- 1程序员怎么接私活:外包众包接单方法网站全介绍_阿里云众包怎么接单
- 2html页面自己写js脚本收发数据,支持串口和TCP通讯(二)TCP客户端收发_h5+js发送tcp接口
- 3centos7通过yum安装mariadb5.5和字符编码修改_centos查看mariadb5.1.73
- 4(二十三)特殊的四阶张量 ——四阶单位张量
- 5基于R语言的Meta分析【全流程、不确定性分析】方法与Meta机器学习技术应用
- 6SpringBoot进行自然语言处理,利用Hanlp进行文本情感分析_hanlp springboot 使用 情感分析
- 7LeetCode 2574. 左右元素和的差值_左右连续的差值
- 82024 前端高频面试题之 Vue 篇_2024前端面试题vue
- 9【自动驾驶】【数据集】KITTI数据集简介和使用+ KITTI数据集国内下载地址_slam kitti数据集国内下载地址
- 10Python-pygame的安装_python3.9pygame安装
CSS三大定位方式(浮动、定位、弹性盒)详细解析_css怎么让某元素浮动到文字后方
赞
踩
CSS三大定位方式
前言:作为一名前端开发,已经工作2年了。由于自己是半路出家,从嵌入式方向转到前端开发,都是边百度边开发,很多基础都不了解,只要解决问题就好,但是近来为了让自己知识体系化,也是为了让自己走的更远,所以写此文来系统学习一下css中的三大定位方式(浮动、定位、弹性盒)。
一,浮动布局
1.没有设置浮动的块元素是独占一行的
<style> div{ width: 100px; height: 100px; border: 1px solid red; } div:nth-child(1){ background-color: #79bbff; } div:nth-child(2){ background-color: #95d475; } </style> <body> <div></div> <div></div> </body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

2.浮动是对后面元素的影响,对第二个元素设置浮动对第一个元素没有影响,和上图一样,
<style>
div:nth-child(1){
background-color: #79bbff;
}
div:nth-child(2){
float: left;
background-color: #95d475;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
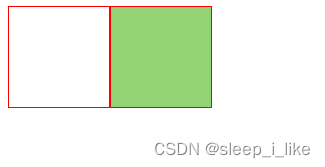
但是如果对一个元素设置浮动,后面的元素就会占用第一个元素的空间位
<style>
div:nth-child(1){
float: left;
background-color: #79bbff;
}
div:nth-child(2){
background-color: #95d475;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

你可能会有疑问,为什么看到的还是第一个元素啊?
这是因为:
浮动元素会从文档流中脱离,但它的背景色仍然会填充在其原本的位置上,而不受其他元素的影响。所以,虽然第一个元素被第二个元素覆盖,但是它的背景色仍然会显示出来。
我们去掉第一个元素的背景就可以直观的看到效果
<style>
div:nth-child(1){
float: left;
}
div:nth-child(2){
background-color: #95d475;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

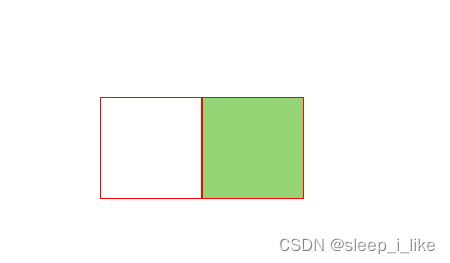
3.两个元素都设置浮动后,会并排显示。
<style>
div:nth-child(1){
float: left;
}
div:nth-child(2){
float: left;
background-color: #95d475;
}
</style>
<body>
<div></div>
<div></div>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

这是因为浮动元素会脱离正常的文档流,并尝试尽可能向左或向右浮动,直到它们碰到容器的边界或者其他浮动元素为止。
4.浮动元素边界是父元素的padding,如果给上面的代码body加一个padding:100px;
body{
padding:100px;
}
- 1
- 2
- 3

可以看到元素在padding处就无法继续往左边靠拢了。
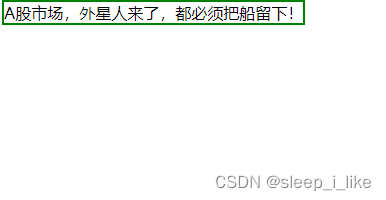
5.在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级。
<style>
span{
border: 2px solid green;
width: 100px;
height: 100px;
}
</style>
<span>A股市场,外星人来了,都必须把船留下!</span>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

可以发现我们对一个行级元素是无法设置宽度和高度的,但是如果设置其为块级元素就可以了。
span{
display: block;
border: 2px solid green;
width: 100px;
height: 100px;
}
- 1
- 2
- 3
- 4
- 5
- 6
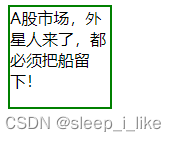
或者设置元素浮动,系统会自动将浮动的元素置为块级元素
span{
float:left;
border: 2px solid green;
width: 100px;
height: 100px;
}
- 1
- 2
- 3
- 4
- 5
- 6

6.clear 可以清除浮动;left 左边远离浮动元素;right left 右边远离浮动元素;both 左右都远离浮动元素
二,定位布局
定位的基本思想很简单,也就是相对于定位的元素的参考系不同而分为三种情况
- 相对于其正常位置应该出现的位置
- 相对于父元素、另一个元素
- 相对于浏览器窗口本身的位置
定位类型分为五种情况
- static : 默认形为,就是文档流从上到下,从左往右
- relative :相对定位 (会保留原有的空间位,下文详细讨论)
- absolute :绝对定位 (如果父元素有定位属性,参照父元素定位,会一直往上找,直到找到为止 ,下文详细讨论)
- fixed :固定定位 (相对于页面的定位)
- sticky :粘性定位 (有元素溢出滚动时有效)
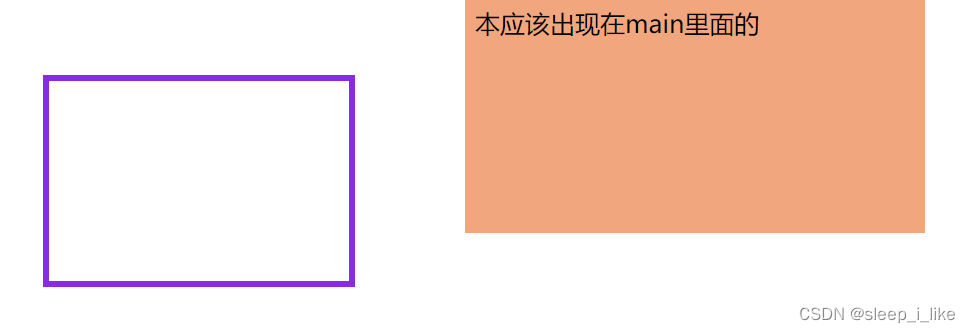
1.先简单体会一下什么是定位,以及基本用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { padding: 50px; } main { width: 300px; height: 200px; border: solid 6px blueviolet; margin: 20px; } div { font-size: 25px; background: #f2a67d; padding: 10px; position: absolute; top: 0; left:500px; bottom: 700px; right:50%; } </style> </head> <body> <main> <div>本应该出现在main里面的</div> </main> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

