热门标签
热门文章
- 1关于“Python”的核心知识点整理大全59
- 2大数据与机器学习
- 3解决EasyExcel写入数据时的Invalid char错误_invalid char (*) found at index (0) in sheet name
- 4大语言模型及其应用_大语言模型在文字创作中的应用
- 5android六大基本布局,Android六大布局的介绍
- 6Linux启动分析——init进程与app启动(init进程源码分析)_本文通过简要分析init进程源码,梳理其处理流程,重点关注init进程如何启动应用程序
- 7【已弃用】HNU-操作系统OS-实验Lab1_甘晴void
- 8永久禁止ctfmon.exe和conime.exe进程启动_cftme.exe怎么永久关闭
- 97-3 交换最小值和最大值 (8 分)_7-3 交换最小值和最大值 分数 20 作者 c课程组 单位 浙江大学 本题要求编写程序,
- 10灰色关联法 —— matlab_灰色关联分析法matlab
当前位置: article > 正文
快速搭建Vue前端框架
作者:花生_TL007 | 2024-03-13 02:05:13
赞
踩
快速搭建Vue前端框架
快速搭建Vue前端框架
安装Vue
Vue官方安装过程:https://cli.vuejs.org/zh/guide/installation.html
二.创建Vue工程
2.2 安装淘宝镜像
安装淘宝镜像(会让你安装Vue的速度加快):
npm config set registry https://registry.npm.taobao.org
- 1
- 2
2.1 安装vue命令
安装vue命令:
npm install -g @vue/cli
- 1
- 2
通过vue命令来创建一个Vue工程
vue create vue
- 1
如果显示:“‘vue’ 不是内部或外部命令,也不是可运行的程序”,说明环境变量没有配置,需要配置一下环境变量,可以参考这个帖子:https://blog.csdn.net/weixin_44950987/article/details/129284446
配置好环境变量后,关闭cmd,重新进入执行:vue create vue命令即可:
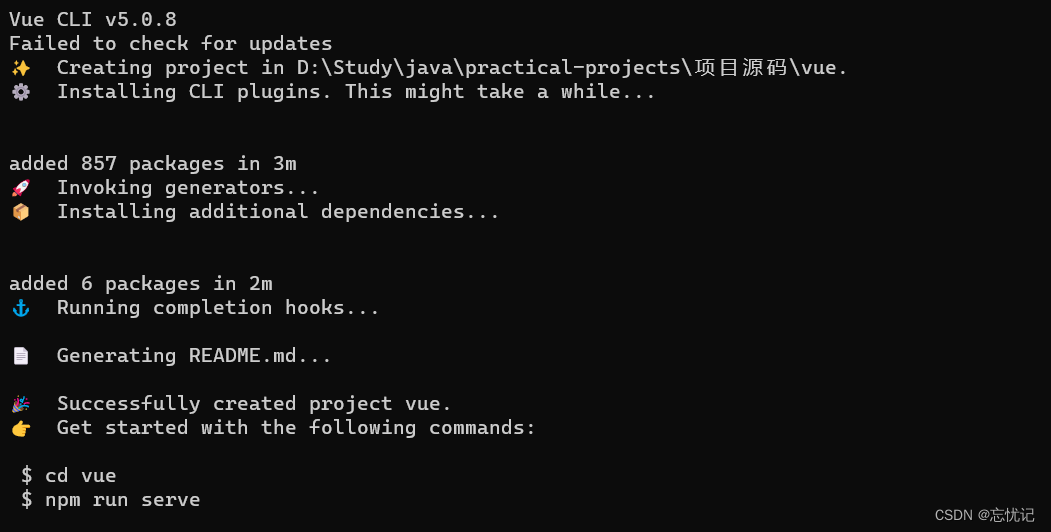
会出现以下画面,说明安装成功

