- 1如何用GPT/GPT4完成AI绘图和论文写作?_gpts 绘图
- 2HuggingFace过去七天最流行的AI模型一览——预训练大模型绝对王者_haggingface上预训练的多模态模型
- 3pytorch-1.4.0-cpu安装_torch.__version__ = 1.4.0 traceback (most recent c
- 4restTemplate发送请求时出现415问题解决_org.springframework.web.client.httpclienterrorexce
- 5当学习《创新创业执行力》课程遇到困难,我们该……_创新创业执行力 农大课程
- 6darknet_ros安装的以及在PX4无人机仿真平台的目标检测
- 7通过无线打通两个路由器
- 8金融时报关注波场黑客松大赛第六季即将启动,助力区块链创新_权威外媒关注:波场黑客松大赛第五季成果显著,第六季蓄势待发
- 9人工智能领域的 10 大算法_人工智能方法有哪些种类 csdn
- 10ASP.Net添加Swagger注释
Flutter Widget:StatefulWidget&StatelessWidget&State
赞
踩

Widget 概念
Widget 将是构建Flutter应用的基石,在Flutter开发中几乎所有的对象都是一个 Widget 。
在Flutter中的widget 不仅表示UI元素,也表示一些功能性的组件,如:手势 、主题Theme 等。而原生开发中的控件通常只是指UI元素。Flutter 中是通过 Widget 嵌套 Widget 的方式来构建UI和进行事件处理的。所以记住,Flutter 中万物皆为Widget。
- @immutable // 不可变的
- abstract class Widget extends DiagnosticableTree {
- const Widget({ this.key });
- final Key? key;//决定是否在下一次build时复用旧的widget
- @protected
- @factory
- Element createElement();
- static bool canUpdate(Widget oldWidget, Widget newWidget) {
- return oldWidget.runtimeType == newWidget.runtimeType
- && oldWidget.key == newWidget.key;
- }
- ...
- }
抽象类widget类继承自DiagnosticableTree即“诊断树”;createElement():一个 widget 可以对应一个或多个Element;canUpdate():判断newWidget与oldWidget的runtimeType和key同时相等时就会用new widget去更新Element对象的配置,否则就会创建新的Element。
Flutter的三棵树
Widget 描述一个UI元素的配置信息,渲染由Render完成。FlutterUI框架处理流程如下:
- 根据 Widget 树生成一个 Element 树。
- 根据 Element 树生成 Render 树(渲染树)。
- 根据渲染树生成 Layer 树,然后上屏显示。
Element 是 Widget 和 RenderObject 的粘合剂(中间层)。案例如下所示:
- Container( // 一个容器 widget
- child: Row( // 可以将子widget沿水平方向排列
- children: [
- Image.network('https://www.example.com/1.png'), // 显示图片的 widget
- const Text('A'),// 显示文本的 widget
- ],
- ),
- );
Image 内部会通过 RawImage 来渲染图片、Text 内部会通过 RichText 来渲染文本,所以最终的 Widget树、Element 树、渲染树结构如下图所示:

在上面的三棵树中,Widget 和 Element 是彼此对应的,但它们并不和 RenderObject 对应。比如 StatelessWidget 和 StatefulWidget 都没有对应的 RenderObject。
在 Flutter 开发中,一般都不直接继承Widget类来实现一个新控件或组件,而是通过继承StatelessWidget或StatefulWidget来间接继承widget类来实现。
StatelessWidget
StatelessWidget继承自widget类,重写了createElement()方法:
- @override
- StatelessElement createElement() => StatelessElement(this);
StatelessWidget用于不需要维护状态的场景。
它通常在build方法中通过嵌套其他 widget 来构建UI。例如文本的回显,示例如下:
- class ContextRoute extends StatelessWidget {
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- appBar: AppBar(
- title: Text("Context测试"),
- ),
- body: Container(
- child: Builder(builder: (context) {
- // 在 widget 树中向上查找最近的父级`Scaffold` widget
- Scaffold scaffold = context.findAncestorWidgetOfExactType<Scaffold>();
- // 直接返回 AppBar的title, 此处实际上是Text("Context测试")
- return (scaffold.appBar as AppBar).title;
- }),
- ),
- );
- }
- }

