- 1linux质控命令,RNA-seq摸索:2.sra下载数据→fastqc质控→hisat2/bowtie2/STAR/salmon比对→Samtools格式转换→IGV可视化结果...
- 2谈谈Python在机器学习和人工智能领域的应用
- 3使用广播-BroadcastReceiver最详细解析
- 4Spring Cloud微服务Sentinel+Apollo限流、熔断实战_sentinel apollo
- 5开源AI Agent框架的选择_agent框架选择
- 6中国信通院发布“2022人工智能十大关键词”
- 7Python库详解。python有那些库你都知道了嘛?_python 库
- 8javaweb实验:JSP+JDBC综合实训__数据库记录的修改、删除_jsp实现对数据库的增删改查
- 9关于梦想的演讲稿3分钟(5篇)
- 10【快速见刊|投稿优惠】2024年机电一体与自动化技术国际学术会议(IACMAT 2024)_2024 international conference on measuring technol
校园二手市场交易系统 的设计与实现 64357 (免费领源码、附论文)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案_校园二手交易系统设计csdn
赞
踩
目录
随着互联网的普及以及发展,在网上出售、购买东西变得越来越日常,出于对校园发展的考虑,在很多校园里都实现了各式各样的二手市场交易系统,提高了校园资源的利用效率。然而,搭建大部分的网站所需要花费的人力和财力普遍较高,部署高能硬件也是一道坎,使得大部分中二手市场交易系统都没有成型,平台的后期维护费用也拖垮了不少用户。怎样解决这个问题?我们需要找到一个更优的技术和方法,来降低网站的响应时间和做到提高系统高并发性性能,提升用户的使用体验,降低硬件需求度,能够使用更便宜的硬件进行部署,从而降低网站建设的成本。此校园二手市场交易系统的开发项目采用java技术+MYSQL数据库,就论题的各类需求分析说明做出解释,然后再就网站的总体设计和详细设计做出论述,给出了网站总体结构的搭建方法。从而满足大部分中二手市场交易系统的需求。
关键词:java技术;MYSQL;校园二手市场交易系统
Abstract
With the popularization and development of the Internet, it has become more and more common to sell and buy things online. In consideration of campus development, various second-hand market trading systems have been implemented in many campuses, which has improved the utilization efficiency of campus resources. However, the human and financial resources required to build most websites are generally high, and the deployment of high-energy hardware is also a barrier, which makes most of the secondary market trading systems have not been formed, and the late maintenance costs of the platform also drag down many users. How to solve this problem? We need to find a better technology and method to reduce the response time of the website and improve the high concurrency performance of the system, improve the user experience, reduce the hardware demand, and deploy with cheaper hardware, thus reducing the cost of website construction. The development project of the campus second-hand market trading system uses java technology+MYSQL database to explain the various needs of the topic, and then discusses the overall design and detailed design of the website, and gives the construction method of the overall structure of the website. In order to meet the needs of most secondary market trading systems.
Keywords: java technology; MYSQL; campus second-hand information website
1 绪论
1.1 研究背景
现下大多数行业都在逐步的将电商都信息化带入到自己企业中,其中主要是以电商服务为主导的互联网平台。像目前如果主要致力于校园的二手交易,就要紧紧围绕校园二手来展开。通过互联网平台的赋能,能够给二手市场提供智能化的服务,在为用户提供实质性便利的同时,提高校园资源的利用效率。所以校园二手市场交易系统更加符合时下校园用户的需求,更加能适应二手行业目前的竞争压力[1]。该校园二手市场交易系统以“互联网+”C2C服务为模式,在为用户提供在线自主选择二手商品的同时,可以帮助卖家实现二手的利用率,同样也可以为二手行业的智能化发展做出努力。
由于这几年来,计算机技术的逐日发展,在现代化的生活中,我们所需要的各种信息的处理操作都是通过使用计算机来完成的,有了计算机就可以方便的对各种信息进行查询和维护了[2]。因此需要实现对校园二手交易管理的电子化,提高校园二手交易的管理效能和销售效能。
因为国内外传统的二手的交易的方式是基于手工的,而人的精力和工作准确度是有限的,所以传统的二手交易的数据管理方式难免会存在效率低下、准确率低等缺点,还伴随着人力资源的大量浪费[3]。在管理的工作中,所涉及到的工作电脑机器比人类更为擅长,能够达到快速、准确、耗费资源小等要求。基于这些显著的优点,如果能设计一套完整且贴合具体校园用户需求的校园二手市场交易系统,那么将大大地提高二手交易的服务质量。在具备这样的校园二手市场交易系统之下,买家只要登录到系统中就能看到所有的二手商品,进行购买,卖家只要登录到系统中就能够出售二手商品管理人员只需配备少量的专业人员对数据库进行日常数据审核、管理以及定期维护[4]。整个过程中,使用者只需提供少量的必要信息,大部分数据处理工作皆由数据库和相关程序来完成,节省了大量时间。如果数据库中的某部分信息存在错误,那么使用者可以通过批量修改等方式来降低排错过程中所要花费的时间和精力。因此,为校园开发一个称职的校园二手市场交易系统是十分有必要的。
1.3论文结构与章节安排
论文将分层次经行编排,除去论文摘要致谢文献参考部分,正文部分还会对网站需求做出分析,以及阐述大体的设计和实现的功能,最后罗列部分调测记录,论文主要架构如下:
第一章:引言。第一章主要介绍了课题研究的背景,系统开发的现状和本文的研究内容与主要工作。
第二章:系统需求分析。第二章主要从系统的用户、功能等方面进行需求分析。
第三章:系统设计。第三章主要对系统框架、系统功能模块、数据库进行功能设计。
第四章:系统实现。第四章主要介绍了系统框架搭建、系统界面的实现。
第五章:系统测试。第五章主要对系统的部分界面进行测试并对主要功能进行测试
2 校园二手市场交易系统系统分析
系统分析是开发一个项目的先决条件,通过系统分析可以很好的了解系统的主体用户的基本需求情况,同时这也是项目的开发的原因。进而对系统开发进行可行性分析,通常包括技术可行性、经济可行性等,可行性分析同时也是从项目整体角度进行的分析。然后就是对项目的具体需求进行分析,分析的手段一般都是通过用户的用例图来实现。下面是详细的介绍。
经济可行性在此仅代表网站的运维成本,开发成本不在此考虑。
目前该模式下的校园二手市场交易系统的数量日益增多,网购变得平民化普及化用户人数呈上升趋势,当用户人数庞大了,运维成本可以由广告费进行填补,包括开发成本。
所以经济可行性没有问题。
(2)操作可行性:
此次项目设计参考了几个该模式下网站的开发案例,对他们的操作界面分析,将众多案例结合在一起,突出以人为本简化操作,所以具有基本计算机知识的人都会操作本项目。
因此操作可行性也没有问题。
(3)技术可行性:
技术可行性指的是对于搭建框架的可行性,以及有更优秀的技术出现时系统的技术更新换代的纳新性如何,开发时间成本费用比如何。
现有的java技术能够迎合所有电子商务系统的搭建。开发这个校园二手市场交易系统的时候我采用了java+MYSQL用以运行整体程序。
综上所述技术可行性也没有问题。
(4)法律可行性:
从开发者角度来看,java和MYSQL是网上开源且免费的,在知识产权方面不会产生任何法律纠纷。
从用户使用角度来看,只要不再系统上贩卖违禁品,对系统做出条约协议,杜绝非法支付即可。
综上所述法律可行性也没有问题。
2.2.1 数据流程
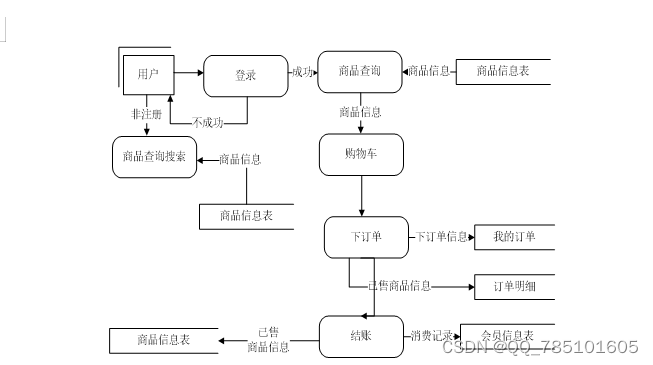
校园二手市场交易系统主要的目的就是实现对二手商品的在线选购,图2-1就是系统的数据流图。