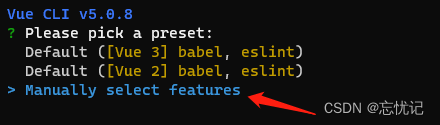
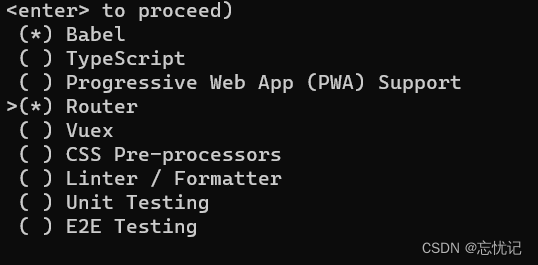
设置安装内容
选择Babel(编译的工具)和 Router(Vue路由),将Linter / Fomatter 取消掉

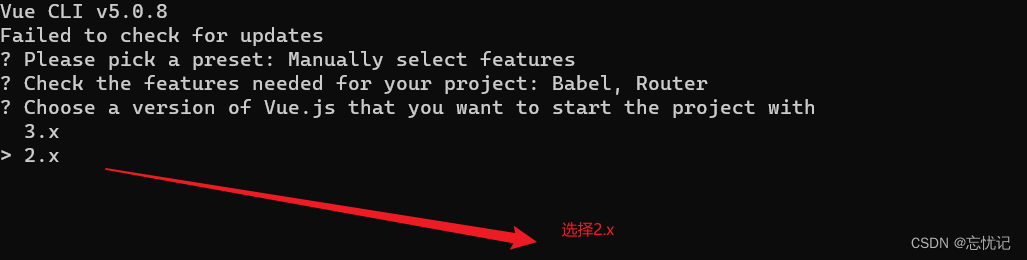
选择2.x版本

Vue项目工程创建成功

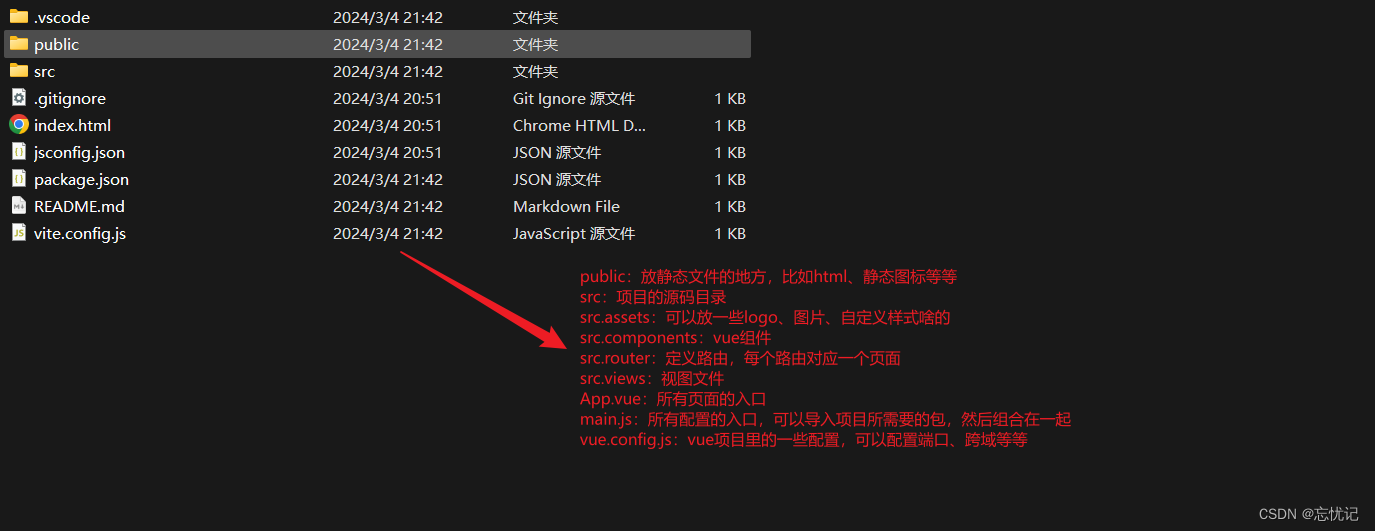