可以发现本来应该出现在边框里面的div通过绝对定位出现在了边框的外面,此时我们css中的 top: 0; left:500px; bottom: 700px; right:50%;分别代表元素距离浏览器的上边框,左边,下边,右边的距离,为0 代表紧靠上边框。
还记得上面我们说过
- absolute :绝对定位 (如果父元素有定位属性,参照父元素定位,会一直往上找,知道找到为止 ,下文详细讨论)
当前是因为当前父元素没有定位属性,一直找到了根节点,都没有当前div的“祖先”,所以就参考根节点的位置来定位。
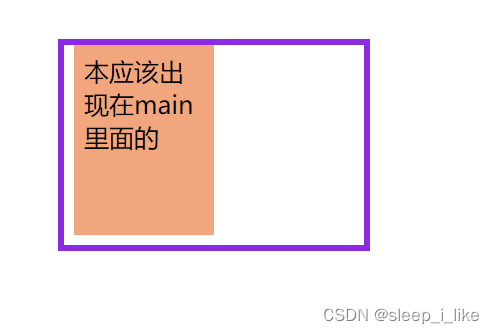
如果我们给div的父元素main随便来一个定位属性(为了方便观看,我也修改了定位值)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { padding: 50px; } main { width: 300px; height: 200px; border: solid 6px blueviolet; margin: 20px; position: relative; } div { font-size: 25px; background: #f2a67d; padding: 10px; position: absolute; top: 0; left:10px; bottom: 10px; right:50%; } </style> </head> <body> <main> <div>本应该出现在main里面的</div> </main> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
我们对照设置的位置 top: 0; left:10px; bottom: 10px; right:50%;看效果 是不是如果父元素有定位属性,那么我们的元素定位也就以父元素为参考系来定位?

2.接下来我们讨论相对定位
相对定位是相对于元素原来的位置控制,当元素发生位置偏移时,原位置留白。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> article{ width: 200px; height: 200px; border: 1px solid #000; } article div{ display: inline-block; width: 50px; height: 50px; background-color: blue; } </style> <body> <article> <div></div> 一个人用100元买了50双拖鞋,拿到地摊上每双卖3元,一共得到了150元。另一个人很穷,每个月领取100元生活补贴, 全部用来买大米和油盐。同样是100元,前一个100元通过经营增值了,成为资本。后一个100元在价值上没有任何改变,只不过是一笔生活费用 </article> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29

现在我们对div设置浮动,让它向上移动,把位置让给文字,
article div{
display: inline-block;
width: 50px;
height: 50px;
background-color: blue;
position: relative;
top: -40px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
看效果:

我们可以发现原位置还在保留。但如果position: relative;换成 position:absolute;或者fixed那么位置就不会保留了。
这里我们不妨认为相对定位relative 是一个对爱情专一的男孩,即使你走了很久很久…relative的心里还留有你的位置。----相对定位是相对于元素原来的位置控制,当元素发生位置偏移时,原位置留白。
3.接下来我们讨论绝对定位
绝对定义不受文档流的影响,还记得我们在体验定位的那个例子么?如果父元素有定位属性,参照父元素定位
绝对定位可以设置元素尺寸,虽然没有强调 ,还是那个例子其实你应该已经体会到了;
我们通过设置距离父元素左右两侧的位置,可以改变元素的大小,在此就不在赘述了。
相应的通过 将 left 设置为 50% ,并向左偏移子元素宽度一半可以实现水平居中,这些都是绝对定位的应用场景。
因为绝对定位的参考系是父元素(如果没有,也就相当于元素以根节点为父元素),那么当我们滚动的时候,各位想一下我们的绝对定位元素是否会跟着滚动呢?
上代码看结果:
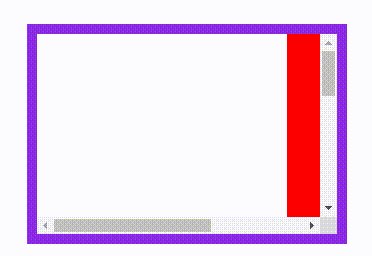
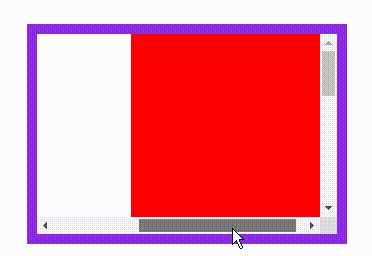
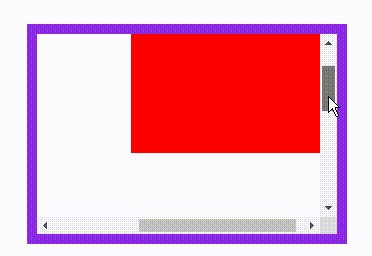
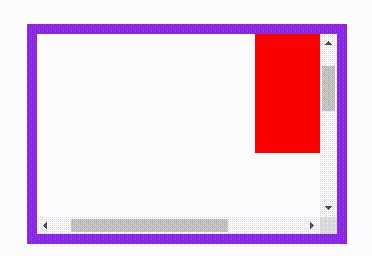
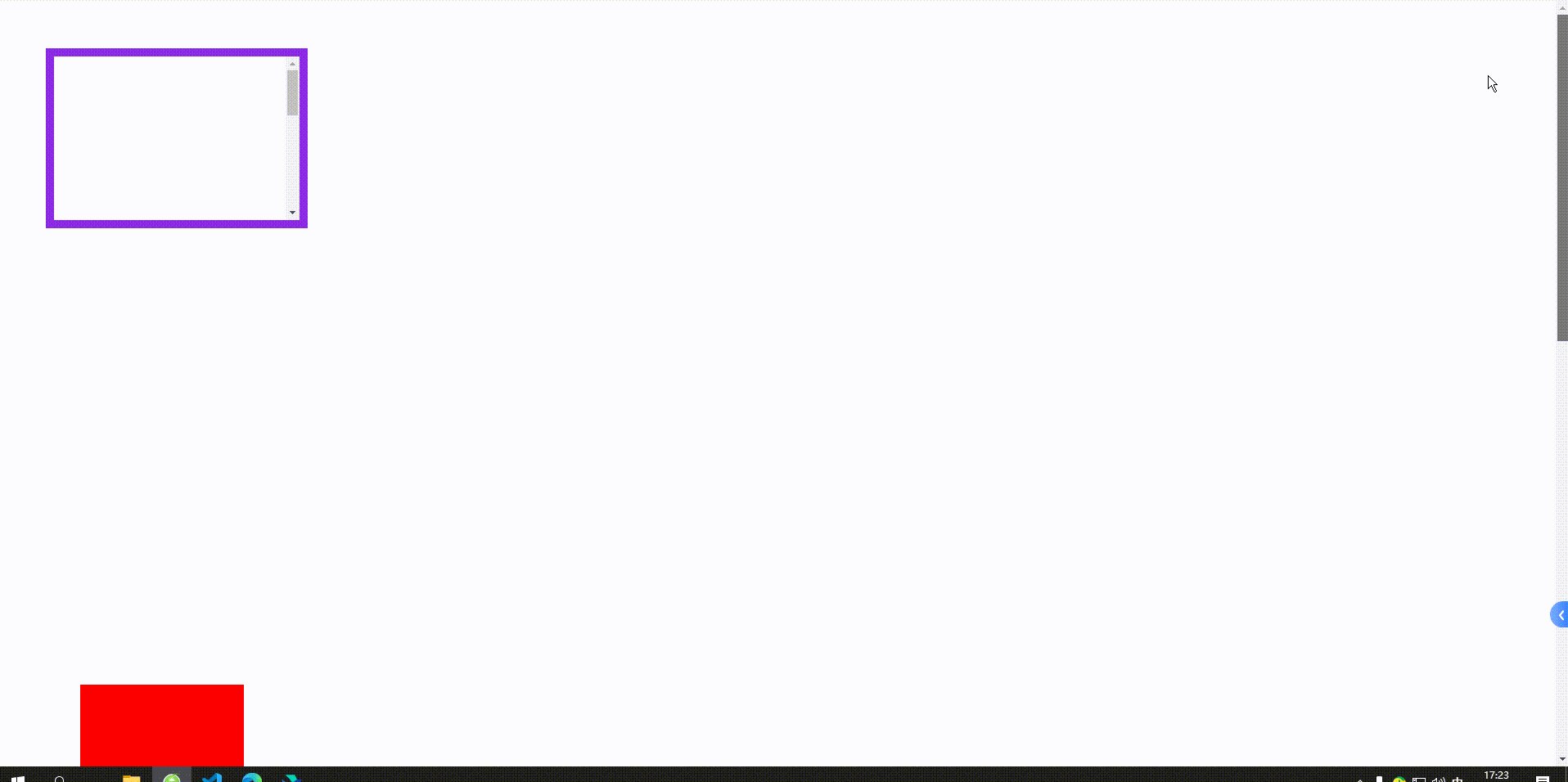
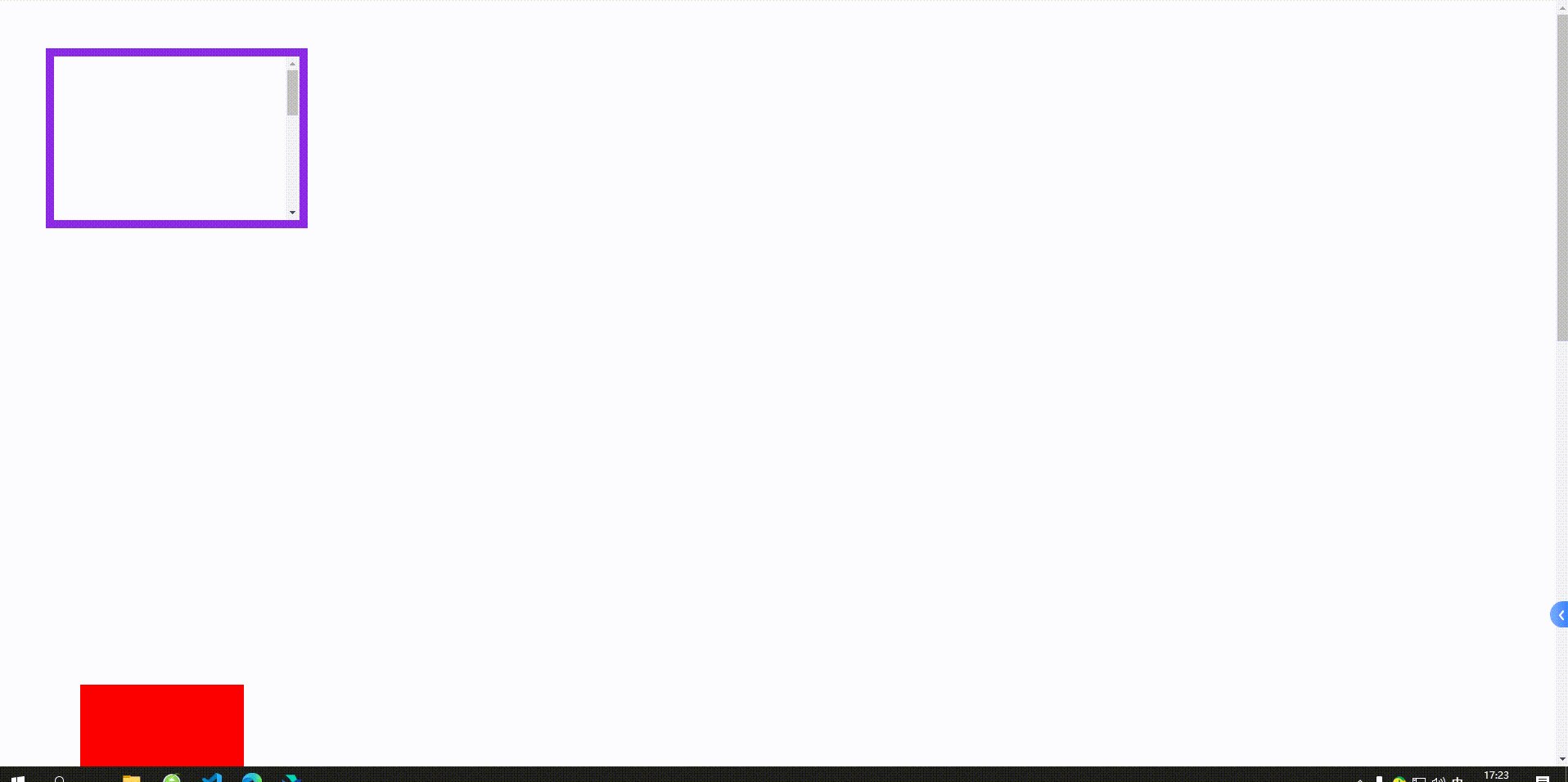
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> body { padding: 50px; } main { width: 300px; height: 200px; border: solid 10px blueviolet; position: relative; overflow: scroll; } main article { height: 600px; } main article div { width: 200px; height: 200px; position: absolute; background: red; left: 250px; bottom: 0px; z-index: 2; } </style> <body> <main> <article> <div></div> </article> </main> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

