- 1【Invalid Host header问题解决】_hbuild invalid host header
- 2ubuntu解压报错tar: Error is not recoverable: exiting now_ubuntu error is not recoverable:exiting
- 3python基础教程(第3版) pdf,python3基础教程第二版_python从入门到精通第二版pdf
- 4Python 的Tkinter包系列之五:事件_tkinter 事件
- 5深度学习环境配置常见指令
- 6Vue常用指令-条件渲染(v-if)
- 7Core Image详解_.net core image类
- 8SpringBoot架构关键词全解_restful写法
- 9python学习笔记:tkinter之事件(event)、事件处理(event handler)、事件绑定(event binding)、基于事件的动画(animation)_python event.x的用法
- 10【tkinter 模块 13】事件处理_
vscode链接远程服务器开发c++项目_vscode远程连接服务器并配置c++
赞
踩
- 因为要在linux环境下开发c++应用,需要一个比较好用的远程工具。
- 之前做深度学习的时候一直用vscode链接服务器写python,感觉用起来很舒服。
vscode下载安装这些就略过了,从插件安装和配置文件开始介绍
参考文章:https://zhuanlan.zhihu.com/p/112125338
上面这个整体写的不错,不过一些细节部分个人觉的存在一些问题,也比较容易出错,下面写一个更清晰的。
1. 相关插件
- c++插件:c/c++和c/c++ Extension Pack两个插件
- CMake插件:CMake,Cmake Tools,Makefile Tools个插件
- 远程插件:Remote-SSH。
直接在vscode扩展里面搜索安装即可。
2. 基本配置
2.1 g++和CMake安装
在远程linux中安装g++和cmake工具,方法网上有很多。
给出个参考:
- 安装g++和gcc:
yum -y install gcc g++ make - 安装cmake:https://blog.csdn.net/qq_40482358/article/details/130712473
2.2 Remote-SSH插件的使用
这里有一个比较全的:https://zhuanlan.zhihu.com/p/68577071
但如果只是想简单的使用,也没必要看那么多。
安装完Remote-SSH插件之后,vscode左边会出现一个远程资源管理器的小图标,点进去,再点一下小齿轮,出现两个配置文件,选第一个,个人用户配置

然后按照这个格式编辑一下即可
Host <远程主机名称1> HostName <远程主机1 IP> User <用户名1> Port <ssh端口,默认22> IdentityFile <本机SSH私钥路径> ForwardAgent yes <VSCode 自己添加的,不用管> Host root16g HostName 172.28.93.167 User root Host test16g HostName 172.28.93.167 User test Host root8g HostName 172.28.93.177 User root
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
然后选择对应的链接,输入密码即可。
3. 配置编译命令和调试命令
demo项目结构如下:
demo/
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
- 1
- 2
- 3
- 4
- 5
- 6
代码简单写一下
// add.h #ifndef SRC_ADD_H #define SRC_ADD_H int add(int a, int b); #endif //add.cpp #include"add.h" int add(int a, int b){ return a + b; } // main.cpp #include<cstdio> #include"src/add.h" int main() { int a = 1; int b = 2; printf("%d + %d = %d\n", a, b, add(a, b)); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
CMakeLists.txt内容:
# 指定cmake最低版本
cmake_minimum_required(VERSION 3.21)
# 定义项目名称
project(demo)
# 指定-std=c++11
set(CMAKE_CXX_STANDARD 11)
# 找当前目录下所有源文件, 保存到DIR_SRCS中
aux_source_directory(. DIR_SRCS)
aux_source_directory(./src DIR_SRC_SRCS)
# 指定生成目标
add_executable(main ${DIR_SRCS} ${DIR_SRC_SRCS})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
很明显,正常来说,在demo目录中,执行cmake .命令获得makefile文件,之后执行make命令编译出可执行文件main。
如何通过vscode执行以上步骤呢?
