热门标签
热门文章
- 1信息提取_信息抽取方法有哪些
- 2带文字的seekbar : 自定义progressDrawable/thumb :解决显示不全_seekbar 重写progressdrawable
- 3如何隐藏自己的IP地址?_黑客怎么隐藏自己的ip
- 4为EditText 指定动作_edittext手动执行动作
- 5数据结构与算法-分治算法_数据结构、算法嘛!讲究效率。虽然对于最大序列和问题,用分治法相比于传统的方法看
- 6相机的内外参数标定和畸变矫正原理和代码_相机内外参数标定
- 7巧用AiPPT来设计你的PPT
- 8如何解决WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform...
- 9hadoop_NameNode、ResourceManager高可用原理_yarn resoucemanager namenode
- 10基于Hadoop的大数据处理系统_基于hadoop的大数据分析和处理
当前位置: article > 正文
Vue项目部署到Tomcat踩坑记录_vue3 tomcat部署
作者:花生_TL007 | 2024-04-09 13:07:58
赞
踩
vue3 tomcat部署
java和tomcat安装步骤就不说了,贴两个链接,讲的灰常详细
Java环境安装
Tomcat安装
- 我这里使用的是VsCode,直接就输入命令:
npm run build:prod
- 1

-
这样就是build的成功了

-
打开Tomcat安装目录,在webapps文件夹里新建一个文件夹,名字随意,我这里是uiot,但是这个名字后面会用到,要注意


-
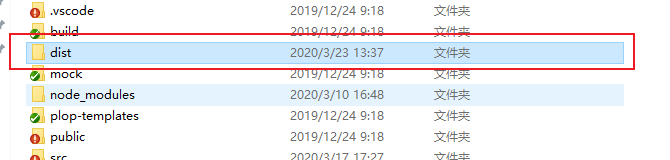
接下来到你的项目根目录的dist文件夹,打开它然后把里面的文件复制到刚刚新建的文件夹

-
复制完了,运行tomcat,在bin->startup.bat

-
出现CMD窗口,别关闭了,关了tomcat就关了

-
打开链接http://localhost:8080/,如果是下图这个界面Tomcat就运行成功了

-
接着打开http://localhost:8080/uiot(刚刚建立的文件夹名称),emmm,空白的哈哈(如果能正常进入,证明你配置好了,后面就不用看了)

-
F12一下,一堆404报错,找不到资源

-
然后就开始疯狂百度,大部分都是说配置config目录下index.js的assetsPublicPath属性,


相关链接 [1],[2] -
找了下我的项目里没有这个文件(后面才知道是vue-cli 3.0 优化了配置文件格式,只有一个vue.config.js),只有根目录下的vue.config.js,vue.config.js里也没有dev、bulid


-
最后发现 这么弄就可以了,vue.config.js下写一个方法判断是否为生产环境,publicPath根据是否为生产环境来动态修改,如果你是将dist文件夹直接复制过去的话,publicPath前面还要加上/dist/
function isPro() {
return process.env.NODE_ENV === 'production'
}
module.exports = {
...
publicPath: isPro() ? '/uiot/' : '/',
...
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 改完之后重新bulid下,然后再次复制到tomcat的webapps中(也就是重头再来一遍)
- 再次打开一下http://localhost:8080/xxx[文件夹名字],OK了

- 参考 vue.config.js 配置,Vue应用部署到服务器的正确方式
2020-07-22 建议使用nginx,比tomcat简单太多了
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/392983
推荐阅读
相关标签