图2-1商品购买操作展开图
3.3.2 业务流程
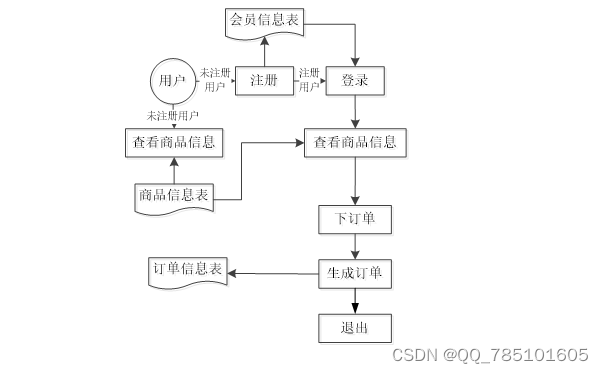
分析完系统的数据流,接下来我们来看系统的业务流程,图2-2就是业务流程图:

图2-2业务流程图
2.3 系统功能分析
按照校园二手市场交易系统的角色,我划分为了用户管理模块和管理员管理模块这两大部分。
用户管理模块:
(1)用户注册登录:用户注册为会员并登录校园二手市场交易系统;用户对个人信息的增删改查,比如个人资料,密码修改。
(2)用户查看商品:用户进行商品信息的阅览,通过发现喜欢的商品后可以购买+评论+收藏。
(3)校园资讯:用户进行资讯的阅览,查看管理者发布的校园资讯信息。
(4)评论:用户在这一菜单下对用户提交的查看、同时也可以发布、评论。
(5)商品购买:用户对喜欢的商品可以加购,在购物车里面,当用户确定提交完毕后,将其提交给服务器后台系统,并生成订单。
(6)我的订单:用户在提交订单后,可以对提交的订单进行管理。
卖家管理模块:
(1)我的评论:管理员对用户提交的留言回复、删除。
(2)商城管理:管理员可以对校园二手市场交易系统中现有的商品进行增删改查。
(3)订单列表:查看购买的我的商品订单,对提交的订单进行管理。
管理员管理模块:
(1)用户管理:管理员可以对前台上注册过的用户信息进行管控,也可以对管理员信息进行管控。
(2)校园资讯管理:管理员在后台可以对校园二手市场交易系统中显示的校园资讯信息进行增删改查。
(3)评论管理:管理员可以对校园二手市场交易系统中用户提交的评论以及评论的分类进行增删改查。
(4)分类管理:管理员对校园二手市场交易系统中商品的分类进行管控。
(5)商城管理:管理员对卖家提交的商品订单进行管控。
(6)系统管理:管理员可以对校园二手市场交易系统中首页显示的轮播图以及系统中的一些公告发布到系统当中,让用户及时的查看到系统信息,进行合理安排。
校园二手市场交易系统的非功能性需求比如校园二手市场交易系统的安全性怎么样,可靠性怎么样,性能怎么样,可拓展性怎么样等。具体可以表示在如下3-1表格中:
表3-1校园二手市场交易系统非功能需求表
| 安全性 | 主要指校园二手市场交易系统数据库的安装,数据库的使用和密码的设定必须合乎规范。 |
| 可靠性 | 可靠性是指校园二手市场交易系统能够安装用户的指示进行操作,经过测试,可靠性90%以上。 |
| 性能 | 性能是影响校园二手市场交易系统占据市场的必要条件,所以性能最好要佳才好。 |
| 可扩展性 | 比如数据库预留多个属性,比如接口的使用等确保了系统的非功能性需求。 |
| 易用性 | 用户只要跟着校园二手市场交易系统的页面展示内容进行操作,就可以了。 |
| 可维护性 | 校园二手市场交易系统开发的可维护性是非常重要的,经过测试,可维护性没有问题 |
2.4 系统用例分析
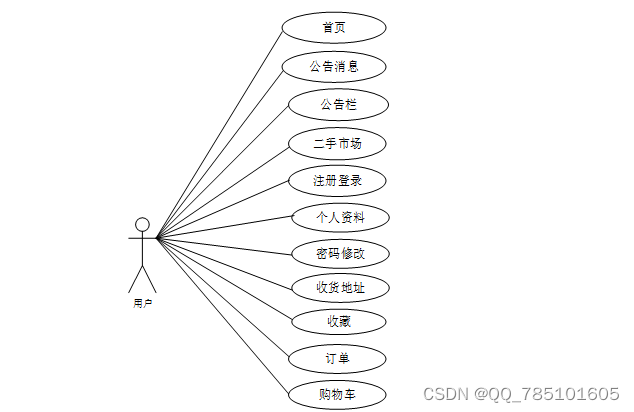
通过2.3功能的分析,得出了本校园二手市场交易系统的用例图:
用户角色用例如图2-3所示。

图2-3 校园二手市场交易系统用户角色用例图
web后台管理上的管理员是维护整个校园二手市场交易系统中所有数据信息的。管理员角色用例如图2-5所示。

本章主要通过对校园二手市场交易系统的可行性分析、流程分析、功能需求分析、系统用例分析,确定整个校园二手市场交易系统要实现的功能。同时也为校园二手市场交易系统的代码实现和测试提供了标准。
3 校园二手市场交易系统总体设计
本章主要讨论的内容包括校园二手市场交易系统的功能模块设计、数据库系统设计。
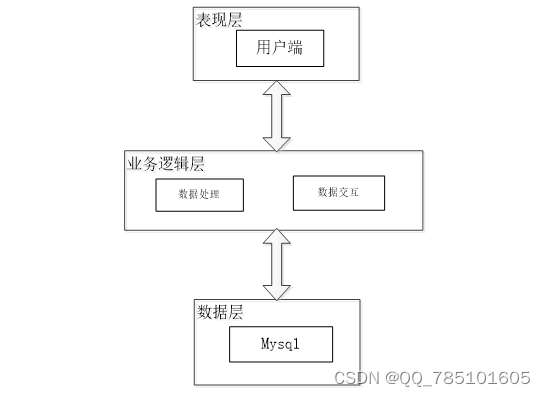
3.1 系统架构设计
本校园二手市场交易系统从架构上分为三层:表现层(UI)、业务逻辑层(BLL)以及数据层(DL)。