这里绝对定位元素虽然也会动,但是各位一定要想明白,滚动只是为了展示内容,其实绝对定位的元素相对于父元素是没有变化的,就像你坐汽车,看窗外的小姐姐,在飞速的移动是一个道理,不是小姐姐在动,是你的车在动,小姐姐并没有移动,因为被绝对定位absolute拿绳子捆住了,她无法移动。
4.接下来我们讨论固定定位
当你整明白绝对定位,那么固定定位一句话就搞定了,
固定定位的参考系永远都是可视页面
上代码看效果
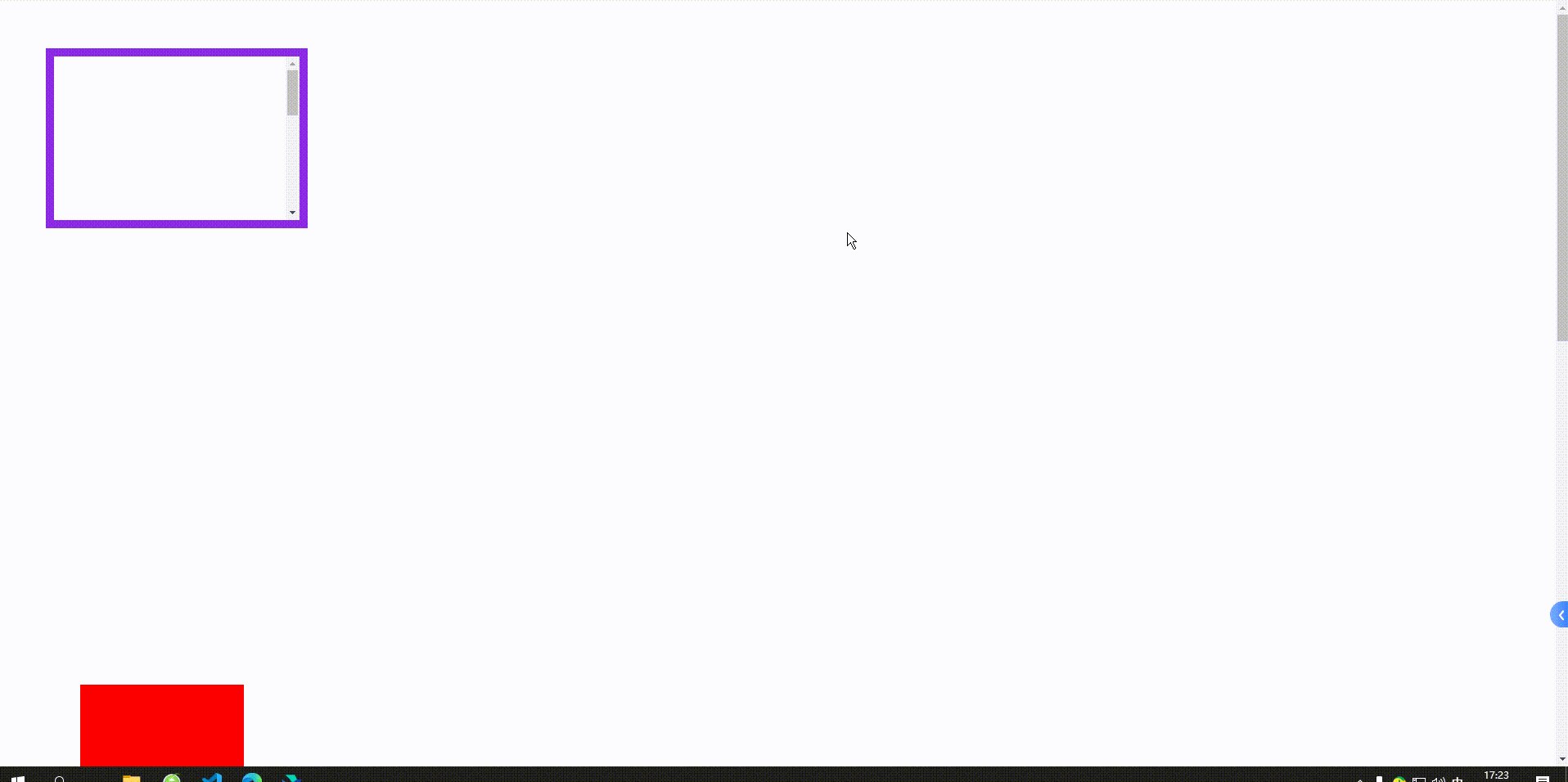
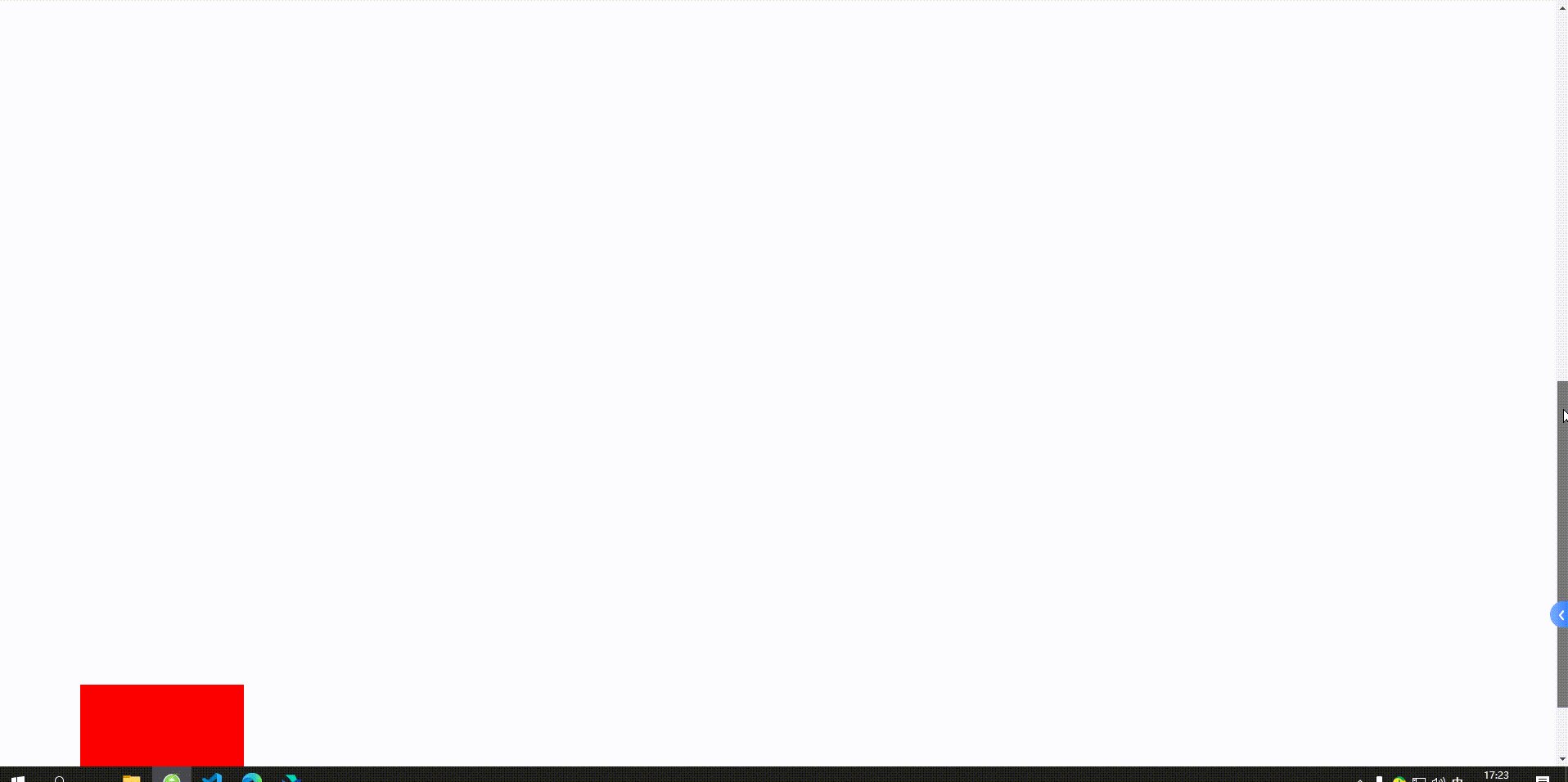
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> body { padding: 50px; overflow: auto; height: 2000px; } main { width: 300px; height: 200px; border: solid 10px blueviolet; overflow: auto; } main article { height: 600px; } main article div { width: 200px; height: 200px; position: fixed; background: red; left: 100px; bottom:-100px; z-index: 2; } </style> <body> <main> <article> <div></div> </article> </main> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42