(运行看效果):
其中,build方法有一个context参数,它是BuildContext类的一个实例,表示当前 widget 在 widget 树中的上下文,每一个 widget 都会对应一个 context 对象(因为每一个 widget 都是 widget 树上的一个节点) 。
StatefulWidget
StatefulWidget 可以拥有状态,这些状态在 widget 生命周期中是可变的,而 StatelessWidget 是不可变的。
和StatelessWidget一样,StatefulWidget也是继承自widget类,并重写了createElement()方法。不同之处如下:
- abstract class StatefulWidget extends Widget {
- const StatefulWidget({ Key key }) : super(key: key);
- @override
- StatefulElement createElement() => StatefulElement(this);
- @protected
- State createState();//创建state
- }
StatefulElement中可能会多次调用createState()来创建状态(State)对象。而在StatefulWidget 中,State 对象和StatefulElement具有一一对应的关系。
State
表示 StatefulWidget 要维护的状态。
一个 StatefulWidget 类可以有一个或多个State实例,而State实例只关联一个widget 实例。
State 中的保存的状态信息可以在 widget 生命周期中被改变。手动调用其setState()会通知Flutter 框架状态发生改变,然后调用其build方法重新构建 widget 树,从而达到更新UI的目的。
State 中有两个常用属性:
-
widget,它表示与该 State 实例关联的 widget 实例。这种关联并非永久的,State实例只会在第一次插入到树中时被创建,当在重新构建时widget 被修改了,Flutter 框架会动态设置State. widget 为新的 widget 实例。 -
context。StatefulWidget对应的 BuildContext。
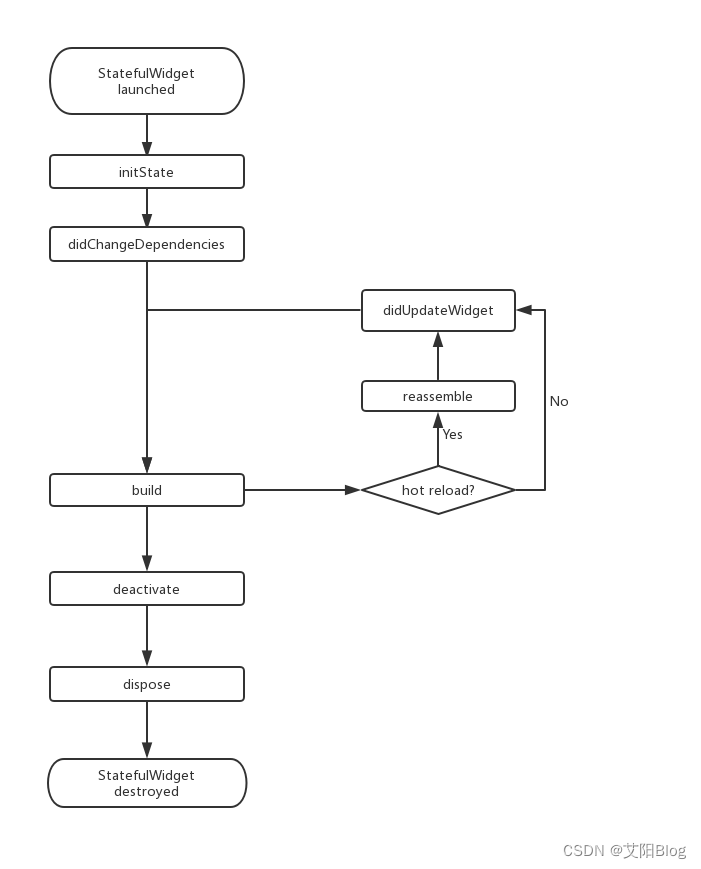
StatefulWidget生命周期
-
initState:当 widget 第一次插入到 widget 树时会被调用。且Flutter 框架只会调用一次该回调。通常在该回调中做一些一次性的操作,如状态初始化、订阅子树的事件通知等。 -
didChangeDependencies():当State对象的依赖发生变化时会被调用。需要注意,组件第一次被创建和挂载的时候对应的didChangeDependencies会被调用。 -
build():主要是用于构建 widget 子树的。 -
reassemble():此回调是专门为了开发调试而提供的。在热重载(hot reload)时会被调用,此回调在Release模式下永远不会被调用。 -
didUpdateWidget ():在 widget 重新构建时(复用)调用此回调。 -
deactivate():当 State 对象从树中被移除时,会调用此回调。如果移除后没有重新插入到树中则紧接着会调用dispose()方法。 -
dispose():当 State 对象从树中被永久移除时调用;通常在此回调中释放资源。
本篇介绍了Widget的相关概念,了解到在Flutter开发中几乎所有的对象都是一个 Widget 。
下一篇,以一个简单应用示例,使用Widget构建一个Flutter页面。


