热门标签
热门文章
- 1杭电acm-1874畅通工程续_java实现acm畅通工程续
- 2消息队列:Kafka入门学习笔记_卡夫卡消息
- 3uniapp使用vue-i18n国际化多国语言_前端国际化uniapp
- 4【搞机记录】如何基于 Chat GPT 搭建微信聊天机器人?_chatgpt-on-wechat
- 5bash: sqlplus: command not found 问题解决方法
- 6Git下载部署并加入IDEA操作运行提交(详细笔记)_git下载的代码怎么在idea运行
- 7GitHub 创建自己的Token图文详细介绍
- 8如何选择终端桌面管理软件?
- 9招聘全球视野:跨境电商的人才策略
- 10JAVA面试题分享一百六十四:消息堆积如何解決?_消息太多处理不过来javaweb处理方式
当前位置: article > 正文
localStorage的二次封装_localstorage 二次封装
作者:花生_TL007 | 2024-04-25 21:48:59
赞
踩
localstorage 二次封装
1. 设置命名空间
config>index.js中:

2. 二次封装
- // localStorage的二次封装
- import config from "../config";
-
- export default {
- setItem(key,val){
- // 2、增加值
- let storage = this.getStroage();
- storage[key] = val;
- // 3、让命名空间重新生效(为了避免和其它项目有冲突,所以有命名空间)
- window.localStorage.setItem(config.namespace,JSON.stringify(storage));
- },
- getItem(key){
- return this.getStroage()[key]
- },
- getStroage(){
- // 1、首先获取此命名空间下的值,并转换成对象
- return JSON.parse(window.localStorage.getItem(config.namespace) || "{}");
- },
- clearItem(key){
- // 4、清除
- let storage = this.getStroage()
- delete storage[key]
- window.localStorage.setItem(config.namespace,JSON.stringify(storage));
- },
- clearAll(){
- // 5、清除所有
- window.localStorage.clear()
- }
- }

3. 挂载到vue实例上
(全局注册)
- import storage from './utils/storage'
-
- const app = createApp(App)
- // 全局注册
- app.config.globalProperties.$storage = storage
4. 验证
Login.vue中添加字段
- mounted() {
- // 需要先挂载,再能调用
- this.$storage.setItem('user', { name: "张三", age: 18})
- }
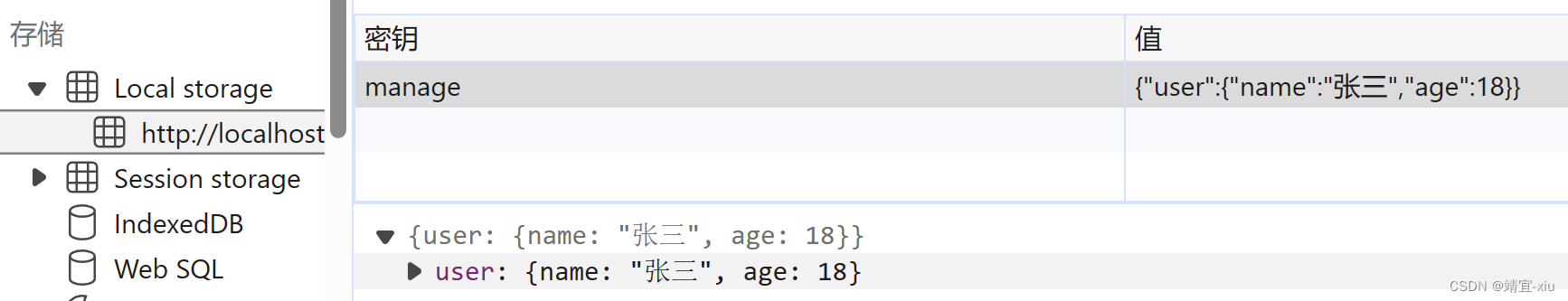
存储结果:

小结
manage是设置的命名空间,这样就可以避免和其它项目冲突的问题
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/487385
推荐阅读
相关标签