图3-1校园二手市场交易系统系统架构设计图
表现层(UI):又称UI层,主要完成本校园二手市场交易系统的UI交互功能,一个良好的UI可以打打提高用户的用户体验,增强用户使用本校园二手市场交易系统时的舒适度。UI的界面设计也要适应不同版本的校园二手市场交易系统以及不同尺寸的分辨率,以做到良好的兼容性。UI交互功能要求合理,用户进行交互操作时必须要得到与之相符的交互结果,这就要求表现层要与业务逻辑层进行良好的对接。
业务逻辑层(BLL):主要完成本校园二手市场交易系统的数据处理功能。用户从表现层传输过来的数据经过业务逻辑层进行处理交付给数据层,系统从数据层读取的数据经过业务逻辑层进行处理交付给表现层。
数据层(DL):由于本校园二手市场交易系统的数据是放在服务端的mysql数据库中,因此本属于服务层的部分可以直接整合在业务逻辑层中,所以数据层中只有数据库,其主要完成本校园二手市场交易系统的数据存储和管理功能。
3.2 系统功能模块设计
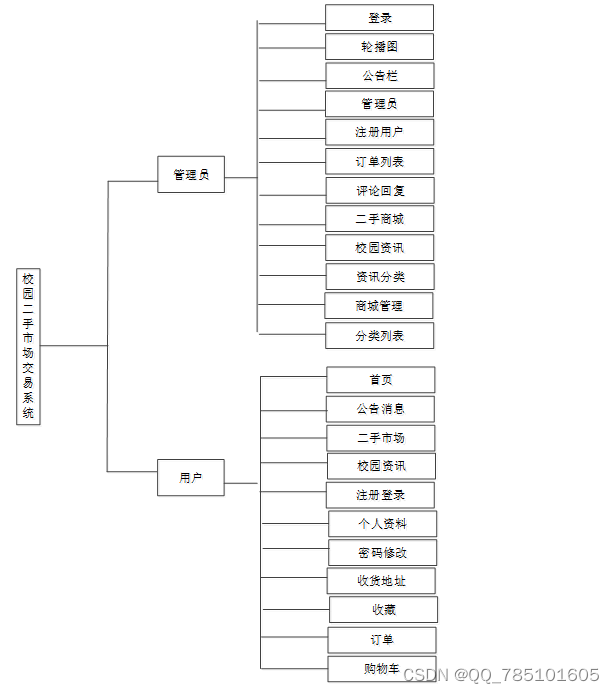
在上一章节中主要对系统的功能性需求和非功能性需求进行分析,并且根据需求分析了本校园二手市场交易系统中的用例。那么接下来就要开始对本校园二手市场交易系统的架构、主要功能和数据库开始进行设计。校园二手市场交易系统根据前面章节的需求分析得出,其总体设计模块图如图3-2所示。

图3-2 校园二手市场交易系统功能模块图
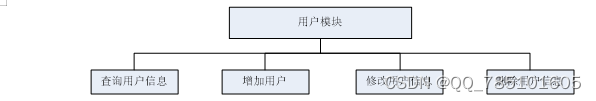
3.2.2用户模块设计
后台管理者能够实现对前台注册的用户增删改查操作,用户模块结构图如下图:
 图3-3会员用户模块结构图
图3-3会员用户模块结构图
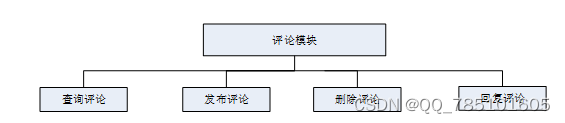
3.2.3 评论管理模块设计
校园二手市场交易系统是一个交流性质的公开平台,会员用户可以在平台上交流,增加用户之间的互动性。但是同时也为了更好的规范评论的内容,给予管理员删除不合适的言论的功能,所以需要专门设计一个评论模块,具体的结构图如下:

图3-4评论模块结构图
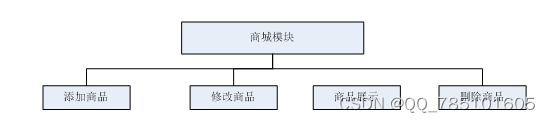
3.2.4商城管理模块设计
校园二手市场交易系统是中需要存储不少商品信息,其模块功能结构,具体的结构图如下:

图3-5商城模块结构图
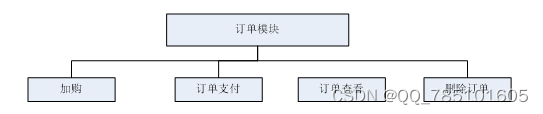
3.2.5订单管理模块设计
校园二手市场交易系统最重要的一个功能就是购买,其模块功能结构,具体的结构图如下:

图3-5订单模块结构图
数据库设计一般包括需求分析、概念模型设计、数据库表建立三大过程,其中需求分析前面章节已经阐述,概念模型设计有概念模型和逻辑结构设计两部分。
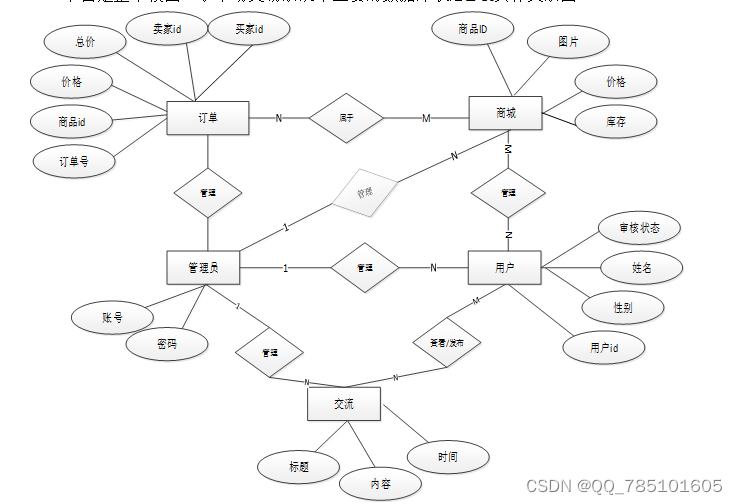
3.3.1 数据库概念结构设计
下面是整个校园二手市场交易系统中主要的数据库表总E-R实体关系图。