文件目录详解

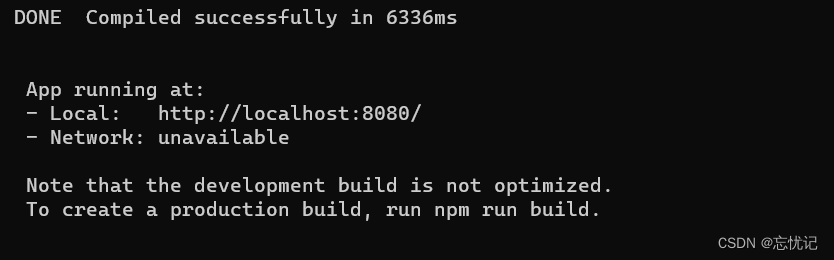
启动Vue工程:
cd vue
npm run serve
- 1
- 2

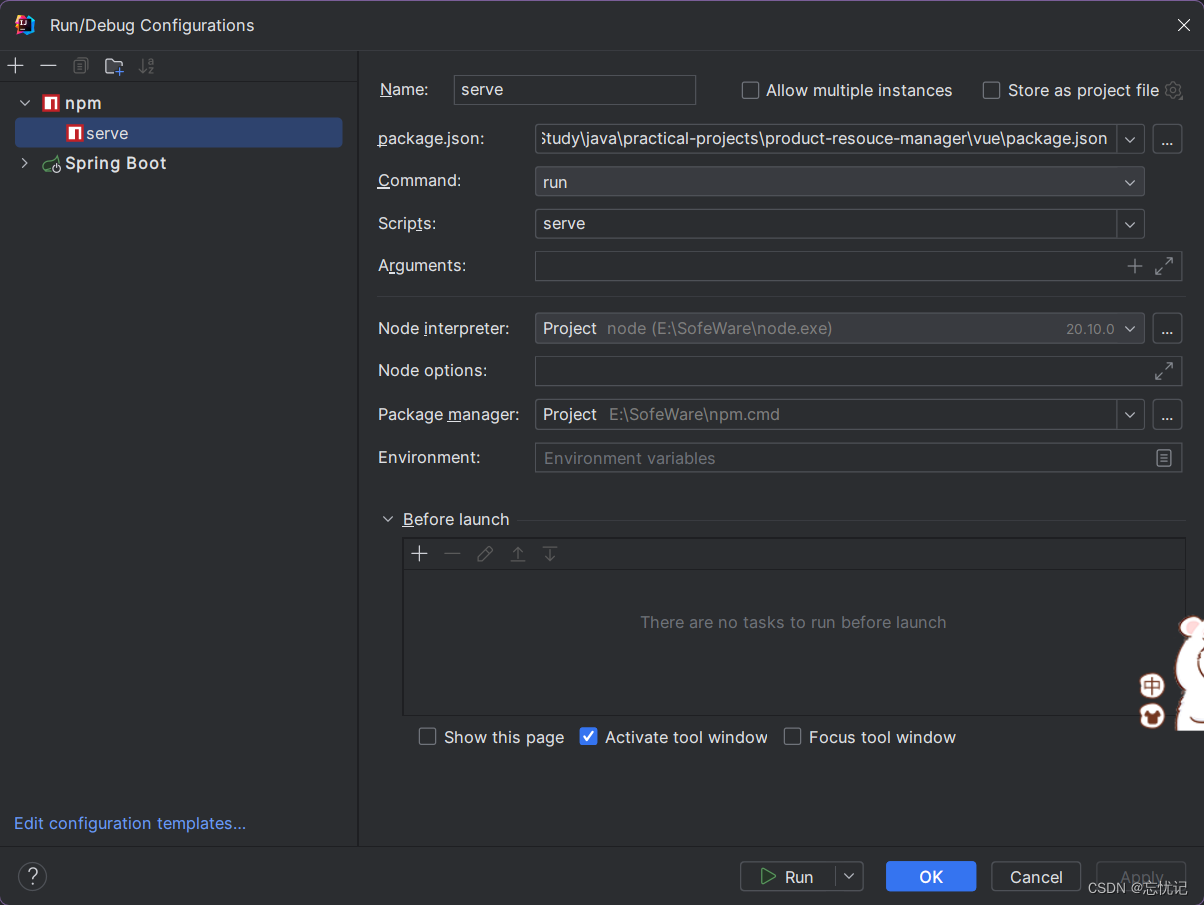
使用IDEA启动Vue工程

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/227231
推荐阅读
相关标签


