继器
中继器的组成:数据集和项
中继器的使用场景:表格信息、文章列表信息、商品图片信息、订单列表信息等
- 中继器绑定数据
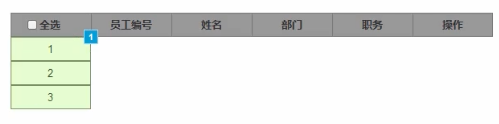
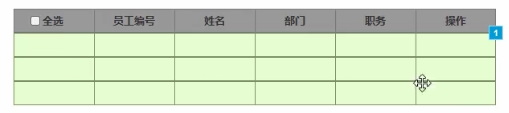
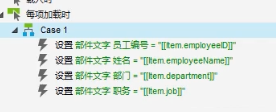
重名名(员工信息管理)、拖拽横向菜单组件、在横向菜单第一栏加入一个复选框组件(重命名为全选)、为横向菜单增加数据并改变字体大小和背景、将全选复选框标签命名为全选复选框、拖拽中继器组件并调整位置、在菜单列中添加数据、双击进入中继器中将原有框删除并拖拽一个表格组件,将表格只留下一行数据并补齐框个数在主页面显示表格的样子、在第一列拖拽一个复选框(命名为选中,标签命名为行内复选框)、在最后一列添加两个标签分别命名为修改和删除,并将其设置为蓝色醒目,从左到右框命名标签为:复选框、员工编号、姓名、部门、职务、属性添加case:设置文本,中继器,员工编号,fx,插入变量
- 新增数据弹出框设计
拖拽按钮(将其命名为新增)、拖拽一个动态面板组件并设置大小和内容(新增修改弹出框)、进入弹出框页面增加矩形为遮罩层并对遮罩层进行设置、添加一个矩形弹出框大小设置如下图、拖拽标签组件命名为员工信息管理和关闭、添加一个矩形框、左侧添加标签组件,右边添加文本框单行组件,连续向下添加,部门的时候添加一个下拉列表框,添加几个部门、并将右边的框标签命名、添加两个按钮(一个为保存,一个为关闭)、弹出框制作完成后隐蔽并置于底层、新增按钮设置时需要将其置于顶层
- 中继器新增数据操作
点击保存按钮添加事件、隐藏弹出框并置于底层、清空值、关闭按钮添加事件,两个关闭一样,复制事件即可
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/110029
推荐阅读
相关标签