图3-6 校园二手市场交易系统总E-R关系图
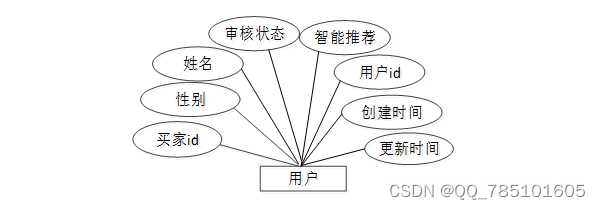
下面根据校园二手市场交易系统的数据库总E-R关系图可以得出校园二手市场交易系统需要很多E-R图,在此罗列出来一些主要的数据库E-R模型图。

图3-7用户信息E-R关系图

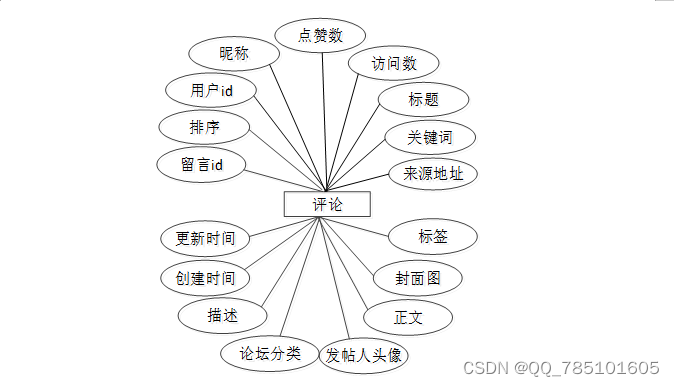
图3-8 评论信息E-R关系图

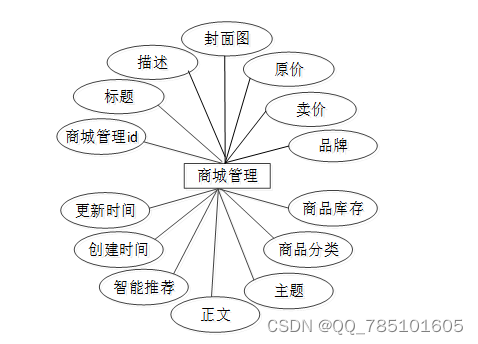
图3-9 商城管理信息E-R关系图

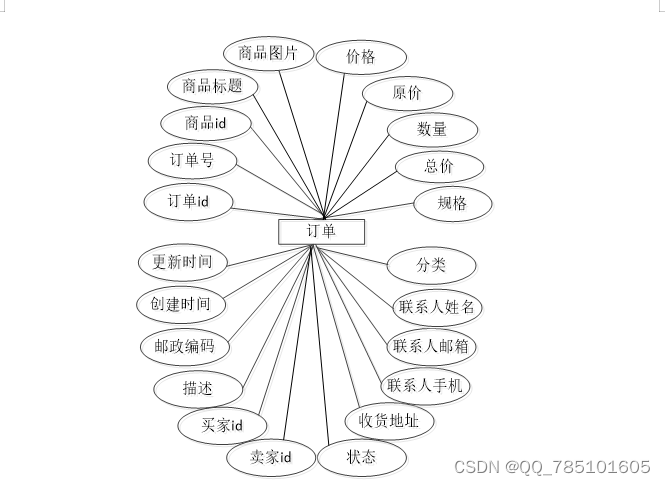
图3-10 订单信息E-R关系图

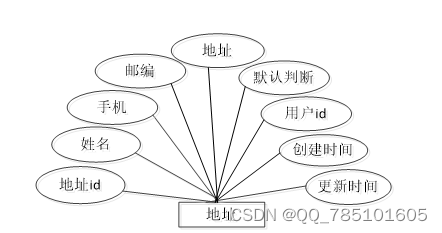
图3-11 地址信息E-R关系图

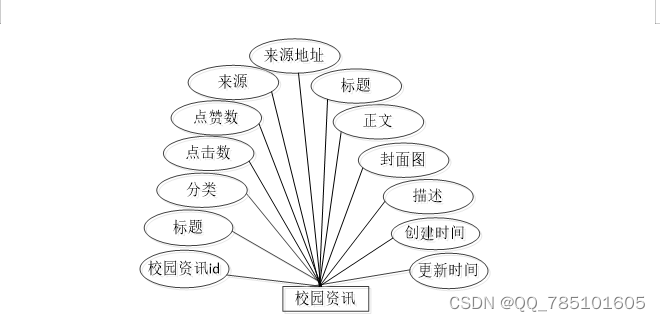
图3-12 校园资讯E-R关系图
通过上一小节中校园二手市场交易系统中总E-R关系图上得出一共需要创建很多个数据表。在此我主要罗列几个主要的数据库表结构设计。
| goods | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| goods_id | mediumint | 8 | 是 | 主键 | 产品id |
| title | varchar | 125 | 否 | 标题 | |
| img | text | 0 | 否 | 封面图 | |
| description | varchar | 255 | 否 | 描述 | |
| price_ago | double | 8 | 是 | 原价 | |
| price | double | 8 | 是 | 卖价 | |
| sales | int | 10 | 是 | 销量 | |
| inventory | int | 11 | 是 | 商品库存 | |
| type | varchar | 64 | 是 | 商品分类 | |
| hits | int | 10 | 是 | 点击量 | |
| content | longtext | 0 | 否 | 正文 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| img_1 | text | 0 | 否 | 主图1 | |
| img_2 | text | 0 | 否 | 主图2 | |
| img_3 | text | 0 | 否 | 主图3 | |
| img_4 | text | 0 | 否 | 主图4 | |
| img_5 | text | 0 | 否 | 主图5 | |
| customize_field | text | 0 | 否 | 自定义字段 | |
| source_table | varchar | 255 | 否 | 来源表 | |
| source_field | varchar | 255 | 否 | 来源字段 | |
| source_id | int | 10 | 是 | 来源ID | |
| user_id | int | 11 | 否 | 添加人 | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 是 | 主键 | 订单ID |
| order_number | varchar | 64 | 否 | 订单号 | |
| goods_id | mediumint | 8 | 是 | 商品id | |
| title | varchar | 32 | 否 | 商品标题 | |
| img | varchar | 255 | 否 | 商品图片 | |
| price | double | 10 | 是 | 价格 | |
| price_ago | double | 10 | 是 | 原价 | |
| num | int | 8 | 是 | 数量 | |
| price_count | double | 8 | 是 | 总价 | |
| norms | varchar | 255 | 否 | 规格 | |
| type | varchar | 64 | 是 | 商品分类 | |
| contact_name | varchar | 32 | 否 | 联系人姓名 | |
| contact_email | varchar | 125 | 否 | 联系人邮箱 | |
| contact_phone | varchar | 11 | 否 | 联系人手机 | |
| contact_address | varchar | 255 | 否 | 收件地址 | |
| postal_code | varchar | 9 | 否 | 邮政编码 | |
| user_id | int | 10 | 是 | 买家ID | |
| merchant_id | mediumint | 8 | 是 | 商家ID | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| description | varchar | 255 | 否 | 描述 | |
| state | varchar | 16 | 是 | 订单状态 | |
| praise | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| praise_id | int | 10 | 是 | 主键 | 点赞ID |
| user_id | int | 11 | 是 | 点赞人 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| source_table | varchar | 255 | 否 | 来源表 | |
| source_field | varchar | 255 | 否 | 来源字段 | |
| source_id | int | 10 | 是 | 来源ID | |
| status | tinyint | 1 | 是 | 点赞状态 | |
| registered_user | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| registered_user_id | int | 11 | 是 | 主键 | 注册用户ID |