5.接下来我们讨论粘性定位
粘性定位是相对定位relative和固定定位fixed的结合;它主要用在对scroll事件的监听上;
简单来说,在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
整明白粘性定位记住2句话即可
1.粘性定位只是在有溢出滚动时有效,配合top,bottom ,left ,right 属性使用
2.设置粘性定位的元素,同级时叠加效果,不同级是顶走的效果
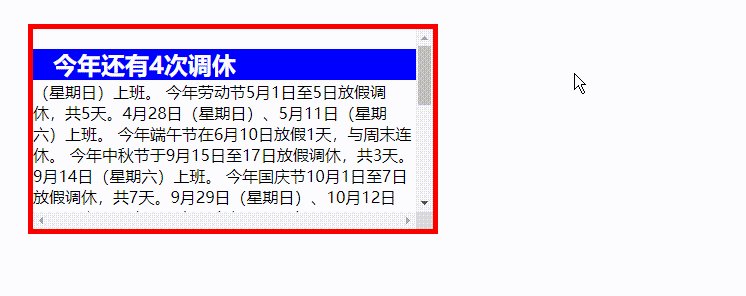
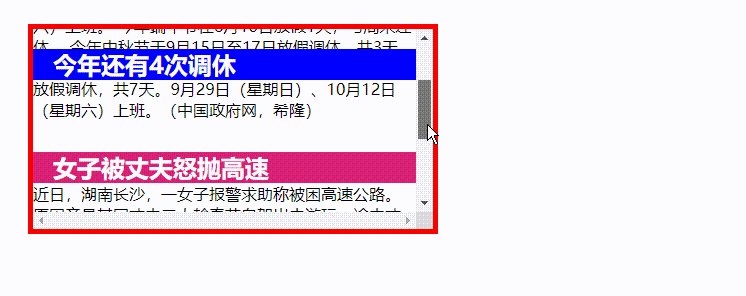
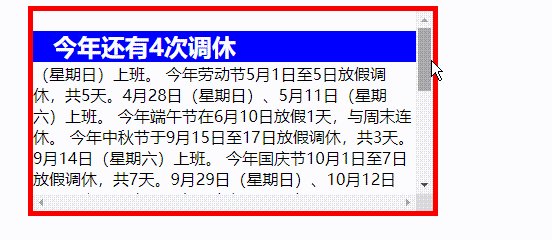
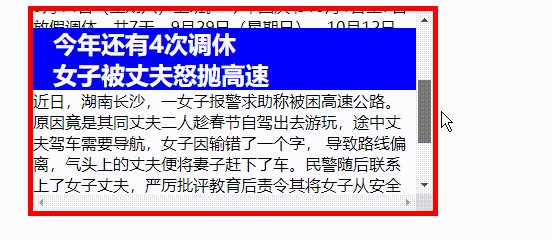
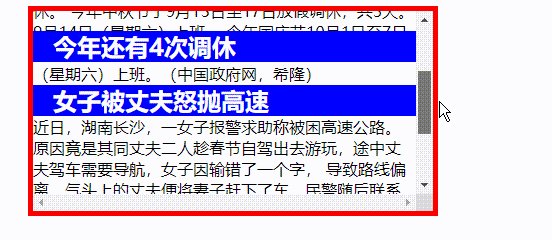
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> * { padding: 0; margin: 0; } main { padding: 30px; } main article { width: 400px; height: 200px; border: solid 5px red; overflow: scroll; } main article h2 { background: #db1f77; color: white; text-indent: 20px; position: sticky; top: 20px; } main article h2:nth-of-type(1) { background: blue; } main article div { height: 200px; } </style> <body> <main> <article> <h2>今年还有4次调休</h2> <div> 今年清明节4月4日至6日放假调休,共3天。4月7日(星期日)上班。 今年劳动节5月1日至5日放假调休,共5天。4月28日(星期日)、5月11日(星期六)上班。 今年端午节在6月10日放假1天,与周末连休。 今年中秋节于9月15日至17日放假调休,共3天。9月14日(星期六)上班。 今年国庆节10月1日至7日放假调休,共7天。9月29日(星期日)、10月12日(星期六)上班。(中国政府网,希隆) </div> <h2>女子被丈夫怒抛高速</h2> <div> 近日,湖南长沙,一女子报警求助称被困高速公路。原因竟是其同丈夫二人趁春节自驾出去游玩,途中丈夫驾车需要导航,女子因输错了一个字, 导致路线偏离,气头上的丈夫便将妻子赶下了车。民警随后联系上了女子丈夫,严厉批评教育后责令其将女子从安全地点接回。民警:成年人请管理好自己的情绪!(湖南都市1时间) </div> </article> </main> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59