3.1 首先需要先了解vscode各项配置的涵义
一个vscode项目中的个性化配置信息都会被vscode保存在项目中的.vscode目录中,以demo项目举例,现在这个项目的文件结构应该是
demo/
|---.vscode/
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
其中.vscode目录下可能没什么东西,因为我们还什么都没配置呢,只有我们配置之后,vscode才会在该目录下创建一个个性化配置的文件。
3.1.1 c_cpp_properties.json
c_cpp_properties.json文件是c/c++扩展的配置文件,可以配置一些包含路径,编译器路径,编译器参数等信息。
通过Ctrl + Shift + P 快捷键打开命令窗口,首先配置c/c++扩展,通过(UI)和(JSON)都可以,UI就是可视化的配置文件,这里用JSON配置,比较好写
选择c_cpp_properties.json文件,vscode会自动在.vscode目录下创建对应的文件
文件内容是:
{ "configurations": [ { "name": "Linux", "includePath": [ "${workspaceFolder}/**", //默认的目录,自动生成的 "/usr/include/**" // 需要自行添加的本地头文件目录 ], "defines": [], "compilerPath": "/usr/bin/gcc", "cStandard": "c11", "cppStandard": "c++14", "intelliSenseMode": "linux-gcc-x64", "configurationProvider": "ms-vscode.makefile-tools" } ], "version": 4 }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
文件内容比较简单,就是定义一些编译信息(其实如果使用cmake的话,不会用到的,这些信息可以看成写代码时vscode的语法补全等操作,不涉及编译等信息,因为我们的编译配置都会在CMakeLists.txt中配置)。
3.1.2 launch.json
launch.json文件是告知vscode在启动调试时如何启动程序,通过vscode右上角的那个小齿轮(添加调试配置)可以自动生成该文件,并且会自动生成一些配置信息。
我们可以改一下名字name,改一下prgram和cwd,然后就是preLaunchTask。
{ "configurations": [ { "name": "(gdb)Launch", "type": "cppdbg", "request": "launch", "program": "${fileDirname}/build/${fileBasenameNoExtension}", // 程序路径 我这里是build下 "args": [], "stopAtEntry": false, "cwd": "${fileDirname}/build/", // 工作目录 "environment": [], "externalConsole": false, "MIMode": "gdb", "preLaunchTask": "build debug", // 使用build debug预处理方法 "miDebuggerPath": "/usr/bin/gdb", "setupCommands": [ { "description": "为 gdb 启用整齐打印", "text": "-enable-pretty-printing", "ignoreFailures": true }, { "description": "将反汇编风格设置为 Intel", "text": "-gdb-set disassembly-flavor intel", "ignoreFailures": true } ], }, ], "version": "2.0.0" }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
注意几个点:
- 我习惯将编译文件都放在build下,因此工作目录和程序路径都在build目录下
- preLaunchTask是预处理方法,需要在tasks.json中定义
3.1.2 tasks.json
tasks.json文件就是launch.json中prelaunchtask字段中的预处理或后处理配置。
这些任务可以在编译之前或之后执行,非常方便。
我们在这里实现一下launch中定义的build debug任务
{
"tasks": [
{
"label": "build debug",
"type": "shell",
"linux":{
// 配置每次编译之前都会执行一次cmake
"command": "mkdir -p build && cmake -B build -DCMAKE_BUILD_TYPE=Debug && cd build && make",
}
},
],
"version": "2.0.0"
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
内容很简单,每次编译之前都会执行一次cmake系列的命令。
拆解出来就是
- 创建build目录
cmake -B build -DCMAKE_BUILD_TYPE=Debug指定build目录是生成文件和目标文件的目录,并指定编译类型为debug- 切换到build目录执行make进行编译
以上,配置信息已经完成了,接下来就可以启动调试来测试了。
4. 测试
在main下面打上断点,启动调试,选择定义的任务 (gdb) Launch
目录结构会变为:
demo/
|---.vscode/
|---build/
|---|---src/
|---|---CMakeList.txt
|---|---main
|---src/
| |---add.h
| |---add.cpp
|---main.cpp
|---CMakeLists.txt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
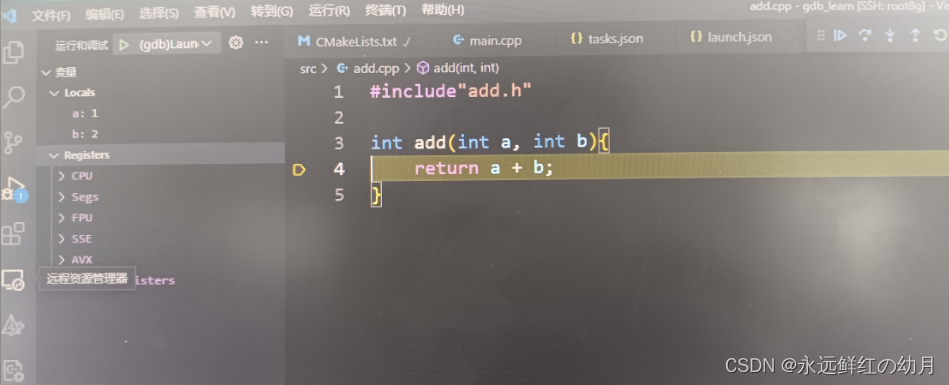
可以看到可视化的调试信息:

因为我用的远程服务器设计保密,屏蔽了系统的截图,所以就拍个照片放上了。
最后的最后,记录一些日常碰到的小坑点
通过ssh root@ip一直连不上
可能是ssh设置的问题,执行vim /etc/ssh/sshd_config打开ssh的服务端配置文件,找到里面的PermitRootLogin参数,看看是yes还是no。这个可能会导致无法通过root用户登录。
可以通过ssh链接,但是vscode没法连
如果一直ssh连不上,可能时服务器的ssh设置问题。打开vim /etc/ssh/sshd_config文件,看里面的AllowTcpForwarding字段是yes还是no。这个可能导致一直无法通过tcp链接。
vscode在目录中写入了.vscode-server 但还是无法连接
可能是出错了,或者是写的慢。
可以查看日志输出判断,
- 有时vscode会从主机通过scp命令拷贝一些东西到远程机,但如果找不到scp.exe,可能会出问题。
- 有时是非正常退出或者出错,使用rm -rf /root/.vscode-server 删掉让vscode重新建立试试。
- 有时就是单纯的卡,等等吧。
vsocde连上了远程,但在远程装的插件没啥用,比如代码补全,跳转等功能
我是装完插件之后发现,没有用,vscode也不会在项目目录中自动生成 .vscode 这个配置目录。
重装重启解决99%的问题(
记得卸载的时候删干净,不是一个unins就完了,个人配置也删掉。
然后就能用了,很神奇,也不知道为啥。