| user_no | varchar | 64 | 是 | 用户编号 | |
| full_name | varchar | 64 | 否 | 姓名 | |
| gender | varchar | 64 | 否 | 性别 | |
| examine_state | varchar | 16 | 是 | 审核状态 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| user_id | int | 11 | 是 | 用户ID | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| secondhand_market | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| secondhand_market_id | int | 11 | 是 | 主键 | 二手市场ID |
| brand | varchar | 64 | 否 | 品牌 | |
| specifications | varchar | 64 | 否 | 规格 | |
| condition | varchar | 64 | 否 | 成色 | |
| hits | int | 11 | 是 | 点击数 | |
| praise_len | int | 11 | 是 | 点赞数 | |
| recommend | int | 11 | 是 | 智能推荐 | |
| cart_title | varchar | 125 | 否 | 标题 | |
| cart_img | text | 0 | 否 | 封面图 | |
| cart_description | varchar | 255 | 否 | 描述 | |
| cart_price_ago | double | 8 | 是 | 原价 | |
| cart_price | double | 8 | 是 | 卖价 | |
| cart_inventory | int | 11 | 是 | 商品库存 | |
| cart_type | varchar | 64 | 是 | 商品分类 | |
| cart_content | longtext | 0 | 否 | 正文 | |
| cart_img_1 | text | 0 | 否 | 主图1 | |
| cart_img_2 | text | 0 | 否 | 主图2 | |
| cart_img_3 | text | 0 | 否 | 主图3 | |
| cart_img_4 | text | 0 | 否 | 主图4 | |
| cart_img_5 | text | 0 | 否 | 主图5 | |
| create_time | datetime | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
| slides | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| slides_id | int | 10 | 是 | 主键 | 轮播图ID |
| title | varchar | 64 | 否 | 标题 | |
| content | varchar | 255 | 否 | 内容 | |
| url | varchar | 255 | 否 | 链接 | |
| img | varchar | 255 | 否 | 轮播图 | |
| hits | int | 10 | 是 | 点击量 | |
| create_time | timestamp | 0 | 是 | 创建时间 | |
| update_time | timestamp | 0 | 是 | 更新时间 | |
整个校园二手市场交易系统的需求分析主要对系统总体架构以及功能模块的设计,通过建立E-R模型和数据库逻辑系统设计完成了数据库系统设计。
4 校园二手市场交易系统详细设计与实现
校园二手市场交易系统的详细设计与实现主要是根据前面的校园二手市场交易系统的需求分析和校园二手市场交易系统的总体设计来设计页面并实现业务逻辑。主要从校园二手市场交易系统界面实现、业务逻辑实现这两部分进行介绍。
4.1用户功能模块
4.1.1 前台首页界面
当进入校园二手市场交易系统的时候,首先映入眼帘的是系统的导航栏,下面是轮播图以及系统内容,其主界面展示如下图4-1所示。

图4-1 前台首页界面图
前台首页代码如下:
server:
port: 5000
servlet:
context-path: /api
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/CS725260_20211101091736?serverTimezone=GMT%2B8&useSSL=false&characterEncoding=utf-8
username: root
password: root
driver-class-name: com.mysql.cj.jdbc.Driver
jackson:
property-naming-strategy: CAMEL_CASE_TO_LOWER_CASE_WITH_UNDERSCORES
default-property-inclusion: ALWAYS
time-zone: GMT+8
date-format: yyyy-MM-dd HH:mm:ss
servlet:
multipart:
max-file-size: 100MB
max-request-size: 100MB
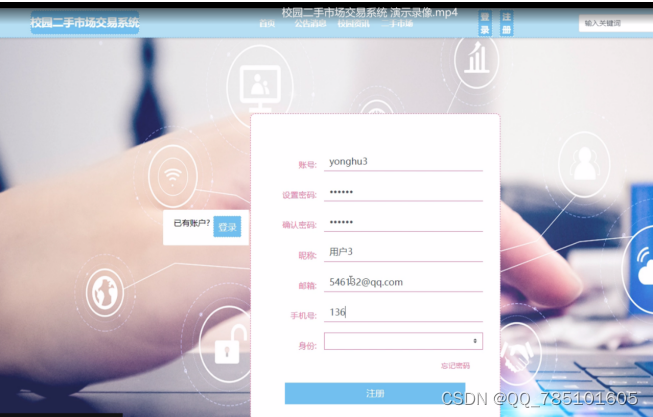
4.1.2 会员注册界面
不是校园二手市场交易系统中正式会员的是可以在线进行注册的,如果你没有本校园二手市场交易系统的账号的话,添加“注册”,当填写上自己的账号+密码+确认密码+昵称+邮箱+手机号等后再点击“注册”按钮后将会先验证输入的有没有空数据,再次验证密码和确认密码是否是一样的,最后验证输入的账户名和数据库表中已经注册的账户名是否重复,只有都验证没问题后即可会员注册成功。其用会员注册界面展示如下图4-2所示。

