- 1(一)unity中的渲染优化技术——————(影响性能的因素、unity中的渲染分析工具)_unity saved by batching
- 2matlab 车牌图识别,基于MATLAB车牌图像识别的设计与实现(附答辩记录)
- 3Python数据分析从入门到实践
- 4Cassandra_教程一_Cassandra的简单操作_基于(cassandra-cli) 需要 2.2 及以下版本_cassandra 从window 移除了吗
- 5OpenAI发布Sora技术报告深度解读!真的太强了!
- 6SpringCloud微服务_微服务springcloud
- 7Unity3d中使用百度语音识别及语音合成【含源码】_unity 平台使用百度语音识别源码编译
- 8Matlab R2020a + Yalmip + IBM ILOG CPLEX Optimization Studio V12.10_cplex optimization与matlab联合使用
- 9转:Python处理音频信号实战 : 手把手教你实现音乐流派分类和特征提取_ipd.audio
- 10Tomcat6 安装配置、多端口的多实例部署_tomcat 部署net6
XUI 一个简洁而优雅的Android原生UI框架,解放你的双手!_xui面板有什么用
赞
踩
https://xuexiangjys.blog.csdn.net/article/details/86507221

XUI
XUI项目地址
一个简洁而又优雅的Android原生UI框架,解放你的双手!还不赶紧点击使用说明文档,体验一下吧!
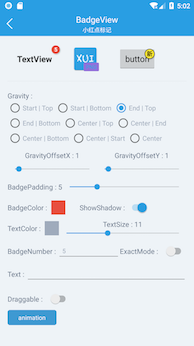
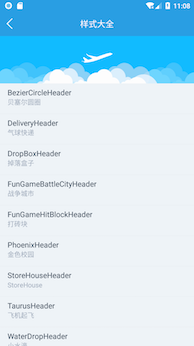
涵盖绝大部分的UI组件:TextView、Button、EditText、ImageView、Spinner、Picker、Dialog、PopupWindow、ProgressBar、LoadingView、StateLayout、FlowLayout、Switch、Actionbar、TabBar、Banner、GuideView、BadgeView、MarqueeView、WebView、SearchView等一系列的组件和丰富多彩的样式主题。
在使用前,请一定要仔细阅读使用说明文档,重要的事情说三遍!!!
在使用前,请一定要仔细阅读使用说明文档,重要的事情说三遍!!!
在使用前,请一定要仔细阅读使用说明文档,重要的事情说三遍!!!
视频介绍
XUI使用指南
视频链接: https://www.bilibili.com/video/BV1w7411c7Hy/
特征
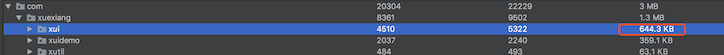
简洁优雅,尽可能少得引用资源文件的数量,项目库整体大小不足1M(打包后大约644k)
组件丰富,提供了绝大多数我们在开发者常用的功能组件。
使用简单,为方便快速开发,提高开发效率,对api进行了优化,提供一键式接入。
样式统一,框架提供了一系列统一的样式,使UI整体看上去美观和谐。
兼容性高,框架还提供了3种不同尺寸设备的样式(4.5英寸、7英寸和10英寸),并且最低兼容到Android 17, 让UI兼容性更强。
扩展性强,各组件提供了丰富的属性和样式API,可以通过设置不同的样式属性,构建不同风格的UI。
如何使用
在决定使用XUI前,你必须明确的一点是,此框架给出的是一整套UI的整体解决方案,如果你只是想使用其中的几个控件,那大可不必引入如此庞大的一个UI库,Github上会有更好的组件库。如果你是想拥有一套可以定制的、统一的UI整体解决方案的话,那么你就继续往下看吧!
添加Gradle依赖
1.先在项目根目录的 build.gradle 的 repositories 添加:
- allprojects {
- repositories {
- ...
- maven { url "https://jitpack.io" }
- }
- }
2.然后在dependencies添加:
- dependencies {
- ...
- //androidx项目
- implementation 'com.github.xuexiangjys:XUI:1.1.5'
-
- implementation 'androidx.appcompat:appcompat:1.1.0'
- implementation 'androidx.recyclerview:recyclerview:1.1.0'
- implementation 'com.google.android.material:material:1.1.0'
- implementation 'com.github.bumptech.glide:glide:4.11.0'
- }
【注意】如果你的项目目前还未使用androidx,请使用如下配置:
- dependencies {
- ...
- //support项目
- implementation 'com.github.xuexiangjys:XUI:1.0.9-support'
