- 1ubuntu20.04安装mongoDB
- 2滑动窗口算法实现单位时间API限流_滑动窗口实现qps限制
- 3基于微信小程序办公用品采购系统的设计与实现.rar(毕业论文+程序源码+后端源码)_办公小程序源码
- 4【数据结构】猛猛干7道链表OJ
- 5Qt界面禁止用户改变窗口大小,禁止用户最大化窗口_qt设置主界面禁止拖动
- 6ros学习笔记(二)Vscode中使用Romote远程开发调试Ros2环境&查看ros源代码_vscode ros2
- 7移动端高保真动态交互元件库+移动端通用元件库+app通用元件库+rpllib元件库+rp源文件+Axure移动端常用组件+数据展示+操作反馈+数据录入+列表页+表单页+通用版布局+业务组件+反馈组件_axure元件库
- 8Neo4j图数据库实践——基于知识图谱方法开发构建猪类养殖疾病问答查询系统_neo4j项目实践
- 9模块十一:sprite模块_pygame.sprite.sprite
- 10虚拟机安装部署Redis(Linux)_虚拟机安装redis
vue的就地更新与v-for的key属性
赞
踩
vue的就地更新
Vue中的就地更新到底是怎么回事,为什么会存在就地更新的现象?
注意下面的例子,使用v-for指令时,没有绑定key值,才有就地更新的现象,因为Vue默认按照就地更新的策略来更新v-for渲染的元素列表
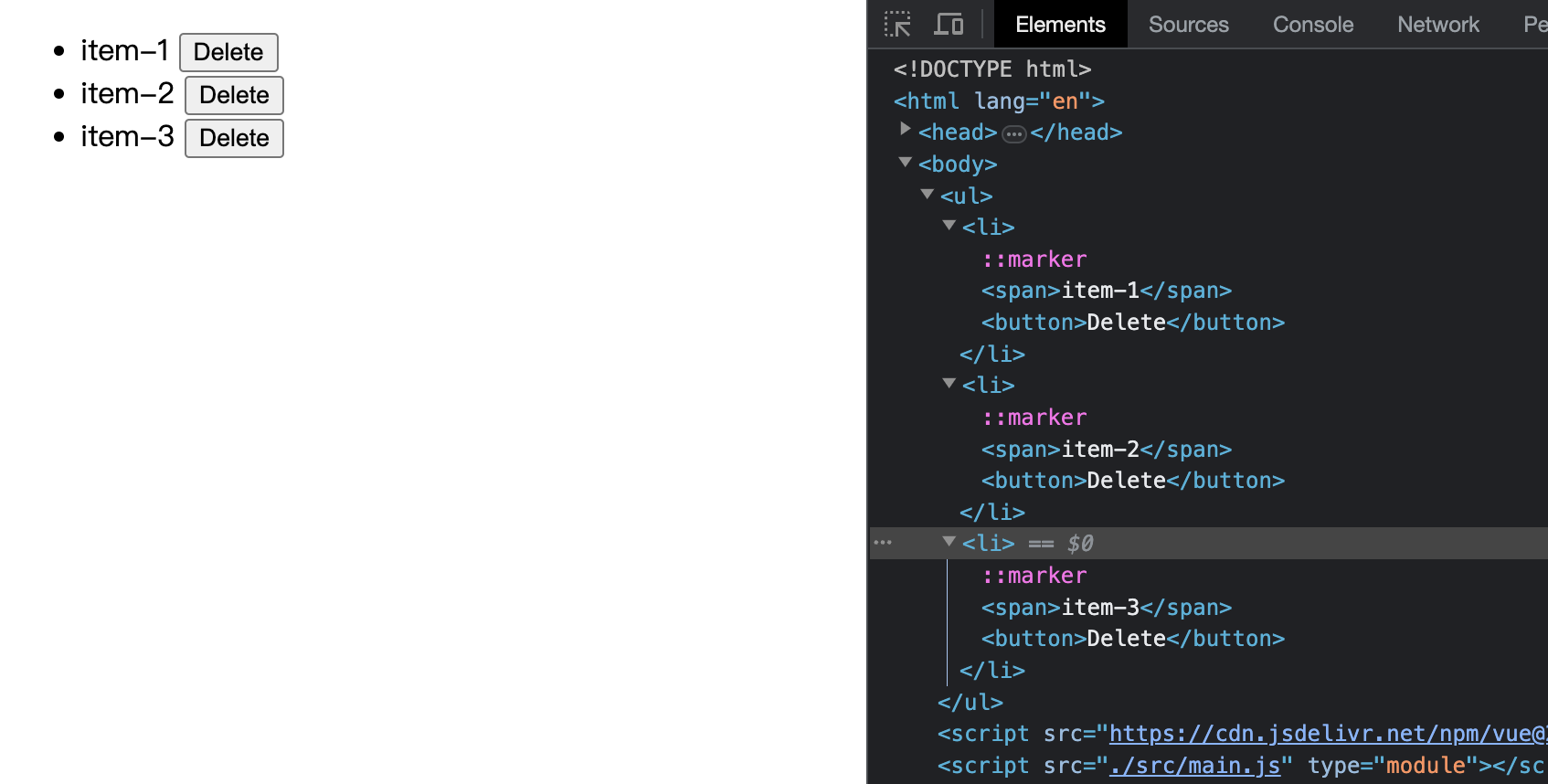
下面的例子很简单,就是循环遍历数据list,当li标签被点击的时候就进行删除操作。现在我们关心的并不是如何实现功能,而是点击删除按钮时,整个ElementsDOM结构树是如何变化的。
按照常理来说,如果我们点击第一个li标签的删除按钮,那么就应该删除第一个li标签,点击第二个删除按钮,就删除第二个li标签,依次类推。但实际上Vue并不是这样做的,那Vue是怎么做的呢?