图4-2 前台会员注册界面图
注册代码如下:
/**
* 注册
* @param user
* @return
*/
@PostMapping("register")
public Map<String, Object> signUp(@RequestBody User user) {
// 查询用户
Map<String, String> query = new HashMap<>();
query.put("username",user.getUsername());
List list = service.select(query, new HashMap<>()).getResultList();
if (list.size()>0){
return error(30000, "用户已存在");
}
user.setUserId(null);
user.setPassword(service.encryption(user.getPassword()));
service.save(user);
return success(1);
}
/**
* 用户ID:[0,8388607]用户获取其他与用户相关的数据
*/
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
@Column(name = "user_id")
private Integer userId;
/**
* 账户状态:[0,10](1可用|2异常|3已冻结|4已注销)
*/
@Basic
@Column(name = "state")
private Integer state;
/**
* 所在用户组:[0,32767]决定用户身份和权限
*/
@Basic
@Column(name = "user_group")
private String userGroup;
/**
* 上次登录时间:
*/
@Basic
@Column(name = "login_time")
private Timestamp loginTime;
/**
* 手机号码:[0,11]用户的手机号码,用于找回密码时或登录时
*/
@Basic
@Column(name = "phone")
private String phone;
/**
* 手机认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "phone_state")
private Integer phoneState;
/**
* 用户名:[0,16]用户登录时所用的账户名称
*/
@Basic
@Column(name = "username")
private String username;
/**
* 昵称:[0,16]
*/
@Basic
@Column(name = "nickname")
private String nickname;
/**
* 密码:[0,32]用户登录所需的密码,由6-16位数字或英文组成
*/
@Basic
@Column(name = "password")
private String password;
/**
* 邮箱:[0,64]用户的邮箱,用于找回密码时或登录时
*/
@Basic
@Column(name = "email")
private String email;
/**
* 邮箱认证:[0,1](0未认证|1审核中|2已认证)
*/
@Basic
@Column(name = "email_state")
private Integer emailState;
/**
* 头像地址:[0,255]
*/
@Basic
@Column(name = "avatar")
private String avatar;
/**
* 创建时间:
*/
@Basic
@Column(name = "create_time")
@JsonFormat(pattern = "yyyy-MM-dd HH:mm:ss")
private Timestamp createTime;
@Basic
@Transient
private String code;
}
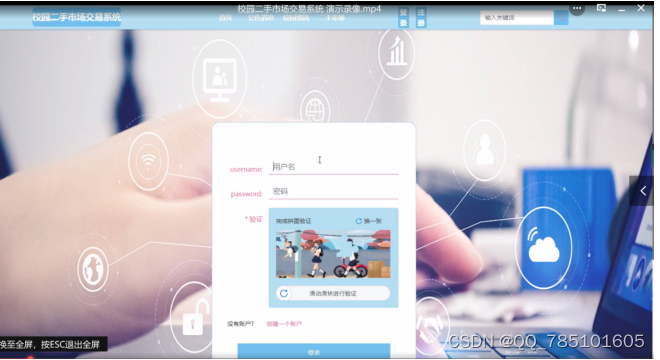
4.1.3 会员登录界面
校园二手市场交易系统中的前台上注册后的会员是可以通过自己的账户名和密码进行登录的,当会员输入完整的自己的账户名和密码信息并点击“登录”按钮后,将会首先验证输入的有没有空数据,再次验证输入的账户名+密码和数据库中当前保存的用户信息是否一致,只有在一致后将会登录成功并自动跳转到校园二手市场交易系统的首页中;否则将会提示相应错误信息,用户登录界面如下图4-3所示。

图4-3会员登录界面图
登录代码如下:
/**
* 登录
* @param data
* @param httpServletRequest
* @return
*/
@PostMapping("login")
public Map<String, Object> login(@RequestBody Map<String, String> data, HttpServletRequest httpServletRequest) {
log.info("[执行登录接口]");
String username = data.get("username");
String email = data.get("email");
String phone = data.get("phone");
String password = data.get("password");
List resultList = null;
Map<String, String> map = new HashMap<>();
if(username != null && "".equals(username) == false){
map.put("username", username);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(email != null && "".equals(email) == false){
map.put("email", email);
resultList = service.select(map, new HashMap<>()).getResultList();
}
else if(phone != null && "".equals(phone) == false){
map.put("phone", phone);
resultList = service.select(map, new HashMap<>()).getResultList();
}else{
return error(30000, "账号或密码不能为空");
}
if (resultList == null || password == null) {
return error(30000, "账号或密码不能为空");
}
//判断是否有这个用户
if (resultList.size()<=0){
return error(30000,"用户不存在");
}
User byUsername = (User) resultList.get(0);
Map<String, String> groupMap = new HashMap<>();
groupMap.put("name",byUsername.getUserGroup());
List groupList = userGroupService.select(groupMap, new HashMap<>()).getResultList();
if (groupList.size()<1){
return error(30000,"用户组不存在");
}
UserGroup userGroup = (UserGroup) groupList.get(0);
//查询用户审核状态
if (!StringUtils.isEmpty(userGroup.getSourceTable())){
String sql = "select examine_state from "+ userGroup.getSourceTable() +" WHERE user_id = " + byUsername.getUserId();
String res = String.valueOf(service.runCountSql(sql).getSingleResult());
if (res==null){
return error(30000,"用户不存在");
}
if (!res.equals("已通过")){
return error(30000,"该用户审核未通过");
}
}
//查询用户状态
if (byUsername.getState()!=1){
return error(30000,"用户非可用状态,不能登录");
}
String md5password = service.encryption(password);
if (byUsername.getPassword().equals(md5password)) {
// 存储Token到数据库
AccessToken accessToken = new AccessToken();
accessToken.setToken(UUID.randomUUID().toString().replaceAll("-", ""));
accessToken.setUser_id(byUsername.getUserId());
tokenService.save(accessToken);
// 返回用户信息
JSONObject user = JSONObject.parseObject(JSONObject.toJSONString(byUsername));
user.put("token", accessToken.getToken());
JSONObject ret = new JSONObject();
ret.put("obj",user);
return success(ret);
} else {
return error(30000, "账号或密码不正确");
}
}
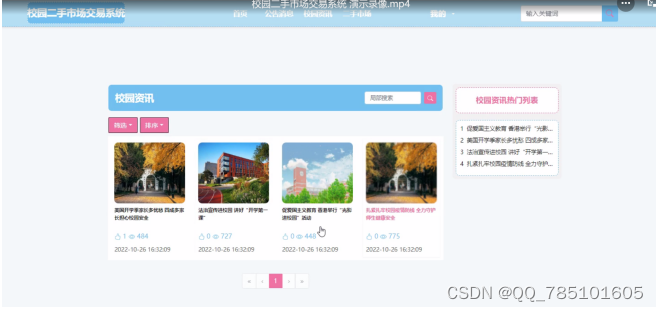
4.1.4校园资讯界面
用户在点击导航栏上面的校园资讯后,就可以搜索查看资讯信息,用户根据自己的喜好可以进行点赞收藏等,校园资讯界面如下图4-4所示。

图4-4校园资讯界面图
校园资讯代码如下:
@RequestMapping("/get_list")
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
4.1.5 收货地址界面
当用户点击“收货地址”右后,就回去显示出目前现有的地址,也可以添加新的地址,界面如下图4-5所示。

图4-5收货地址界面图
收货地址代码如下:
@RequestMapping(value = "/del")
@Transactional
public Map<String, Object> del(HttpServletRequest request) {
service.delete(service.readQuery(request), service.readConfig(request));
return success(1);
}
@Transactional
public void delete(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("DELETE FROM ").append("`").append(table).append("`").append(" ");
sql.append(toWhereSql(query, "0".equals(config.get(FindConfig.GROUP_BY))));
log.info("[{}] - 删除操作:{}",table,sql);
Query query1 = runCountSql(sql.toString());
query1.executeUpdate();
}
4.1.6 商品详情界面
当访客点击了任意商品后将会进入该款商品的详情界面,可以了解到该商品的图片信息、商品信息、价钱信息等,同时可以对该商品进行加购+立即购买+收藏+点赞+评论,商品详情展示页面如图4-6所示。

