热门标签
热门文章
- 124 张图总结 TCP 基础知识,看完我飘了。
- 2读懂GSnet(一):pandas读取pkl格式的多维数组,可视化理解时空数据_pkl文件可视化
- 3【leetcode.106】从中序与后序遍历序列构造二叉树_中序和后序确定二叉树
- 4(2024,LDM,InstructPix2Pix,光流,基于运动的变形模块)Pix2Gif:用于 GIF 生成的运动引导的扩散
- 5工作经验的积累_工作经验的积累和沉淀
- 6Linux中的Git(过程 + 总结)_linux git
- 7chatglm.cpp部署 Ubuntu_could not parse modelproto from /home/dw/下载/chatgl
- 8制作《双积分AD转换器》课题的心得_双积分型ad转换器课设
- 9CV 面试指南—深度学习知识点总结(4)
- 10这里聚焦了全球嵌入式技术风景~
当前位置: article > 正文
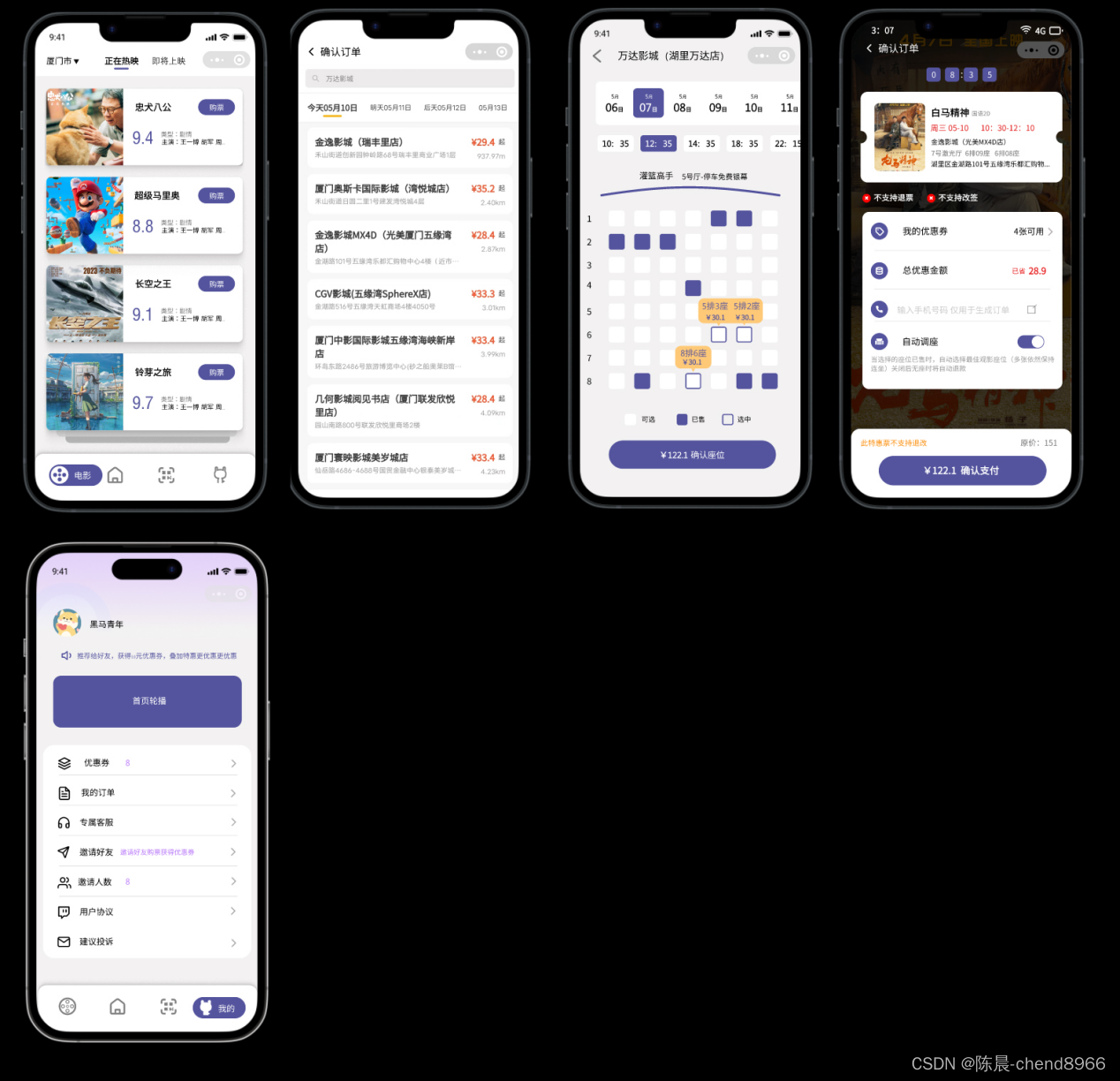
电影购票小程序源码开发快速搭建(小程序+H5+APP)_售票小程序源码
作者:花生_TL007 | 2024-04-12 21:48:56
赞
踩
售票小程序源码
电影购票小程序源码开发快速搭建(小程序+H5+APP)
随着互联网的发展,移动端已经成为人们生活中不可或缺的一部分。电影行业也紧跟时代潮流,积极布局移动端市场。为了满足观众在移动端购票的需求,电影购票小程序应运而生。本文将介绍如何快速搭建电影购票小程序源码,包括小程序、H5和APP三个版本。
一、准备工作
在开始开发之前,需要准备以下工具和资源:
- 开发环境:安装Node.js、小程序开发者工具、HBuilderX等开发环境;
- 设计资源:准备好小程序的UI设计稿、H5页面的设计稿、APP界面的设计稿等;
- 开发语言:使用JavaScript、CSS、HTML等语言进行开发;
- 数据库:使用MySQL或MongoDB等数据库存储电影信息和用户数据。

二、小程序开发
