热门标签
热门文章
- 1题解 | #查找入职员工时间排名倒数第三的员工所有信息#_小红书 用人部门筛选(进行中)
- 2Django系统权限和组的使用_django中的group和权限怎么使用
- 3STM32F7xx基于HAL库的USB_CDC接收数据的函数调用_otg_hs_irqhandler
- 4java dfs算法_Java数据结构与算法之DFS
- 5A very simple framework for state-of-the-art Natural Language Processing (NLP) ------ note-1_transformerdocumentembeddings
- 6【C++ OpenCV】阈值二值化、阈值反二值化、截断、阈值取零、阈值反取零、自适应阈值使用方法以及时机_阈值二值化算法
- 7C语言常见知识点之变量的作用域和生命周期是什么?_c语言变量生命周期是什么意思
- 8java中List集合的几种遍历方式_java遍历list集合
- 9「 科研经验 」思考“工程解决方案”的思维_布尔森法则
- 10git使用笔记—如何下载tag下的版本代码_git下载某个tag 的源码
当前位置: article > 正文
Vue项目引入icon图标(阿里巴巴矢量图标库)_vue icon 图标集
作者:花生_TL007 | 2024-04-20 22:30:27
赞
踩
vue icon 图标集
当element-ui库中的图标无法满足我们的需要时,我们可以选择引入第三方的图标进行使用,下面是相关步骤。希望可以帮助到大家!
1.下载图标(下载代码的方式)
图标库网址:iconfont-阿里巴巴矢量图标库
1.1 选择需要的图标,将它添加入库

1.2 选完后点击右上角的购物车图标,以代码方式下载下来


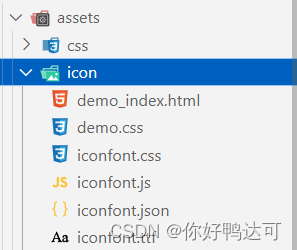
1.3 就会得到一个下面样式的文件夹

2. 引入到项目中
2.1 修改文件名为“icon”,然后把icon文件复制到vue项目的assets目录

2.2 在main.js全局引入iconfont.css
- import './assets/icon/iconfont.css'
- //路径会有些出入)
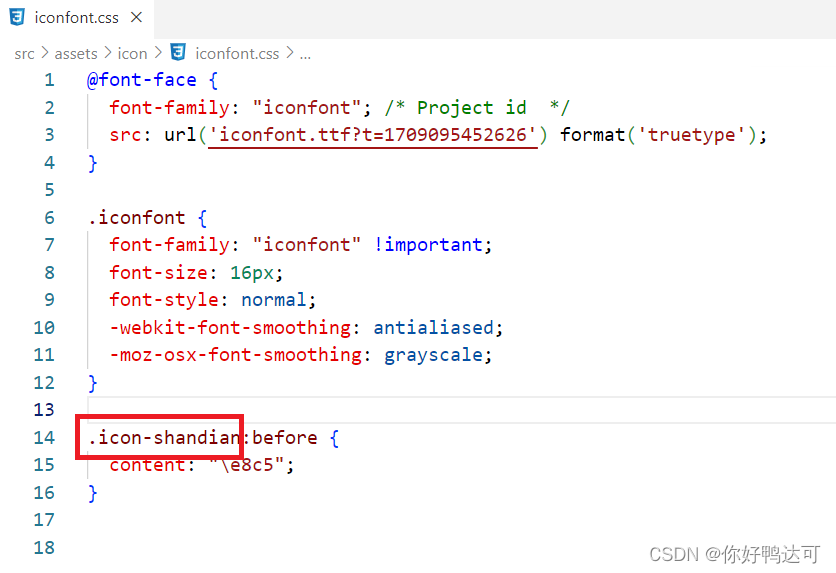
2.3 使用,xxx是iconfont.css文件里的类名
<i style="margin-top:10px;" class="iconfont xxx"></i>


欢迎大家指点评论~ 点赞+关注⭐⭐⭐
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/459720
推荐阅读
相关标签