图4-6 商品详情界面图
商品详情代码如下:
@RequestMapping("/get_obj")
public Map<String, Object> obj(HttpServletRequest request) {
Query select = service.select(service.readQuery(request), service.readConfig(request));
List resultList = select.getResultList();
if (resultList.size() > 0) {
JSONObject jsonObject = new JSONObject();
jsonObject.put("obj",resultList.get(0));
return success(jsonObject);
} else {
return success(null);
}
}
public Query select(Map<String,String> query,Map<String,String> config){
StringBuffer sql = new StringBuffer("select ");
sql.append(config.get(FindConfig.FIELD) == null || "".equals(config.get(FindConfig.FIELD)) ? "*" : config.get(FindConfig.FIELD)).append(" ");
sql.append("from ").append("`").append(table).append("`").append(toWhereSql(query, "0".equals(config.get(FindConfig.LIKE))));
if (config.get(FindConfig.GROUP_BY) != null && !"".equals(config.get(FindConfig.GROUP_BY))){
sql.append("group by ").append(config.get(FindConfig.GROUP_BY)).append(" ");
}
if (config.get(FindConfig.ORDER_BY) != null && !"".equals(config.get(FindConfig.ORDER_BY))){
sql.append("order by ").append(config.get(FindConfig.ORDER_BY)).append(" ");
}
if (config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE))){
int page = config.get(FindConfig.PAGE) != null && !"".equals(config.get(FindConfig.PAGE)) ? Integer.parseInt(config.get(FindConfig.PAGE)) : 1;
int limit = config.get(FindConfig.SIZE) != null && !"".equals(config.get(FindConfig.SIZE)) ? Integer.parseInt(config.get(FindConfig.SIZE)) : 10;
sql.append(" limit ").append( (page-1)*limit ).append(" , ").append(limit);
}
log.info("[{}] - 查询操作,sql: {}",table,sql);
return runEntitySql(sql.toString());
}
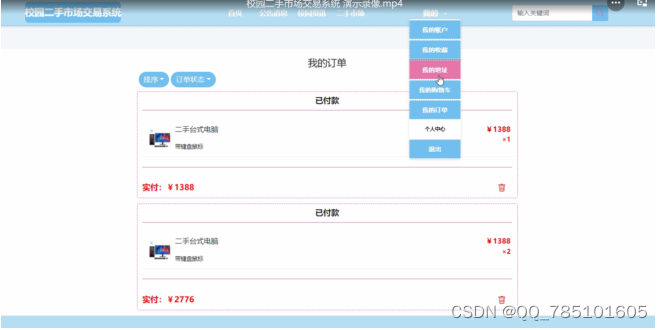
4.1.7 我的订单界面
当用户点击“我的订单”链接后就进入自己购买的订单的界面展示,界面如下图4-7所示。

图4-7 我的订单界面图
我的订单代码如下:
public Map<String, Object> getList(HttpServletRequest request) {
Map<String, Object> map = service.selectToPage(service.readQuery(request), service.readConfig(request));
return success(map);
}
4.2管理员功能模块
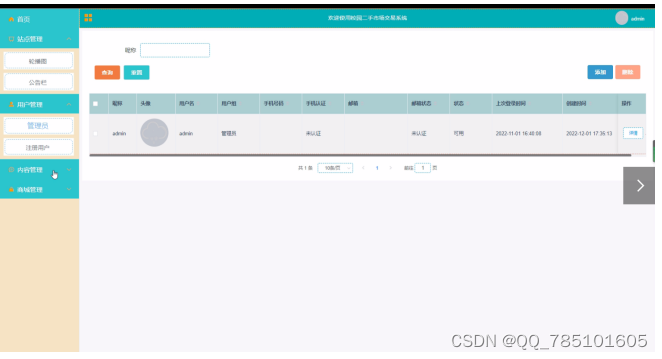
4.2.1 用户管理界面
校园二手市场交易系统中的管理人员是可以对前台注册的买家进行管理的,也可以对管理员进行管控。界面如下图4-8所示。

图4-8用户管理界面图
4.2.2 公告栏管理界面
校园二手市场交易系统中的管理人员是可以对公告栏进行添加公告消息的,界面如下图4-9所示。

图4-9公告栏界面图
4.2.3 二手市场管理界面
校园二手市场交易系统中的管理人员是可以对校园二手市场交易系统内发布的商品进行添加、维护和管理的,支持增删改查操作。界面如下图4-10所示。

图4-10二手市场界面图
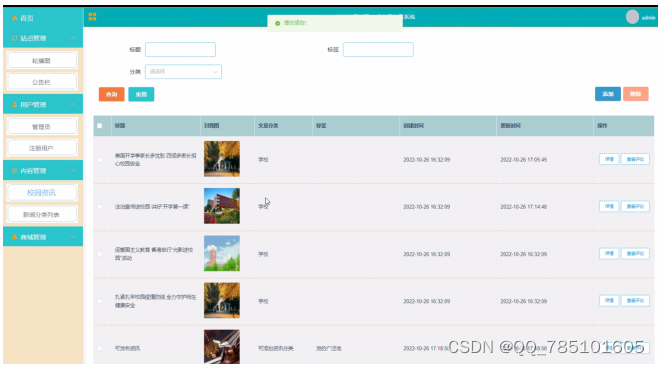
4.2.4 校园资讯列表界面
校园二手市场交易系统中的管理人员是可以对校园二手市场交易系统内的资讯信息进行维护和管理的。校园资讯列表界面如下图4-11所示。