- 注册小程序账号:在微信开放平台注册一个小程序账号,获取AppID;
- 创建项目:在微信开发者工具中创建一个小程序项目,选择使用开发者工具提供的框架或自定义框架;
- 设计UI:根据设计稿,使用小程序官方提供的组件库和UI库进行UI设计;
- 编写代码:使用JavaScript编写小程序的核心代码,包括页面跳转、数据交互、支付接口等;
- 调试和测试:在微信开发者工具中进行调试和测试,确保小程序能够正常运行。
三、H5开发
- 设计页面:根据设计稿,使用HTML、CSS等语言进行页面设计;
- 编写代码:使用JavaScript编写H5页面的核心代码,包括页面跳转、数据交互等;
- 集成支付接口:将支付接口集成到H5页面中,实现支付功能;
- 调试和测试:在浏览器中进行调试和测试,确保H5页面能够正常运行。
四、APP开发
- 设计界面:根据设计稿,使用iOS或Android的原生组件进行界面设计;
- 编写代码:使用Swift或Java等语言编写APP的核心代码,包括页面跳转、数据交互等;
- 集成支付接口:将支付接口集成到APP中,实现支付功能;
- 调试和测试:在模拟器或真机上进行调试和测试,确保APP能够正常运行。
五、数据交互和存储
- 数据交互:使用HTTP请求或WebSocket等方式实现小程序、H5页面和APP之间的数据交互;
- 存储数据:使用数据库存储电影信息和用户数据,以便后续查询和使用。
六、部署和上线
- 部署环境:准备好服务器环境,包括Web服务器、数据库服务器等;
- 打包项目:将小程序、H5页面和APP打包成可部署的文件;
- 上线部署:将打包好的文件部署到服务器上,配置好域名和端口号;
- 上线测试:进行上线测试,确保网站能够正常访问和使用。
七、优化和维护
- 优化性能:对小程序、H5页面和APP进行性能优化,提高加载速度和使用体验;
- 维护更新:定期维护更新小程序、H5页面和APP的内容和功能,保持与市场需求同步。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/412885?site
推荐阅读
相关标签