看效果可以发现,当我们对article h2设置top:20px ;position: sticky;后其位置 固定在相对于父节点位置相差20px,当有新的粘性元素来的时候会覆盖之前的粘性元素也就是叠加效果
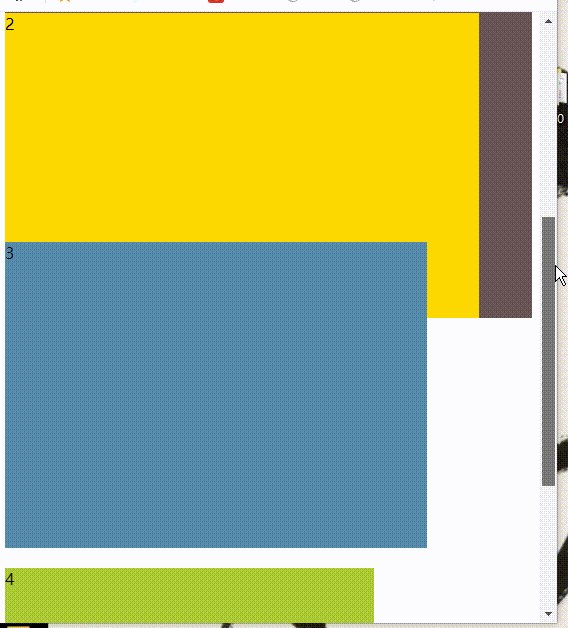
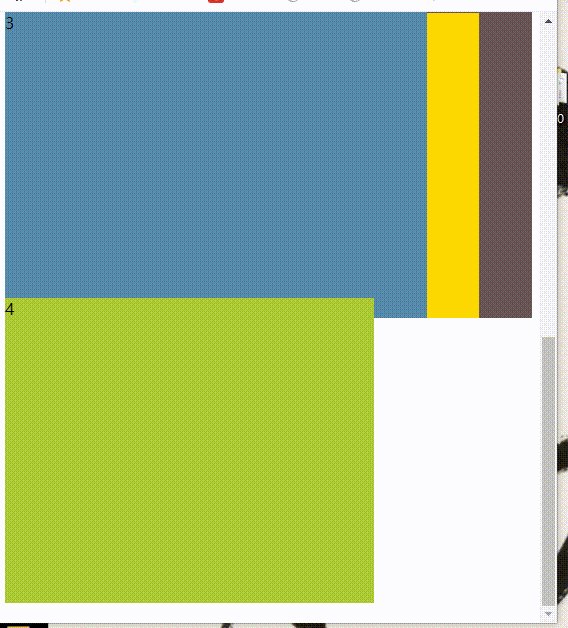
看下面这个代码覆盖效果更明显
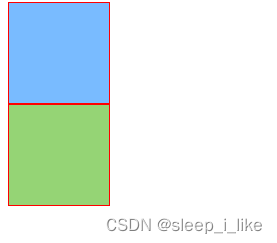
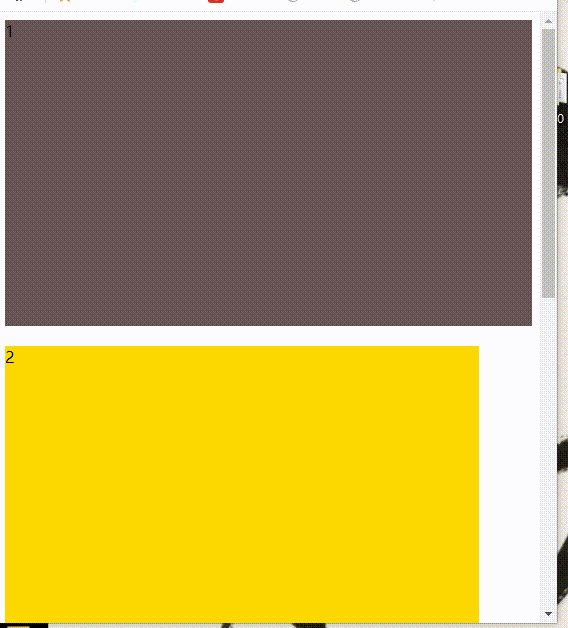
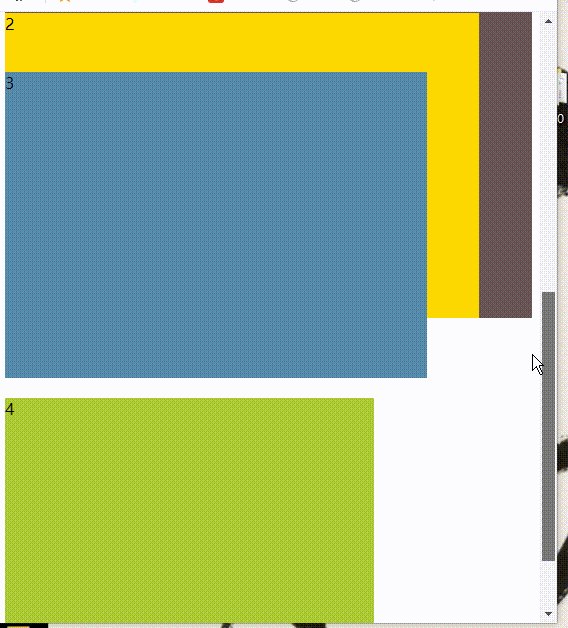
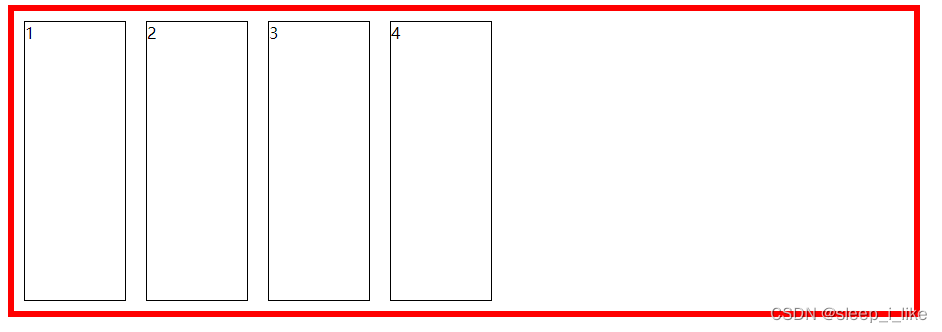
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> .container > div { height: 50vh; margin-bottom: 20px; } .container > div { position: sticky; top: 0; } </style> <body> <div class="container"> <div style="background: #655;width: 100%;">1</div> <div style="background: #FFD700;width: 90%;">2</div> <div style="background: #58a;width: 80%;">3</div> <div style="background: #A9C931;width: 70%;">4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

以上2个覆盖效果都是建立在粘性元素是同级的前提下,接下来看一下不是同级是什么情况

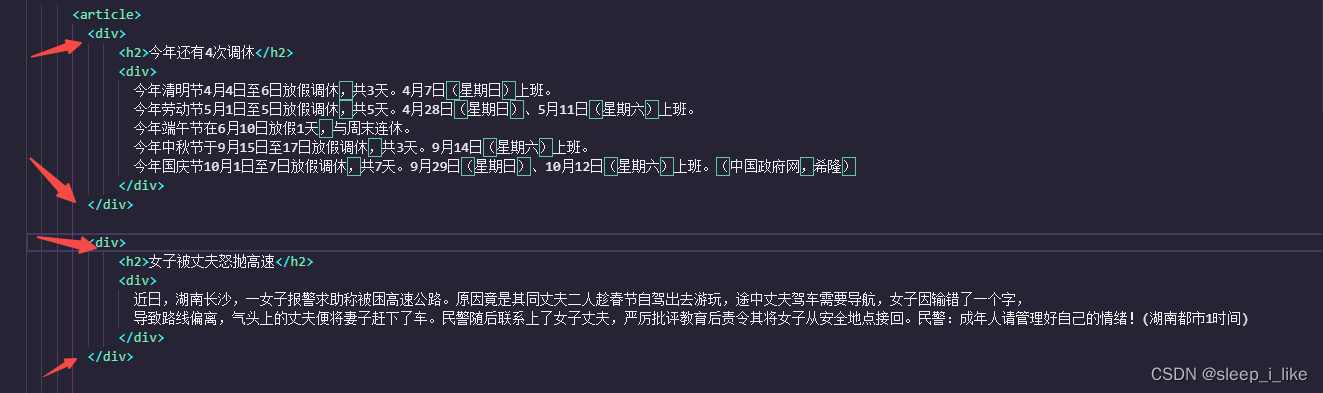
只是在第一个例子加一层div
看效果:

我们不妨这样理解:
固定在相对于父节点位置的粘性定位元素被父元素带走了,后面元素紧随其后,最终呈现效果就是一个推着一个走。
三,弹性盒布局
Flex 是 Flexible Box 的缩写,翻译为灵活的盒子 或为"弹性布局",简单方便快速是它的特点,能用弹性模型布局我推荐大家就用弹性盒模型,当然使用浮动或者定位也没错,这个就像现在新能源汽车一样,混动就是要比传统汽油车有更多的优势,放着性价比更高的吉利比亚迪不买,你非要买卡罗拉是一个道理。要面子没面子 ,要安全不安全,蓝牌还限号,只能说没错,但是不推荐了。
1.弹性盒声明,及排列方式
要想使用弹性盒,首先需要有‘盒子’;然后其内的元素才会按照一定的规则布局,那么声明弹性盒主要有2种方式:
1.块级盒子: display:flex;
2,行级盒子: display:inline-flex;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> </style> <body> <div>拉面</div> <div>扯面</div> <div>刀削面</div> <div>油泼面</div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

div是块级元素,所以每一个div会占用一行,但是当我们声明body为弹性盒以后,发现排列方式变化了,这也就说明弹性盒生效了


这是因为弹性盒排列方式flex-direction 默认是row排列。
如果修改flex-direction: column;那么就是纵向排列,效果如下:

如果修改flex-direction: column-reverse;那么就是纵向反转排列效果如下:

2.弹性盒元素溢出时处理方式
当弹性盒内元素过多,放不下时候,分为2种先处理:
1.元素缩小,挤进去
2.元素大小不表,换行
元素自动缩小挤进去是默认行为
举例代码:
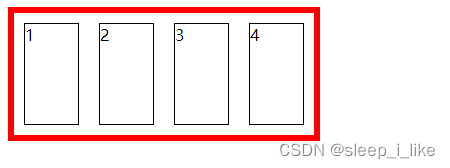
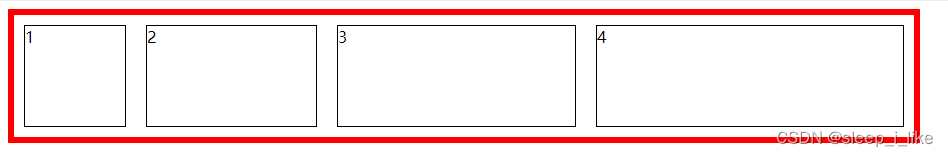
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #app{ display: flex; width: 900px; border: 6px solid red; } #app div{ width: 100px; height: 100px; border: 1px solid #000; margin: 10px; } </style> <body> <div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
可以放下一切正常的效果:

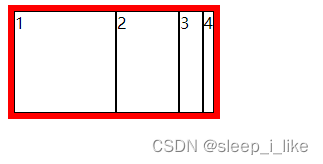
如果设置#app的宽度小于四个div宽度的时候:
#app{
display: flex;
width: 300px;//缩小宽度
border: 6px solid red;
}
- 1
- 2
- 3
- 4
- 5
看效果:

那么如果让元素保持原尺寸 换行呢?
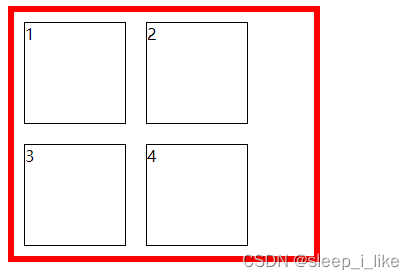
只需要增加一个属性:flex-wrap: wrap;
#app{
display: flex;
width: 300px;
border: 6px solid red;
flex-wrap: wrap;
}
- 1
- 2
- 3
- 4
- 5
- 6
看效果:

当然和上面介绍的反向排列方式一样,这里也有反向换行这个概念,这里不在赘述 flex-wrap: wrap-reverse;
小总结:
设置排列方式:flex-direction: row;
设置是否换行 :flex-wrap: wrap;
可以缩写成一个属性: flex-flow: row wrap; 最终效果是一样的
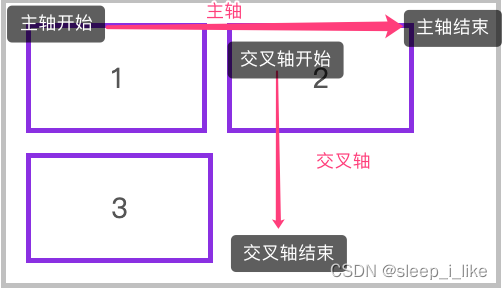
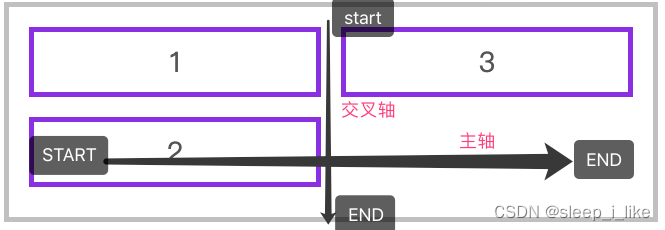
3.区分好弹性盒的主轴和交叉轴(副轴)
主轴和副轴是相互垂直的2条有方向的直线
要想区分主轴和副轴,前提是知道弹性盒排列方式(flex-direction)是横向还是纵向,是正向还是反向
举例说明:
1.下面是使用 flex-flow: row wrap 的主轴与交叉轴说明:

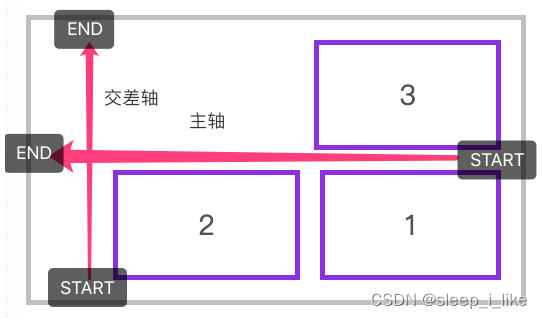
2.下面是使用 flex-flow: row-reverse wrap-reverse 的主轴与交叉轴说明:

3.下面是使用 flex-flow: column wrap 的主轴与交叉轴说明。

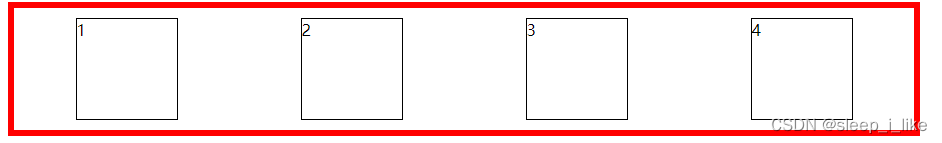
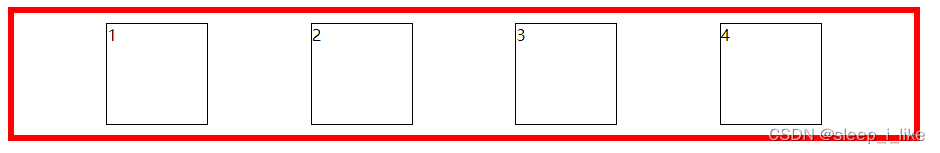
4.控制元素在主轴上的排列方式。justify-content
| 选项 | 说明 |
|---|---|
| flex-start | 元素紧靠主轴起点 |
| flex-end | 元素紧靠主轴终点 |
| center | 元素从弹性盒元素中心开始 |
| space-between | 第一个元素靠起点,最后一个元素靠终点,余下元素平均分配空间(左右靠边, 中间平均) |
| space-around | 每个元素两侧的间隔相等。所以,元素之间的间隔比元素与容器的边距的间隔大一倍 |
| space-evenly | 元素间距离完全平均分配 |
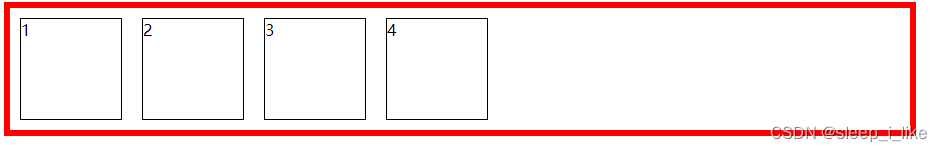
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #app{ display: flex; width: 900px; border: 6px solid red; justify-content: flex-start; } #app div{ width: 100px; height: 100px; border: 1px solid #000; margin: 10px; } </style> <body> <div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
仅改变justify-content的值我们来看效果
justify-content: flex-start:

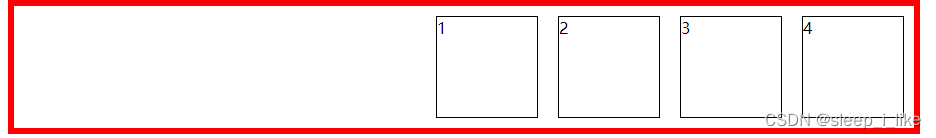
justify-content: flex-end:

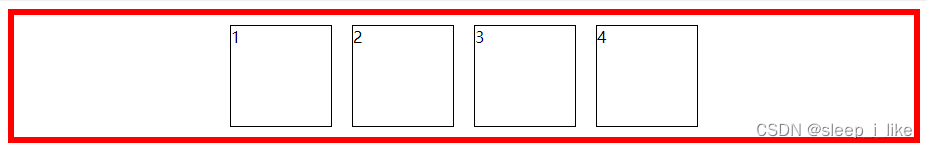
justify-content: center:

justify-content:space-between:

justify-content:space-around:

justify-content:space-evenly:

5.控制元素在交叉轴上的排列方式。align-items
| 选项 | 说明 |
|---|---|
| stretch | 默认值,如果弹性子元素没有高度或高度为auto,将占满整个容器的高度 |
| center | 元素位于容器的中心 |
| flex-start | 元素位于容器的交叉轴开头 |
| flex-end | 元素位于容器的交叉轴结尾 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #app{ display: flex; width: 900px; height: 300px; border: 6px solid red; justify-content:flex-start; align-items:stretch; } #app div{ width: 100px; /* height:100px; */ border: 1px solid #000; margin: 10px; } </style> <body> <div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
align-items:stretch:
仅改变align-items,(去掉div的高度)我们来看效果

center,flex-start,flex-end和主轴效果类似,不在赘述
6.有多行时,控制对齐方式
前提是弹性盒有高度,换行导致的·高度无效
适用于多行显示的弹性容器,用于控制行(而不是元素)在交叉轴上的排列方式。
属性是align-content,属性值和 justify-content (用于控制元素在主轴上的排列方式)一模一样
切记aligin-content,有1个前提和1个受控者
前提是:弹性盒须有高度,受控者切记是元素所在行,而不是元素本身
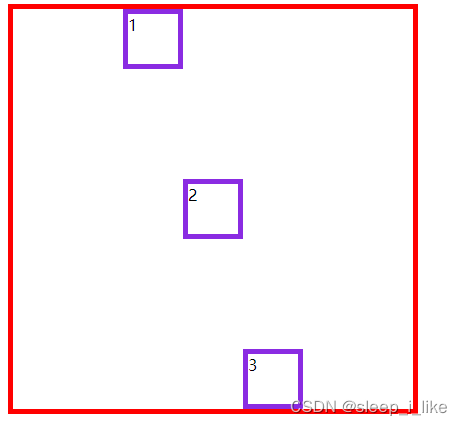
7.对单个元素交叉轴进行设置
align-self 用于控制单个元素弹性元素的交叉轴排列
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> article { width: 400px; height: 400px; border: solid 5px red; display: flex; justify-content: center; } article div { height: 50px; width: 50px; border: solid 5px blueviolet; } article div:nth-of-type(2) { align-self: center; } article div:nth-of-type(3) { align-self: flex-end; } </style> <body> <article> <div>1</div> <div>2</div> <div>3</div> </article> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40

8.flex-grow决定了元素如何扩展拉伸
先看代码和效果,根据效果分析
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #app{ display: flex; width: 900px; border: 6px solid red; } #app div{ width: 100px; height:100px; border: 1px solid #000; margin: 10px; } #app div:nth-child(1){ flex-grow: 0; } #app div:nth-child(2){ flex-grow: 1; } #app div:nth-child(3){ flex-grow: 2; } #app div:nth-child(4){ flex-grow: 3; } </style> <body> <div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

首先,flex-grow是设置在弹性元素身上的,flex-grow为0标识保持原来大小
效果中第一个div设置flex-grow为0 ;其余依次设置flex-grow为1,2,3 ;
表示第一个元素宽度保持不边,剩下的宽度分为1+2+3 =6 份;第二个div占六分之一,第三个div占六分之二,第四个div占六分之三。
9. flex-shrinkl决定了元素如何收缩
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <style> #app{ display: flex; width: 200px; border: 6px solid red; } #app div{ width: 100px; height:100px; border: 1px solid #000; } #app div:nth-child(1){ flex-shrink: 0; } #app div:nth-child(2){ flex-shrink: 1; } #app div:nth-child(3){ flex-shrink: 2; } #app div:nth-child(4){ flex-shrink: 3; } </style> <body> <div id="app"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

这个缩小和上面描述的flex-grow 原理一样,放大时候,放大比例越高,占空间越大,缩小时候相反,缩小比例越高,占用空间越小
10.flex属性
flex 是 flex-grow、flex-shrink 、flex-basis 缩写组合。
上文我们介绍了grow和shrink的区别和用法,现在说明一下basis的用法:
flex-basis 实际上决定了一个 flex 项目在主轴方向上的初始大小。如果 flex-basis 的值为 auto,那么项目的大小将是其内容的大小。如果 flex-basis 设置了具体的值,如 100px,那么无论内容的大小,项目的初始大小都将是 100px。
然后,flex-grow 和 flex-shrink 将决定项目如何分配剩余的空间(如果有的话)或者如何在空间不足时进行缩小。
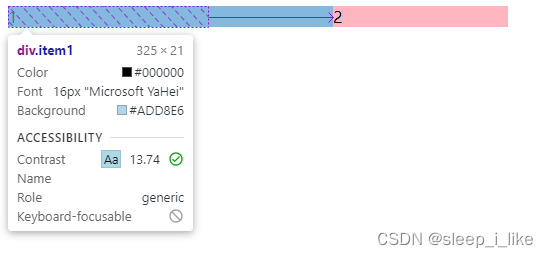
<!DOCTYPE html> <html> <head> <style> .container { display: flex; width: 500px; } .item1 { flex: 1 1 200px; background-color: lightblue; } .item2 { flex: 1 1 50px; background-color: lightpink; } </style> </head> <body> <div class="container"> <div class="item1">1</div> <div class="item2">2</div> </div> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30

container宽度为500px;item1的基础宽度为200px,item2的基础宽度为50px,那么剩下500-200-50=250px的宽度可以用来拓展,
由于设置了 flex: 1 1 200px; flex: 1 1 50px; 其中第一个1代表flex-grow平均分配剩余空间,所以
item1的最终宽度为:基础的200px+剩余空间平均分配(250/2 = 125) = 325px;
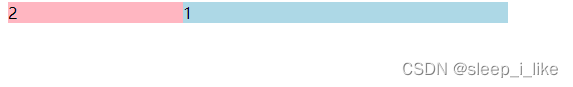
还有一个属性是order:
order可以改变弹性元素的顺序,数字越大越靠后
如果想让上图中的红色显示在前面那么只需要给item增加order即可
.item1 {
flex: 1 1 200px;
background-color: lightblue;
order: 99;
}
- 1
- 2
- 3
- 4
- 5

- 注意:flex:1;这种缩写表代表 同时设置了 flex-grow: 1、flex-shrink: 1、flex-basis: 0
这三个属性 让所有弹性盒模型对象的子元素都有相同的长度,且忽略它们内部的内容; flex-basis:
0和auto是有差别的;auto表示是尊重内容的大小,而0表示忽略
如果Flex容器有剩余空间,该项目会等比例放大占据剩余空间;如果Flex容器空间不足,该项目会等比例缩小。
四,总结
以上就是css中的三大定位方式和他们的基本用法,欢迎大家批评指正!