图4-11校园资讯列表界面图
5系统测试
系统开发到了最后一个阶段那就是系统测试,系统测试对软件的开发其实是非常有必要的。因为没什么系统一经开发出来就可能会尽善尽美,再厉害的系统开发工程师也会在系统开发的时候出现纰漏,系统测试能够较好的改正一些bug,为后期系统的维护性提供很好的支持。通过系统测试,开发人员也可以建立自己对系统的信心,为后期的系统版本的跟新提供支持。
5.2 系统测试用例
系统测试包括:用户登录功能测试、商品展示功能测试、商品添加、商品搜索、密码修改功能测试,如表5-1、5-2、5-3、5-4、5-5所示:
表5-1 用户登录功能测试表
| 用例名称 | 用户登录系统 |
| 目的 | 测试用户通过正确的用户名和密码可否登录功能 |
| 前提 | 未登录的情况下 |
| 测试流程 | 1) 进入登录页面 2) 输入正确的用户名和密码 |
| 预期结果 | 用户名和密码正确的时候,跳转到登录成功界面,反之则显示错误信息,提示重新输入 |
| 实际结果 | 实际结果与预期结果一致 |
商品查看功能测试:
表5-2 商品查看功能测试表
| 用例名称 | 商品查看 |
| 目的 | 测试商品查看功能 |
| 前提 | 用户登录 |
| 测试流程 | 点击商品列表 |
| 预期结果 | 可以查看到所有商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
管理员添加商品界面测试:
表5-3 管理员添加商品界面测试表
| 用例名称 | 商品发布测试用例 |
| 目的 | 测试商品发布功能 |
| 前提 | 用户正常登录情况下 |
| 测试流程 | 1)点击商品信息管理就,然后点击添加后并填写信息。 2)点击进行提交。 |
| 预期结果 | 提交以后,页面首页会显示新的商品信息 |
| 实际结果 | 实际结果与预期结果一致 |
商品搜索功能测试:
表5-4商品搜索功能测试表
| 用例名称 | 商品搜索测试 |
| 目的 | 测试商品搜索功能 |
| 前提 | 无 |
| 测试流程 | 1)在搜索框填入搜索关键字。 2)点击搜索按钮。 |
| 预期结果 | 页面显示包含有搜索关键字的商品 |
| 实际结果 | 实际结果与预期结果一致 |
密码修改功能测试:
表5-5 密码修改功能测试表
| 用例名称 | 密码修改测试用例 |
| 目的 | 测试管理员密码修改功能 |
| 前提 | 管理员用户正常登录情况下 |
| 测试流程 | 1)管理员密码修改并完成填写。 2)点击进行提交。 |
| 预期结果 | 使用新的密码可以登录 |
| 实际结果 | 实际结果与预期结果一致 |
5.3 系统测试结果
通过编写校园二手市场交易系统的测试用例,已经检测完毕用户登录模块、商品查看模块、商品添加模块、商品搜索模块、密码修改功能测试,通过这5大模块为校园二手市场交易系统的后期推广运营提供了强力的技术支撑。
至此,校园二手市场交易系统已经结束,在开发前做了许多的准备,在本系统的设计和开发过程中阅览和学习了许多文献资料,从中我也收获了很多宝贵的方法和设计思路,对系统的开发也起到了很重要的作用,系统的开发技术选用的都是自己比较熟悉的,比如Web、java技术、MYSQL,这些技术都是在以前的学习中学到了,其中许多的设计思路和方法都是在以前不断地学习中摸索出来的经验,其实对于我们来说工作量还是比较大的,但是正是由于之前的积累与准备,才能顺利的完成这个项目,由此看来,积累经验跟做好准备是十分重要的事情。
当然在该系统的设计与实现的过程中也离不开老师以及同学们的帮助,正是因为他们的指导与帮助,我才能够成功的在预期内完成了这个系统。同时在这个过程当中我也收获了很多东西,此系统也有需要改进的地方,但是由于专业知识的浅薄,并不能做到十分完美,希望以后有机会可以让其真正的投入到使用之中。
[1]李乐.Java语言应用研究[J].智慧中国,2022(09):80-81.
[2]周玲艳.Java程序设计课程实践教学方法和考核方式的思考[J].中国现代教育装备,2022(17):122-124.DOI:10.13492/j.cnki.cmee.2022.17.023.
[3]朱志慧,蔡洁.基于SpringBoot+Vue+Uni-app框架的校园失物招领系统[J].电子技术与软件工程,2022(17):62-65.
[4]许诺,高耀,周文柱.基于改进协同过滤算法的校园二手交易系统研究[J].现代计算机,2022,28(16):101-105.
[5]仓业金.基于Java的软件保护技术研究[J].电脑知识与技术,2022,18(23):29-30+52.DOI:10.14004/j.cnki.ckt.2022.1597.
[6]宋旸.使用Java语言开发Web应用软件的知识探讨[J].中国设备工程,2022(14):121-123.
[7]杨迎.Java技术在嵌入式系统中的作用探讨[J].无线互联科技,2022,19(14):96-98.
[8]李璋,赵鸿皓,黄震,陈逸凡,杨洲.Java在程序设计语言课程中的应用[J].长江信息通信,2022,35(07):108-111.
[9]吴拓.Java编程语言在计算机软件开发中的应用[J].无线互联科技,2022,19(12):35-37.
[10]陈春龙. 基于混合推荐的校园二手交易系统的研究与实现[D].辽宁大学,2022.DOI:10.27209/d.cnki.glniu.2022.001777.
[11]杨迎.Java语言异常处理机制的分析[J].电子技术,2022,51(03):42-43.
[12]曹嵩彭,王鹏宇.浅析Java语言在软件开发中的应用[J].信息记录材料,2022,23(03):114-116.DOI:10.16009/j.cnki.cn13-1295/tq.2022.03.009.
[13]单树倩,任佳勋.基于SpringBoot和Vue框架的数据库原理网站设计与实现[J].电脑知识与技术,2021,17(30):40-41+50.DOI:10.14004/j.cnki.ckt.2021.2868.
[14]喻佳,吴丹新.基于SpringBoot的Web快速开发框架[J].电脑编程技巧与维护,2021(09):31-33.DOI:10.16184/j.cnki.comprg.2021.09.013.
[15]Fuyuan Cheng. Talent Recruitment Management System for Small and Micro Enterprises Based on Springboot Framework[J]. Advances in Educational Technology and Psychology,2021,5(2).
[16]陈冰. 基于SpringBoot的校园二手商品交易系统的设计与实现[D].华中师范大学,2021.DOI:10.27159/d.cnki.ghzsu.2021.003139.
[17]刘耀阳,王涛,韩海晶,孙荣胜,陈海江,申初.校园二手交易系统设计[J].电子世界,2020(05):134-136.DOI:10.19353/j.cnki.dzsj.2020.05.071.
[18]熊永平.基于SpringBoot框架应用开发技术的分析与研究[J].电脑知识与技术,2019,15(36):76-77.DOI:10.14004/j.cnki.ckt.2019.4290.
[19]朱运乔.基于SpringBoot+SSM框架的Web应用系统搭建与实现[J].电脑编程技巧与维护,2019(10):23-25.DOI:10.16184/j.cnki.comprg.2019.10.008.
[20]刘洛佳,曹双双.基于C/S+B/S混合模式的校园二手交易系统的设计与实现[J].科技创新与应用,2019(18):34-35+37.
致 谢
逝者如斯夫,不舍昼夜。转眼间,大学生会员活便已经接近尾声,人面对着离别与结束,总是充满着不舍与茫然,我亦如此,仍记得那年秋天,我迫不及待的提前一天到了学校,面对学校巍峨的大门,我心里充满了期待:这里,就是我新生活的起点吗?那天,阳光明媚,学校的欢迎仪式很热烈,我面对着一个个对着我微笑的同学,仿佛一缕缕阳光透过胸口照进了我心里,同时,在那天我认识可爱的室友,我们携手共同度过了这难忘的两年。如今,我望着这篇论文的致谢,不禁又要问自己:现在,我们就要说再见了吗?
感慨莫名,不知所言。遥想当初刚来学校的时候,心里总是想着工科学校会过于板正,会缺乏一些柔情,当时心里甚至有一点点排斥,但是随着我对学校的慢慢认识与了解,我才认识到了她的美丽,她的柔情,并且慢慢的喜欢上了这个校园,但是时间太快了,快到我还没有好好体会她的美丽便要离开了,但是她带给我的回忆,永远不会离开我,也许真正离开那天我的眼里会满含泪水,我不是因为难过,我只是想将她的样子映在我的泪水里,刻在我的心里。最后,感谢我的老师们,是你们教授了我们知识与做人的道理;感谢我的室友们,是你们陪伴了我如此之久;感谢每位关心与支持我的人。
少年,追风赶月莫停留,平荒尽处是春山。