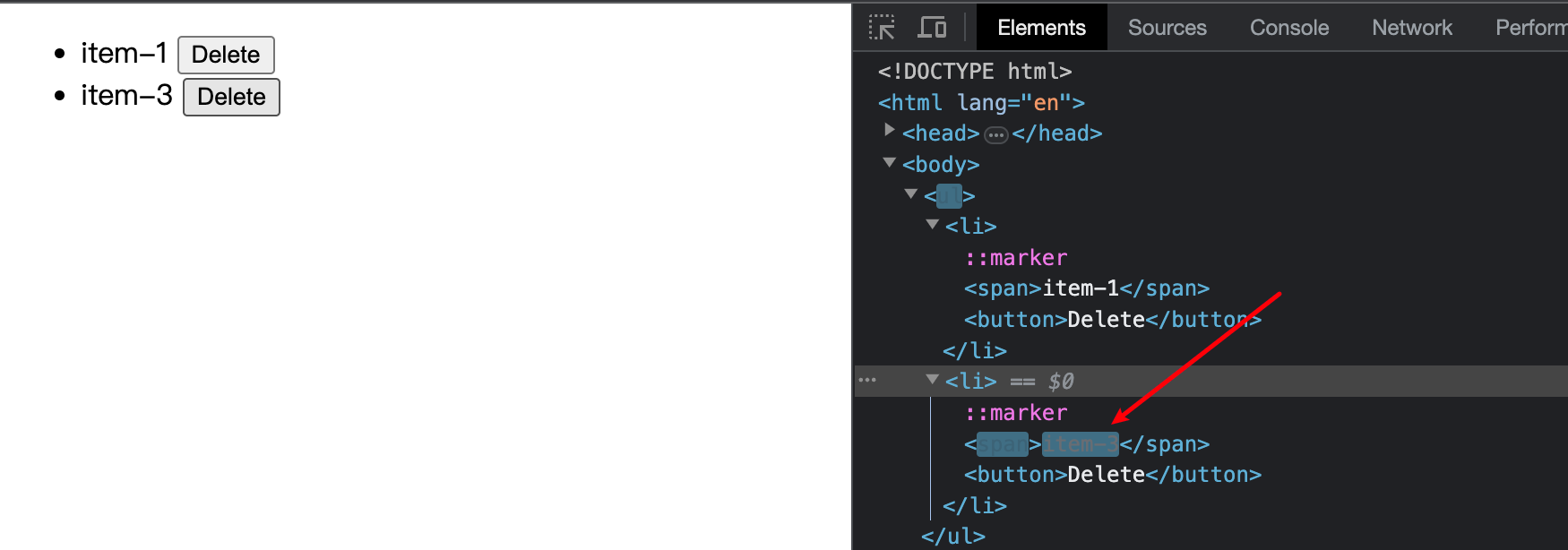
比如说,我现在点击第二个li标签的删除按钮,第二个li标签的内容是item-2。实际上Vue是先将第三个li标签的内容item-3,移动到item-2的<span></span>标签内部,然后再删除内容是item-3的li标签。换句话说,就是点击第二个删除按钮,删除的并不是第二个li标签,其实删除的是第三个li标签,Vue只是将第三个li标签中<span></span>标签的内容item-3,移动到第二个li标签中的<span></span>标签内部。
const App = { data() { return { list: [ { id: 1, value: 'item-1' }, { id: 2, value: 'item-2' }, { id: 3, value: 'item-3' } ] } }, template:` <ul> <li v-for="(item, index) of list" > <span>{{ item.value }}</span> <button @click="handleClickDel(index)">Delete</button> </li> </ul> `, methods: { handleClickDel(index) { this.list.splice(index,1); } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
没有点击item-2时的dom结构

点击item-2的delete按钮时,dom树的变化
点击item-2的Delete按钮时,我们发现DOM结构树发生了更改。注意Elements背景色是紫色的标签,背景是紫色说明标签内容发生了变化。那么我们之前说,Vue此时删除的并不是第二个li标签,只是将item-3字符串移动到第二个li标签中的<span></span>标签中,删除第三个li标签。所以我们从图中可以看到,第二个li标签内容发生变化,而第三个li标签被删除。这种现象就称为就地更新。

就地更新的优势
上面叙述了就地更新的现象,那为什么Vue中存在就地更新的现象呢?它的优势又是什么呢?我们再来看一个例子吧。
我们首先看模板template中的两个<div></div>标签有什么共同点呢?两个<div></div>标签中都拥有标签<a href="#"></a>,按照常理来说,如果变量isLogin返回的是Truthy(真值)的时候,那么第一个<div></div>标签内部的span、a标签都会被渲染;当isLogin返回的是Falsy(虚值)的时候,那么第二个<div></div>标签内部的两个a标签也都会被渲染。
但是实际上并不是这样滴,Vue拥有就地更新的现象。所以点击<a href="javascript:;" @click="isLogin = true">登录</a>的时候,Vue会将<a href="#">注册</a>标签内部的字符串注册文字改为xiaoming,对这个<a href="#"></a>标签进行复用 本文内容由网友自发贡献,转载请注明出处:【wpsshop博客】
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。