-
- implementation 'com.android.support:appcompat-v7:28.0.0'
- implementation 'com.android.support:recyclerview-v7:28.0.0'
- implementation 'com.android.support:design:28.0.0'
- implementation 'com.github.bumptech.glide:glide:4.8.0'
- }
初始化XUI设置
1.在Application最顶部初始化设置(必须)
- XUI.init(this); //初始化UI框架
- XUI.debug(true); //开启UI框架调试日志
-
2.调整应用的基础主题(必须)
必须设置应用的基础主题,否则组件将无法正常使用!必须保证所有用到XUI组件的窗口的主题都为XUITheme的子类,这非常重要!!!
基础主题类型:
大平板(10英寸, 240dpi, 1920*1200):XUITheme.Tablet.Big
小平板(7英寸, 320dpi, 1920*1200):XUITheme.Tablet.Small
手机(4.5英寸, 320dpi, 720*1280):XUITheme.Phone
- <style name="AppTheme" parent="XUITheme.Phone">
-
- <!-- 自定义自己的主题样式 -->
-
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- <item name="colorAccent">@color/colorAccent</item>
-
- </style>
-
当然也可以在Activity刚开始时调用如下代码动态设置主题
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- XUI.initTheme(this);
- super.onCreate(savedInstanceState);
- ...
- }
3.调整字体库(对字体无要求的可省略)
(1)设置你需要修改的字体库路径(assets下)
//设置默认字体为华文行楷,这里写你的字体库
- //设置默认字体为华文行楷,这里写你的字体库
- XUI.getInstance().initFontStyle("fonts/hwxk.ttf");
(2)在项目的基础Activity中加入如下代码注入字体.
注意:1.1.4版本之后使用如下设置注入
- @Override
- protected void attachBaseContext(Context newBase) {
- //注入字体
- super.attachBaseContext(ViewPumpContextWrapper.wrap(newBase));
- }
注意:1.1.3版本及之前的版本使用如下设置注入
- @Override
- protected void attachBaseContext(Context newBase) {
- //注入字体
- super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase));
- }
混淆配置
- -keep class com.xuexiang.xui.widget.edittext.materialedittext.** { *; }
-
演示
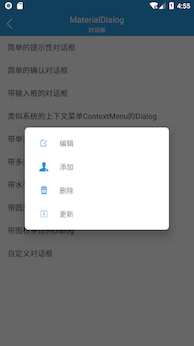
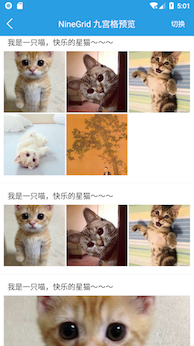
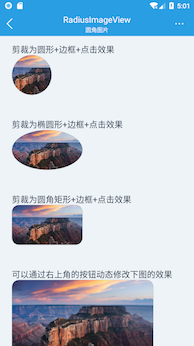
演示程序截图
















Demo下载
演示程序大概18M(主要是demo中集成了一个小视频拍摄的库比较大,大约13M左右,而XUI库目前只有644k大小),项目比较大,推荐使用蒲公英下载。



QMUI_Android
AgentWeb
Android-Iconics
Android-PickerView
CityPicker
ELinkageScroll
FlycoBanner_Master
Linkage-RecyclerView
MaterialEditText
MaterialSpinner
MaterialProgressBar
MPAndroidChart
PictureSelector
SmartRefreshLayout
SlideBack
SwipeRecyclerView
联系方式
点击一键加入QQ交流群
微信公众号
更多资讯内容,欢迎微信搜索公众号:【我的Android开源之旅】
————————————————
版权声明:本文为CSDN博主「xuexiangjys」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xuexiangjys/article/details/86507221


