热门标签
热门文章
- 1C++五子棋(五)——实现AI落子_ai五子棋落子点
- 2Centos7安装、卸载nginx及配置,配置成系统服务(一步到位)_centos 卸载nginx
- 3[附源码]Python计算机毕业设计Django的项目管理系统_django 项目管理系统
- 4低代码(十)低代码平台后设计二:开发态思维导图_低代码开发思维导图
- 5基于边缘计算的公路隧道智能控制系统
- 6ArcGIS栅格赋值_arcgis数据赋值于栅格
- 7Gensim的doc2vec如何使用新的数据update model_gensim update
- 8卓有成效的管理者--我能贡献什么&如何发挥人的长处
- 9AI工具:帮手还是对手?_ai辅助学习的优缺点
- 10nginx反向代理----->微服务网关----->具体微服务_微服务项目从nginx到gateway的流程
当前位置: article > 正文
前端程序员必备的 6 个浏览器插件!_前端开发需要哪些浏览器插件
作者:花生_TL007 | 2024-03-28 22:59:45
赞
踩
前端开发需要哪些浏览器插件
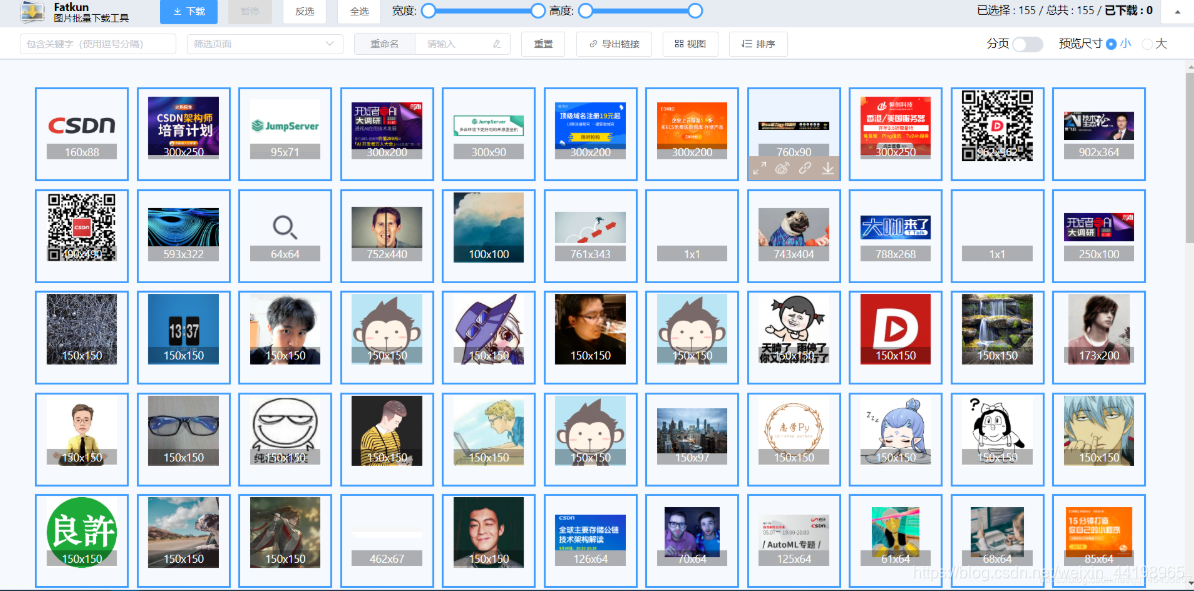
一、Fatkun
一款网页图片批量下载工具,非常适合做仿站的时候用,能够下载当前页面的所有图片和所有标签页的图片,也支持拖拽下载。

二、Fehelper
国人开发的一款功能强大的插件,包含多个独立小应用,人称前端小助手,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等。

三、Octotree
这个是程序员必备的,可以将GitHub中的项目进行树结构化,非常方便浏览GitHub上的项目。

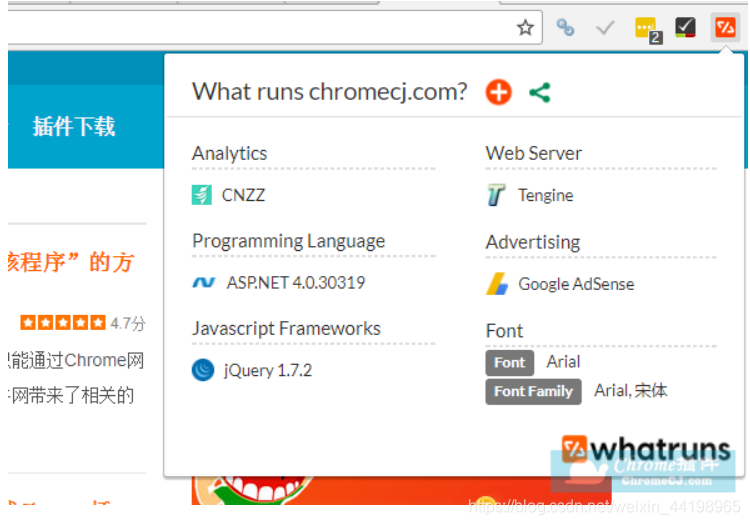
四、WhatRuns
在 Chrome 浏览器中安装了这款插件后,我们就可以通过点击 WhatRuns 图标来打开插件窗口,通过该窗口使用者可以轻松了解网站的技术信息,让你不用自己慢慢挖掘分析网站源码,点一下按钮就会立即显示出来。
主要功能:
一键点击即可找到您访问的任何网站上使用的技术。
可分析网站框架、网络技术、Wordpress 插件、字体以及主题等。
几乎可以检测到运行网站的所有内容。
WhatRuns 允许使用者输入 Email 来订阅通知,例如你想监测某个网站是否有技术调整或使用其他新的第三方服务,也可透过 WhatRuns 接收通知,完全免费。

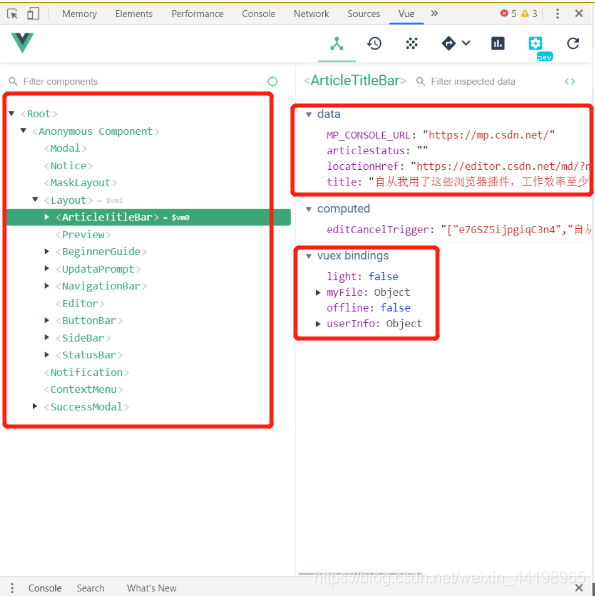
五、Vue Devtools
Vue 开发工具,能很清晰的展示结构信息,非常方便。

六、Adblock Plus 广告拦截
广告拦截插件,很棒,能过滤掉 90% 的广告。

如果觉得本文帮助了你,记得点赞关注哦,更多福利下方领取!


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/332063
推荐阅读
相关标签


